Hauptziel aller E-Mail-Marketing-Kampagnen ist es, Kunden davon zu überzeugen, Ihre Produkte zu kaufen, mit anderen Worten — Leute dazu zu bringen, das zu tun, was Sie von Ihnen möchten und was sie tun sollen. Sie können Ihr Ziel mit Call-To-Action (CTA) Schlagworten in Ihren Newslettern erreichen.
Egal wie hübsch und kreativ Ihre E-Mail-Vorlage für Newsletter ist, wenn sie nicht zum Handeln anregt, dann sind die Chancen, dass Ihre potenziellen Kunden jemals irgendwelche Aktionen wie Kaufen, Registrieren, etc. in Ihren E-Mails durchführen werden, sehr gering.
Ist es also sinnvoll, die Notwendigkeit und Effizienz von E-Mail-Kampagnen mit Call-To-Action zu diskutieren? Neeeiiin! Denn falls Sie alles so machen, wie es sein sollte, helfen Ihnen die Newsletter nur beim Wachstum Ihres Unternehmens.
Wir haben das Internet abgesucht, eine Reihe von Studien gelesen, die von bekannten ESPs durchgeführt wurden, die vorliegenden Informationen analysiert und wollen nun unsere Liste der Best Practices für E-Mail-CTAs mit Ihnen teilen.
1. CTA-Button-Design
Das Design ist der Ausgangspunkt für den Erstellungsprozess des Call-To-Action-Buttons in E-Mails.
Es kommt manchmal vor, dass ein Buttontext ansprechend genug ist, um zum Handeln (Kaufen) einzuladen, aber aufgrund schlechten Designs unbeachtet bleibt.
Hier sind die besten Praktiken, um Ihre CTA-Buttons auffällig zu machen.
-
Auswahl der richtigen Buttonfarbe
Als erstes können Sie mit Farben spielen. Wie Sie wissen, sollten sich alle Elemente einer E-Mail gegenseitig ergänzen und Sie sollten sich an ein gewähltes Farbschema halten. Dennoch braucht der CTA-Button Kontrast, um Aufmerksamkeit zu erregen und muss gleichzeitig ansprechend genug sein, damit die Empfänger nicht zurückscrollen.
Ist Ihre E-Mail weiß und beige, dann können Sie Ihre Buttons mit einer beliebigen Farbe versehen. Es kann eine Schwarz-Weiß-Kombination, Schwarz-Pink-Kombination sein usw. Pink ist gut.
Wenn Ihre E-Mail bunt ist, können Sie den Kontrast und die Helligkeit sowie die passende Farbe wählen.

Um die Farbe auszuwählen, die perfekt zu Ihrer E-Mail passt, verwenden Sie Paletton oder ein anderes Tool, das bei der Farbauswahl hilft.
-
Auswahl der richtigen Form
Gestalten Sie die Call-To-Action-Buttons in Ihren E-Mails quadratisch, rund, oval – es liegt ganz bei Ihnen. Laut zahlreichen Studien spielt die Form Ihrer Buttons überhaupt keine Rolle.

Achten Sie nur darauf, dass sie Ihrem E-Mail-Design schmeicheln.
Verwenden Sie Buttons der gleichen Form in der gesamten E-Mail/allen E-Mail-Kampagnen.
-
Buttons mit Schatten
Buttons mit Schatten haben eine 3D-Optik. Man sieht sie selten und so ist es kein Wunder, dass sie die Aufmerksamkeit der Leser wecken.

Man kann sie sehr einfach bauen. Sie müssen nur Ränder auf zwei Seiten Ihres Buttons anlegen. Zum Beispiel unten und links.
Die Farbe der Ränder sollte dunkler sein als die Grundfarbe.
-
CSS-animierte Buttons
CSS-Animation, auch bekannt als Hover-Effekt, kann in jedem Element auf Websites und in E-Mails verwendet werden. Sie ist dazu gedacht, das Element mit einem darüber gelegten Mauszeiger zu animieren.
Normalerweise ändert sie entweder die Farbe des Elements oder fügt einfach einige Schattierungen hinzu.
CSS-animierte Buttons sind die gebräuchlichste Art, Hover-Effekte in E-Mails zu verwenden.

