Im März dieses Jahres veröffentlichte Google sein AMP für E-Mails. Und ab dem 2. Juli wird es auch für die G-Suite-Benutzer verfügbar sein und standardmäßig für alle Benutzer von Google Mail „eingeschaltet“ sein.
Wir wissen, dass es dadurch den Empfängern ermöglicht wird, notwendige Artikel in den Einkaufswagen zu legen, den Leuchtkasteneffekt auf Bilder anzuwenden und so weiter und so fort. Und natürlich können alle diese Aktionen jetzt direkt in E-Mails durchgeführt werden.
Dies ist die neue Ära im E-Mail-Marketing, die in der Tat zu großen Veränderungen führt: ESPs müssen jetzt ihre Protokolltypen ändern, Empfänger müssen lernen, dass E-Mails jetzt kleine Versionen von Websites sind und fast so funktional sind wie letztere, und wir als E-Mail-Marketingspezialisten müssen neue Programmierkenntnisse erwerben. Alle diese Änderungen sind so zeitaufwändig.
Die Zeit, die Sie für die E-Mail-Produktion aufwenden, durch die Automatisierung der meisten Bauprozesse zu reduzieren, war schon immer das Hauptziel von Stripo.
Deshalb sind wir bestrebt, die Erstellung von AMP-basierten E-Mails zu automatisieren. Am 18. Juni haben wir unseren Drag-n-Drop-Block „AMP- Karussell“ freigegeben.

Bevor ich zum Leitfaden komme, möchte ich die Vorteile der Erstellung von AMP-E-Mails mit Stripo hervorheben.
Warum Sie AMP-E-Mails mit Stripo erstellen sollten:
- Sie müssen keine AMPHTML-Code-Elemente („zum E-Mail-Header“) hinzufügen;
- Keine Programmierkenntnisse erforderlich - Sie verwenden ein bereits vorbereitetes Element;
- Zeitsparend - Sie fügen einfach die Links zu Ihren Bildern in dieses Inhaltsmodul ein;
- Für jedes einzelne Bild in Ihrem AMP-Karussell, das Sie mit uns erstellen, können Sie Links setzen, die den Leser zu den entsprechenden Seiten auf Ihrer Website führen.
Anleitung zum Erstellen von AMP-Karussells mit dem Stripo-Editor:
Der Aufbau eines AMP-Bildkarussells mit Stripo erfolgt in zwei Schritten:
Schritt 1. Bau des AMP-Karussells selbst
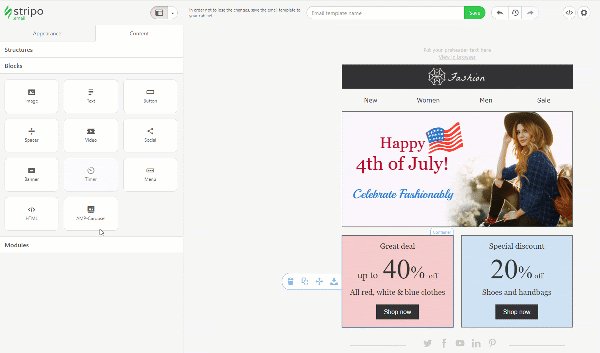
- Ziehen Sie den AMP-Karussellblock in die HTML-E-Mail-Vorlage, mit der Sie arbeiten;

Sie werden sehen, dass dieses Element das Zeichen „⚡HTML“ in der Nähe hat. Das bedeutet, dass dieses Element nur in AMP-E-Mails angezeigt wird und in E-Mail-Clients, die AMP nicht unterstützen, ausgeblendet wird. Wir müssen einen Fallback für andere Empfänger schaffen. Darüber reden wir später.

