Responsive E-Mail-Design, auch bekannt als die Anpassung von E-Mails für mobile Geräte oder mobilfreundliches E-Mail-Design, ist nicht länger ein Alleinstellungsmerkmal, sondern Teil der Pflichtfunktionen. Deshalb können Sie, wenn Sie einen E-Mail-Newsletter mit Stripo erstellen, gerne unsere Bibliothek vorgefertigter E-Mail-Vorlagen verwenden, da diese alle voll responsive sind. Das bedeutet, dass alle Newsletter, die auf ihnen basieren, auf jedem Gerät korrekt dargestellt werden.
Aber manchmal kommt es vor, dass Sie ein ungewöhnliches Problem lösen müssen, um Ihre E-Mails auf mobilen Geräten auf eine bestimmte Art und Weise darstellen zu können. Deshalb möchten wir im Detail über die zusätzlichen Möglichkeiten der Anpassung sprechen.

1. Responsive Bilder
Wenn Sie responsive HTML-E-Mails erstellen, dann ist die einfachste Funktion, die Sie überhaupt nutzen können „responsive Bilder“.
 Wenn diese Option aktiv ist, vermeiden Sie unnötiges horizontales Scrollen und riesige Schriftzüge. Die Funktion passt ein Bild an die Bildschirmgröße an und verhindert, dass es außerhalb des Bildschirms angezeigt wird.
Wenn diese Option aktiv ist, vermeiden Sie unnötiges horizontales Scrollen und riesige Schriftzüge. Die Funktion passt ein Bild an die Bildschirmgröße an und verhindert, dass es außerhalb des Bildschirms angezeigt wird.

Bitte beachten Sie:
Wenn Sie möchten, dass Ihr Bild auf Desktop und mobilen Geräten in der gleichen Größe dargestellt wird, dann aktivieren Sie die Option „responsive Bilder“ nicht. Ihre Empfänger müssen dann aber möglicherweise horizontal scrollen, um das komplette Bild sehen zu können.
2. Verbergen/Aktivieren von Modulen auf Desktop und mobilen Geräten
Stripo ermöglicht Ihnen, einige Elemente auf mobilen Geräten zu verbergen und zur gleichen Zeit andere Elemente auf Desktop zu verbergen. Das bedeutet, dass Sie entscheiden, welche Elemente auf mobilen Geräten und welche nur auf Desktop-Geräten angezeigt werden.
Wenn Sie zum Beispiel eine GIF-Animation für mobile Geräte verbergen (wie obiges Beispiel zeigt. Der Grund dafür kann z.B. sein, dass der Upload dieses Elements einige Zeit dauern könnte und wir wissen, dass Empfänger auf den Upload der E-Mail warten zu lassen, einen negativen Einfluss auf die Konversion hat), fügen Sie ein statisches Bild hinzu, das Ihren mobilen Nutzern angezeigt wird. Auf diese einfache Art und Weise bieten Sie allen Empfängern wichtige Informationen zum Bild, ohne die Ladegeschwindigkeit auf mobilen Geräten zu beeinflussen.
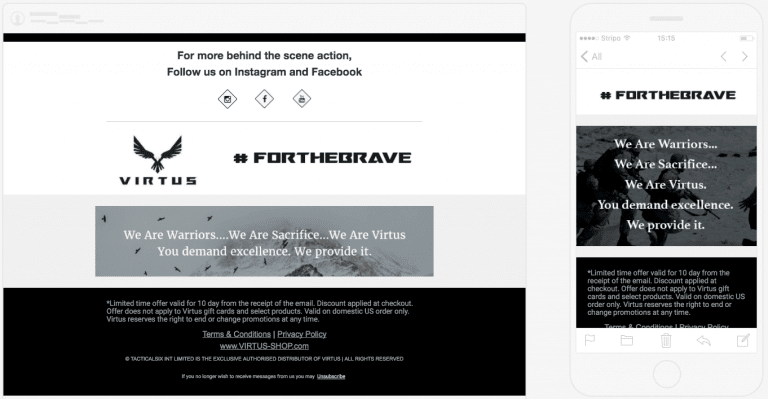
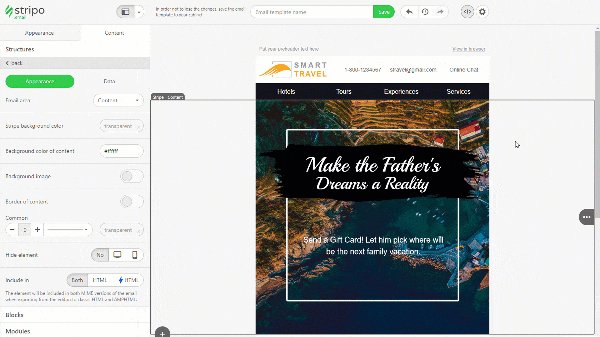
 Tatsächlich können Sie diese Kombination aus verschiedenen Gründen einsetzen. Kleine Schriftarten für Texte auf Bildern für Desktops und große Schriftarten für Texte auf mobilen Geräten für bessere Lesbarkeit:
Tatsächlich können Sie diese Kombination aus verschiedenen Gründen einsetzen. Kleine Schriftarten für Texte auf Bildern für Desktops und große Schriftarten für Texte auf mobilen Geräten für bessere Lesbarkeit:
Ein weiterer Grund ist - eingebettete interaktive Elemente wie das Bildkarussell funktionieren nur auf Desktop-Geräten, und wenn solche E-Mails auf Mobiltelefonen geöffnet werden, können die Empfänger nur das primäre (das erste) Bild sehen. Das bedeutet, dass die restlichen 3-5 Bilder auf mobilen Geräten ungesehen bleiben. Hier ist, was Sie tun sollten:
-
„Verbergen“ Sie Ihr Bildkarusell auf mobilen Geräten;

