Інтерактивні листи — тренд дизайну №1 в email-маркетингу у 2020 році.
Наразі, коли скрізь обговорюється Google AMP 4 Emails, ми всі майже забули, що це не єдиний шлях у створенні інтерактивних листів.
У цьому гайді ми покажемо, як за допомогою Stripo вбудовувати найпопулярніші інтерактивні елементи в листи.
Типи інтерактивності в листах та їх використання
Інтерактивні елементи, які ми розглянемо тут, дуже добре відображаються у всіх email-клієнтах — якщо інтерактивність не підтримується поштовиком, вона замінюється на абсолютно веб-безпечний резервний варіант.
-
CSS-анімована кнопка для промо-розсилок;
-
форми опитування для тригерних листів та анкет;
-
карусель зображень для відображення кількох товарів на одному скролі екрану в промо-розсилках;
-
ролловер-ефект для відображення товарів під різними кутами та демонстрування їх функцій в промо-розсилках;
-
меню акордеон для всіх типів кампаній, для того щоб зробити інтерактивні розсилки більш компактними;
-
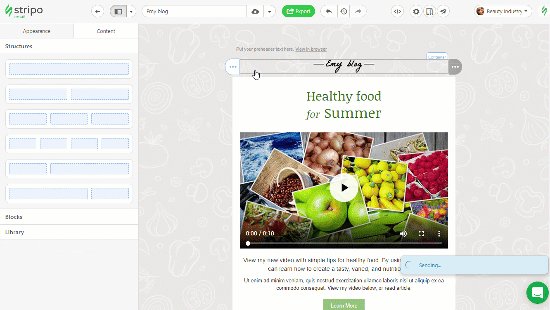
відео для кращого презентування нашого нового продукту, для привітання клієнтів зі святами та пояснення новим користувачам, як працювати з нашим інструментом.
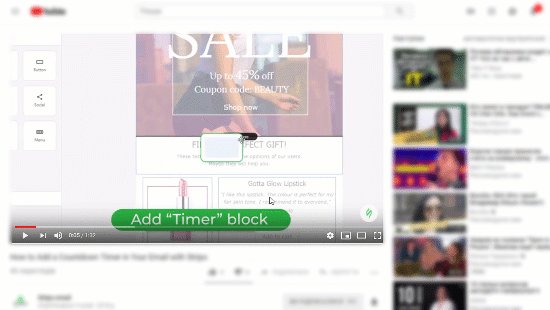
Ми не згадали таймери відліку, персоналізацію та інші елементи, які допомагають зповістити наших підписників про останні новини з Instagram, а також вбудовані графіки, тому що вони є контекстними елементами в листах. Контент є динамічним, однак зміни відбуваються автоматично — тобто не потребують втручання.
Ми покажемо, як створити інтерактивний email, а потім протестуємо кожен з них.
Важливо відзначити:
Загальновідомо, що Email on Acid та Litmus є найкращими інструментами для тестування електронних листів. Але наразі вони не допоможуть нам, тому що надають тільки скріншоти. Однак все ж є сенс у їх використанні, бо вони показують, чи не були видалені блоки.
Єдине рішення для перевірки, скажімо, того, чи працює слайдер або користувачі бачать лише статичне зображення — протестувати ваш інтерактивний email шляхом надсилання його всім поштовикам, акаунти яких є у вас чи у ваших друзів/колег, на всі можливі десктопні та мобільні пристрої. Чим більше, тим краще.
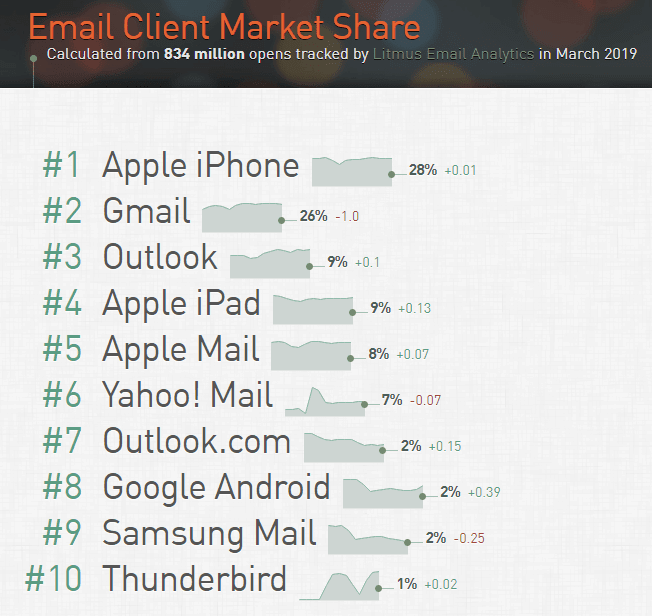
Нижче наведено список поштових клієнтів, які найбільш за всіх використовувались у березні 2019 року, згідно з інформацією Litmus.

Примітка: ви також повинні мати на увазі комбінацію девайсів та email-клієнтів.
1. CSS-анімована кнопка
CSS-анімовані кнопки. Всі ми використовуємо кнопки CTA у листах — чому б не анімувати одну з них, коли отримувачі наводять курсор миші чи натискають на неї? Це привертає їхню увагу, надає відтінок гейміфікації та допомагає відповідати дизайну вашого бренду, якщо кнопки на вашому сайті CSS-анімовані.

Раніше наші користувачі були змушені додавати елемент CSS-коду безпосередньо до HTML-редактору, щоб анімувати кнопки. І це було нелегко.
15-го квітня 2019 року ми випустили нову функцію — інтерактивну кнопку, яка змінює свій колір при наведенні курсору миші.
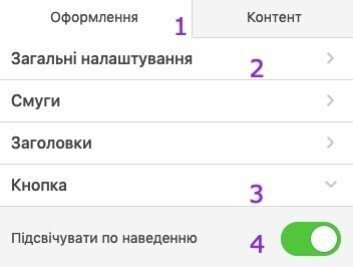
Як це працює:
-
увійдіть до вкладки «Оформення»;
-
перейдіть до вкладки «Загальні налаштування»;
-
перейдіть до вкладки «Кнопка»;
-
натисніть «Підсвічувати по наведенню»;

-
виберіть стиль тексту, його шрифт, тип та розмір;
-
налаштуйте колір кнопки, колір шрифту;
-
перетягніть базовий блок «Кнопка» до HTML-шаблону, з яким ви працюєте;

На скріншоті вище «колір кнопки» визначає основний колір. Колір кнопки при наведенні відповідає за колір, який ващі користувачі бачать при наведенні курсору миші на неї, а колір тексту — це колір шрифту. Якщо вам не потрібен ховер-ефект у ваших листах, просто застосуйте для виділення той самий колір, який ви налаштували в якості основного;
-
готово.
2. Форми опитувань та анкети
У нашому блозі вже згадувалось, що після оформлення заказу клієнту потрібно надіслати запрошення до опитування.
Типи запрошень до опитування:
a) З одним питанням — не інтерактивно, але повністю веб-безпечно
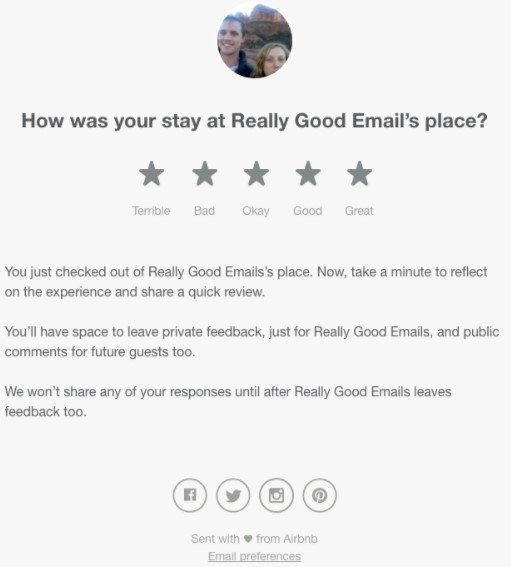
Незважаючи на той факт, що це не інтерактивний email-дизайн, я залишила його тут, тому що він все одно вимагає від отримувачів певних дій.

