За даними Statista, в 2019 році кількість користувачів електронної пошти у світі сягнула 3,9 мільярдів. Як стверджує Вікіпедія, 1,4 мільярда з них користуються Gmail. Це означає, що 35,8% усіх користувачів віддають перевагу саме цьому поштовику.
Бувають випадки, коли простих текстових листів недостатньо. І тоді на допомогу приходять листи в форматі HTML.
Але створити HTML-лист безпосередньо в Gmail дуже важко, якщо не сказати неможливо. Чому? Річ у тім, що цей поштовик не забезпечує користувачів достатнім набором інструментів. Але, якщо чесно, в них немає потреби.
Інтернет пропонує широкий вибір редакторів HTML-шаблонів. Переважна більшість з них дозволяє створювати адаптивні шаблони, але лише в деяких є доступним їхній експорт безпосередньо в Gmail.

Хочете робити усе це лише за кілька хвилин?
Відправка листів в Gmail може знадобитися вам через низку причин. Головна з них полягає в тому, що таким чином ви можете здійснювати email-маркетингові кампанії без використання сторонніх інструментів, оскільки ви вже знаєте, як надсилати розсилки за допомогою Gmail.
Що я збираюся зробити у цій статті:
-
створити HTML-шаблон;
-
експортувати його в мій акаунт Gmail;
-
приділити увагу деяким технічним можливостям Gmail;
-
також ми розглянемо, як Stripo допомагає працювати з ними — інакше кажучи, чому наші шаблони є сумісними з Gmail.
1. Створення листа
Перш ніж експортувати шаблон в акаунт Gmail, було б непогано його спочатку створити :)
Це можна зробити трьома способами:
1. Перший спосіб — використання створених нами HTML-шаблонів.
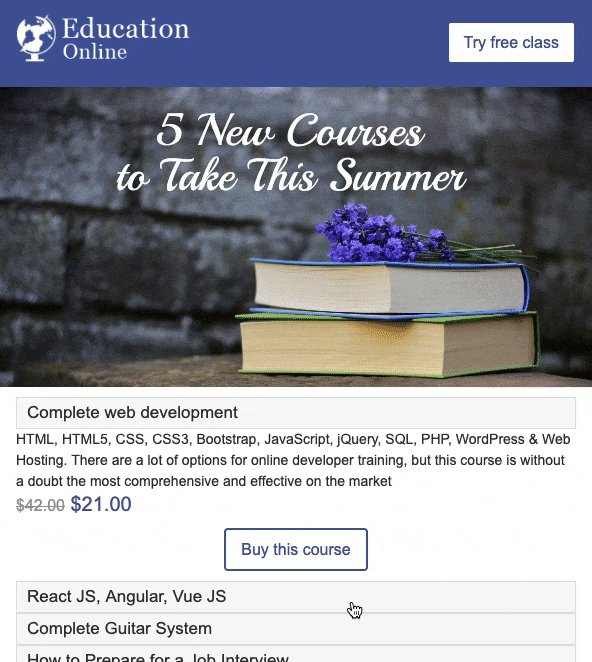
Stripo пропонує понад 300 готових шаблонів. Вони згруповані за типами: підтвердження, покинуті корзини, промо, привітання тощо і за функціями: традиційні HTML, інтерактивні (написані в HTML5) та на базі AMP (написані в AMP HTML) — як відомо, Gmail підтримує технологію AMP 4 Email. Оберіть шаблон, котрий вам найбільше подобається — і, звичайно ж, кастомізуйте його, щоб ваш HTML-шаблон Gmail відповідав стилю вашого бренду. Це не потребує багато часу.

2. Другий спосіб — створення HTML-шаблону з нуля.
Для цього вам треба увійти в свій акаунт Stripo, перейти в розділ «Шаблони» та обрати розділ «Базові шаблони». Там ви також знайдете наш «Майстер шаблон». Створіть один шаблон для всіх потреб — і потім просто комбінуйте блоки відповідно до цілей вашої поточної кампанії.

Ви також можете вибрати в цьому розділі «Пустий шаблон/Empty template», щоби лише перетягувати базові блоки у свій HTML-шаблон для Gmail.
3. Третій спосіб — вставити або імпортувати власний HTML-код.
Вам знову ж таки треба увійти до облікового запису у вкладку «Шаблони», після чого перейти у «Базові шаблони» —> і обрати «Мій HTML».
Відкрийте цей «шаблон» і вставте кастомний HTML-код.