-
Erstellen Sie ein neues Modul mit all den Bildern, die in Ihrem Bildkarusell-Element enthalten waren, und verbergen Sie dieses Modul auf Desktop-Geräten;

-
Fertig!
3. Button-Breiten und Schriftgrößen für mobile Geräte einstellen
Um Ihre E-Mails auf allen Geräten lesbar zu machen, können Sie die Schriftarten für Texte und Buttons für Mobiltelefone individuell einstellen.
Um das zu tun, müssen Sie:
-
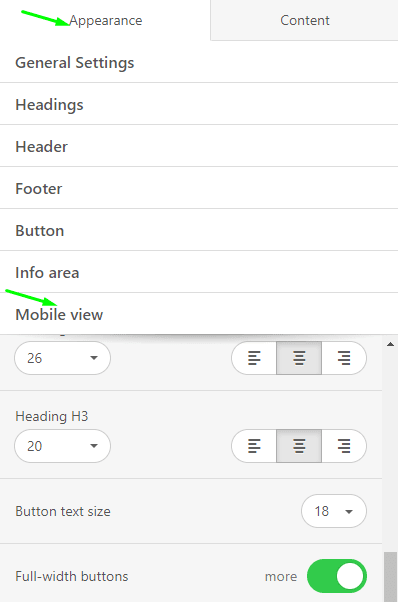
Zum Reiter „Aussehen“ gehen;
-
Den Abschnitt „Mobile Ansicht“ öffnen.
 Wenn Sie responsive E-Mails mit Stripo erstellen, dann können Sie die Überschriften-Größen einstellen — das bedeutet, dass Sie verschiedene Größen für den Text selbst und auch für die Überschriften H1, H2 und H3 einstellen können.
Wenn Sie responsive E-Mails mit Stripo erstellen, dann können Sie die Überschriften-Größen einstellen — das bedeutet, dass Sie verschiedene Größen für den Text selbst und auch für die Überschriften H1, H2 und H3 einstellen können.
Stellen Sie die Schriftgröße für Buttons ein, bei denen die empfohlene Schriftgröße bei 18 oder mehr liegt, niemals weniger.
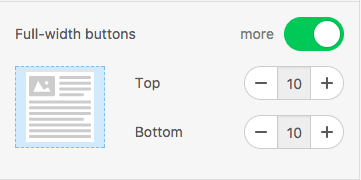
Um CTA-Buttons auf mobilen Geräten sichtbar zu machen, müssen wir auch an ihrer Breite arbeiten. Aktivieren Sie die Option „Buttons in voller Breite“, damit Ihre Buttons an die Bildschirmgröße auf mobilen Geräten angepasst werden.

