Möchten Sie mit der Zeit gehen und AMP-basierte E-Mails an Ihre Empfänger senden?

Gmail hat in seinen AMP-E-Mail-Richtlinien festgelegt, dass Sie beim Erstellen solcher E-Mails einige Code-Elemente zum E-Mail-Header und zu seinem Doctype hinzufügen müssen! Stripo erledigt das alles für Sie - es sind keinerlei Programmierkenntnisse erforderlich.
Google bietet auch seinen Gmail AMP für E-Mail Playground an, mit dem Sie AMP-E-Mails von Kopf bis Fuß kodieren können. Aber die E-Mails, die Sie damit erstellen, werden nur in den Desktop-Clients von Gmail angezeigt. In Zukunft werden Yahoo, Outlook.com, Mail.ru auch AMP für E-Mails unterstützen. Aber was ist mit dem Rest Ihrer Kunden?
Heute werden wir Ihnen zeigen, wie Sie mit Stripo AMP-E-Mails erstellen können, die in allen E-Mail-Clients korrekt wiedergegeben werden.

Wir möchten Sie daran erinnern, dass Sie sich bei Google registrieren müssen, um AMP-E-Mails versenden zu dürfen. Im vorherigen Beitrag haben wir unsere persönliche Erfahrung darüber geteilt, wie wir von Google auf die Whitelist gesetzt wurden.