Для опитувань з одним питанням найкращим рішенням буде розмістити його безпосередньо у тілі листа.
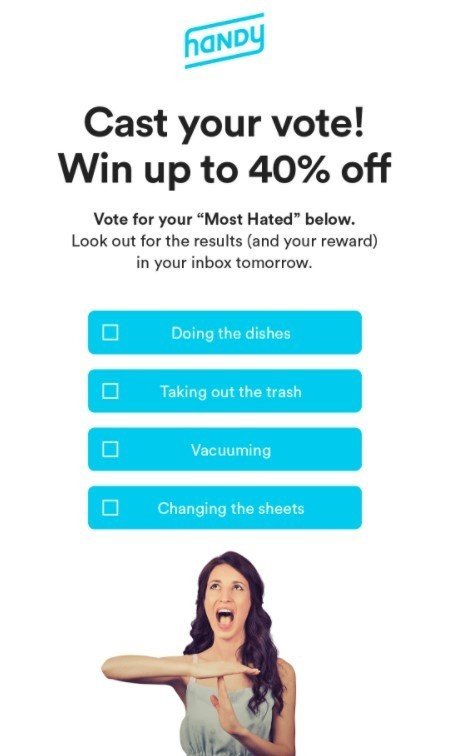
Як це працює:
-
компанія розмістила 5 зображень горизонтально;
-
додала 5 окремих посилань до кожної картинки.
Клієнті натискали на ті зображення, які вважали важливими.
Хороший ESP має надати вам детальний звіт про кількість кліків, зроблених по кожному зображенню.

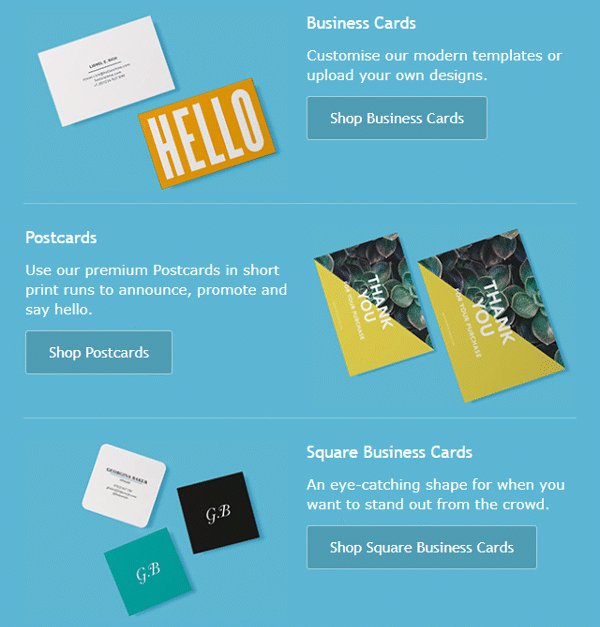
Як це працює:
-
компанія розмістила 4 зображення вертикально;
-
додала 4 URL-посилання до кожної картинки.
Знов-таки, клієнти натиснули на зображення на свій розсуд.
б) опитування з кількома питаннями — вбудовування в інтерактивний шаблон
Якщо потрібно задати кілька запитань, ви повинні створити форму опитування і вбудувати її у вашу розсилку таким чином, щоб вашим клієнтам не потрібно було робити зайвих дій і вони могли голосувати прямо в листах.
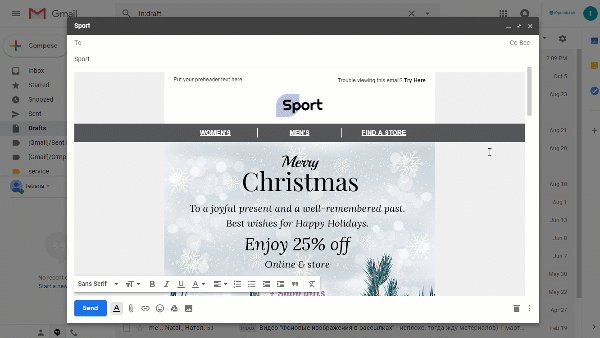
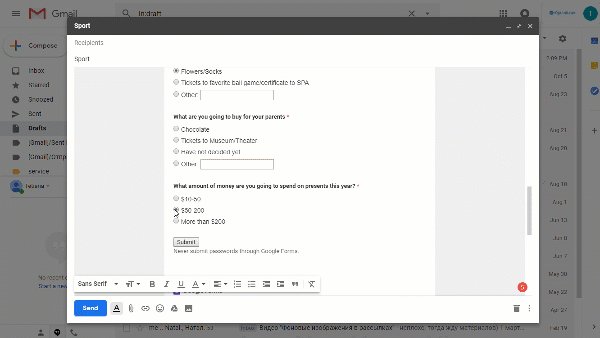
Як це працює:
-
вам потрібно створити форму опитування
Я віддаю перевагу Google Forms;
-
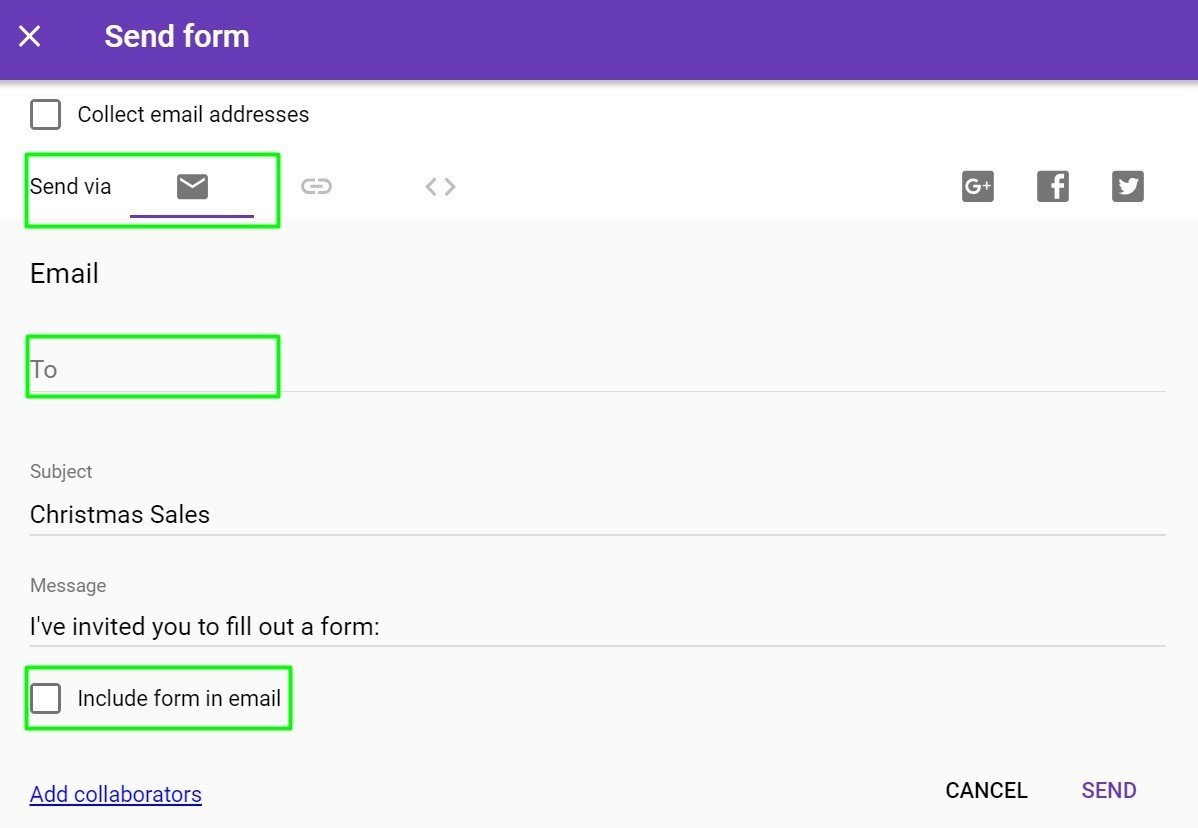
надішліть її на свою email-адресу
При відправці форми Google переконайтесь, що вибрали «відправити електронною поштою», потім введіть свою email-адресу, змініть тему повідомлення, якщо потрібно, тому що всі отримувачі побачать її, і зазначте «додати форму в email»;

