Outlook є доволі популярним поштовим клієнтом і займає 11% ринку (9% становлять додатки Outlook, а веб-версію використовують 2% людей у всьому світі).
Вважається, що він відповідає потребам будь-якого бізнесу.
Проте Outlook також відомий своїми «унікальними» особливостями відображення листів. Ось найбільш поширені проблеми, з якими люди стикаються підчас відкриття або надсилання листів в Outlook:
- закруглені кнопки стають квадратними;
- фони для окремих рядків та контейнерів не відображаються;
- пункти меню втрачають свої стилі.
Ці питання скрізь обговорюються в інтернеті, тому ми хочемо висвітлити їх рішення у нашому блозі.
Дехто, намагаючись здолати такі перешкоди, вносить зміни до всього коду. Але, як це нерідко буває, при вирішенні однієї проблеми з’являється інша.
Наприклад, в шаблонах листів з оновленим кодом перестають неправильно відображатися кнопки в Outlook, але потім некоректно працюють банери. Або ще гірше — верстка може зламатись в інших поштових клієнтах, таких як Gmail чи Yahoo.
Ось чому ми вважаємо, що проблему слід вирішувати локально — тільки для тих елементів, які цього потребують, а не для усього емейлу.
1. Закруглені кнопки стають квадратними в деяких версіях Outlook
Численними дослідженнями було доведено, що форма кнопки CTA взагалі ніяк не впливає на CTR та CTOR.
Найперше головне правило для ефективної дії кнопок – зробити їх помітними, з чітким і привабливим текстом.
Але так, форма кнопок має значення для нас, дизайнерів, кодерів та емейл-маркетологів, тому що ми хочемо, щоб наші листи стилістично співпадали з брендом, який ми представляємо.

Тож, що Outlook робить з кнопками?
По-перше, деякі версії сервісу роблять всі кути прямими. Також він видаляє всі пробіли в кнопках, що зменшує привабливість останніх, але все ж залишає їх помітними.
Чим визваний цей баг?
Існує 3 ключових методи верстки кнопок в емейлах:
- табличний метод;
- метод Stripo. Давайте назвемо його так, тому що він був розроблений саме для цього конструктора шаблонів і, на нашу думку, найліпше відповідає його вимогам;
- метод VML.
Останній був винайдений спеціально для Outlook. Інші методи не підтримуються цим поштовим клієнтом, хоча працюють в багатьох відомих сервісах.
Як налаштувати верстку на базі VML
Якщо ви є користувачем Stripo і бажаєте оптимізувати кнопки в листі для Outlook, то потрібно лише:
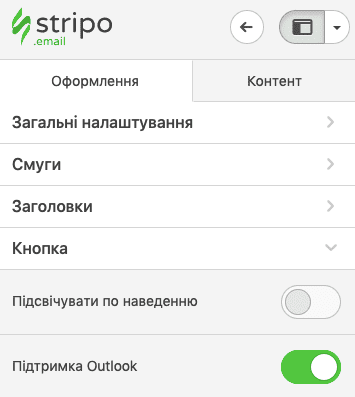
- відкрити «Оформлення» на боковій панелі;
- натиснути на пункт «Кнопка»;
- aктивувати тригер «Підтримка Outlook».

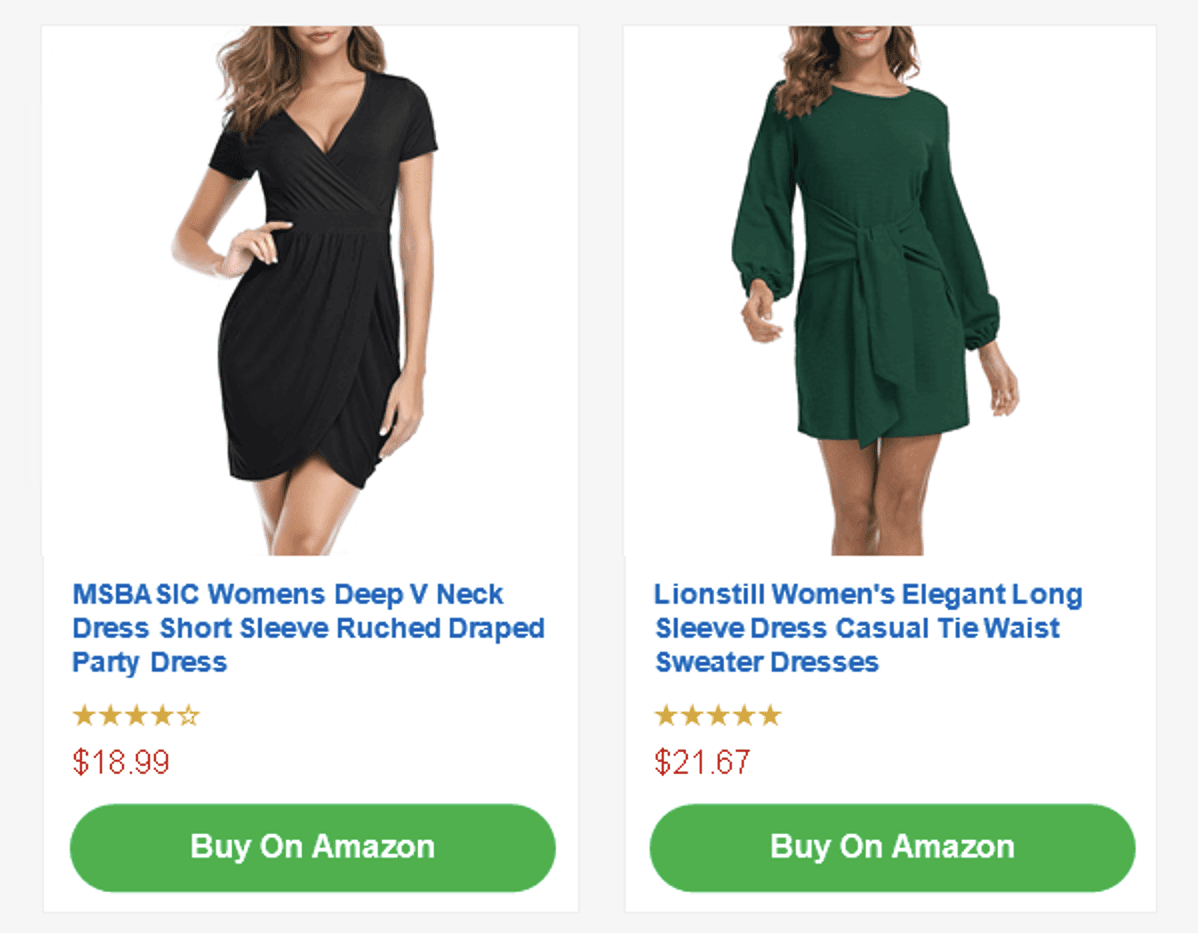
Відтепер всі мої кнопки в Outlook мають закруглену форму, зберігають свої стилі та кольори.