Sie können sie mit einem Code-Editor eines Fremdanbieters erstellen und in Ihren E-Mail-Vorlagengeneratoren einbetten, oder Sie können sie ganz einfach mit Stripo erstellen:
- Erstellen Sie Ihren Button mit Links, Namen etc.;
- Wählen Sie die Farbe Ihres Buttons;
- Sobald Sie die Farbe des Buttons festgelegt haben, wird sie automatisch auf die „hervorgehobene Knopffarbe“ angewendet (letztere ist die Farbe für Ihren Button, wenn er animiert wird). Wenn Sie sie so belassen, wird Ihr Button nicht animiert;
- Setzen/ändern Sie die „hervorgehobene Knopffarbe“, um den Button zu animieren.
Sie können Kontrastfarben oder verschiedene Schattierungen der gleichen Farbe wählen (wie im obigen Beispiel gezeigt).
-
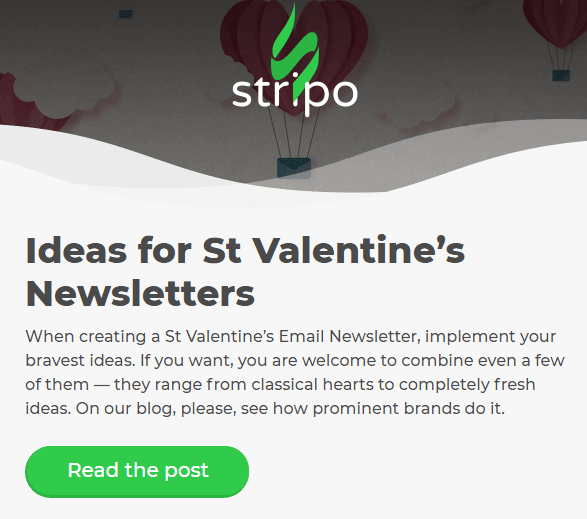
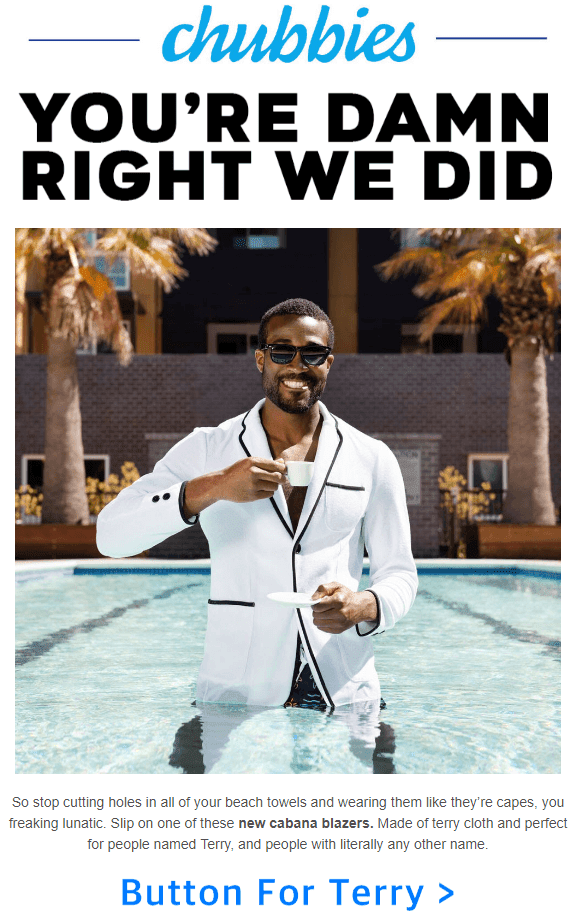
Verwendung von Pfeilen statt Buttons
Wenn Ihre E-Mail hell genug ist und Sie sie nicht mit zusätzlichen Farben überladen möchten, oder wenn Sie aus irgendeinem Grund der Ansicht sind, dass reine Textbuttons Ihr E-Mail-Design ruinieren würden, dann können Sie Markierungsbuttons mit Pfeilen verwenden.

Manche Marken unterstreichen Buttons lieber, aber das entspricht nicht den Best Practices für Barrierefreiheit. Leser mit Dyslexie können sich benommen fühlen.
- Fettgedruckter Text als CTA-Buttons in E-Mail-Digests
In E-Mail-Digests haben Ihre Empfänger ein paar Artikel zu lesen und ein paar Videos anzusehen. Sie können Links natürlich auch in Buttons einbinden, um sie auffälliger zu machen. Oder betten Sie Links einfach in die Titel der Beiträge ein.