Bitte beachten Sie:
Die Schriftgröße, die Überschriftengröße und die Schriftgröße der Buttons, die Sie in den „Allgemeinen Einstellungen“ bei Beginn der Erstellung Ihrer E-Mails einstellen, werden auf all diese Elemente angewendet, wenn die E-Mail auf Desktop-Geräten geöffnet wird. Die Parameter, die Sie hier gerade eingestellt haben, werden ausschließlich auf E-Mails auf mobilen Geräten angewendet.
4. Aktivieren/Deaktivieren des responsive E-Mail Designs
Wie ich vorher bereits sagte, sind alle E-Mail-Vorlagen, die Stripo anbietet, standardmäßig vollkommen responsive.
Sie können diese Anpassbarkeit jedoch deaktivieren. Wir haben diese Option tatsächlich auf Wunsch der Nutzer freigegeben.

Wenn Sie diese Option ausschalten, dann sieht Ihre E-Mail genauso aus wie auf Desktop-Geräten. Empfänger müssen horizontal scrollen, um den gesamten Inhalt Ihrer E-Mails zu sehen.
5. Benutzerdefinierte Schriftarteneinstellungen
Manchmal sind die Standardeinstellungen für die Erstellung von responsive HTML-E-Mails nicht genug. Zum Beispiel heißt es in Ihrem Markenhandbuch, dass auf mobilen Geräten nur „Arial, 15px” in den Menü- und Header-Modulen angewandt werden soll, aber die Editoren bieten standardmäßig nur 14px und als nächstes 16px an. Das führt zur Notwendigkeit für responsive E-Mails mit dem HTML-Code zu arbeiten. Aber lassen Sie sich von diesen Kleinigkeiten nicht abschrecken.
Sie müssen nur wissen, wo genau im Code sich die Anpassbarkeit befindet. Das ist einfach — öffnen Sie den E-Mail Code-Editor und gehen Sie zum CSS-Reiter.
Hier können Sie eine ganze Tabelle mit Stilen finden, aber die interessantesten Dinge befinden sich nach der Zeile „@media only screen and (max-width: 600px) {" – das ist der Anfang des Codes für die Anpassbarkeit.
Finden Sie den notwendigen Abschnitt — „Menü“ und „Header“ in unserem Fall — und tauschen Sie „14px“ mit „15px“ aus.
 Machen Sie das Gleiche mit weiteren E-Mail-Elementen, falls notwendig.
Machen Sie das Gleiche mit weiteren E-Mail-Elementen, falls notwendig.