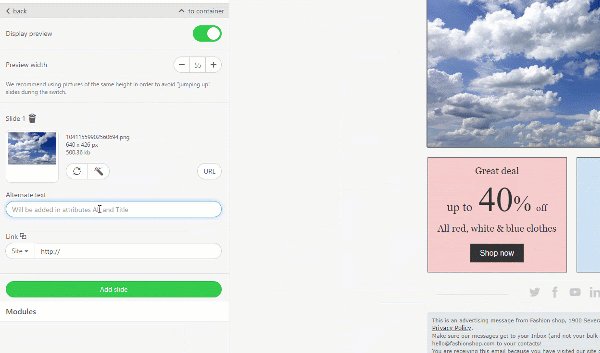
- Doppelklicken Sie darauf, um es in der Seitenleiste zu aktivieren;
- Jetzt müssen Sie in der Seitenleiste den „Display-Button“ umschalten, wenn Sie kleine Vorschaubilder anzeigen möchten;
- Legen Sie die Breite für diese Vorschaubilder fest;

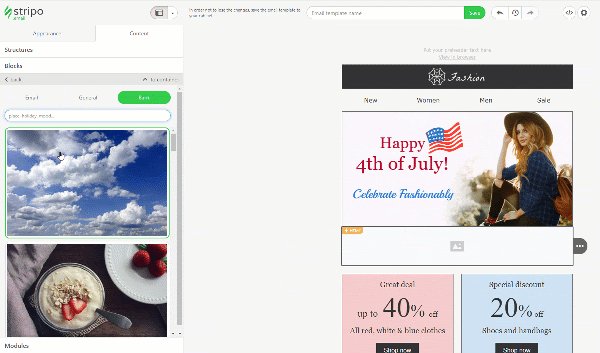
- Laden Sie Bild 1 für Ihr Slide hoch;
- Geben Sie ALT-Text ein;
- Fügen Sie einen Link zum jeweiligen Produkt ein;

- Klicken Sie auf die Schaltfläche „Slide hinzufügen“;

- Machen Sie dasselbe mit den anderen Bildern;
- Überprüfen Sie, ob die Größen aller Bilder übereinstimmen. Wenn dies nicht der Fall ist, schneiden Sie sie mit unserem Bildbearbeitungsprogramm zu;
- Fertig!

Bauen Sie jetzt ein AMP-Karussell mit Stripo
Wichtig zu beachten:
Ich habe 16 Slides hinzugefügt und sie haben alle in Gmail über mehrere Geräte hinweg ziemlich gut funktioniert.
Schritt 2. Einen Fallback für andere Empfänger schaffen
Nun, da alle unsere Empfänger, die Gmail verwenden, dieses Karussell sehen werden, müssen wir an diejenigen denken, die andere E-Mail-Clients bevorzugen.
Das gerade erstellte AMP-Karussell funktioniert standardmäßig gut auf Desktops in Gmail.
Für Andere müssen wir einen Fallback schaffen.
In diesem Fall gibt es zwei Arten von Fallback:
Art 1: Interaktives Karussell
Wird nur von Apple-Geräten und Yahoo! Mail unterstützt.
- Bauen Sie mit FreshInbox ein normales Inhaltskarussell auf;
- Kopieren Sie den Einbettungscode;
- Ziehen Sie den HTML-Block in Ihre E-Mail-Vorlage;
- Doppelklicken Sie darauf, um den Code-Editor zu aktivieren;
- Im Code-Editor, fügen Sie den Code ein;
- Schließen Sie den Code-Editor;

- Doppelklicken Sie auf dieses Modul direkt in der Vorlage, um die Seitenleiste zu aktivieren;
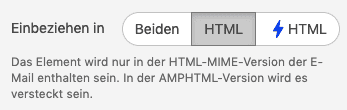
- In der Seitenleiste, in der Zeile „Einschließen“, wählen Sie bitte die Option „HTML“. Dadurch stellen Sie sicher, dass dieses Inhaltsmodul nur in den E-Mail-Clients angezeigt wird, die AMP für E-Mails nicht unterstützen.