Перший варіант є найпростішим, якщо у вас немає власного HTML-шаблону. Давайте розглянемо його.
Як кастомізувати наші готові шаблони?
Ми опублікували багато статей про те, як працювати з нашим редактором. Проте я хотіла б тут дещо додати.
Отже, ви вибрали шаблон, який вам сподобався...
Тепер вам треба відкрити його в редакторі:
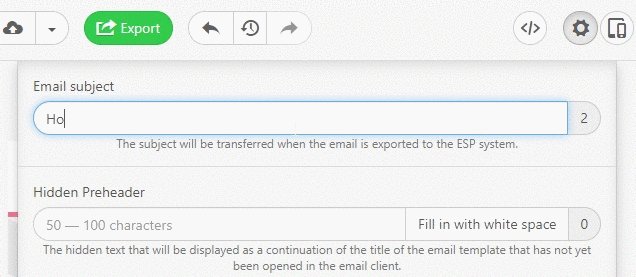
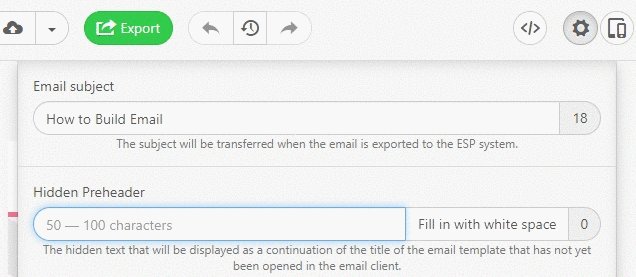
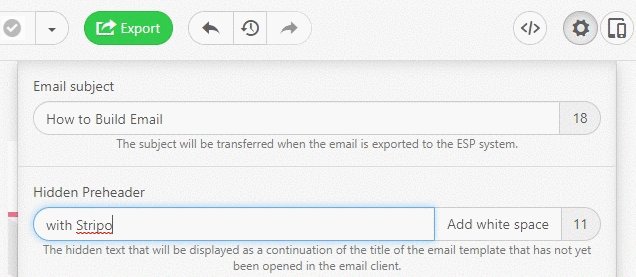
Крок 1. Як додати тему листа та прехедер за допомогою Stripo, і як виглядатиме ваш лист
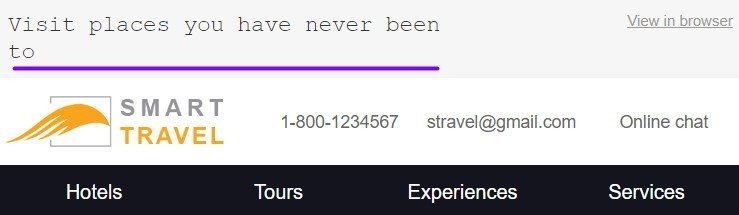
Як ми знаємо, прехедер — це перше, що одержувачі бачать ще до відкриття листа. І скажемо відверто: люди приймають рішення, відкривати листа чи ні, виходячи з таких факторів: ваше ім'я, тема листа та прехедер.
Ось чому ми наполегливо рекомендуємо вам ніколи не нехтувати цією опцією.

Важливо зазначити:
Створюючи шаблон, ви можете вибирати для тексту прехедера будь-який шрифт на власний розсуд. Однак Gmail буде використовувати Arial при відображенні цього тексту в прев’ю вхідного повідомлення, хоча в тілі листа залишиться вибраний вами шрифт.

(Шрифт Arial, прев’ю прехедера в темі листа)

(Я вибрала Courier New для тексту прехедера в шаблоні)
Важливо відзначити:
Завжди додавайте посилання «Переглянути в браузері». Його також можна назвати «веб-версією».
Щоб отримати посилання на веб-версію вашого листа, вам треба:
-
увійти в режим попереднього перегляду;
-
натиснути «Копіювати» в новому вікні, щоб зберегти посилання в буфері обміну;
![]()
-
вставити це посилання у відповідному полі.
Крок 2. Як додати хедер і логотип за допомогою Stripo, і як виглядатиме ваш лист
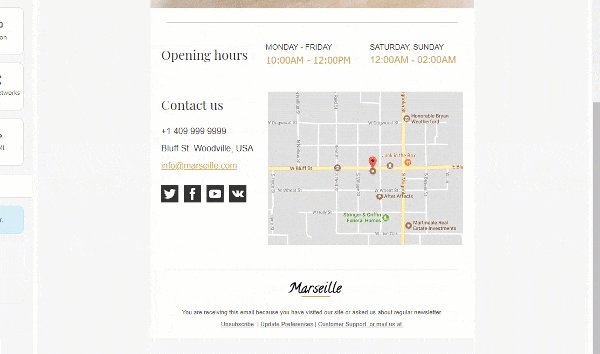
Як вже неодноразово зазначалося, хедер — це обличчя вашої розсилки і вашого бренду. Переконайтеся, що ви додали лого і назву вашої компанії.