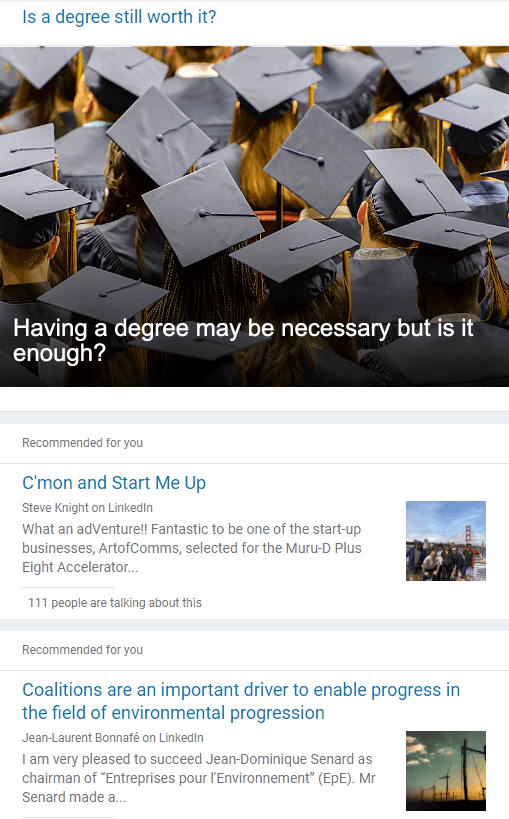
Das Verstecken von Links hinter dem fettgedruckten Text ist die gängigste Praxis. Dieses E-Mail-Marketing Call-To-Action-Beispiel von LinkedIn beweist dies.
Achten Sie darauf, dass Sie Links zu Bildern hinzufügen, für den Fall, dass Empfänger daraufklicken.
-
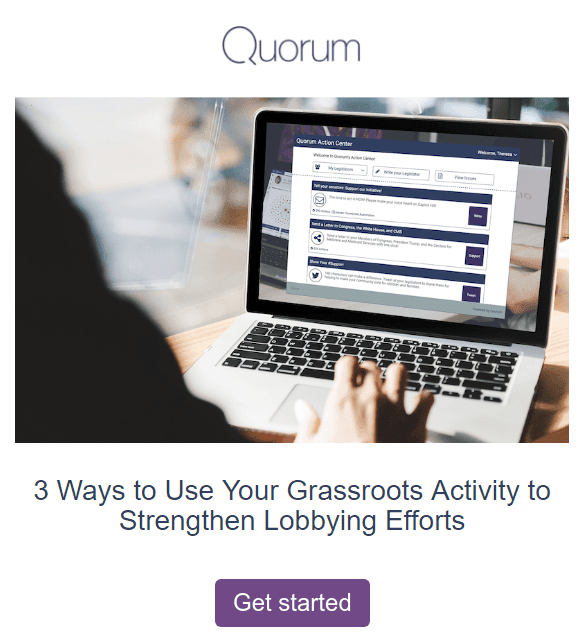
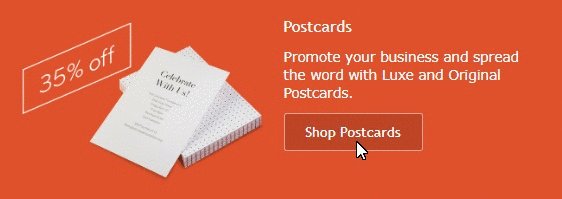
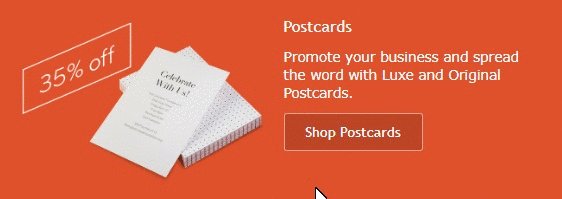
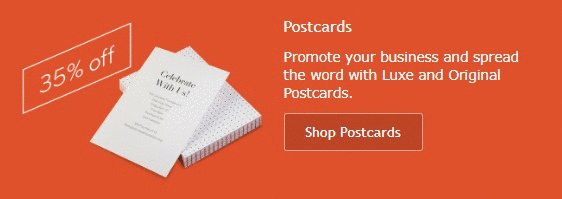