So erstellen Sie AMP-basierte E-Mails mit Stripo
Zurzeit gibt es zwei Wege, AMP-E-Mails mit Stripo zu erstellen:
Weg 1. Verwendung der AMP-Blöcke von Stripo
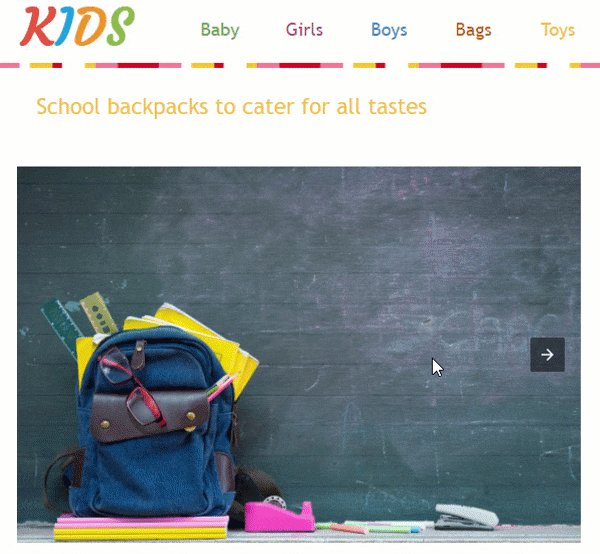
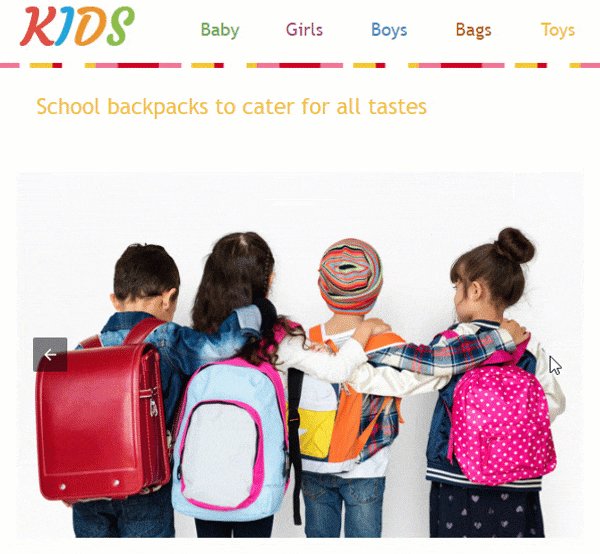
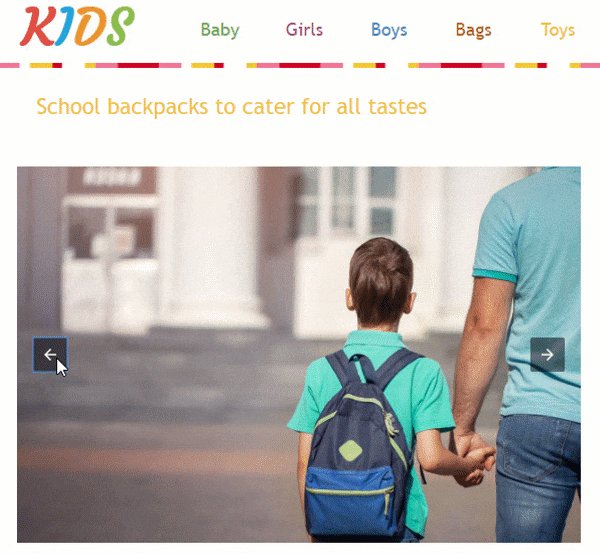
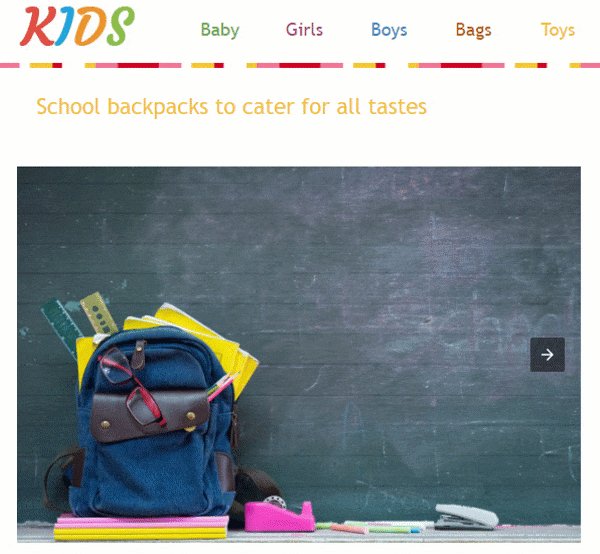
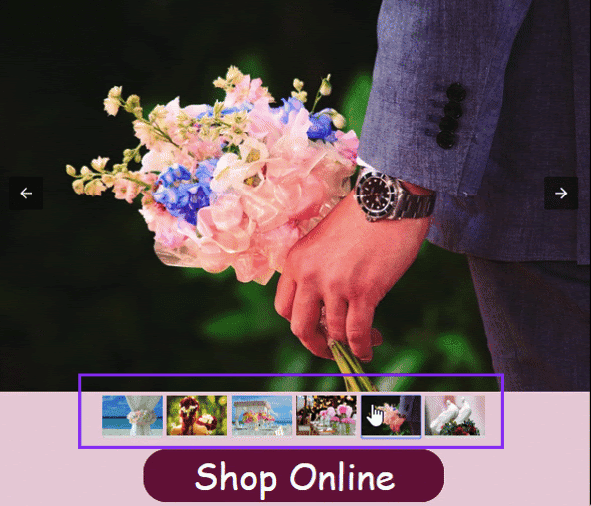
Gegenwärtig bieten wir den Bild-AMP-Karussellblock an. Das bedeutet, dass Sie keine Änderungen an den Codes vornehmen müssen und es sind keine HTML-Kenntnisse erforderlich.
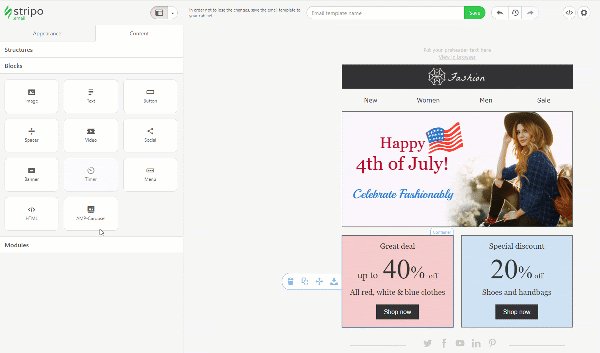
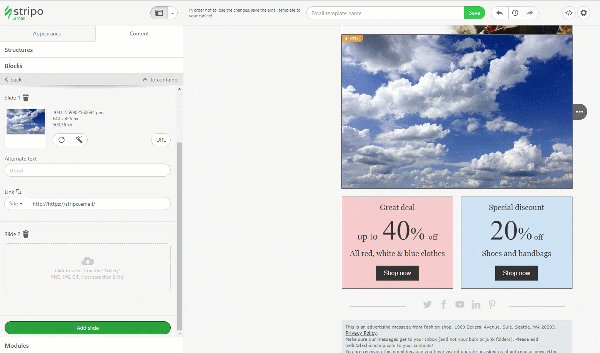
Sie ziehen diesen Block einfach per Drag-n-Drop in Ihre HTML-E-Mail-Vorlage.
Um das AMP-Karussell zu erstellen, müssen Sie:
- Den AMP-Karussellblock in Ihre HTML-E-Mail-Vorlage ziehen;
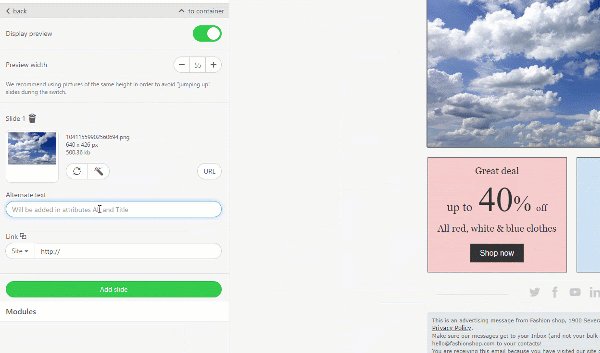
- und dann die Bildbreite der „Vorschau“ einstellen. Vorschaubilder sind die kleinen Bilder unter Ihrem Karussell. Sie geben an, wie viele Slides sich im Karussell befinden und was sie repräsentieren;