Ви також можете додати до хедера іконки соцмереж і контактну інформацію.
Важливо зазначити:
Якщо ви додаєте меню поверх банера, воно буде розцінюватися як елемент хедера.
Крок 3. Як додати банер за допомогою Stripo, і як виглядатиме ваш лист
Це мій улюблений елемент шаблону. Банери створюють настрій всього повідомлення. Отже, вам треба добре над ним попрацювати. Доберіть і додайте до блоку банера найкраще, на ваш погляд, зображення. Я можу з гордістю сказати, що на сьогодні ми є єдиним редактором, в якому наявна можливість застосовувати для зображень банера спеціальні фільтри без будь-яких сторонніх фоторедакторів та інших інструментів. Після чого ви можете написати текст на зображенні та прикрасити його декоративним шрифтом для банера — ми пропонуємо понад 40 шрифтів.

Також у нас можна розмістити поверх банера додаткове зображення. Це дозволяє створювати багатошарові банери без будь-яких фоторедакторів.

Подробиці про те, як створювати банери, ви знайдете у статті «Різновиди банерів: як створити банер у Stripo Email Builder за лічені хвилини» нашого блогу.
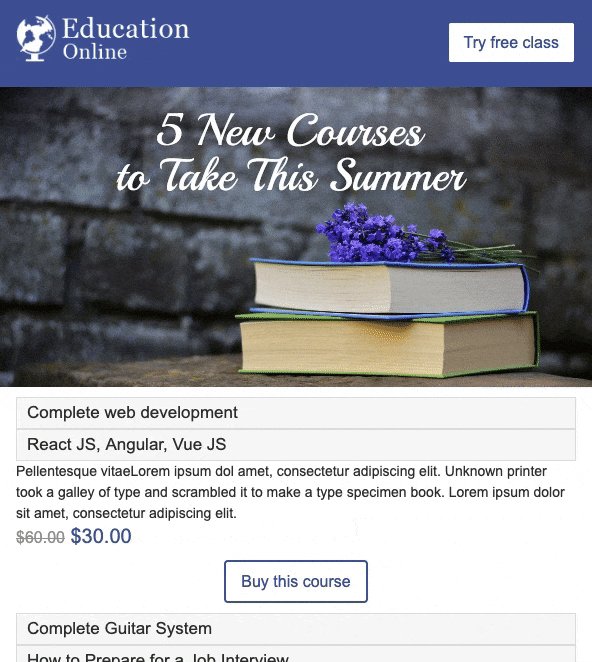
Крок 4. Як додати структури за допомогою Stripo, і як буде виглядатиме ваш лист
Зображення та текст, 2 фото й 2 текстових блоки в лінію? Вирішувати вам. Але це досить популярний варіант, і багато редакторів пропонують на вибір один або два блоки в рядку. Проте, у нас ви можете вибрати до 4 блоків/стовпців.
Сюди ви можете додавати зображення, тексти, кнопки, відео тощо.

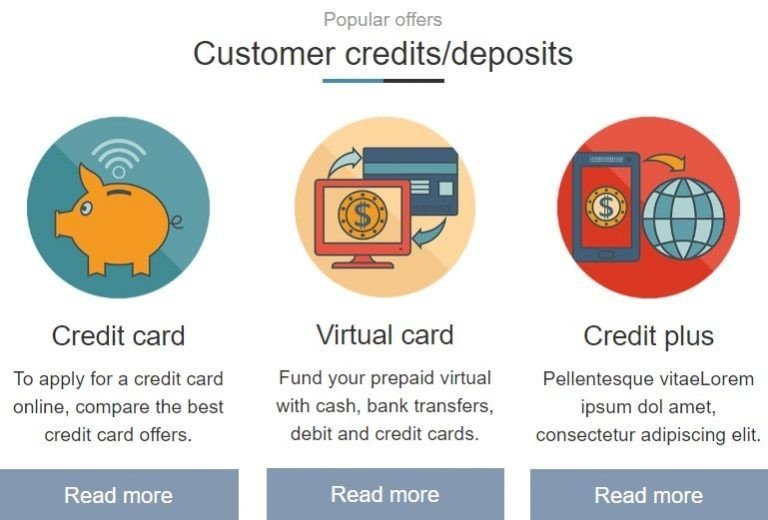
Подивіться на приклад з двома колонками в структурі:

А тут в структурі три колонки:

Як ми бачимо, до кожного блоку можна додавати кнопку під описом.
Структура з чотирма колонками:

Важливо зазначити:
Якщо вам раптом буде замало навіть 4 колонок в структурі, ви можете додати ще чотири. Тобто всього буде 8 стовпців.
Для цього вам треба:
-
навести курсор на структуру в HTML-шаблоні Gmail — якщо все зроблено вірно, то ви побачите значок «Структура»;

-
натиснути «+» на панелі налаштувань;

-
після цього ви можете встановити ширину для ваших стовпців або ж вирівняти усі колонки.