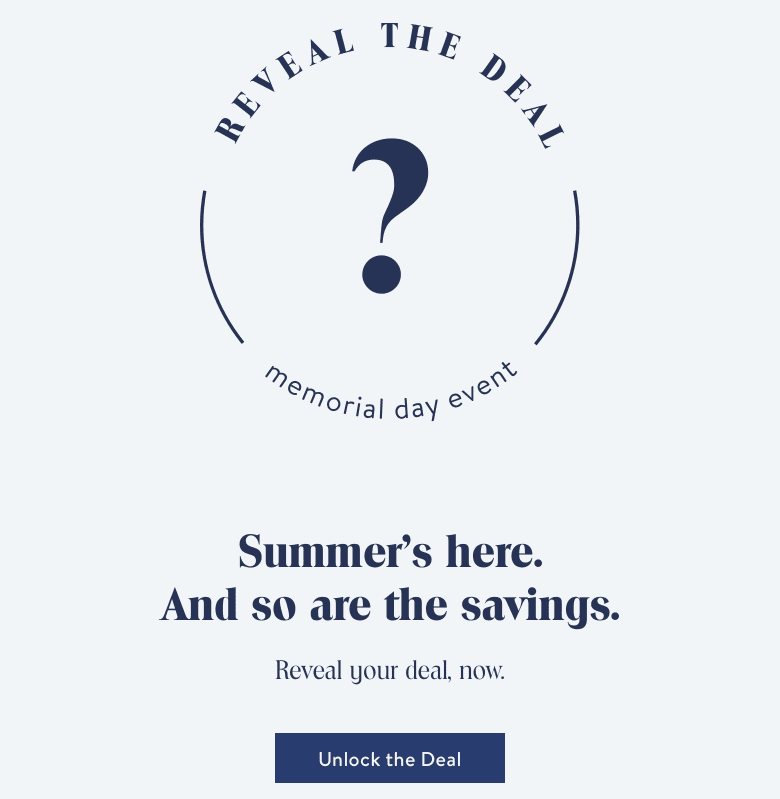
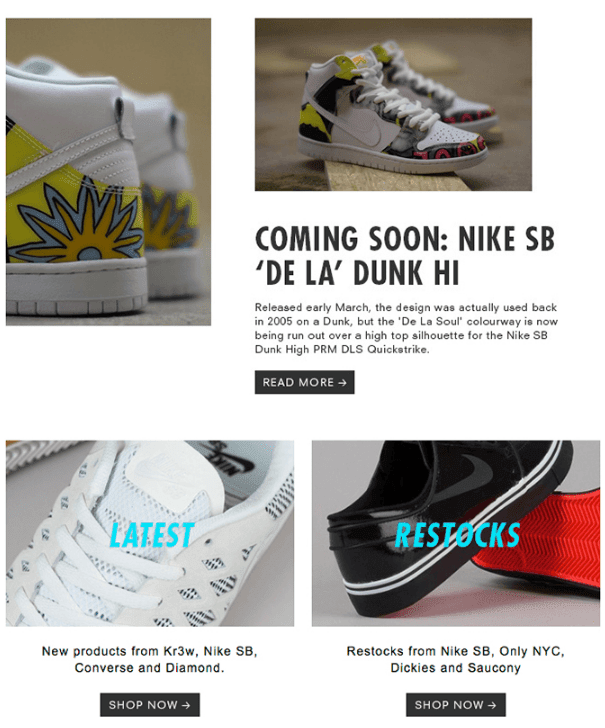
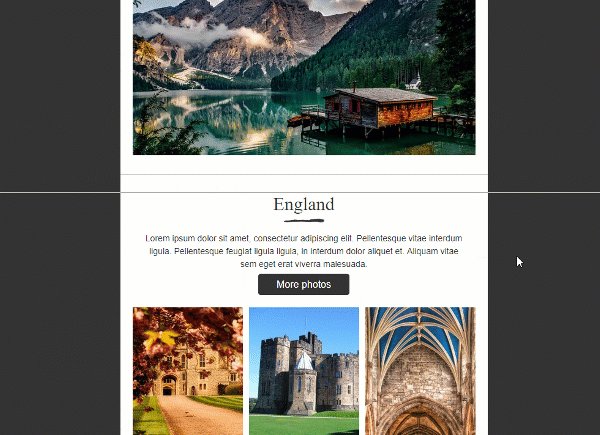
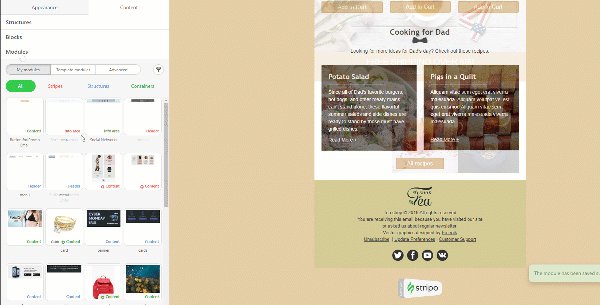
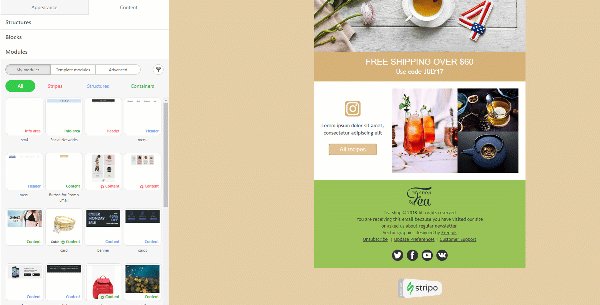
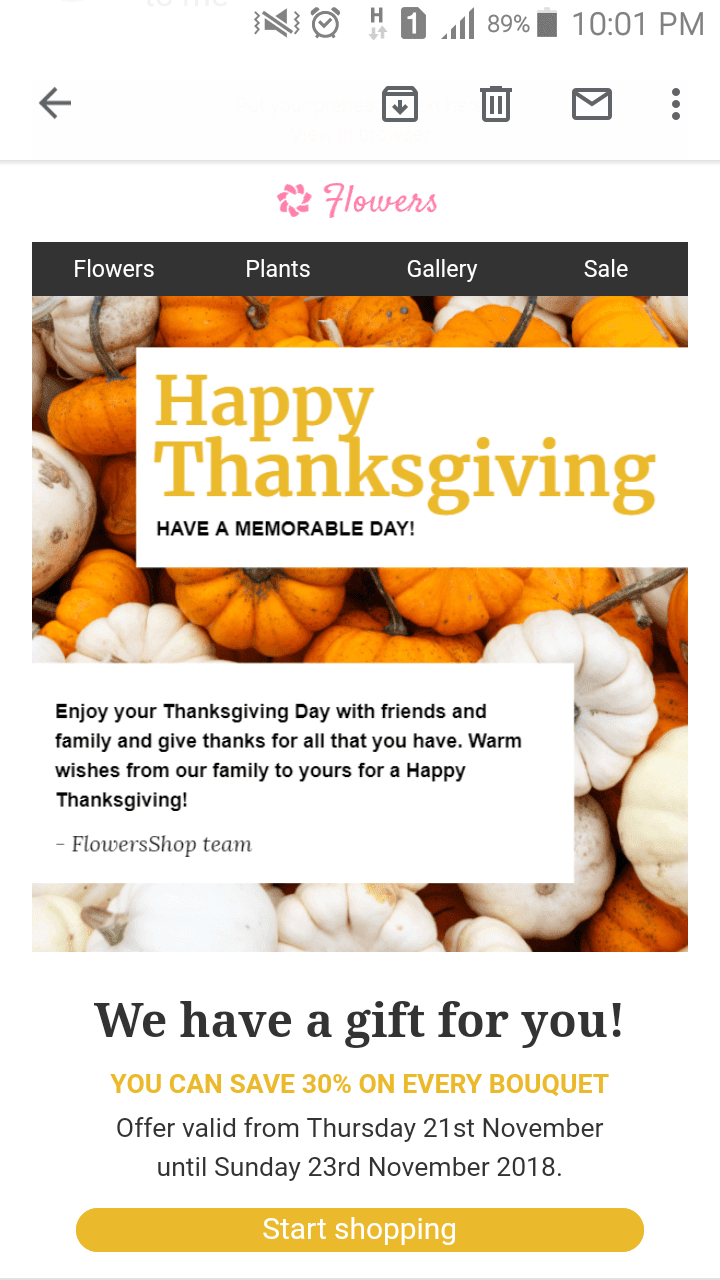
Platzierung von Buttons auf Bannern
Nehmen Sie es bitte nicht zu wörtlich, Sie können klickbare Buttons nämlich nicht auf Bildern platzieren. Es handelt sich um Bilder von Buttons.
Was müssen Sie tun, wenn Sie einen solchen Button haben möchten?

