Створюючи новий шаблон для розсилки, часто доводиться робити одні і ті ж дії. Наприклад, уявіть: у Вас є сайт, на якому опубліковані товари. Якщо Вам потрібно відправити лист про акцію з посиланням на 5 товарів з вашого сайту, потрібно завантажити 5-ть зображень, назв товарів, їх цін і посилань, щоб вказати їх під кнопкою “Купити”. Ці викачані об’єкти, як правило, застосовуються в листі по кілька разів, наприклад, назва товару використовується 3 рази: в полі “назва товару”, для title і alt-тексту зображення товару. Те ж саме з посиланням, його ми застосовуємо для кнопки, для зображення, для заголовка і т.д. А завтра нова акція і знову потрібно повторювати описані вище кроки. А що якщо товарів не 5, а 50? Це біль, чи не так?
Для того, щоб скоротити втрату Вашого часу на виконання рутинних операцій ми створили нову сутність — smart-елемент, який дозволяє автоматизувати цей процес! Хоча, якщо бути чесним, спочатку доведеться трохи “попітніти”, щоб потім відбувалася магія.

І так, що таке smart-елемент?
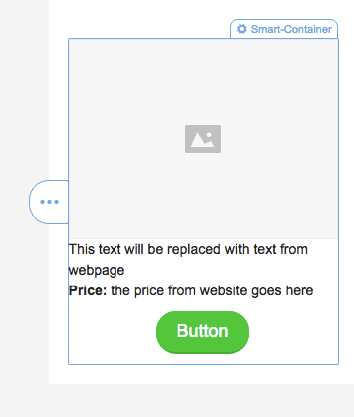
Smart-елемент — це структура, контейнер або смуга, в яких присутні всі ті ж базові блоки, як Зображення, Текст, Кнопка і так далі, але для них активована опція отримання даних через змінні із зовнішніх джерел. Ви один раз налаштовуєте контент, в якому будуть розташовані в потрібному порядку заголовок товару, зображення, ціна, опис та кнопка “Купити”, а також їх зовнішній вигляд. Далі додаєте змінні, встановлюєте правила звідки брати значення і куди їх застосовувати і все – smart-елемент готовий до використання. Вам потрібно всього лише вказати посилання на сторінку продукту на сайті і система самостійно “витягне” з неї потрібні нам дані і застосує їх в зазначених місцях Вашого листа. В кінцевому рахунку, створюючи 5 карток товару Ви значно економите час, вказавши лише 5-ть різних посилань — інше система робить самостійно!
Додатково варто відзначити, що система дозволяє налаштувати перетворення даних через модифікатори, наприклад, щоб отримане значення ціни з сайту у вигляді ХХХХ.ХХ в листі відображалося як Х,ХХХ або Х,ХХХ.ХХ, або щоб отриману назву товару довжиною в 150 символів обрізати до перших 50 символів і т.д.
Давайте детальніше розглянемо всі переваги smart-елемента на прикладі.
Приклад створення смарт-контейнера для картки товару
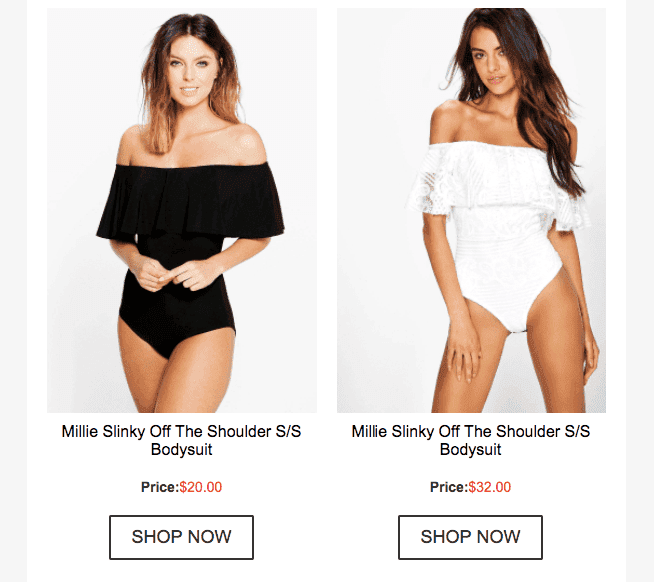
Для прикладу давайте розглянемо створення картки товару, розташованого на сайті Boohoo. Для картки з цього сайту мені потрібні будуть зображення продукту, його назву і ціна.
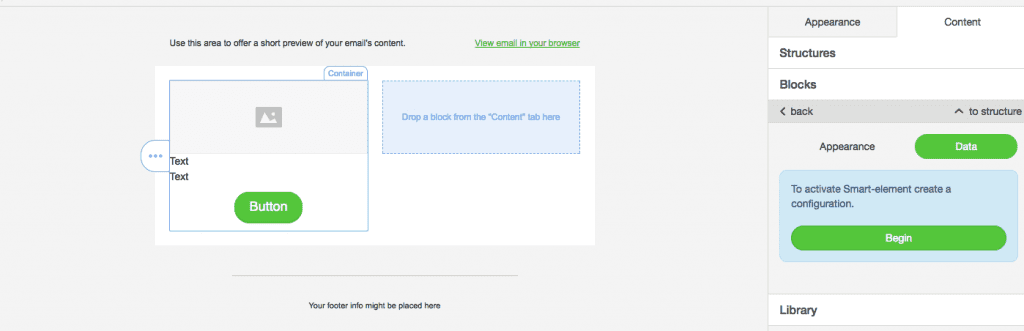
У редакторі Stripo кидаємо структуру з двох контейнерів (відразу обмовлюся: це на Ваш особистий розсуд, скільки саме контейнерів в структурі Вам потрібно, стільки і додавайте). У перший контейнер додаю потрібні мені блоки (Зображення, два блоки Текст, Кнопка) – роблю “скелет” картки товару.
Далі, виділяю контейнер з базовими блоками (для цього кликаю по синій лейбі “Контейнер” зверху), вибираю в бічній панелі табу “Дані” і кликаю на кнопку “Почати” для активації Smart-властивості.