-
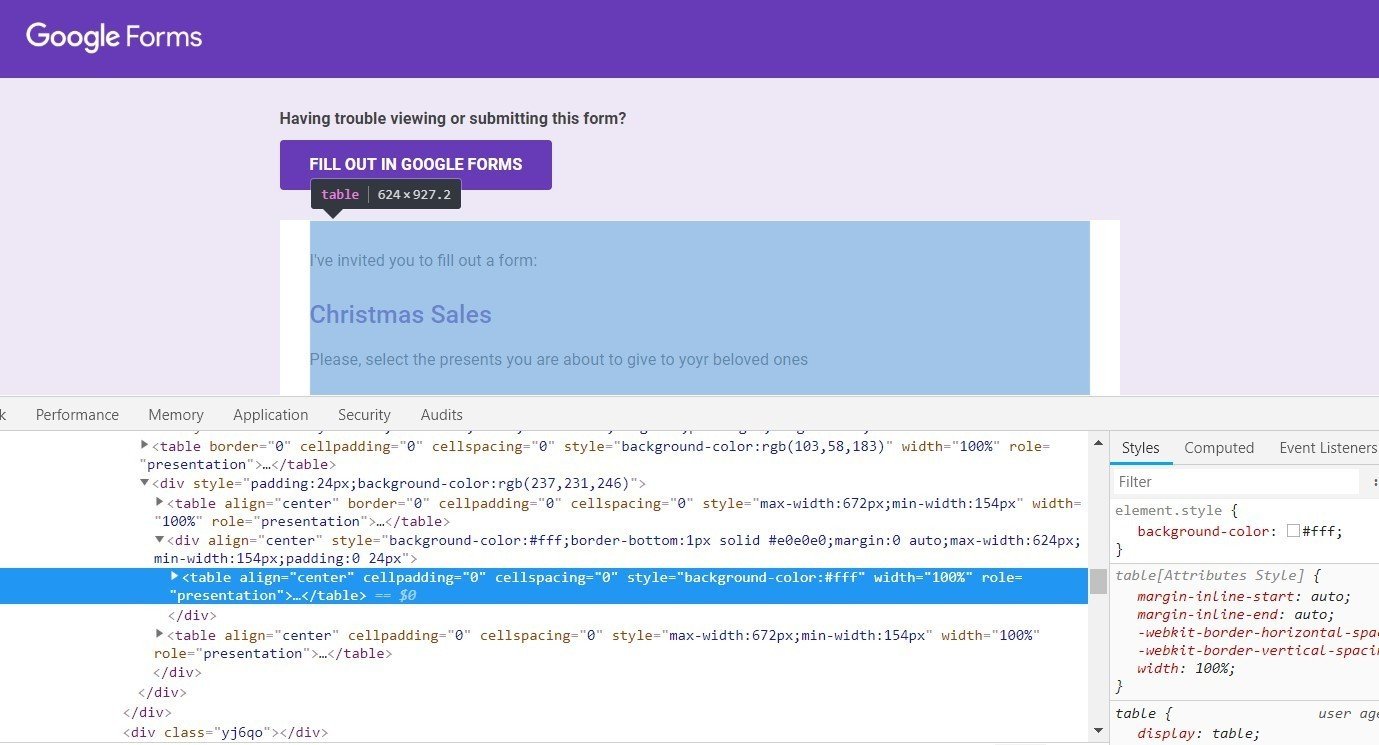
скопіюйте код вбудовування
Відкрийте форму у ваших вхідних повідомленнях, натисніть правою кнопкою миші на неї та виберіть «перевірити». Знайдіть рядок table align=«center» cellpadding. Коли він підсвічений, натисніть «CTRL+C» (але ніяк не правою кнопкою миші та «скопіювати»);