Додавайте фонові зображення або кольори для кожного блоку окремо — або один фон для всієї структури.
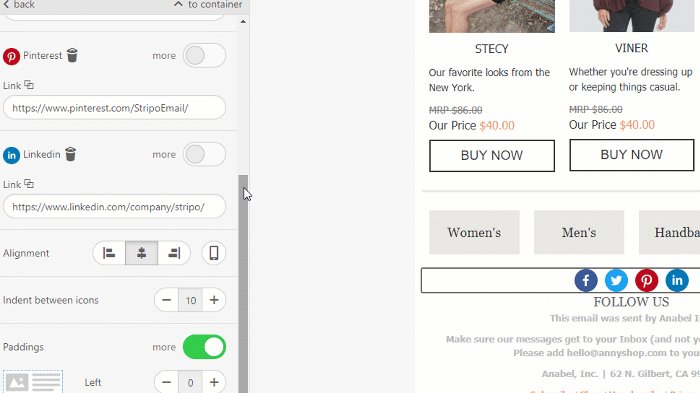
Крок 5. Як додавати іконки соцмереж за допомогою Stripo, і як виглядатиме ваш лист
Ви можете розташувати їх, де хочете на свій розсуд.
Ми пропонуємо 45 іконок соцмереж, а не лише стандартні іконки Facebook, Twitter та Instagram. Ми зробили все можливе, щоб зібрати повну колекцію іконок для вашої зручності.
Бонус: ви можете вибрати кольорову схему і налаштувати розміри іконок.

Все дуже просто: перетягніть блок соцмереж в потрібну структуру, налаштуйте дизайн іконок і додайте URL-адреси в поля посилань.
Що особливого в наших іконках соцмереж?
Їх треба налаштувати лише один раз — і потім використовувати для усіх кампаній, не потрібно навіть додавати посилання і знов працювати над дизайном.

Створюючи нову кампанію, просто перетягніть базовий блок соцмереж до HTML-шаблону Gmail, і Stripo додасть вже вибрані вами іконки з відповідними посиланнями і налаштованим дизайном.
Детальніше про те, як додавати та налаштовувати іконки соцмереж у вашому HTML-шаблоні, ви можете прочитати у відповідній статті нашого блогу.
Крок 6. Як використовувати нашу бібліотеку модулів, і в чому полягає її користь при створенні HTML-листів для Gmail
Звичайно ж, ви цінуєте свій час і не хочете щодня створювати схожі шаблони. Так само як ми, коли нам треба створити нову кампанію. Тому ми й вирішили створити бібліотеку модулів контенту. Користуватися нашою бібліотекою дуже просто: створивши шаблон, збережіть потрібний модуль або елемент листа до бібліотеки і дайте йому ім'я. І при підготовці нової кампанії вам буде треба лише перетягнути потрібний елемент в новий шаблон.
Зберігайте елементи листів, контейнери та цілі структури.

У вкладці «Мої модулі» ви побачите модулі, які ви зберегли раніше. В «Модулях шаблону" — блоки, що система отримала з самого шаблону. А розділ «Спеціальні» містить модулі, створені нашими верстальниками та дизайнерами.
Крок 7. Як створювати промо-анотації Gmail за допомогою Stripo, і як виглядатиме ваш лист
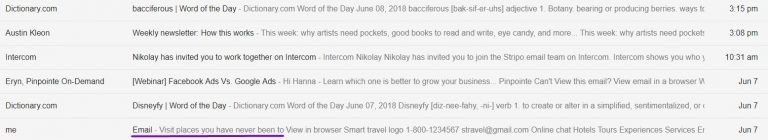
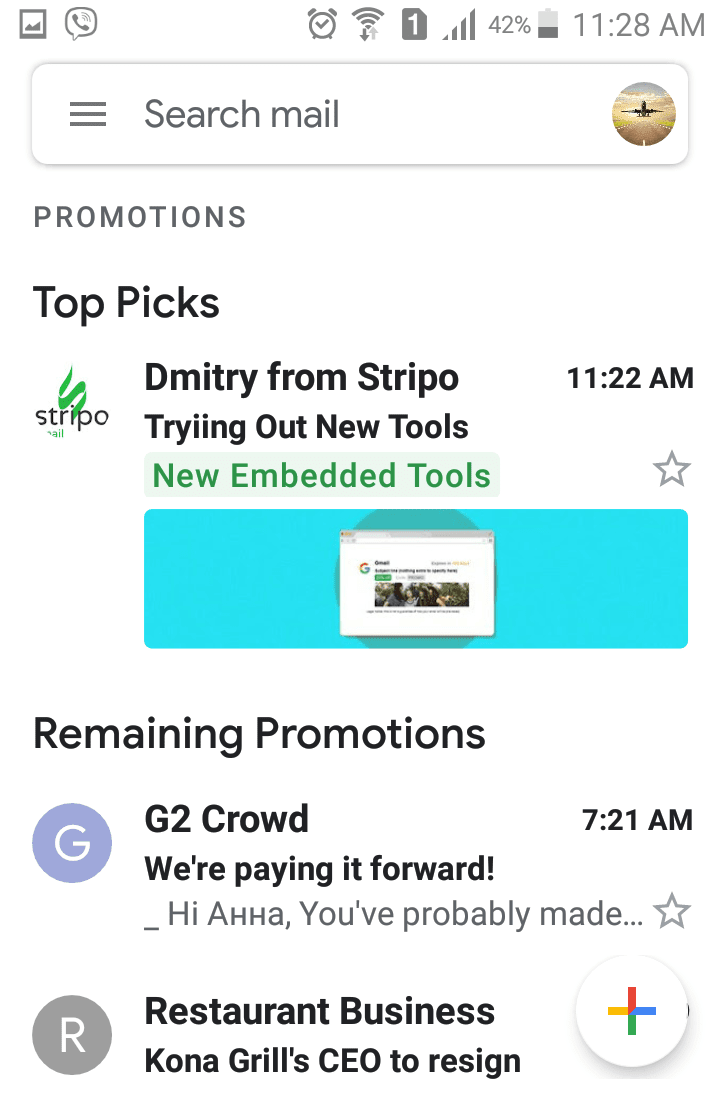
Gmail розподіляє вхідні листи по вкладках: «Вхідні» для особистих повідомлень, «Промоакції», «Оновлення» тощо. Користувачі можуть самостійно налаштовувати кількість цих вкладок на власний розсуд.
Якщо ви надсилаєте масові розсилки за допомогою Gmail, ваші листи, швидше за все, будуть доставлені до вкладки промоакцій.
Промо-анотації допоможуть вашим листам виділитися серед багатьох вхідних повідомлень в поштових скриньках користувачів.