Das bedeutet, dass jeder E-Mail-Client entscheidet, welche Version Ihres Karussells er zeigen möchte!
Wichtig zu beachten:
Wenn der E-Mail-Client eines Empfängers diese Art von Interaktivität nicht unterstützt, sieht er nur das erste Bild.
Für weitere Informationen zum Aufbau eines interaktiven Bildkarussells, lesen Sie bitte diesen Blogbeitrag.
Art 2. Statische Produktinhaltsmodule
- Ziehen Sie eine 2-spaltige Struktur in Ihre E-Mail-Vorlage;
- Platzieren Sie den Bildblock in die erste Spalte;
- Laden Sie ein Bild hoch, das notwendig ist;
- Platzieren Sie den Textblock in die zweite Spalte;
- Bringen Sie diesen Text in eine passende Schriftart;
- In der Seitenleiste, im Abschnitt „Einschließen“, wählen Sie bitte die Option „HTML“. Wie gesagt, indem Sie dies tun, stellen Sie sicher, dass dieses Inhaltsmodul nur in den E-Mail-Clients angezeigt wird, die AMP für E-Mails nicht unterstützen.

Sie können Ihrer E-Mail so viele Produktmodule hinzufügen, wie Sie benötigen. Für weitere Informationen darüber, wie Sie beim Erstellen ähnlicher E-Mail-Elemente Zeit sparen können, lesen Sie bitte diesen Blogbeitrag im Abschnitt „Kopieren und Verschieben von Elementen“.
Wichtig zu beachten:
Wenn Sie die Option „In HTML einbinden“ wählen, wird das ausgewählte Element in den E-Mail-Clients angezeigt, die nur den traditionellen HTML-Mime-Typ unterstützen.
