Адаптивність повідомлення для мобільних пристроїв вже не унікальна можливість, а частина необхідного функціоналу, саме тому в Stripo ви можете користуватися бібліотекою адаптивних шаблонів, які вже готові до використання, а повідомлення, створені на їх основі, коректно відображатимуться на будь-яких пристроях.
Але так часто буває, що потрібно вирішити нестандартну задачу з відображення на мобільному пристрої. Саме про адаптацію піде мова нижче.

1. Адаптивне зображення
Найпростіша функція, якою ви можете користуватися, — “Адаптивне зображення”.

Включивши цю опцію, ви убезпечите себе від зайвого горизонтального скролу і завеликих логотипів. Функція адаптує зображення під розмір екрану та не дозволяє йому вийти за межі останнього.

Важливо! Якщо ви бажаєте, щоб ваша картинка і на телефоні, і на комп’ютері відображалась в одному й тому ж розмірі, включати “Адаптивність зображення” не треба.
Також важливо! Якщо ваша картинка мала за розміром – “Адаптивність зображення” має бути відключена, інакше маленька картинка розтягнеться на всю ширину повідомлення.
2. Приховування блоків
Якщо вам треба, щоб якийсь елемент не відображався на мобільному пристрої – працювати над кодом більше не потрібно – адже є проста функція “Приховати на мобільному”.

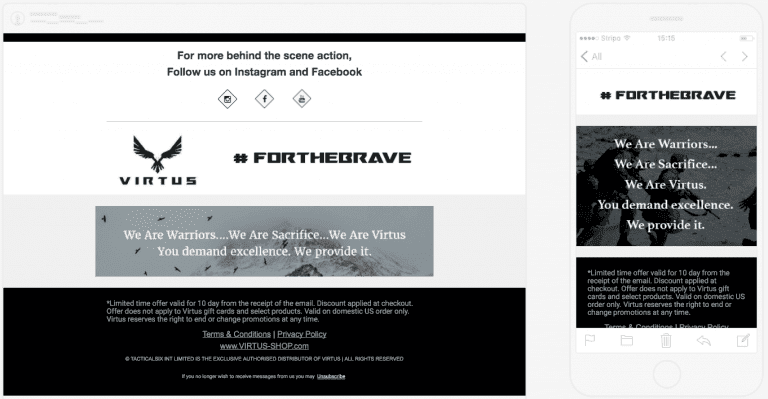
Включивши цю функцію на одному з блоків, ви буквально забороняєте його відображення в мобільній версії листа.
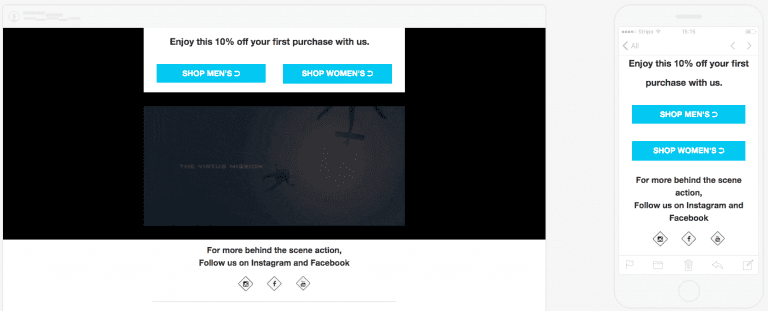
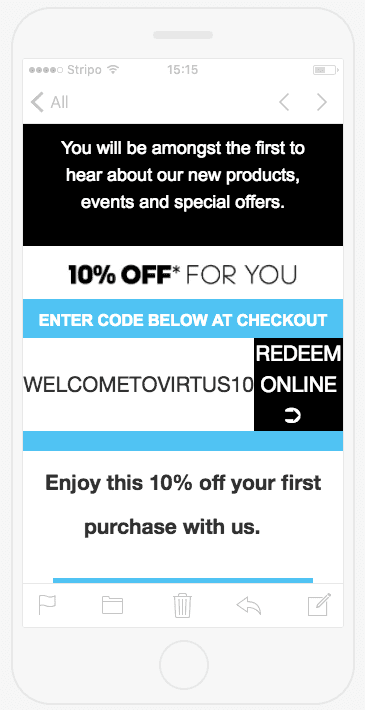
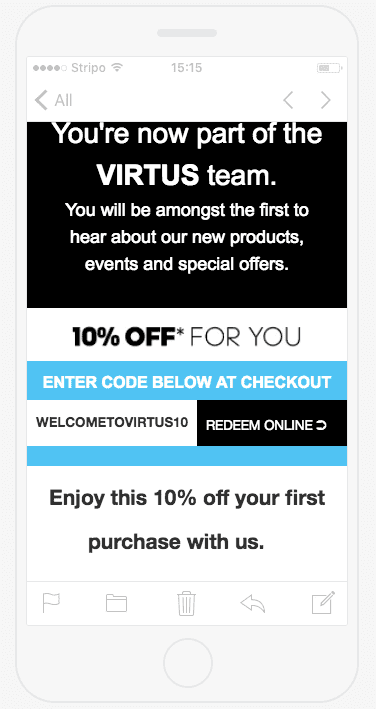
На скриншоті праворуч показано, як для прискорення відкриття листа при повільному інтернеті, була прихована анімація, яку можна бачити на скріншоті ліворуч.