Wichtig!
Entfernen Sie nichts aus diesem Code.
6. Umkehrung von E-Mail-Elementen für mobile Geräte
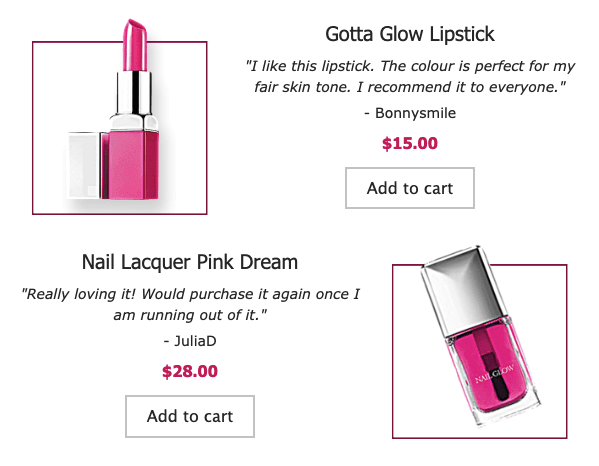
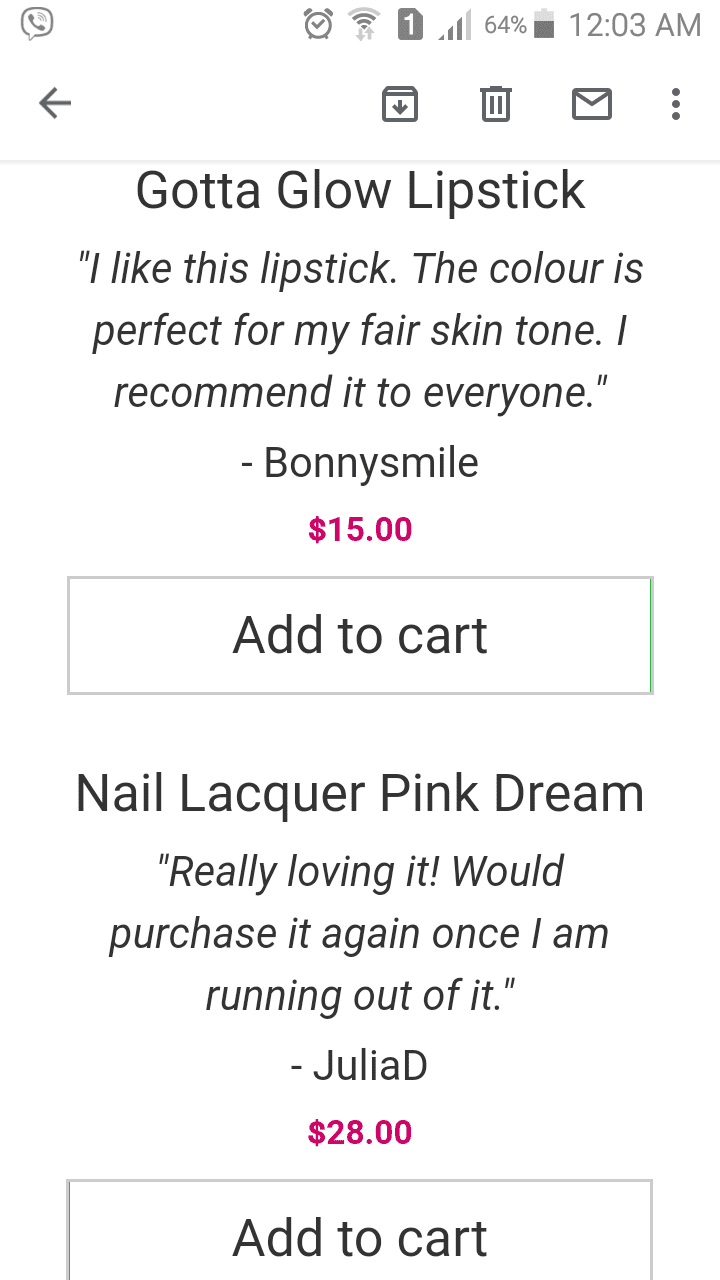
Sie sehen in E-Mails bei Produktkarten möglicherweise ziemlich häufig die folgende Reihenfolge. Normalerweise verwenden E-Mail-Marketer sie, um ihre E-Mails abwechslungsreicher zu gestalten.
 Auf Desktop-Geräten sehen diese Produktkarten einfach super aus.
Auf Desktop-Geräten sehen diese Produktkarten einfach super aus.
Aber auf mobilen Bildschirmen sehen sie nicht gut aus und können sogar ein wenig verwirrend sein, da das Element, das sich bei Desktop-Geräten auf der linken Seite befindet auf mobilen Bildschirmen über das Element, das sich auf Desktop-Geräten rechts befindet, wandert. Auf diese Weise sehen Empfänger möglicherweise zwei Produktbeschreibungen in einer Reihe anstatt einer logischeren Reihenfolge — Produktausschnitt, Beschreibung, CTA-Button, Produktausschnitt usw.
 Deshalb ziehen es viele Vermarkter vor, einfach bei der normalen Reihenfolge der Elemente zu bleiben: Produktausschnitt, Beschreibung, Preis, CTA-Button.
Deshalb ziehen es viele Vermarkter vor, einfach bei der normalen Reihenfolge der Elemente zu bleiben: Produktausschnitt, Beschreibung, Preis, CTA-Button.
Um eine responsive E-Mail-Vorlage zu erstellen und Ihr E-Mail-Design mit Stripo zu erweitern, müssen Sie:
-
Eine 2-spaltige Struktur in Ihre E-Mail-Vorlage ziehen;
-
Ihr Produktinhaltsmodul erstellen;
-
Den „Container-Umkehrungs-Button” aktivieren.

Bitte beachten Sie:
Bitte denken Sie daran, dass Sie diese Umkehrung für jede zweite Zeile aktivieren müssen.
Die Umkehrung kann nur bei 2-spaltigen Strukturen aktiviert werden.
Schlusswort
Mit diesen einfachen Schritten können Sie eine responsive HTML-E-Mail fertigstellen.
Wenn Sie weitere Fragen oder Anmerkungen haben, dann hinterlassen Sie uns bitte untenstehend einen Kommentar oder schreiben Sie uns eine E-Mail an contact@stripo.email









1 Kommentare