-
додайте новий HTML-блок до вашого інтерактивного шаблону розсилки;
-
додайте код вбудовування до редактору коду;
Ви побачите «додайте ваш HTML-код до редактору», натисніть на нього, і відкриється редактор коду. Замість «Insert your…» між тегами <p> та </p> ви повинні розмістити ваш код вбудовування;
-
готово.
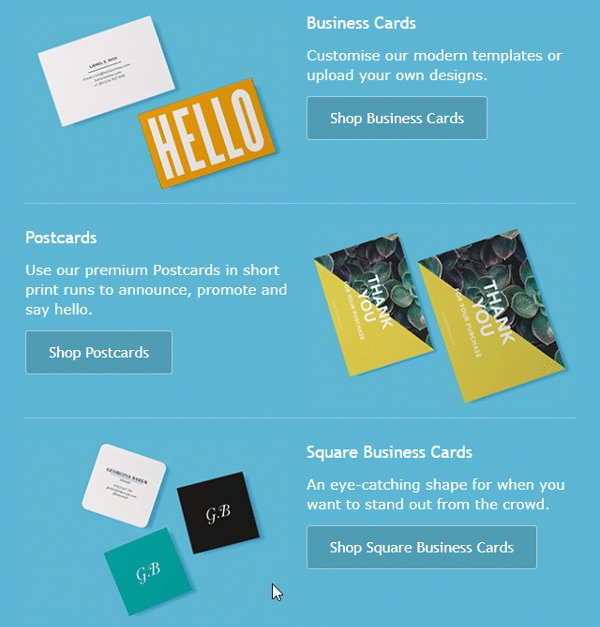
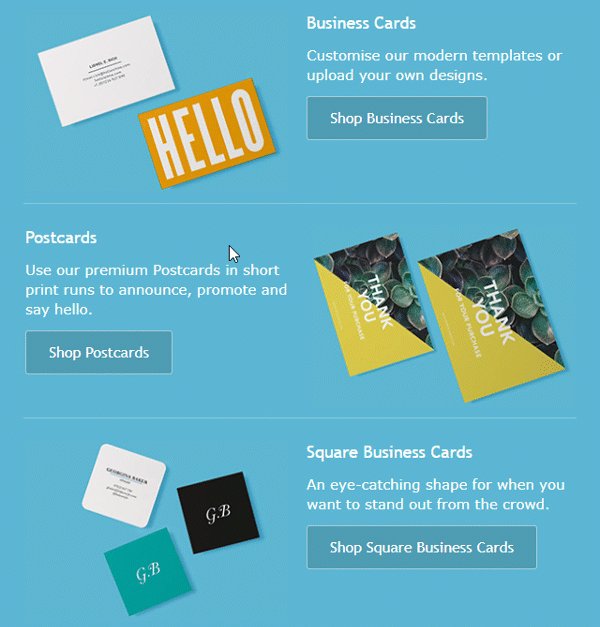
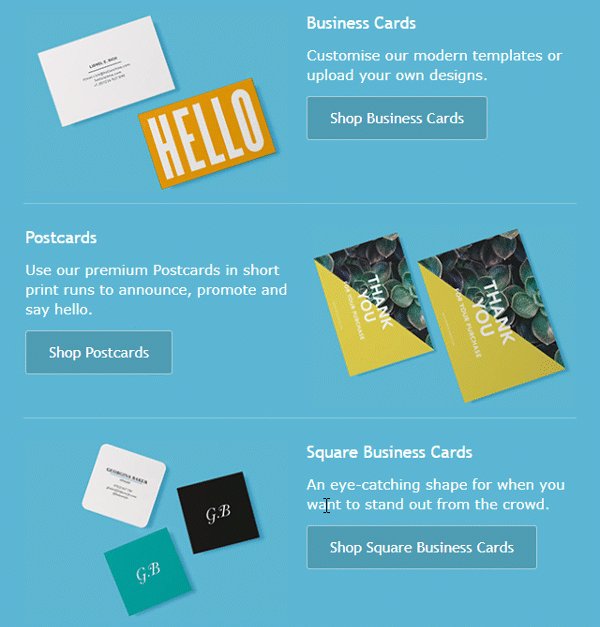
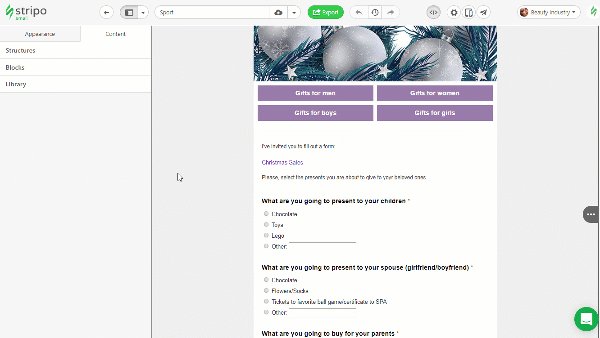
Будь ласка, подивіться на GIF-картинку нижче, щоб побачити весь процес інтеграції опитування.

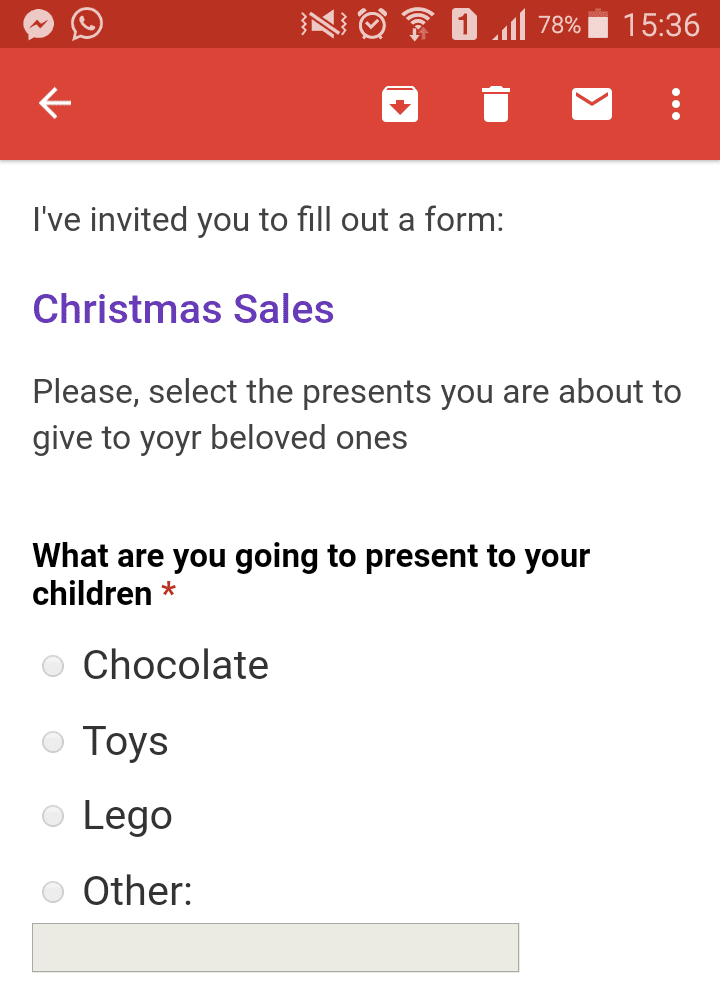
Примітка: форми опитування, які вбудовуються в наші інтерактивні шаблони розсилок, коректно відображаються на всіх типах пристроїв. АЛЕ! Ці форми є клікабельними тільки на десктопах, щодо мобільних пристроїв — вони не активні.
Тому при відкриванні листів з опитуваннями на мобільних девайсах та планшетах ваші користувачі побачать посилання на саму форму Google (пам'ятаєте тему, яку ви вказали? Це ім'я посилання. Воно додається автоматично. Отримувачі можуть сміливо натиснути на посилання для відправки своїх відповідей).

В моєму випадку, тема — «Різдвяний розпродаж/Christmas Sales».
Email-клієнти, які з успіхом пройшли тестування:
-
Gmail, AOL, Yahoo! Mail, and Rambler.ru в Google Chrome, Mozilla Firefox, Safari, Opera.
Даний спосіб вбудовування форм опитування повністю веб-безпечний.
Примітка: наразі Stripo.email — єдиний конструктор email-шаблонів, який дозволяє інтегрувати форми Google таким чином.
Деякі конструктори не дозволяють працювати з відкритим HTML-кодом, інші мають таку можливість, але код вбудовування змінюється в їх редакторах, тому форми опитування виглядають зламаними навіть на десктопних пристроях.
Спосіб, в який деякі ESP передають вбудовані форми Google:
-
eSputnik — прапорці клікабельні на десктопах, в мобільних пристроях отримувачі бачать посилання;
-
Mailchimp — не відображає прапорці взагалі;
-
Campaign Monitor пропонує свій власний базовий блок опитування.
Альтернативний варіант
Якщо з якоїсь причини форма опитування, яка вбудована в інтерактивну email-розсилку, не працює в вашому ESP або ваш email-конструктор не дозволяє інтегрувати форми Google, можете спробувати цей спосіб:
Вставте кнопку CTA з посиланням, яке направить клієнтів до цільової сторінки вашого сайту, де перед цим була розташована форма опитування.