Sie können ihn mit Photoshop oder einem anderen Bildbearbeitungsprogramm bauen, oder Sie erstellen ihn mit Stripo:
- Erstellen Sie Ihr Banner;
- Laden Sie ein Bild für das Banner hoch;
- Platzieren Sie dann Text über dem Bild;
- Aktivieren Sie die Umschalttaste „zusätzliches Bild”, wie unten gezeigt, um das Bild des Buttons hochzuladen, das Sie zuvor vorbereitet haben.

Fügen Sie dann dem ganzen Banner einen Hyperlink hinzu und es wird so aussehen, als ob der Button wirklich aktiv ist.
Der Forbes-Reiseführer verwendet solche Buttons ebenfalls in der ganzen Kampagne.
-
Verwendung von GIF-Animationen
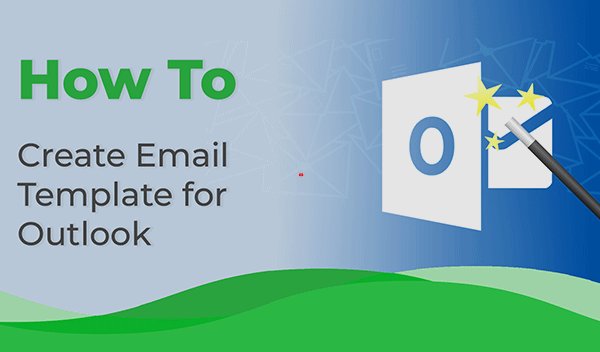
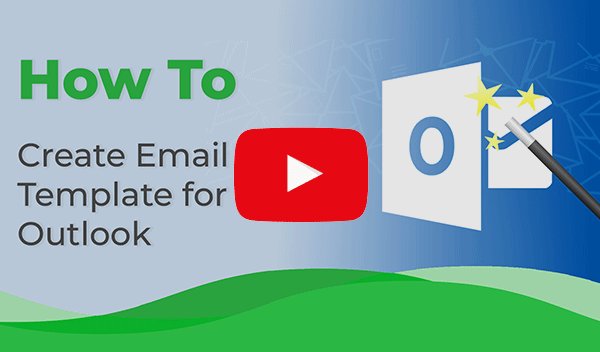
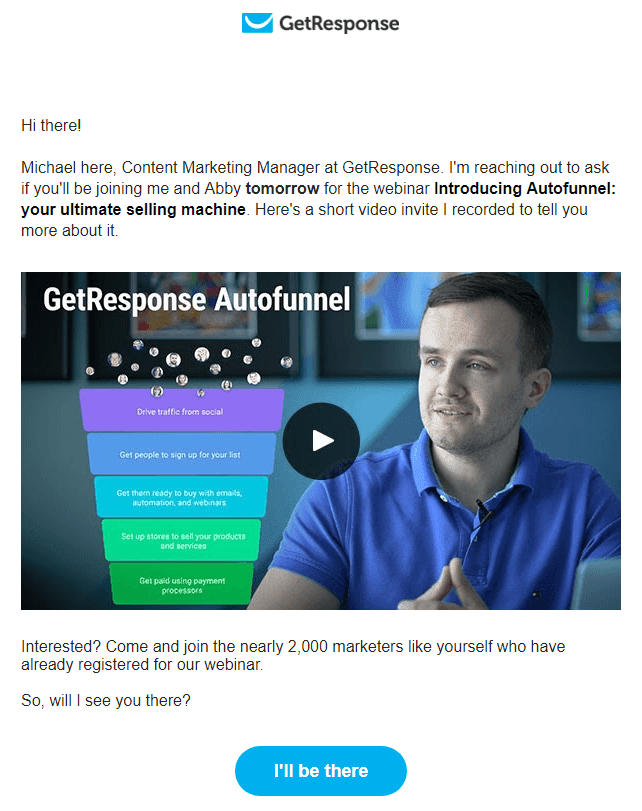
Dieser Call-To-Action-Button wird garantiert nicht unbemerkt bleiben. Natürlich nur, wenn bis zu diesem Abschnitt Ihrer E-Mail gescrollt wird. Er eignet sich für Videomodule.

Wie Sie bereits wissen, können Sie für Ihre Videos in E-Mails eine Miniaturansicht hochladen. Und Stripo wird den CTA-Button auf diesem Bild platzieren. Wenn Sie möchten, können Sie eine Miniaturansicht mit einem „animierten unechten YouTube-Button“ darüber verwenden.
Natürlich sollten Sie in diesem Fall den echten Abspielbutton im Editor ausschalten.

Sie müssen sich keine Sorgen über Links machen. Sie werden funktionieren ?
-
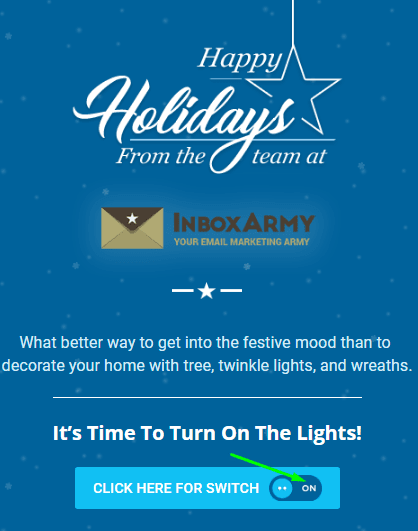
Hinzufügen von unechten Umschalttasten
Dies ist die letzte Designpraxis, die Ihren E-Mail-Marketing Call-To-Action belebt und die wir hier hervorheben möchten.

Empfänger klicken den Button möglicherweise, um zu versuchen, einige Funktionen anzuschalten oder um auszuprobieren, was passiert, wenn sie den Button klicken.
2. Schreiben Sie überzeugende und motivierende Texte für Ihre Buttons
Ein perfekter CTA motiviert Kunden, die – in Ihren Augen – richtige Entscheidung zu treffen.
-
Achten Sie darauf, dass Ihr Text klar und prägnant ist
Empfänger sind keine Hellseher, sie lösen keine Rätsel, mit anderen Worten, sie sollen nicht raten müssen, was Sie mit Ihrem CTA-Button sagen wollen.