В результаті, замість кнопки відобразиться візуальний конструктор, в якому ми можемо:
- налаштувати всі можливі правила отримання значень, застосування їх через змінні до потрібних блокам всередині мого листа. Для цього нам знадобиться вкладка “Конфігурація”;
- переглянути і скоригувати вручну (при бажанні) отримані значення налаштованих змінних з сайту у вкладці “Зовнішній вигляд”.
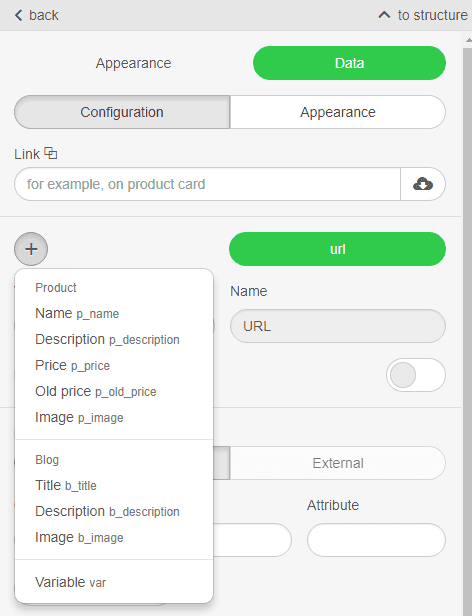
І так, приступимо до конфігурації — додамо змінні. Для зручності користування, якщо натиснути на іконку додавання змінної, буде показаний список найпопулярніших, які найчастіше можуть бути у Товарів / Продуктів або у Блогових записах. До речі, зверніть увагу, що як тільки ми активуємо smart-властивість будь-якого об’єкта, за замовчуванням створюється змінна URL, яку видалити не можна.

Так як я задумала зробити картку з зображенням, назвою і ціною, я додаю змінні Name, Image, Price з секції Product. Кожній доданої змінної створюється своя табка для конфігурації. Разом їх у мене виходить чотири.