Однак, приховувати можна не тільки цілі блоки, а й окремі елементи меню. Саме задля цього функція “Приховати на мобільному пристрої” була реалізована для кожного пункту меню. Таким чином ви можете вирішувати, що показувати на маленьких екранах, а що ні.

3. Налаштування шрифтів та кнопок
Окремо ви можете налаштовувати відображення шрифтів та кнопок для мобільних пристроїв. Для цього вам треба:
1. перейти в розділ “Оформлення”;
2. відкрити блок “Адаптивність”.

Для того щоб створити максимально комфортний вигляд вашого письма, доступне редагування розміру загального тексту й заголовків – ви можете задавати окремо розмір основного тексту й заголовків H1, H2, H3.
Для кнопок все дещо цікавіше: тут крім розміру тексту ви можете також вибрати відображення кнопки на всю ширину листа й завдати потрібні відступи.

4. Адаптація під Gmail App
Одним із найпоширеніших поштових клієнтів для смартфонів являється – Gmail App.
Розробники Google намагаються зробити користування їхнім додатком максимально комфортним, та, як не парадоксально, це завдає певні складнощі при створенні листів за межами самого додатку або його веб-версії.
В Stripo ви можете використовувати функцію “Адаптивність під Gmail App”, аби заздалегідь запобігти можливі проблеми з відображенням вашого листа.
Для цього вам треба:
- перейти в розділ “Оформлення;
- включити перемикач “Адаптувати під Gmail App”.

Важливо! Використання старих версій Gmail App може привести до некоректного відображення вашої розсилки
5. Кастомне налаштування шрифтів
Не завжди вистачає стандартних налаштувань з адаптивності, й іноді треба дивитися в код листа. Але не дозволяйте цим дрібницям себе налякати.
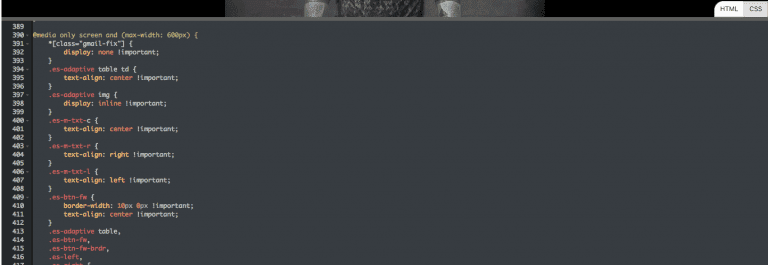
Для початку варто зрозуміти, де саме знаходиться адаптивність у коді. Тут все просто – відкриваємо редактор коду й переходимо до вкладки CSS. Наразі вас знадобиться вся таблиця стилів, але найцікавіше почнеться після рядка “@media only screen and (max-width: 600px) {“ – це і є початок адаптивності.

Важливо! Якщо ви хочете красивого листа для телефону – краще нічого не видаляти з цього коду.
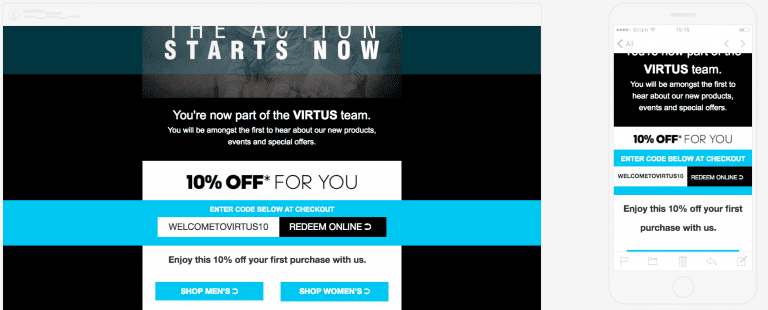
В прикладі ми маємо досягти ось такого результату:

Проблема полягала в тому, що текст на промокоді й кнопці поряд успадковував розмір загального тексту, та при мобільному відображенні руйнує зовнішній вигляд листа:

Вирішення вписується лише в декілька рядків коду. Для початку вам треба додати до тегу, який містить текст, клас “text-m-small”, завдяки якому ми зрозуміємо, що він застосовується до тексту на мобільному і робить його меншим.

А у вкладці CSS, одразу ж після рядку “@media only screen and (max-width: 600px) {“ додаємо наступний код:
.text-m-small {
font-size: 10pt !important;
}
Цей код завдає розмір текстові в 10 пунктів, що дозволяє перетворити некрасивий з’їхавший блок у рівний та без переносів:

6. Регулювання відступів
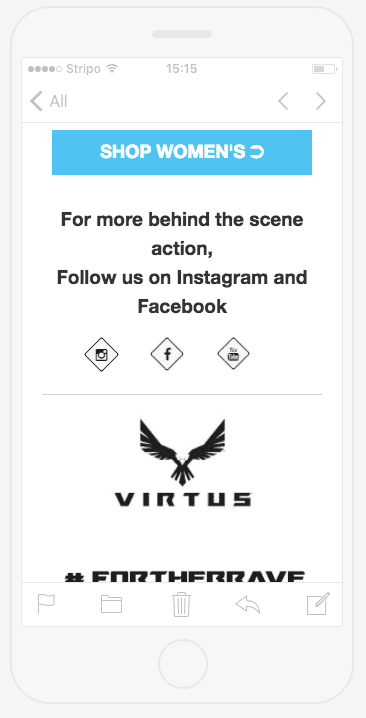
При додаванні посилань на соціальні мережі може трапитися таке, що всі посилання з’їдуть трохи праворуч або ліворуч. Це трапляється через параметр “Відступи між іконками”:

Відступ додається до усіх іконок задля того, щоб відображення соціальних іконок не виглядало, наче воно перекосилося:


Треба з останньої іконки видалити відступ на 30 пікселів вліво:

В даному випадку іконки відображатимуться рівно по центру екрану:

7. Підміна картинки для мобільних пристроїв
Як вже було описано вище, задля того, аби картинка коректно відображалась на мобільному пристрої, буде достатнім включити пункт “Адаптивна картинка”. Але як бути у разі, якщо текст на банері виглядає замалим?
Єдиний вихід із даної ситуації – малювати ще один банер спеціально під мобільні пристрої.
Звичайно ж, ви можете й обрізати великий банер, якщо його розміри дозволяють це зробити. Але від цього втратить ваша розсилка, та зацікавленність одержувачів буде значно вищою, якщо ви постараєтеся і намалюєте окремий банер.
Ви вже маєте два банери, які ідеально підходять для десктопної та мобільної версій вашої розсилки. Давайте розберемося, що з ними робити.
Є 2 способи додавання окремого банера для мобільних пристроїв:
- скористуватися інструкцією нижче;
- трохи почекати, і з майбутнім оновленням Stripo ви зможете зробити це лише в 2 кліки.
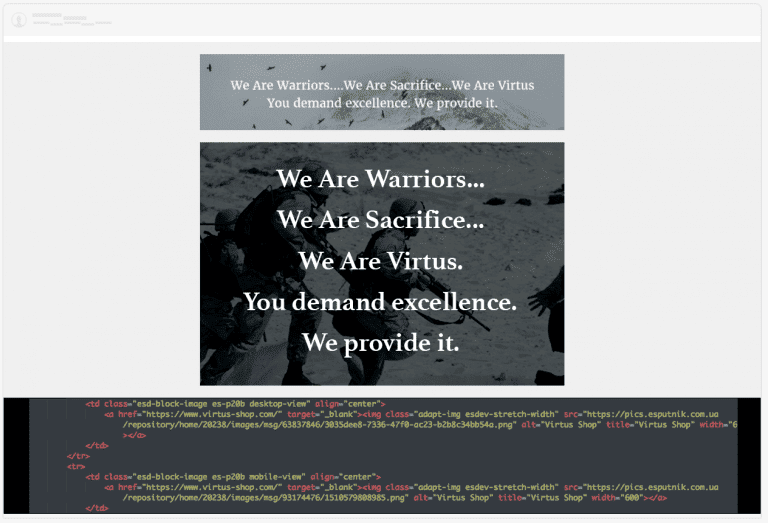
Розберемо ж перший спосіб. Для початку, як і звичайно, треба створити нову смугу та розташувати в ній підряд 2 блоки з зображенням. В один завантажуємо картинку для перегляду на комп’ютері, а в інший – на мобільному.
Лист виглядатиме дещо дивно:

Наступні маніпуляції проводитимуться тільки всередині смуги з картинками. Придумуємо два класи – один буде описувати поведінку картинки для телефонів, а другий – для комп’ютерів. Назвімо їх “mobile-view” та “desktop-view” відповідно. Знаходимо тег, в якому зберігається кожна з картинок. Він буде матимете такий вигляд
<td class=”esd-block-image es-p20b” align=”center”>
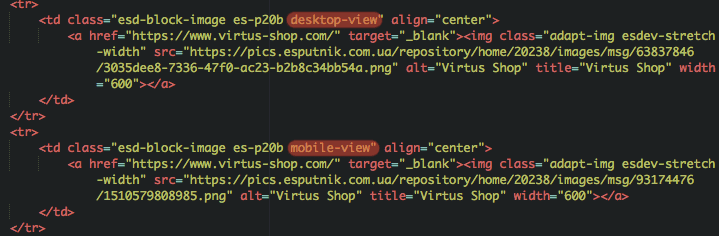
В полі клас прописуємо відповідні вимогам теги та отримуємо наступний код:

Далі все доволі просто – переходимо до вкладки CSS, та, по аналогії з пунктом про зміни розміру тексту, шукаємо рядок “@media only screen and (max-width: 600px) {“.
Прямо над цим рядком додаємо цей код:
.mobile-view {
display: none;
}
Таким чином ми забороняємо відображення елементів з класом“mobile-view” на комп’ютерах та приводимо лист до нормального вигляду:

Тепер треба зробити так, щоб потрібний банер відображався на телефоні. Для цього переходимо в самий низ коду CSS і додаємо код:
.mobile-view {
display: table-cell !important;
}
.desktop-view {
display: none;
}
Цей код говорить про те, що елементи з класом “mobile-view” відображатимуться на мобільному пристрої в звичайному режимі, а з класом “desktop-view” на мобільному пристрої не відображатимуться.
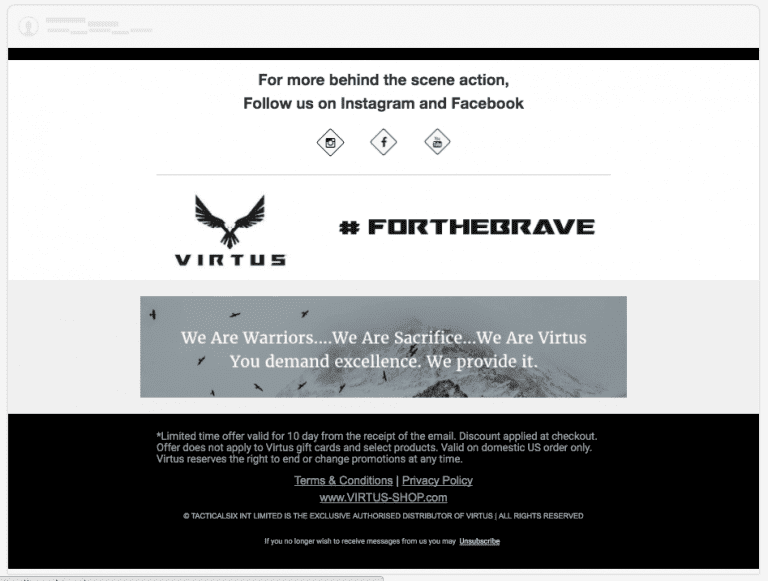
Так ми отримуємо лист, в якому для телефону та комп’ютера підтягуються різні картинки, та читабельність зберігається на будь-якому пристрої:

Підсумок
За 7 простих прийомів повністю адаптивний лист готовий. В Stripo ведуться безперервні роботи над спрощенням та покращенням цього процесу, і вже незабаром ви матимете змогу створювати шаблони, зовсім не відкриваючи вкладку коду, та кількість необхідних кроків для створення адаптивності нестандартних елементів значно скоротиться.









1 коментарів