Button-Texte sollten in erster Linie klar und dann — eingängig sein.
-
Verwenden Sie Fürwörter in der ersten Person
Ihr CTA-Button könnte einfach „kaufen“ sagen. Aber wenn Sie stattdessen “Ja, das will ich haben” oder “Ich möchte diesen Artikel in meinen Warenkorb legen“ verwenden, erhöhen sich die Klicks. Geben Sie es zu, es gibt keine süßeren Worte als „ich“, „mein“ und „mich“. Diese einfachen Fürwörter wecken sofort unsere Aufmerksamkeit. Zögern Sie nicht, diese für Ihre E-Mail-Kampagnen zu nutzen. Statistiken besagen, dass diese Art von Nachrichten die Klickraten um bis zu 90% erhöht. Durch namhafte Marken und zahlreiche Untersuchungen erprobt — dies sind wirklich die besten Call-To-Action Wörter!

-
Erstellen Sie Texte, die motivierend und ambitioniert sind
Sie lösen das Problem der Empfänger oder bieten ein Zauberwerkzeug an? - Dann erwähnen Sie es noch einmal im Button.

Wenn sie auf solche Buttons klicken, geben Sie ihnen das Gefühl, dass sie ihre Ziele mit Ihren Werkzeugen und Empfehlungen, die sie im Webinar etc. hören werden, wirklich erreichen werden.
3. Anzahl der Call-To-Action-Buttons, die Sie in Ihren E-Mails verwenden sollten.
Darauf gibt es keine richtige Antwort, da sie von vielen Faktoren abhängt:
Das Ziel Ihrer E-Mail, die Länge Ihrer E-Mail und die Art Ihrer E-Mail.
-
Ereignisgesteuerte E-Mails
Natürlich darf es in einer ereignisgesteuerten E-Mail nur einen Call-To-Action geben, der sich auf das Hauptziel der E-Mail konzentriert: bestätigen, absenden, etc.

Es gibt viele Beispiele, in denen eine große Anzahl an Optionen in E-Mails Abonnenten verwirrt und sie nicht wirklich verstehen, was der Zweck der E-Mail ist. Die Effizienz solcher Kampagnen ist niedrig.
-
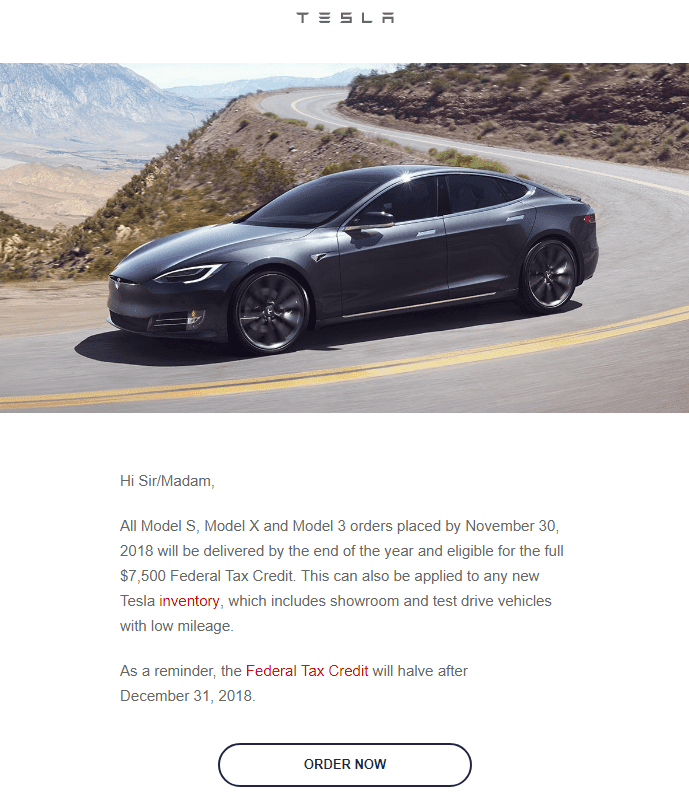
E-Mails zur Ankündigung von Produkteinführungen
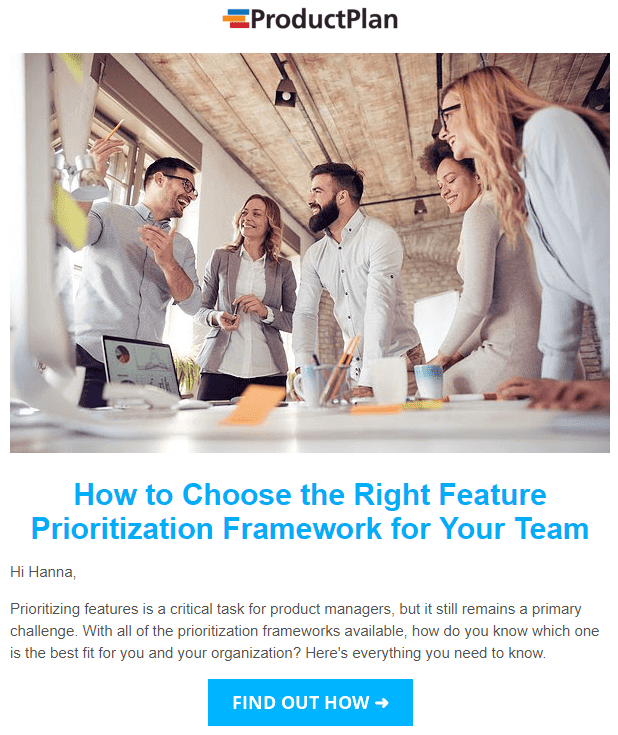
Wenn Sie ein neues Gerät oder eine neue Veranstaltung in Ihren Newslettern bewerben - konzentrieren Sie sich mit dem Call-To-Action in Ihrem E-Mail-Marketing darauf. Verwenden Sie hier nur einen CTA-Button mit einer klaren Botschaft.