Далі потрібно налаштувати правила отримання значення для цих змінних і їх застосування в нашому smart-елементі. Для цього переходимо до контролю Matching rules, який складається з двох вкладок:
- Внутрішні правила. Тут ми будемо задавати правила куди саме потрібно застосувати уже отримані значення змінних в нашому smart-елементі.
- Зовнішні правила. У ньому налаштовуються правила, звідки потрібно отримати значення змінних з потрібного нам сайту. Також тут є контроли, що дозволяють перетворити отримане значення через регулярні вирази або застосовуючи різні види форматування.
Правила для кожної вкладки налаштовуються через загальноприйнятий механізм пошуку елементів в HTML через CSS-селектори і Атрибути, про які більш детально можна прочитати тут.
Так як цей процес вимагає певних знань пристрої сайтів, давайте розглянемо його детальніше для кожної змінної з мого прикладу.
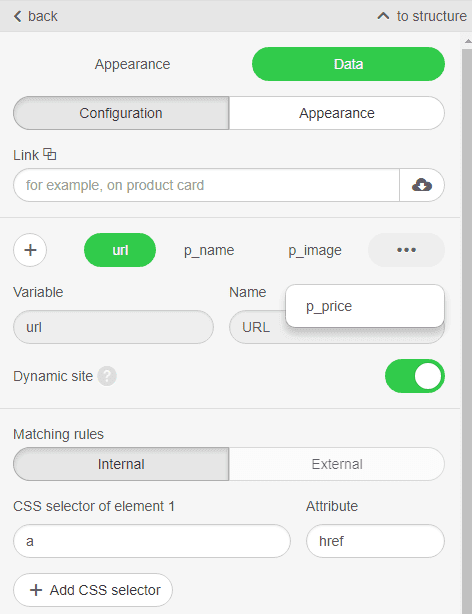
Змінна URL
У цієї змінної є контрол “Динамічний сайт”, який за замовчуванням вимкнений. Якщо сайт, з якого Ви хочете отримати значення для будь-якої із змінних smart-елемента, є динамічним – відзначте цей контрол, поставивши чекбокс навпроти.
Динамічний сайт — це сайт, вміст якого створюється з КЛІЄНТСЬКОЇ сторони javascript-ом, тобто отримавши HTML сторінки на ній не можна знайти потрібні елементи, не виконавши перед цим всі належні скрипти. Наприклад, ціна розраховується на льоту і т.п.
Сайт, з якого я збираюся отримати значення, не є динамічним, тому я пропускаю контрол і переходжу відразу до Matching rules.
Так як мені потрібно, щоб в smart-елементі були посилання на сайт при натисканні на кнопку “Купити” і картинку продукту, у вкладці “Внутрішні правила” я прописую правило, щоб значення змінної встановлювалося всіх елементів ‘a’ (поле CSS селектор) в атрибут ‘href’ (поле Атрибут).

Зверніть увагу, що для цієї змінної не доступна вкладка “Зовнішніх правил”, так як по суті сама посилання на сайт і є джерелом отримання даних.
Змінна для зображення продукту
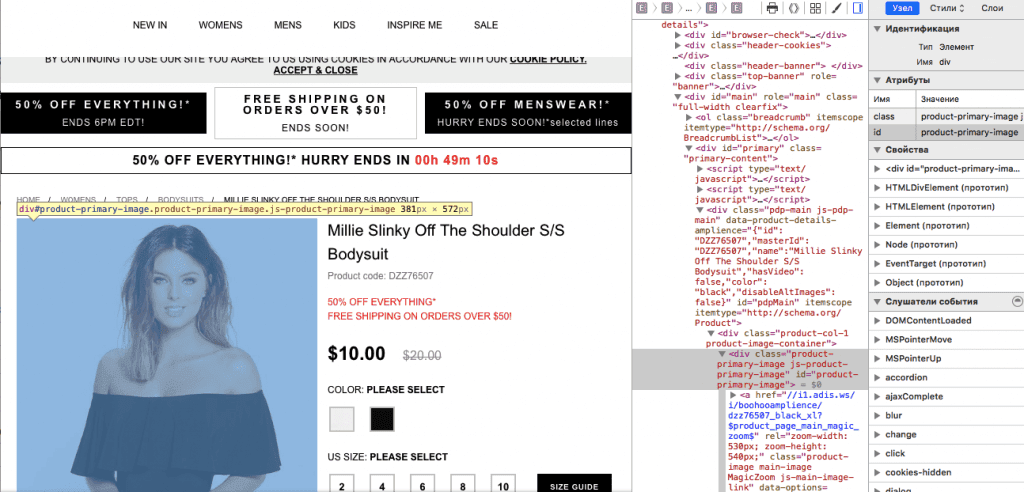
Встановимо для початку правило отримання зображення продукту для вкладки “Зовнішнє правило”. Для цього відкриваємо сторінку сайту з продуктом, наводимо курсор на зображення, натискаємо правою кнопкою миші для відкриття контекстного меню і вибираємо пункт “Перевірити об’єкт” (зверніть увагу що цей пункт меню може називатися інакше на Вашому комп’ютері, наприклад “Дослідити”). В результаті відкриється консоль, в якій ми побачимо CSS-селектори з атрибутами.