- Fügen Sie so viele Slides in Ihr Karussell ein, wie Sie benötigen;
- Denken Sie daran, Links zu allen Slides hinzuzufügen. Durch Anklicken werden Ihre Benutzer zu den entsprechenden Seiten Ihrer Website weitergeleitet.

Wichtig zu beachten:
Dieses Element wird standardmäßig nur den Empfängern angezeigt, deren E-Mail-Clients AMP für E-Mails unterstützen. Für andere Benutzer müssen Sie einen Fallback erstellen: Dies könnte ein Banner und eine Reihe von Produktkarten alias Produktinhaltsmodule sein.
Denken Sie daran, sie nur für die HTML-Version Ihrer E-Mail zu aktivieren.

Das vollständige Handbuch finden Sie in diesem dedizierten Blogbeitrag.
Alle anderen Elemente Ihrer E-Mails sollten für beide Versionen Ihrer E-Mails aktiviert sein.
Diesen Sommer werden wir zwei weitere AMP-Blöcke veröffentlichen.
Weg 2. Verwenden des Codes aus Gmail Playground.
Dieser Weg erfordert nur wenige Schritte:
Schritt 1. Erstellen einer traditionellen HTML-E-Mail-Vorlage.
Um dies zu tun, können Sie entweder eine Vorlage von Grund auf neu erstellen, indem Sie Blöcke in die Vorlage ziehen, oder Sie können eine unserer 300 gebrauchsfertigen E-Mail-Vorlagen verwenden.
Schritt 2. Erstellen eines AMP-Elements mit dem Gmail AMP für E-Mail Playground.
- Google bietet eine große Auswahl an vorgefertigten AMP-Elementen.
- Wir werden das AMP-Karussellelement verwenden.
- Klicken Sie in Gmail Playground auf das Dropdown-Menü, um das AMP-Karussell auszuwählen;
- Nachdem Sie es angeklickt haben, sehen Sie links im Code-Editor den AMP-Karussell-Code. Suchen Sie die folgende Zeile im Code:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>”
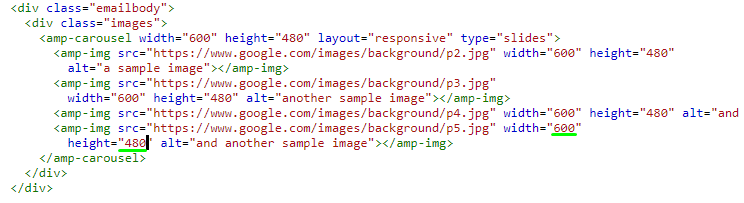
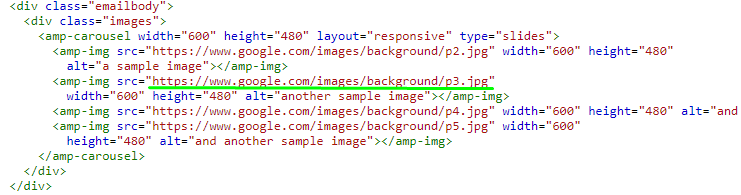
- Bearbeiten Sie nun in diesem Codebeispiel bitte die standardmäßig eingestellte Bildbreite von 800 bis 600 Pixel, da dies die gebräuchlichste Breite ist;
- Ändern Sie die Höhe von 600 auf 480 Pixel, um das Bildverhältnis zu speichern;