Ця опція призначена лише для мобільних девайсів.
Подробиці про створення анотацій ви знайдете у спеціальній статті нашого блогу.
Крок 8. Як додавати елементи AMP в листи, і як вони виглядатимуть в Gmail
У березні 2019 року Google випустили нову технологію AMP 4 Email. І Stripo став першим конструктором шаблонів, що дозволяє створювати AMP-листи без будь-яких навичок кодування.
Stripo пропонує два drag-n-drop блоки на основі AMP:
-
акордеон було створено для надання контенту у розділах. У такому вигляді все виглядає структурованим;

-
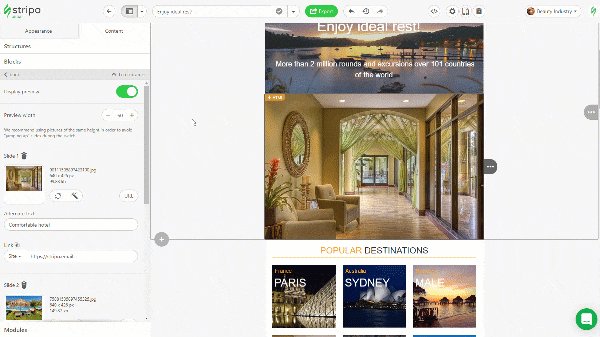
карусель зображень дозволяє розмістити від 3 до 16 банерів на одному скролі екрану. Одержувачам достатньо просто натиснути на стрілку, щоб побачити всі зображення каруселі.
Ви також можете створювати AMP-елементи в Google Playground і потім вбудовувати їх в HTML-шаблони Gmail за допомогою нашого відкритого редактору коду.
Більше деталей про створення AMP-листів за допомогою Stripo ви знайдете у спеціальній статті нашого блогу.
Крок 9. Як налаштувати відображення HTML-листів Gmail на мобільних девайсах
На сьогодні практично всі редактори забезпечують користувачів адаптивними шаблонами. Проте листи іноді можуть неправильно відображатися на мобільних — зменшений шрифт, пропущені відступи — все це руйнує ваш дизайн і робить текст нерозбірливим.
Stripo дозволяє адаптувати листи для Gmail App лише одним кліком.
Для активації цієї опції вам треба:
-
перейти в «Оформлення»;
-
потім у вкладку «Загальні налаштування»;

-
увімкнути «Адаптувати до Gmail App».

Зверніть увагу, що ви також можете додавати такі елементи в свої HTML-листи для Gmail:
-
ефект ролловеру зображень — працює на десктопах;
-
таймери зворотного відліку — працюють і на десктопних комп'ютерах, і на мобільних девайсах;
-
анкорні посилання для вкладок меню — працюють і на десктопах, і на мобільних;
-
CSS-анімовані кнопки – працюють на десктопах;
-
форми опитувань – працюють на десктопах. На мобільних девайсах одержувачі побачать посилання опитування в Google Forms, якщо мова йде про вбудоване опитування. Якщо ж ви додали АМР-опитування до вашого листа, то його побачать абсолютно всі користувачі Gmail, навіть на мобільних пристроях.
Всі згадані елементи коректно відображаються в Gmail — та їх можна легко створити за допомогою Stripo практично без навичок HTML-кодування.
2. Експорт HTML-листів до Gmail
Це мій улюблений етап.
Але ми рекомендуємо попередньо переглядати створені вами повідомлення. Як це зробити? Просто клікніть кнопку попереднього перегляду, розташовану над вашим шаблоном. Вона виглядає ось так:

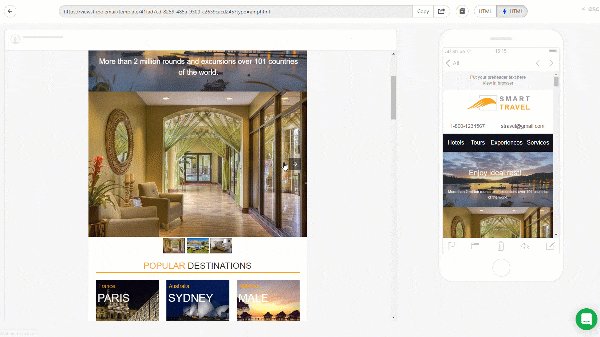
Тут ви побачите і десктопну, і мобільну версії вашого листа.
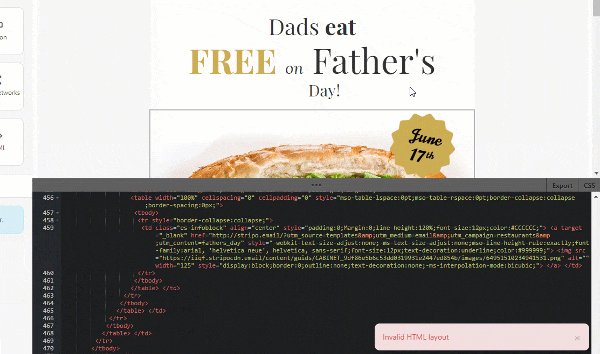
Десктопна версія також матиме два варіанти: HTML і AMP HTML. Вам треба перевірити обидва. Якщо вам подобається те, що ви бачите, і наш валідатор AMP-коду не знаходить помилок у вашому листі, то можна переходити до експорту.
-
натисніть кнопку експорту;

-
в pop-up вікні виберіть Gmail;

Треба зазначити: переконайтеся, що у вашому браузері активовано опцію pop-up вікон.
-
в новому випадаючому вікні вам буде запропоновано увійти до Google;
-
надайте Stripo доступ до своїх чернеток у Gmail, натиснувши «Дозволити»;
-
знайдіть свій HTML-шаблон в папці «Чернетки». Він готовий до відправки.
Важливо зазначити:
Ви робите це лише один раз. При наступному експорті HTML-листів до Gmail вам треба буде просто вибрати Gmail в списку експорту, і листа буде одразу експортовано до цього поштовика.

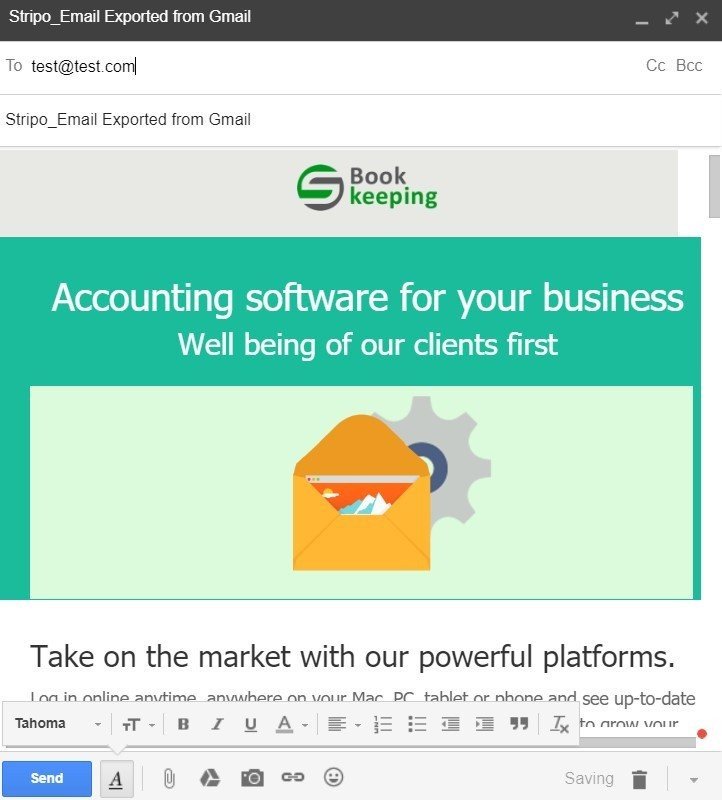
Як використовувати HTML-шаблони в Gmail? Просто додайте тему листа, якщо ви ще не зробили цього у Stripo, і ім’я одержувача (якщо хочете надіслати HTML-листа одному користувачеві Gmail) або групу одержувачів, якщо збираєтеся зробити масову HTML-розсилку!
До речі, ви можете редагувати шаблони аж до їх надсилання!
3 і 4. Технічні обмеження Gmail: як Stripo справляється з ними
Я зустрічала безліч фактів та гіпотез про Gmail і вирішила їх перевірити. Отже:
Гіпотеза 1. Gmail пропонує одержувачам завантажувати зображення, що не мають посилань
В інтернеті кажуть, що коли зображення в HTML-листі не містить посилань, то Gmail пропонує користувачам завантажити його.
Я перевірила — це так, насправді. Можливо, ви не хочете, щоб в листі була ця кнопка «Завантажити», бо вона ламає весь дизайн і лист виглядає непрофесійним.