У моєму випадку, правило для отримання зображення вийшло наступним:
CSS-селектор: div # product-primary-image.product-primary-image.js-product-primary-image a
Атрибут: href
Встановлюємо їх у відповідні поля вкладки “Зовнішні правила”. Для вкладки “Внутрішні правила” я вказую:
CSS-селектор: .esd-block-image .adapt-img
Атрибут: src
Завдяки цьому правилу, отримане значення зображення буде застосовано для атрибута ‘src’, який розташований в блоці “Зображення”.
Змінні для назви продукту і ціни
По суті, принцип дії тут такий же, як ми вже зробили для зображення. Тільки є деяка хитрість, якою я хочу з Вами поділитися.
Як Ви пам’ятаєте, я додала два блоку “Текст” в наш smart-елемент. Перший я буду використовувати для назви, а другий – для ціни. Причому контент для першого блоку буде заповнюватися тільки з сайту, а для блоку з ціною: частина контенту буде братися з сайту, а частина буде константою. Наприклад, ось так:

У другому текстовому блоці виділене слово “Price:” буде константою, а текст далі буде замінюватися на значення, отриманої з сайту. Щоб наш smart-елемент зміг розрізнити ці блоки (який з текстових полів ми хочемо зробити для назви, а який для ціни), а також розуміти куди саме застосовувати отриманий контент — потрібно кожному з них додати свій унікальний клас у редакторі коду HTML. У моєму випадку, це будуть класи esd-p-name і esd-p-price.

Тепер заповнюємо по черзі для кожної змінної внутрішні і зовнішні правила для контрола Matching rules.
В моєму випадку,
Для змінної Name
- внутрішні правила
CSS-селектор: .esd-block-text.esd-p-name
Атрибут: пусто
CSS-селектор 2: .esd-block-image a img
Атрибут: title
CSS-селектор 3: .esd-block-image a img
Атрибут: alt
- зовнішні правила:
CSS-селектор: h1.product-name.js-product-name
Атрибут: пусто
Для змінної Price
- внутрішні правила
CSS-селектор: .esd-p-price
Атрибут: пусто
- зовнішні правила:
CSS-селектор: span[itemprop=price]
Атрибут: пусто
От і все. Найскладніше позаду! Тепер залишилася справа за малим — отримати значення за посиланням з зовнішнього сайту. Для цього просто вставте посилання в поле Link і дочекайтеся декількох секунд для відображення отриманих даних.

Вуаля — smart-елемент зробив свою справу! У шаблоні відображаються ім’я, зображення і ціна продукту з нашого сайту. Тепер залишилося трохи підредагувати стилі картки товару. Дивіться, що у мене вийшло!

У вкладці “Зовнішній вигляд” ми бачимо всі дані, які відображаються у нас в шаблоні, тут ми можемо їх відкоригувати, що не переживаючи що це якось вплине на стилі форматування.

Так як наш smart-елемент вже налаштований, для створення аналогічної картки товару з іншої сторінки цього сайту, треба всього-лише вказати інший шлях в поле Link і картка товару буде заповнена новими даними автоматично, а Ваш час буде значно зекономлено!

Закінчити цю статтю хочеться приємним бонусом — у всіх наших безкоштовних шаблонах вже є підготовлені нами smart-елементи. У них вже налаштовані внутрішні правила, тому для їх використання Вам достатньо вказати зовнішні правила у відповідності з Вашим сайтом. Так як зовнішні правила стандартні для більшості сайтів, ми незабаром додамо їх як приклади в систему для їх автоматичної підстановки.









23 коментарів