- Ersetzen Sie jetzt alle Links, die in den <href>-Attributen enthalten sind, durch die Links zu den gewünschten Bildern, die Sie auf Ihrer Website oder in einer anderen Bilddatenbank hosten;

- Markieren und kopieren Sie den Einbettungscode mit 4 Bildern im AMP-Bildkarussell;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Schritt 3. Fügen Sie den Einbettungscode in Stripo ein
Ziehen Sie in Stripo die 1-spaltige Struktur in die von Ihnen vorbereitete Vorlage;
- In der Seitenleiste, im Abschnitt „Einschließen in“, stellen Sie „⚡HTML“ ein;

- Das bedeutet, dass das AMP-Bildkarussell nur in den E-Mail-Clients angezeigt wird, die AMP unterstützen;
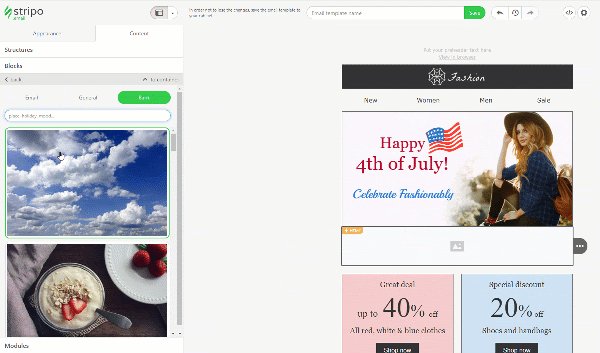
- Platzieren Sie den HTML-Block darin;
- Doppelklicken Sie darauf, um den „HTML-Code Editor“ zu öffnen;
- Ersetzen Sie „HTML-Code einfügen“ durch den Embed-Code;
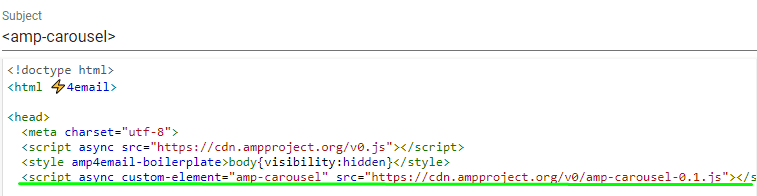
- Kopieren Sie in Google Playground das Skript, das angibt, welches AMP-Element Sie verwenden. Es befindet sich im E-Mail-Kopf unterhalb der Attribute <style> vor dem abschließenden Tag </head>;

- Wenn Sie, wie wir, das AMP-Karussell verwenden wollen, ist hier das Skript zum Einbetten:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
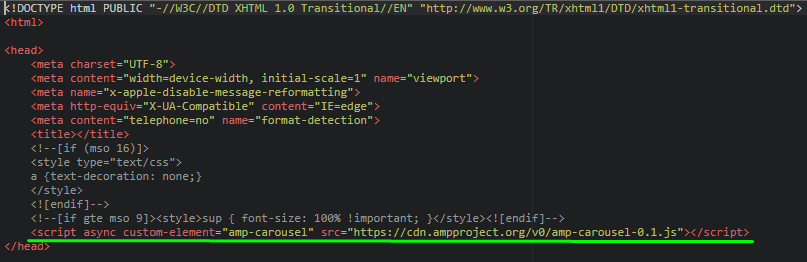
- Öffnen Sie den HTML-Code-Editor der gesamten E-Mail-Vorlage, indem Sie auf die Schaltfläche „Code-Editor“ oberhalb der Vorlage klicken;
- Fügen Sie das Embed-Skript direkt über dem abschließenden Attribut </head> ein;