Wenn Sie die Option „In AMPHTML einbinden“ (⚡HTML) wählen, wird das ausgewählte Element in den E-Mail-Clients angezeigt, die den MIME-Typ AMPHTML (text-x-amphtml) unterstützen.
Wenn keines von beiden für ein bestimmtes E-Mail-Element festgelegt ist, wird dieses Element über alle Geräte und alle E-Mail-Clients angezeigt.
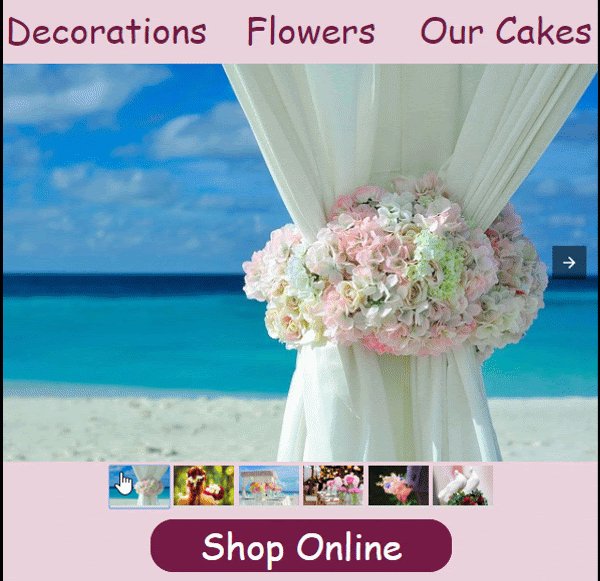
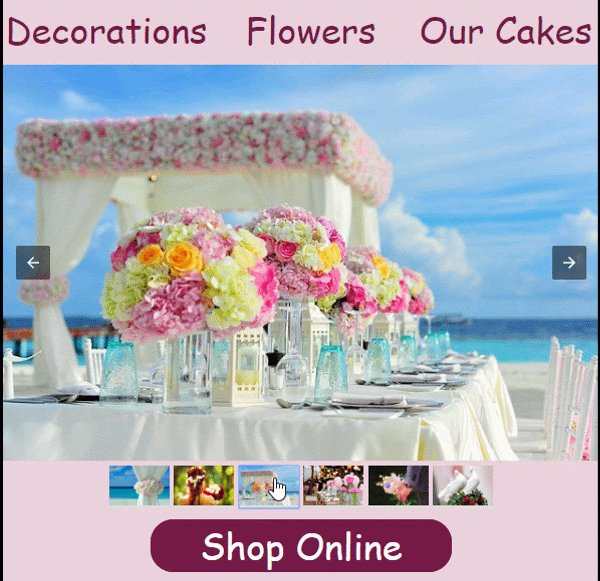
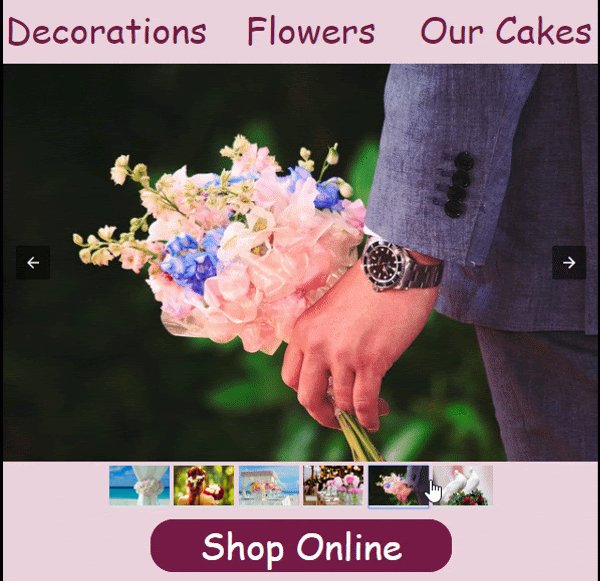
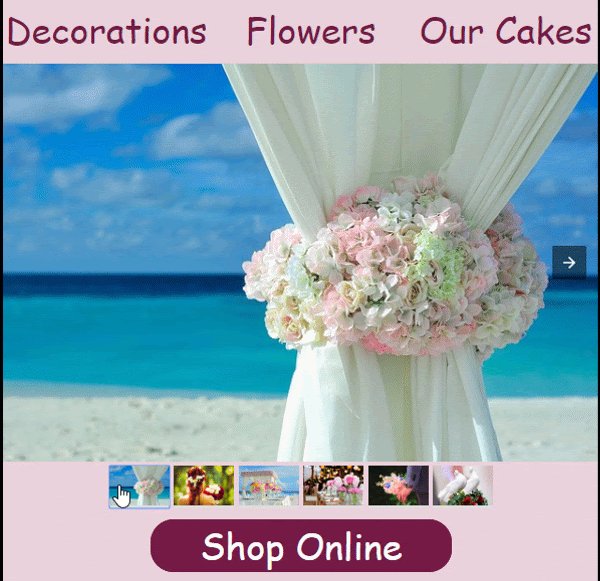
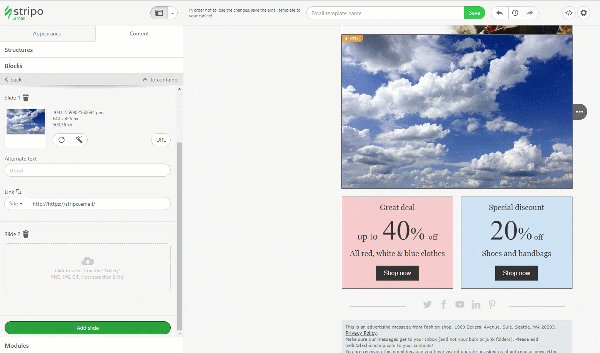
Mit diesen einfachen Schritten haben wir ein einfaches AMP-Karussell gebaut - Sie haben Bilder ohne Beschreibung verwendet. Es funktioniert am besten, wenn Sie ein paar Artikel der gleichen Art oder das gleiche Produkt aus verschiedenen Blickwinkeln zeigen.
Aber was, wenn Sie ein komplexes Karussell mit informativeren Bildern und "Fake"-Buttons darüber brauchen? Sie können es immer noch mit Stripo erstellen, da unser Editor es erlaubt, Text zu Bildern hinzuzufügen und mehrere Filter anzuwenden ;)
Erstellung eines AMP-Karussells mit Beschreibung und „Buttons“ über Bildern
Also, zuerst einmal müssen Sie ein normales AMP-Karussell erstellen, wie im obigen Abschnitt beschrieben. Kommen wir nun zum Design der Slides:
a) Text auf Bilder schreiben
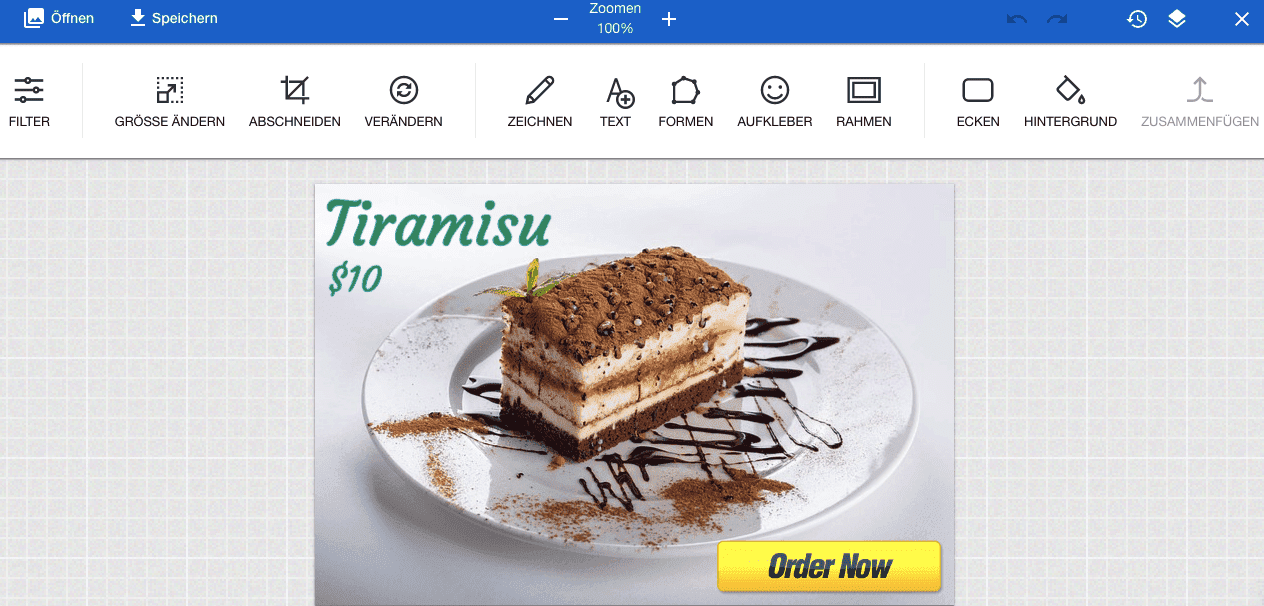
- Sobald Sie das Bild hochgeladen haben, öffnen Sie die Bildbearbeitung;