Вирішення: при завантаженні зображень для листа ви в будь-якому випадку можете додати посилання. Але навіть якщо ви забудете, наша система додасть посилання самостійно:

Звичайно ж, вона нікуди не приведе покупців, але це врятує ваших підписників від набридливої кнопки «Завантажити».
Висновок: істина.
Гіпотеза 2. Зображення без Alt-тексту потрапляють до папки "Спам"
Я впевнена, що ви теж чули таке, начебто повідомлення летять до папки «Спам», якщо хоч одній картинці в листі бракує атрибуту альтернативного тексту (alt-тег).
Я спеціально надіслала багато повідомлень з видаленим alt-текстом, але всі вони були без проблем доставлені до вхідних. Хочу зазначити, що при цьому я тестувала тільки Gmail.
Тому ми не можемо гарантувати, що ваші листи без альтернативного тексту подолають спам-фільтри Outlook або Apple Mail. Тобто якщо ви збираєтеся надсилати листи не лише користувачам Gmail, вам все ж таки знадобиться альтернативний текст, щоб подолати спам-фільтри.

Висновок: листи без альтернативного тексту надходять у вхідні. Втім, можливо, нам просто пощастило :) До того ж ми маємо додавати до зображень альтернативний текст як задля інших поштовиків, так задля того, щоб дотримуватися вимог доступності.
Гіпотеза 3. Gmail обрізає листи
Gmail обрізає листи розміром понад 102 КБ.
В кінці видимої частини пропонується «Переглянути все повідомлення».
На сьогодні не існує технічної можливості подолати цей біль. Але з нами ви можете зважувати листи:
-
просто натисніть «Експорт»;
-
виберіть «HTML»;
-
завантажте HTML;