- Schließen Sie den Code-Editor. Fertig!
Die Empfänger, deren E-Mail-Clients AMP unterstützen, werden dieses AMP-Bildkarussell sehen, während andere es nicht tun. Daher müssen wir auch für sie ein perfektes Banner als Fallback schaffen.
Um dies zu tun, müssen Sie:
- Die 1-spaltige Struktur in Ihre Vorlage ziehen;
- In der Seitenleiste im Abschnitt „Einschließen in“ die „HTML“-Version Ihrer E-Mail wählen - dadurch wird Ihr Banner nur für diejenigen Empfänger aktiviert, deren E-Mail-Clients AMP nicht unterstützen;

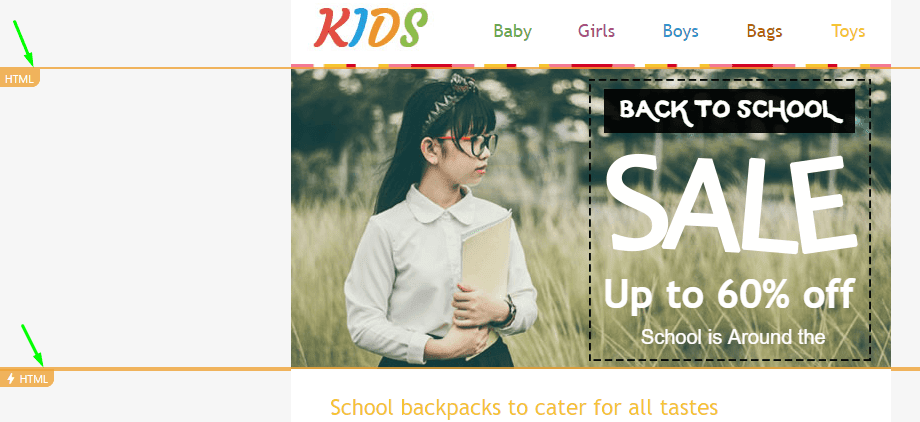
Im Stripo-Editor können Sie leicht sehen, welche Elemente für die traditionelle HTML-Version Ihrer E-Mail aktiviert sind, welche Elemente für die AMP-HTML-Version Ihrer E-Mail aktiviert sind und welche in beiden Versionen angezeigt werden.

Die mit „HTML“ gekennzeichneten Container/Elemente werden nur den Empfängern angezeigt, deren E-Mail-Clients AMP für E-Mails nicht unterstützen. Während die ⚡HTML-Elemente nur den Empfängern angezeigt werden, deren E-Mail-Clients AMP unterstützen.
Elemente/Container, die keine Markierungen haben, funktionieren für beide E-Mail-Versionen.
Nachdem Ihre AMP-E-Mail nun erstellt ist, müssen Sie sie in der Vorschau ansehen.
So sehen Sie mit Stripo AMP-E-Mails in der Vorschau
Dies ist ein sehr wichtiger Schritt beim Erstellen von E-Mails jeglicher Art: AMP-HTML oder traditionellen HTML-E-Mails.
- Um in Stripo eine Vorschau der AMP-HTML-E-Mail zu erhalten, klicken Sie auf den Button „Vorschau“ über der Vorlage;

- Klicken Sie in der Seitenleiste des E-Mail-Vorschaumodus auf die gewünschte Version Ihrer E-Mail;