- Wählen Sie in der Seitenleiste der Bildbearbeitung die Option „ATEXT“, um Text auf Ihren Bildern zu platzieren. Die Bildbearbeitung bietet über 1000 Schriften;

- Wählen Sie die Schriftart und -farbe;
- Klicken Sie in der rechten oberen Ecke der Bildbearbeitung den „Anwenden”-Button, um diese Parameter zu sichern.
b) Einen CTA- „Button“ auf Ihren Bildern platzieren
- Zuerst müssen Sie diesen Button vorbereiten - das Bildformat sollte SVG oder ein anderes mit transparentem Hintergrund sein;
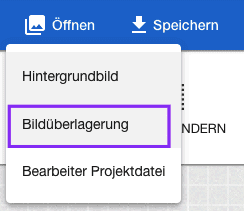
- Klicken Sie in der linken oberen Ecke in der Seitenleiste den Button „Öffnen“;
- Wählen Sie die Option „Overlay-Bild”;

- Laden Sie Ihr Button-Bild hoch;
- Platzieren Sie es genau dort, wo Sie es auf Ihrem Slide sehen möchten;
- Stellen Sie die Größen ein;
- Klicken Sie auf den Button „Speichern“, um die Änderungen, die Sie am Slide vorgenommen haben, zu speichern.