Sie können ihn sogar ein paar Mal wiederholen — stellen Sie ihn an den Anfang, auf ein Banner und ans Ende Ihrer E-Mail. Es wird den Verbrauchern helfen, sich nicht in Ihren langen E-Mails zu verlieren und sie werden nicht durch zusätzliche unnötige Optionen abgelenkt.
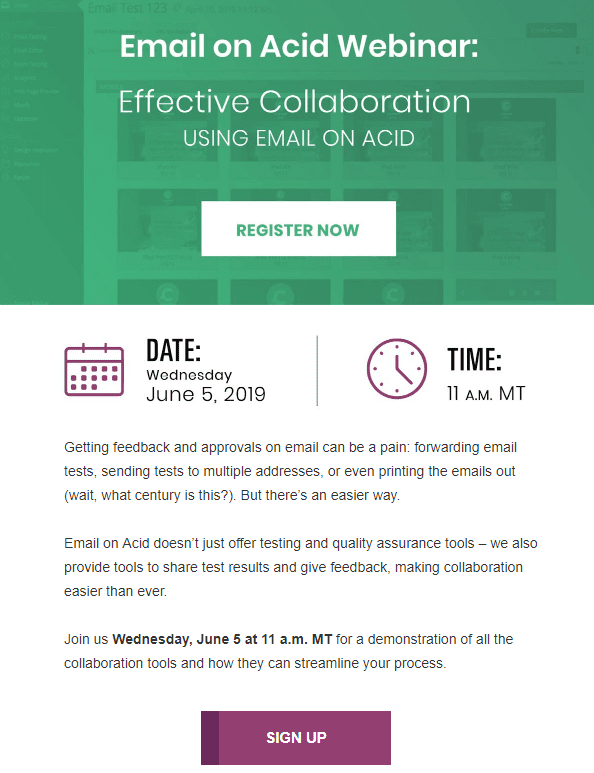
Wenn Sie denken, dass sich selbst zu wiederholen keine gute Idee ist, können Sie es so machen, wie Email on Acid es gemacht hat — geben Sie Ihren Buttons ähnliche Beschriftungen.
-
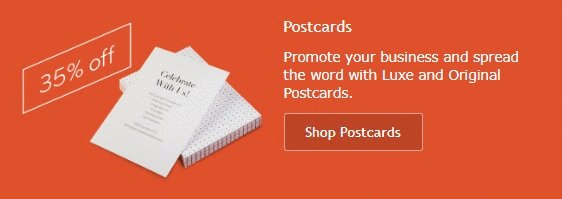
Regelmäßige Werbe-E-Mails
In diesen E-Mails hängt die Anzahl der Call-To-Action-Buttons komplett von der Anzahl der Artikel oder sogar Produktkategorien, die Sie bewerben möchten ab. Sie können beliebig viele Buttons verwenden. Platzieren Sie sie einfach in den jeweiligen Produktinhaltsmodulen.

Sie müssen sicherstellen, dass Empfänger leicht erraten können, zu welchem E-Mail-Element ein bestimmter Button gehört.
Lifehack von Stripo:
Wenn Sie einen anderen E-Mail-Vorlagengenerator verwenden, springen Sie bitte zum nächsten Abschnitt weiter. Wenn Sie Ihre E-Mails mit Stripo erstellen, zeigen wir Ihnen, wie Sie die Zeit für die CTA-Button-Erstellung wesentlich verkürzen können:
Weg 1 — für die weitere Verwendung in einer bestimmten E-Mail-Kampagne:

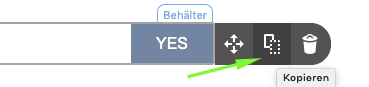
- Wenn Ihr Button fertig ist, kopieren Sie ihn;
- Sobald Sie das getan haben, sehen Sie die Kopie (Duplikat) Ihres Buttons direkt unter dem Original;

- Verschieben Sie die Kopie in das gewünschte Modul;

- Fertig!
Weg 2 — für die weitere Verwendung in allen E-Mail-Kampagnen:

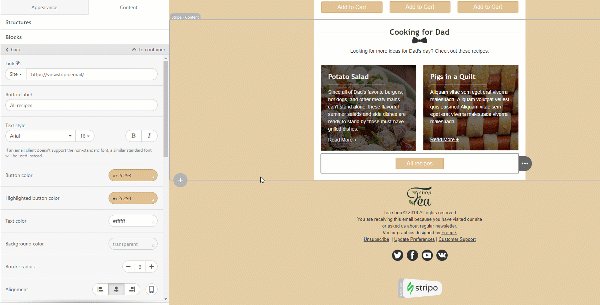
- Ziehen Sie eine 1-spaltige Struktur in Ihre Vorlage;
- Platzieren Sie das „Button“-Modul darin;
- Erstellen Sie den Call-To-Action-Button für Ihre E-Mail;
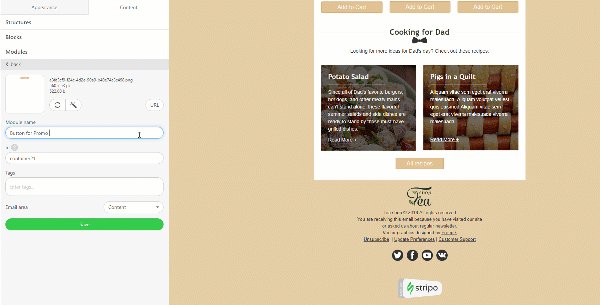
- Speichern Sie ihn als Modul;