- Um die andere Version Ihrer E-Mail auszuprobieren, schalten Sie einfach den Button um.
Wichtig zu beachten:
Bitte beachten Sie, dass AMP-Elemente auf mobilen Geräten nicht funktionieren. Alle Empfänger sehen die traditionelle HTML-E-Mail-Version, wenn sie die E-Mail auf ihrem mobilen Gerät sehen.
Nachdem Sie Ihre E-Mail in der Vorschau angesehen haben, empfehlen wir Ihnen dringend, Ihre E-Mail zu testen. Unser integriertes Testwerkzeug testet nur die traditionelle HTML-Version Ihrer E-Mail und zeigt auch an, ob die AMP-Elemente in Gmail und Mail.ru angezeigt werden. Es wird jedoch nicht angezeigt, ob AMP-Elemente anklickbar sind. Um dies zu überprüfen, müssen Sie sich selbst eine Test-E-Mail schicken.
So testen Sie AMP-E-Mails mit Stripo
Um Test-E-Mails von Stripo aus versenden zu können, müssen Sie uns erlauben, Test-E-Mails an Ihr Konto zu senden.
Wenn dies Ihr persönliches Konto ist, dann müssen Sie:
- In Gmail auf die Seitenleiste gehen – klicken Sie auf das „Einstellungen“-Symbol;
- Im Dropdown-Menü auf den Abschnitt „Einstellungen“ klicken;

- Im neuen Fenster, im Abschnitt „Allgemein“, finden Sie den „Dynamischen Inhalt“ und öffnen die „Developer-Einstellungen“;
![]()
- Fügen Sie die E-Mail-Adresse info@stripo-test.email ein;

- Klicken Sie auf Speichern.
Wenn dies Ihr Firmenkonto bei G-Suite ist, müssen Sie:
Seit dem 2. Juli können alle Benutzer der G-Suite auch AMP-E-Mails empfangen.
Bitten Sie Ihren Vorgesetzten, „Dynamische E-Mails“ für Sie zu aktivieren. Danach müssen Sie nur noch unsere Adresse hinzufügen, um Test-E-Mails von Stripo zu erhalten.
Bitte beachten Sie: Änderungen treten innerhalb von 24 Stunden in Kraft.
So exportieren Sie AMP-E-Mails in Ihr ESP
Derzeit unterstützen nur 4 ESPs AMP für E-Mails:
- eSputnik - nur über die API-Methode. Die SMTP-Methode wird in Kürze hinzugefügt;
- Amazon SES und PinPoint - nur über die API-Methode;
- SparkPost - über die SMTP- und API-Methoden;
- SendGrid - nur über die API-Methode.
Sie können keine AMP-E-Mails aus Stripo in eines der oben genannten ESPs exportieren. Sie können Ihre E-Mail jedoch als AMP-HTML-Datei herunterladen und in das gewünschte ESP importieren.
Also, so exportieren Sie Ihr AMP-E-Mail aus Stripo:
- Klicken Sie auf die Schaltfläche „Export“;
- Wählen Sie unter den verschiedenen Optionen „AMPHTML“;

- Klicken Sie im Popup-Fenster auf den Button „HTML-Datei“. Dann werden alle Bilder auf unseren Servern gehostet;

- Öffnen Sie den Abschnitt „Code Ihrer eigenen E-Mail“ in Ihrem ESP;
- Ziehen Sie die heruntergeladene AMP-HTML-Datei in diesen Abschnitt;
- Fertig!
Wir möchten Sie daran erinnern, dass Sie, bevor Sie AMP-E-Mails an Empfänger versenden, durch Google auf die Whitelist gesetzt werden müssen.
E-Mail-Clients, die AMP-E-Mails unterstützen:
- Gmail — ja;
- Mail.ru — ja;
- Outlook — in Kürze;
- Yahoo und AOL arbeiten ebenfalls daran — kommt im Sommer.
Wichtig:
Vergessen Sie nicht, dass Ihre AMP-HTML-E-Mail, in der Sie erstellt haben, die AMP-HTML-Version und die traditionelle HTML-Version Ihrer E-Mail enthält.
Diejenigen Empfänger, deren E-Mail-Clients keinen AMP unterstützen, sehen die traditionelle HTML-E-Mail; während diejenigen, deren E-Mail-Clients AMP unterstützen, Ihre anspruchsvollen E-Mails sehen. Erinnern Sie sich, dass wir gelernt haben, AMP-Elemente in normalen E-Mails zu verbergen?
Versuchen Sie, AMP-E-Mails mit Stripo sofort zu erstellen!









4 Kommentare