Як це працює:
-
створіть сторінку опитування або розташуйте форму Google на вашому веб-сайті;
-
додайте кнопку CTA до email;
-
вставте посилання у кнопку.
Примітка: ви зможете протестувати, чи коректно працює посилання тільки коли надішлете листа на свій email. У редакторах шаблонів посилання ніколи не працюють.
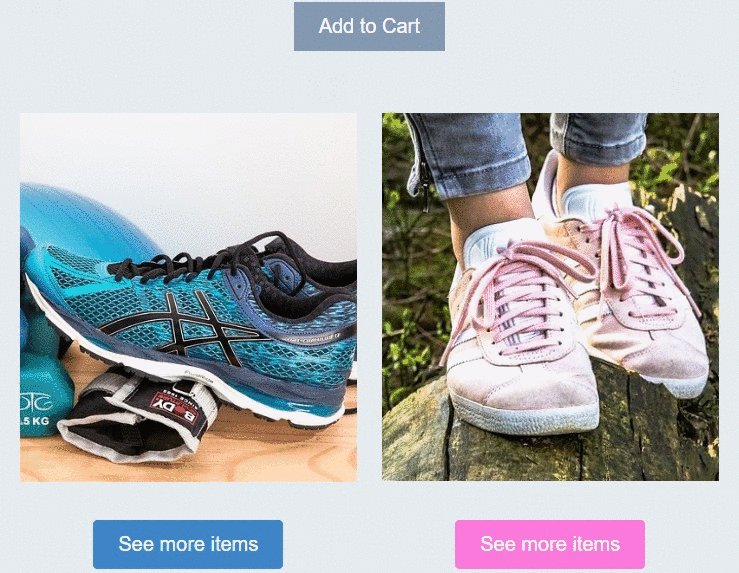
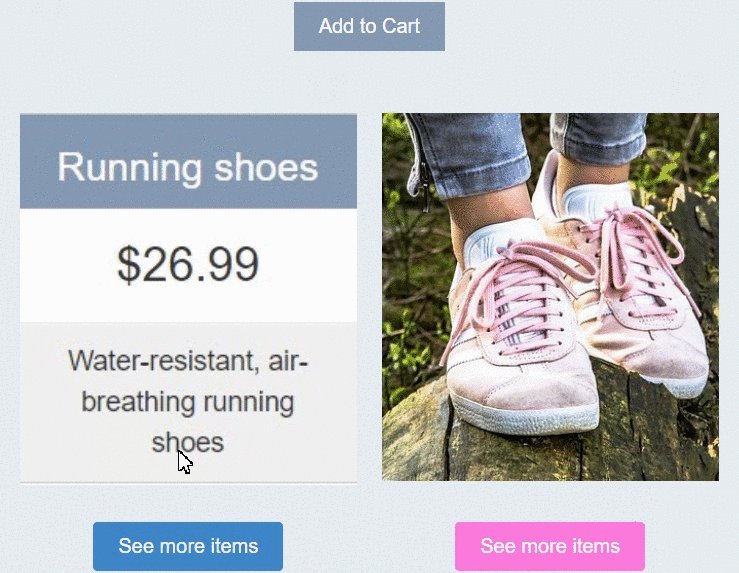
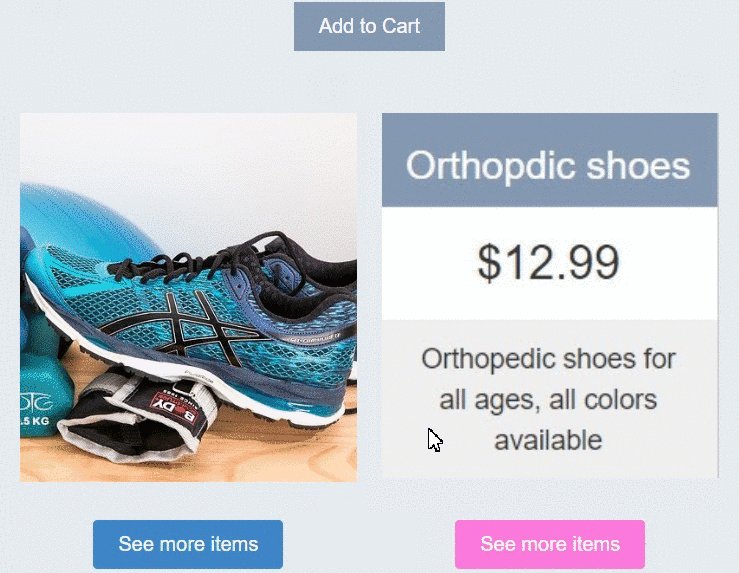
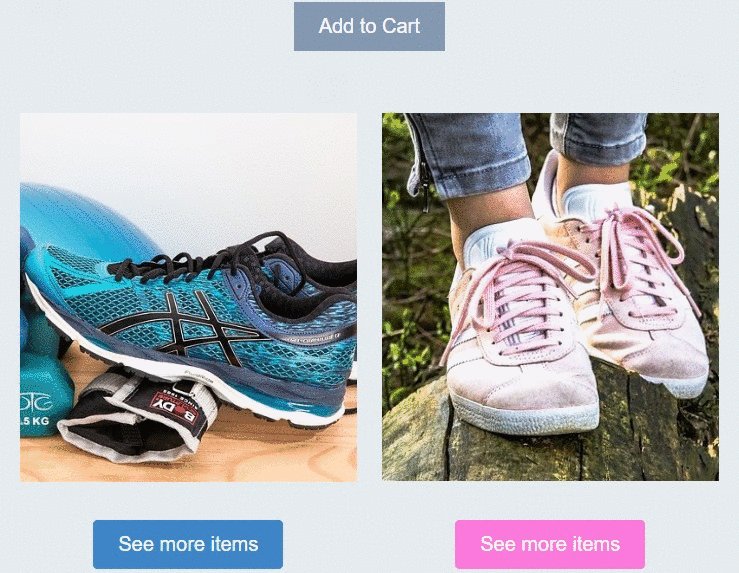
3. Ефект ролловера зображення у листах
Користуючись ефектом ролловера зображення, ви можете надати отримувачам крупний план деяких товарів, демонструвати їх під різними кутами, сховати деталі продукту під фрагментом картинки, а також зіграти у якусь гру з клієнтами, якщо це доречно.