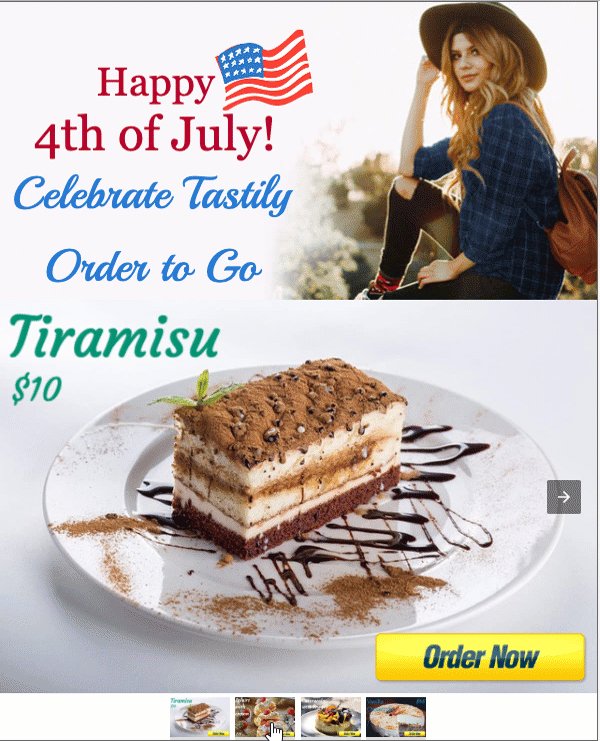
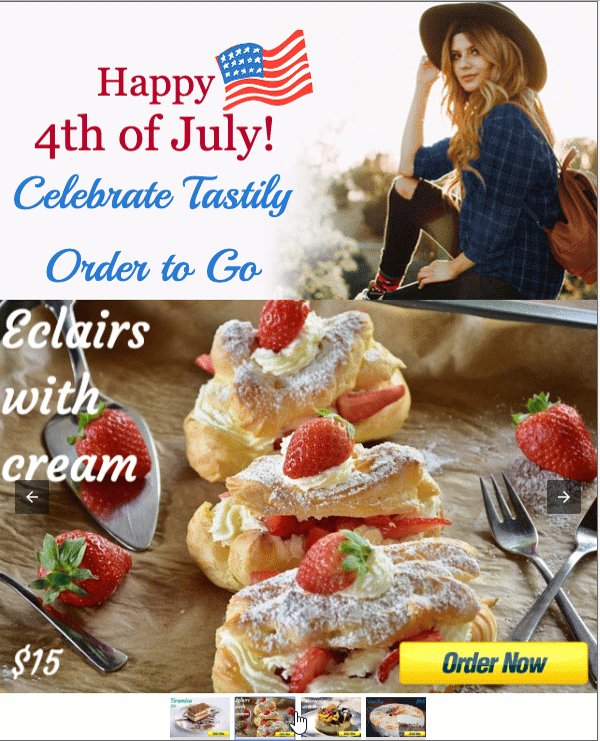
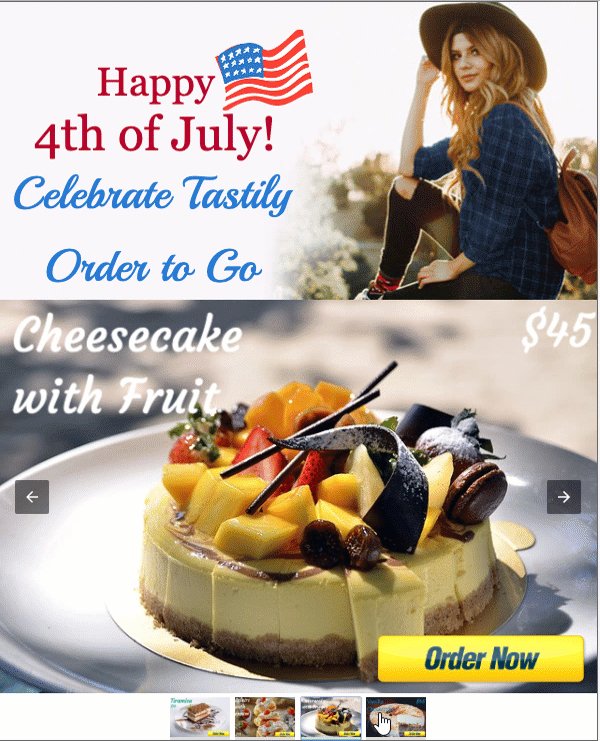
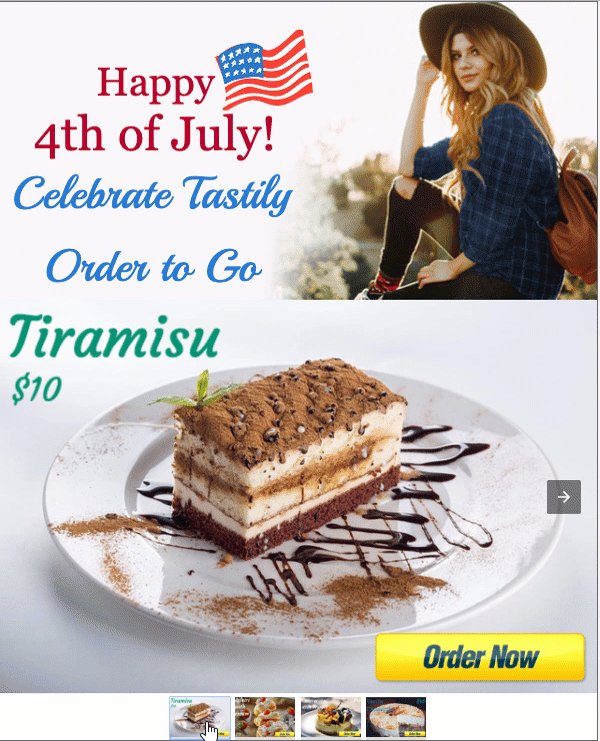
Hier ist nun also, was wir soeben gemeinsam erstellt haben:

Welche E-Mail-Clients unterstützen AMP heute?
- Gmail Desktop — funktioniert bereits;
- Mail.ru — funktioniert bereits.
Yahoo, AOL und Outlook werden es bald haben.
Schlussworte
Wir haben gerade 2 AMP-Karussells gebaut, ohne den HTML-Code Editor zu öffnen. Alle Slides jeder Art zeigen den Empfängern Ihre Produkte aus verschiedenen Blickwinkeln oder die neuesten Artikel aus Ihrer Kollektion. Und jedes Slide, führt die Empfänger zu den entsprechenden Seiten Ihrer Website, sobald es angeklickt wird. Dies ist eine gute Möglichkeit, Ihre E-Mails zu beleben, besser mit Ihrem Publikum zu interagieren und E-Mails funktionaler zu gestalten.
Um zu erfahren, wie Sie Ihre AMP-E-Mails vorab ansehen und exportieren können, lesen Sie bitte die entsprechenden Abschnitte in unserem Blogbeitrag.
Die Erstellung von AMP-basierten E-Mails kann ein Kinderspiel sein, wenn Sie den Stripo E-Mail-Vorlagengenerator verwenden ;)
Bitte beachten Sie, dass Sie bei Google auf die Whitelist gesetzt werden müssen, um AMP-E-Mails versenden zu können.









2 Kommentare