- Geben Sie ihm beim Speichern ein Label, an das Sie sich immer erinnern können;
- Fertig.
Wenn Sie zukünftige E-Mail-Kampagnen erstellen, können Sie dieses Modul in Ihre E-Mail-Vorlagen ziehen.
4. Einprägsame Betreffzeilen für Call-To-Action E-Mails schreiben
Finden Sie einen interessanten und reizvollen Betreff für Ihr E-Mail. Im Durchschnitt erhält man täglich 20 E-Mail-Newsletter und Sie müssen hart dafür arbeiten, dass Ihre E-Mail auch wirklich geöffnet wird. Gestalten Sie Betreffzeilen ungewöhnlich, beeindruckend, klar und ansprechend. Sie mag vielleicht das tatsächliche Thema des Briefes nicht widergeben, aber indirekt damit zu tun haben.

5. Kunden zum sofortigen Kauf auffordern
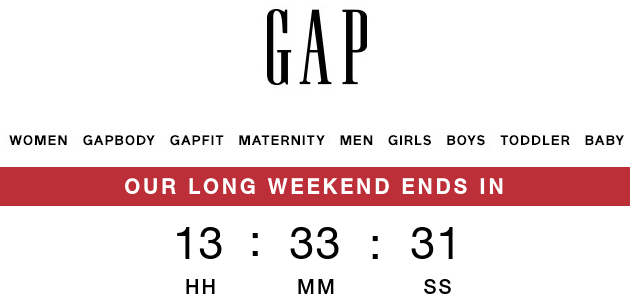
Fügen Sie Formulierungen wie „heute“ oder „nur diese Woche können Sie diesen Artikel für 25% Rabatt bekommen“ hinzu - sie funktionieren wirklich. Wir alle haben Angst davor, etwas zu verpassen. Sie können sie direkt in die Buttons integrieren. Und einen Countdown-Timer, darunter oder darüber platziert wird sich nur positiv auf diese Worte auswirken.

Countdown-Timer können die Konversion in E-Mails um 9% zu erhöhen. Platzieren Sie ihn zusammen mit dem CTA-Button in der Nähe Ihres Leistungsversprechens.
6. Optimierung von Buttons für mobile Geräte
Heute bietet die überwiegende Mehrheit der E-Mail-Vorlagengeneratoren E-Mails mit responsiven Layouts an. Responsive Layout bedeutet, dass Ihr E-Mail-Layout nicht umgebrochen wird und somit kein horizontales Scrollen für Ihre Empfänger entsteht. Das ist es auch schon. Aber das reicht nicht für hohe Konversionen.
Sie müssen sicherstellen, dass Ihre Buttons auf mobilen Geräten auffallen.

Wie? Legen Sie sie in voller Breite an. So bleibt der Button nicht unbemerkt und es ist fast unmöglich, versehentlich auf ein anderes E-Mail-Element zu klicken.
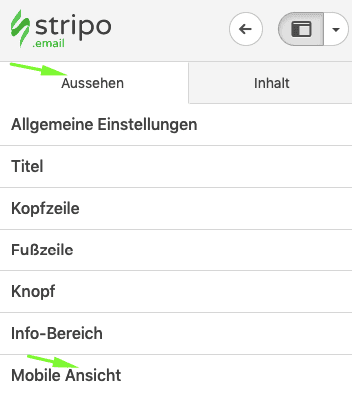
So erstellen Sie mit Stripo Buttons in voller Breite
Wenn Ihre E-Mail fertiggestellt ist, machen Sie folgendes:
- Klicken Sie in der Seitenleiste auf den Reiter „Aussehen“;

- Gehen Sie zum Abschnitt „Mobile Ansicht“;
- Aktivieren Sie die Umschalttaste „Tasten in ganzer Breite“.

Dies wird nun auf alle Buttons in Ihrer E-Mail angewendet.
7. Test von CTA-Buttons
Egal wie perfekt Sie glauben, dass Ihr CTA-Button ist, was wirklich wichtig ist, sind die Klicks der Empfänger.
Deshalb empfehlen wir Ihnen dringend, Ihre CTOR zu messen und sogar A/B-Tests durchzuführen.
Schlussworte
Wie Sie sehen hat E-Mail-Marketing mit Call-To-Action seine Regeln, um ehrlich zu sein, sogar viele Regeln. Aber die gute Nachricht ist: Wenn Sie sich an die Regeln halten, wird sich der Erfolg bald einstellen.
Natürlich sollten Sie den zuvor genannten Regeln folgen, aber haben Sie keine Angst davor, neue Ideen auszuprobieren. Erwecken Sie Ihre wildesten Ideen für Call-To-Actions im E-Mail-Marketing zum Leben. Sie kennen Ihr Publikum gut und kennen vermutlich bereits die Vorlieben.
Am Ende dieses Artikels möchte ich sagen: Wir haben Ihnen die meisten Best Practices für E-Mail-CTAs gezeigt. Und jetzt liegt es an Ihnen, zu entscheiden, ob Sie ihnen folgen oder nur Ihre eigenen Ideen umsetzen. In jedem Fall wünschen wir Ihnen viel Glück für Ihre zukünftigen Aktivitäten.
Wir haben 300 responsive HTML-E-Mail-Vorlagen für Sie vorbereitet. Darunter befinden sich sicherlich auch diejenigen mit attraktiven Buttons, die Ihren Interessen am besten entsprechen.









11 Kommentare