Stripo.email пропонує абсолютно wеб-безпечний ролловер-ефект зображення, який коректно відображається у більшості email-клієнтів. Наш унікальний код підтримується всіма ESP, в тому числі і MailChimp.
Важливо відзначити:
Ефект ролловера зображення призначений тільки для десктопних пристроїв. На мобільних телефонах отримувачі побачать лише перший кадр.
Як це працює:
-
розмістить зображення у своєму шаблоні;
-
в панелі налаштувань перемкніть тригер «ефект ролловера»;

-
додайте друге зображення;
-
готово!
Email-клієнти, які успішно пройшли тестування:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Mail.ru;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook на Mac.
Шукайте нові ідеї, рекомендації та вимоги щодо зображень у цій публікації нашого блогу.
4. Карусель зображень у листах
Карусель зображень є досить інтересним шляхом відображення декількох фото товарів на одному скролі екрану.
Бажаєте просувати продукти з цінами та описами? Тоді підготовте їх зображення за допомогою будь-якого фоторедактору (Stripo пропонує свій власний, який вже вбудований) — розташуйте цю інформацію саме на зображенні. Таким чином, усі зображення ваших товарів в каруселях/слайдерах/ролловерах будуть інформативними та унікальними. Ви напевно зможете привернути увагу неактивних користувачів та, якщо не залучити їх стати вашими клієнтами, то хоча б переконати натиснути на кнопки.