-
і перевірте властивості файла, натиснувши праву кнопку миші.
У властивостях файлу вказано вагу 65 КБ. Я перевірила його за допомогою кількох додатків, в тому числі mail-tester.com. Усі вони підтвердили правильність нашого зважування.
Висновок: істина.
Добре, що ми знаємо, як зважувати листи за допомогою mail-tester або будь-якого іншого інструменту.
Гіпотеза 4. Gmail не підтримує клас <div>
Gmail передає і відображає ці атрибути.
Висновок: це не так.
Гіпотеза 5. Кнопка скасування не працює для масових розсилок
Абсолютно невірно, якщо ви використовуєте Gmail без якихось додатків, наприклад Gmail Mail Merge. Все, що вам треба зробити — зайти в налаштування, знайти «Скасувати надсилання» та обрати час, протягом якого ви можете це зробити: 5, 10, 20 або 30 секунд.
Я спробувала використати цей трюк для масової розсилки, і все спрацювало.
Висновок: це не так.
Гіпотеза 6. Текстові блоки обсягом понад 8500 символів видаляються
І як копірайтер, і просто як жінка я полюбляю довгі речення і детальні пояснення. Тому вирішила додати одну зі своїх статей до текстового блоку. Ця стаття містила близько 10 000 символів. Я надіслала цього листа моєму приятелеві. Листа було доставлено, і жоден з блоків не було обрізано або видалено.
Тож ми можемо сказати, що гіпотеза не підтвердилася. До речі, це чудово. Хоча я щиро сумніваюся, що хтось буде надсилати клієнтам такі довгі листи.
Висновок: це не так.
Гіпотеза 7. Номери телефонів та електронні адреси в HTML-листах Gmail стають клікабельними
Я чула, що Gmail додає до листів посилання на наші адреси і номери телефонів — тобто робить їх клікабельними. Я перевірила багато мобільних номерів та електронних адрес. І що з’ясувалося? Ніщо не було клікабельним. Мені так само довелося виділяти і копіювати їх для використання.
І ось ще!! З адресами електронної пошти взагалі було кумедно. Вони були або сірими, зате клікабельними — або синіми, підкресленими, але не клікабельними.
Висновок: це не так. Все треба робити самостійно :)
Гіпотеза 8. Фон не відображається в десктопній версії Gmail, якщо ширина листа перевищує 640 пікселів
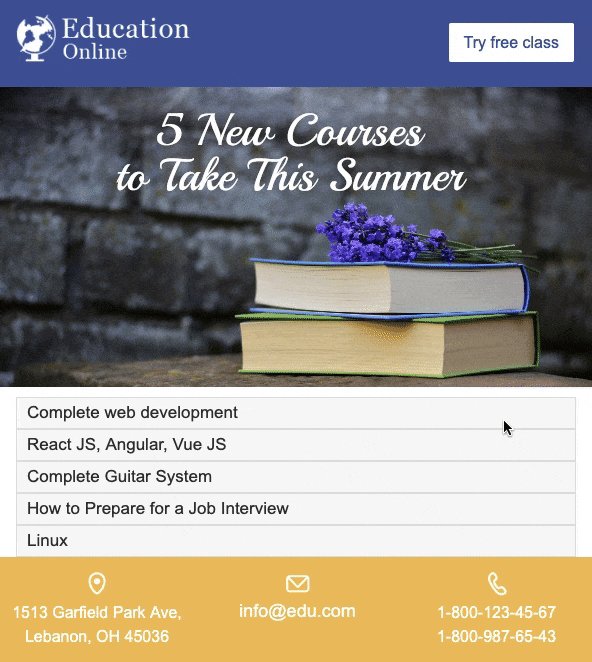
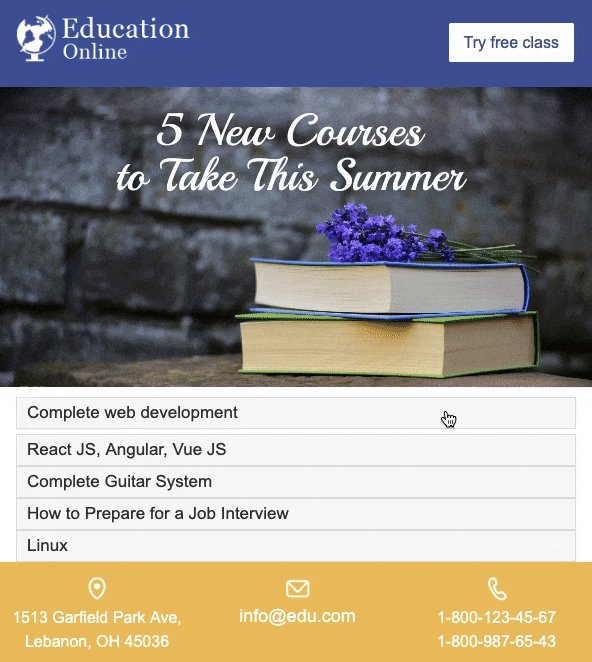
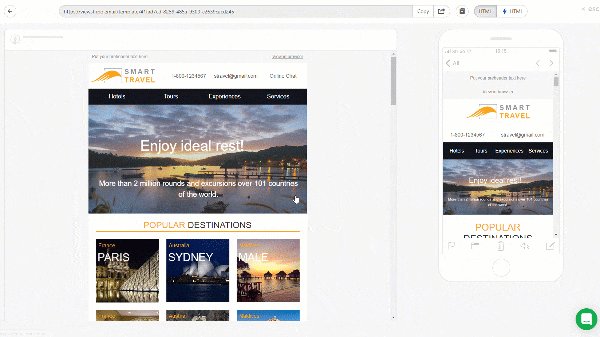
Багато email маркетологів стверджують, що Gmail не відображає фонове зображення або колір, якщо ширина листа перевищує 640 пікселів.
Звичайно, ми це перевірили.
Фонове зображення та колір — ми тестували обидва варіанти — відображалися в Gmail на всіх пристроях та в усіх браузерах.
![]()
(Ширина частини з контентом — 670 пікселів, ОС — macOS)
Висновок: це не так.
Гіпотеза 9. Gmail замінює кастомні шрифти на стандартні
Кастомні шрифти роблять ваш дизайн ще унікальнішим. Але це дійсно так: Gmail має нахил до заміни деяких кастомних шрифтів на дефолтний Arial.
Я протестувала 4 різні шрифти.
Ось як вони спрацювали:
-
Great Vibes — коректно працював на мобільних і десктопних девайсах.
-
Dokdo — був замінений на Arial.
-
Alexa Std — був замінений на Arial.
-
Montserrat — був замінений на Arial.
Висновок: правда. Але вам потрібно перевіряти, які з шрифтів, що вам подобаються, не замінюються дефолтними.
Зауважте, що ви можете завантажувати кастомні шрифти за допомогою Stripo.
5. Попередній перегляд та тестування
Завжди попередньо переглядайте та тестуйте свої HTML-листи як перед надсиланням, так і перед експортом до Gmail.
Наш інструмент тестування дозволяє переглядати відображення листів у понад 90 поштовиках і пристроях, не виходячи з редактора.
На завершення
Тепер ви вмієте створювати HTML-листи для Gmail (і знаєте, що Stripo економить ваш час) — тож ми сподіваємося, що ви будете надсилати виключно привабливі HTML-листи своїм друзям і колегам.
Якщо у вас є питання — залиште коментар нижче або напишіть нам за адресою support@stripo.email.









1 коментарів