Як це працює:
-
створіть карусель за допомогою відповідного інструменту. Я користувалася Freshinbox;
-
скопіюйте код вбудовування;
-
перетягніть базовий HTML-блок та розташуйте його у вашому email-шаблоні;
-
двічі натисніть на нього для активації панелі налаштувань;
-
вставте код вбудовування.
Отже, якщо ви вирішите створити інтерактивний email з каруселлю зображень, вам буде потрібен сторонній інструмент для створення цього інтерактивного контенту. Або скористуйтеся нашими готовими шаблонами для інтерактивної розсилки з вбудованою каруселлю зображень. Все що потрібно — замінити картинки та вставити свої URL-посилання.
На жаль, лише деякі ESP підтримують цей тип інтерактивності в листах: MailChimp, наприклад, не підтримує.
Email-клієнти, які з успіхом пройшли тестування:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Інші поштовики бачать лише зображення, які були вставлені першими.
5. Меню акордеон
Цей тип інтерактивності в листах лише набуває своєї популярності серед маркетологів. Та чому ми вже його полюбляємо? Тому що він покликаний приховувати довгі тексти за пунктами меню, наприклад, для збереження дорогоцінного простору в ваших розсилках на мобільні пристрої.
Навряд чи ви знайдете приклади подібних інтерактивних листів, тому що лише декілька компаній достатньо сміливі, щоб використовувати (читайте, їхні email-редактори технічно готові надати таку опцію) акордеони в листах.
В інтернеті я не знайшла код вбудовування, який би добре підходив до нашого редактору, але цей email-шаблон Stripo вже має вбудований акордеон. Вам лише потрібно замінити посилання, перейменувати пункти та попрацювати над інтерактивним дизайном листа.
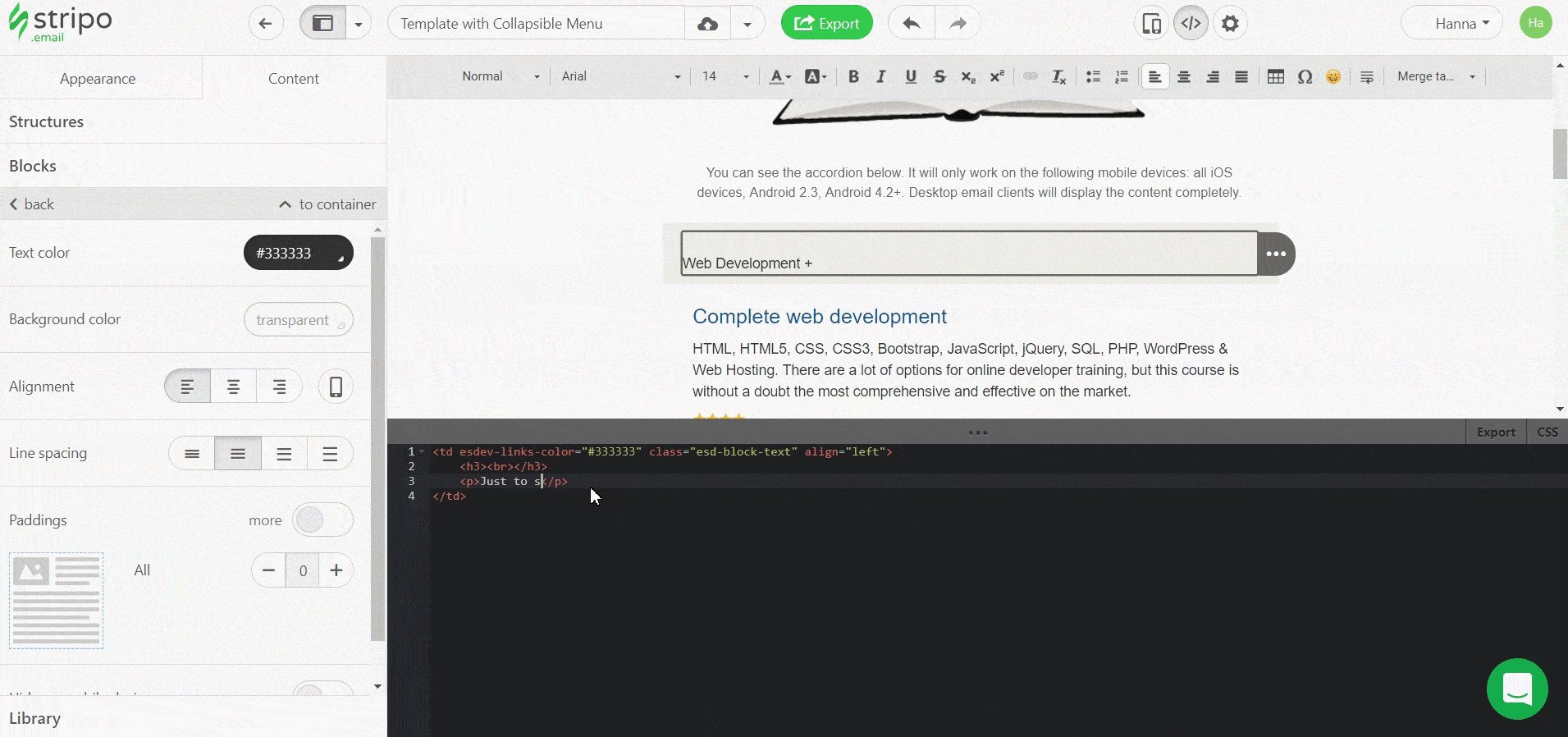
Як це працює:
-
відкрийте цей інтерактивний email-шаблон у редакторі;
-
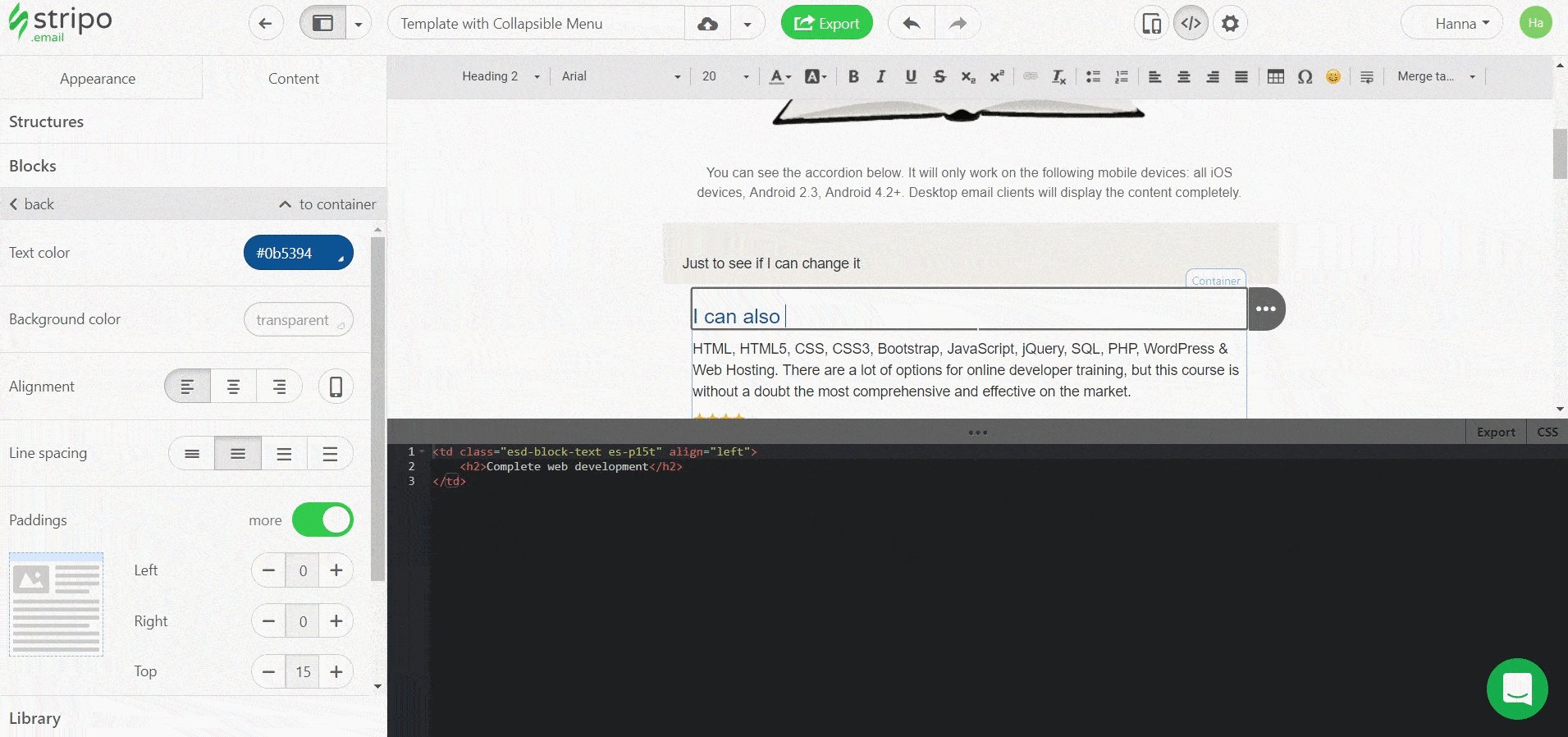
двічі натисніть на будь-який пункт акордеону, який потрібно змінити;
-
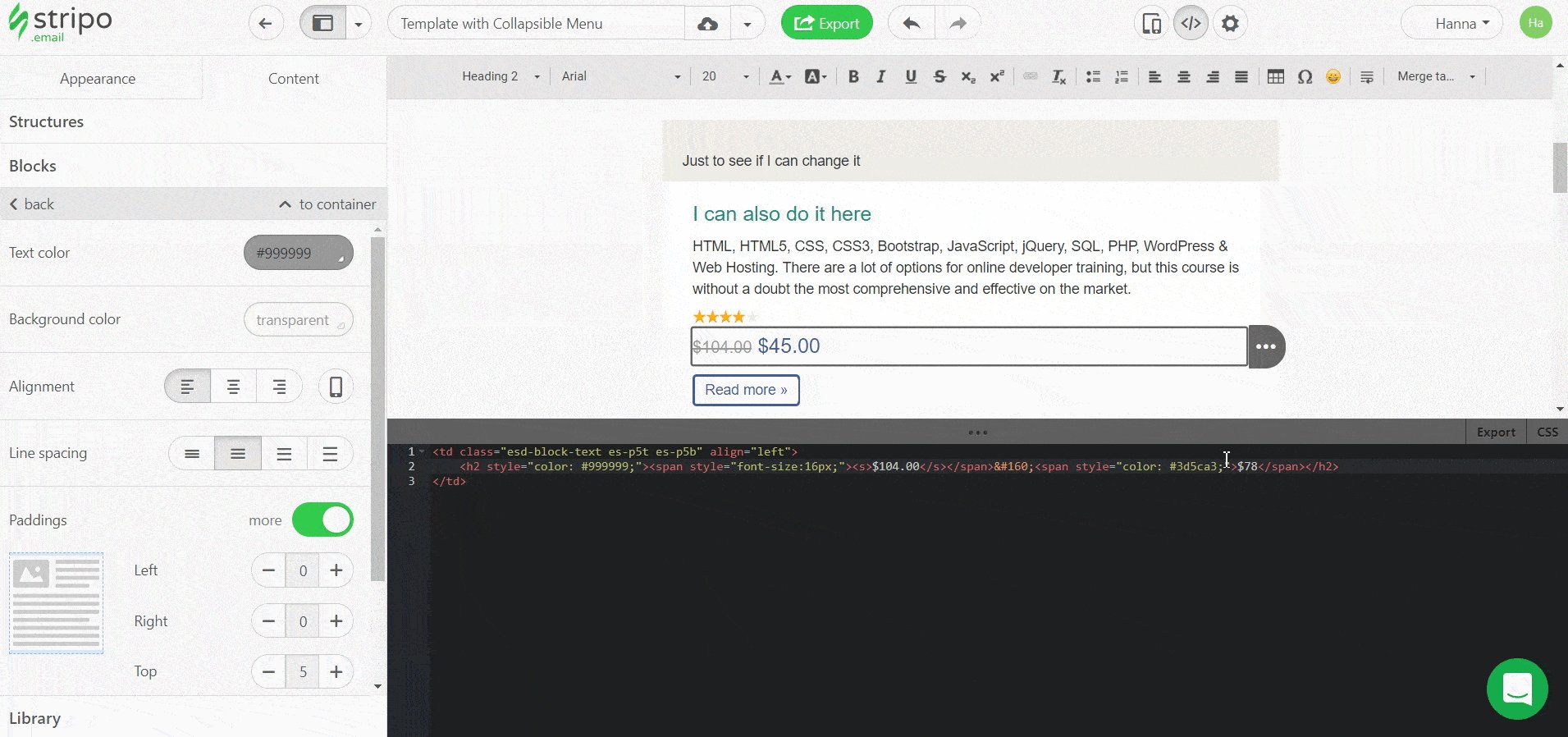
ви маєте можливість внести будь-які зміни до тексту, шрифту, його розміру, і т. д., чи в панелі налаштувань, чи в коді, як вказано нижче:

6. Вбудовані відео у листах
Відео в листах здатні підвищити CTR до 85%. А 65% отримувачів частіше купують у вас, якщо їм довелося хоча б один раз подивитись відео про товари, які ви просуваєте через email.
Існує чотири шляхи додавання відео у листи:
-
використання відео з Youtube/Vimeo
Email-клієнт відображає лише зображення першого кадру — в Stripo ви можете замінити його на будь-яке інше;
-
завантаження вашого відео в форматі mp4
Зробивши це, ви створюєте інтерактивний email, отже, відео буде програватися безпосередньо у вхідних повідомленнях отримувачів;
-
використання нашої комбінації коду
Якщо email-клієнт підтримує інтерактивність, користувачі переглядають відео у вхідних повідомленнях. Але якщо не підтримує, клієнти будуть спрямовані на відповідний ресурс, на якому воно розташоване;
-
використання сторонніх інструментів
Інструменти типу Viwomail.com чи Liveclicker надають вам код вбудовування.
Фактично вони надають можливість інтегрувати відео в реальному часі.
Примітка: Щоб уникнути порушення авторських прав, ми наполегливо рекомендуємо використовувати тільки ті відео, якими ви маєте право ділитися.
Завантаження відео у форматі MP4
Я завантажила MP4-відео на сторонній веб-сайт, а потім вставила посилання на нього до HTML-блоку. Ось що я планувала побачити:

Наше власне відео у форматі mp4 відображалося і навіть програвалося в Outlook 2011 та 2016.
Однак Gmail та Apple не відображали його в листі. Буу…
Не найкраще рішення для залучення ваших клієнтів.
Використання нашої комбінації коду
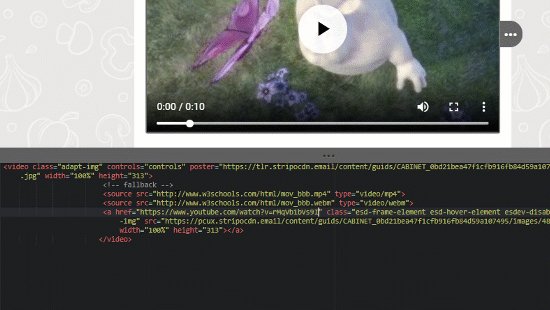
Наш кодер допоміг мені написати наступну комбінацію коду:
<video poster="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
Перші два посилання є головними. Та останні два, які починаються з <a href>, є альтернативними. Тут ми використали два відео — одне з Youtube, а інше завантажили на інший сайт, тому що нам потрібне було додаткове посилання та одне зображення — як основне та альтернативне. Просто зробіть скріншот вашого відео на Youtube.
Якщо головні посилання не спрацюють, наші клієнти побачать запасний варіант.
Для чистоти експерименту ми навмисно використали два різних зображення, щоб розпізнати, яке посилання і яке зображення спрацювали.
Email-клієнти, які успішно пройшли тестування:
-
iPhone 7 програв моє відео;
-
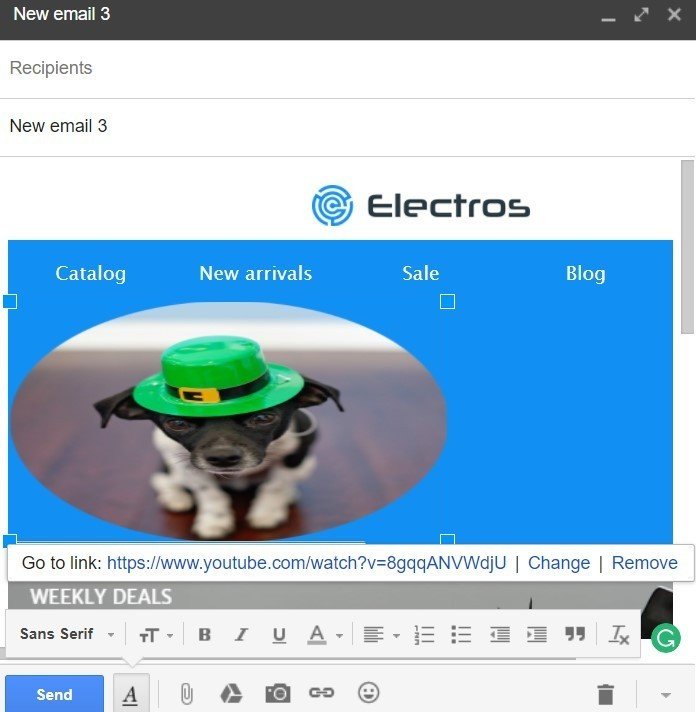
Gmail відобразив картинку прев'ю. Тільки коли я натиснула на неї, email-клієнт показав посилання, котре спрямувало мене на Youtube;
-
Outlook 2011 програв моє відео.

Примітка: при додаванні картинки прев'ю упевніться у тому, що ви розмістили кнопку програшу на ній. В інакшому випадку, як ваші читачі зрозуміють, що в листі є вбудоване відео і що треба натиснути на зображення?
Альтернативний варіант
-
ви можете використовувати цей альтернативний безпечний код як резервний варіант;
-
модифікуйте наш шаблон, в який вже вбудований цей код. Вам потрібно буде тільки замінити посилання на необхідні:

-
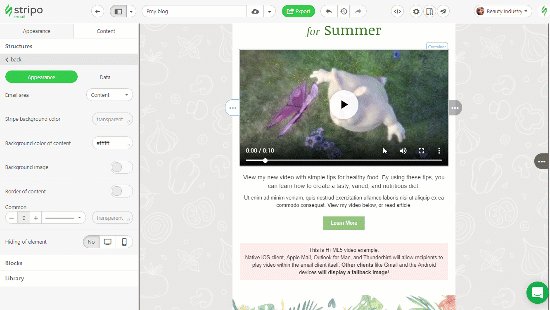
чи додайте блок Відео до вашого шаблону та вставте в нього посилання. Система автоматично додасть альтернативне ім'я, кнопку програшу і картинку прев'ю. В Stripo ви навіть маєте можливість змінити прев’ю-зображення на власне, і ми також розмістимо кнопку програшу на ньому. Чому ми рекомендуємо робити це, якщо посилання веде на Youtube чи Vimeo? Тому що всі email-клієнти відображають це коректно, без будь-яких банів чи сюрпризів.
Підсумуємо
Інтерактивні розсилки в багатьох аспектах залежать від email-клієнтів. Більшість поштовиків наразі бачать інтерактивні елементи в ролі статичних зображень або не відображають їх взагалі.
Ми в Stripo прикладаємо всіх зусиль, щоб надати нашим користувачам веб-безпечні альтернативи інтерактивним елементам за допомогою нашого унікального методу верстки — відтепер інтерактивні листи працюють в їх вхідних повідомленнях.
Декілька порад та рекомендацій
-
дизайн інтерактивних листів має бути простим, з фокусуванням на інтерактивному елементі;
-
завжди! надсилайте тестовий email на всі свої адреси та пристрої, тому що це єдиний шлях переірити, чи інтерактивні елементи реально працюють, або ж відображаються тільки як статичні картинки.
Я щиро бажаю вам створювати тільки ефективні розсилки, які продають, використовуючи наши інтерактивні email-шаблони.
Якщо у вас залишилися будь-які питання, не соромтеся зв'язатися з нами на Facebook чи email, або ж залиште ваш коментар нижче.









1 коментарів