(Outlook 2016, Windows)
Бажаєте зробити так само?
2. Фон контейнера чи структури не відображається в Outlook
Левова частка питань в інтернеті стосовно Outlook – «як налаштувати фонове зображення для модулів та окремих елементів».

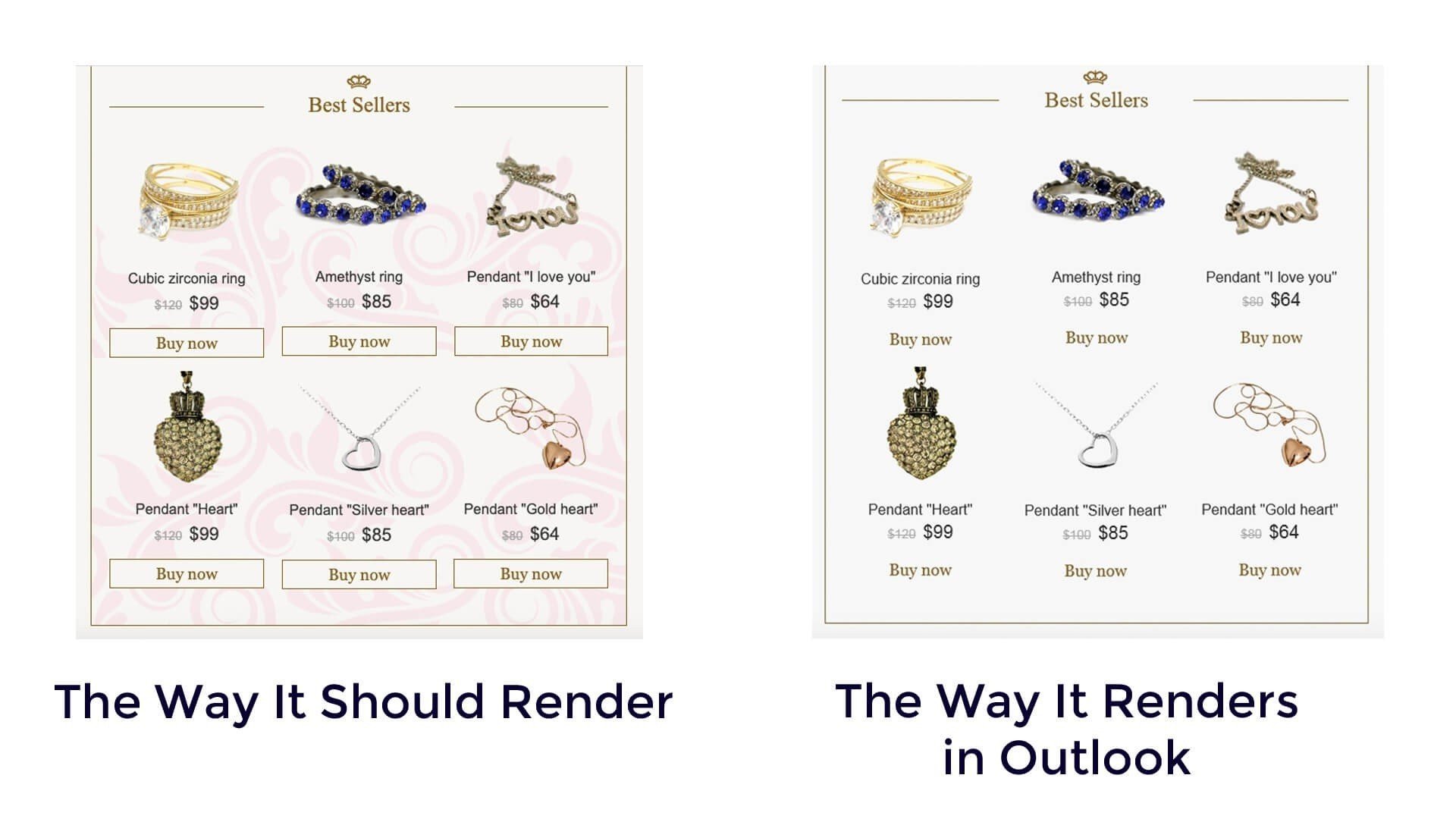
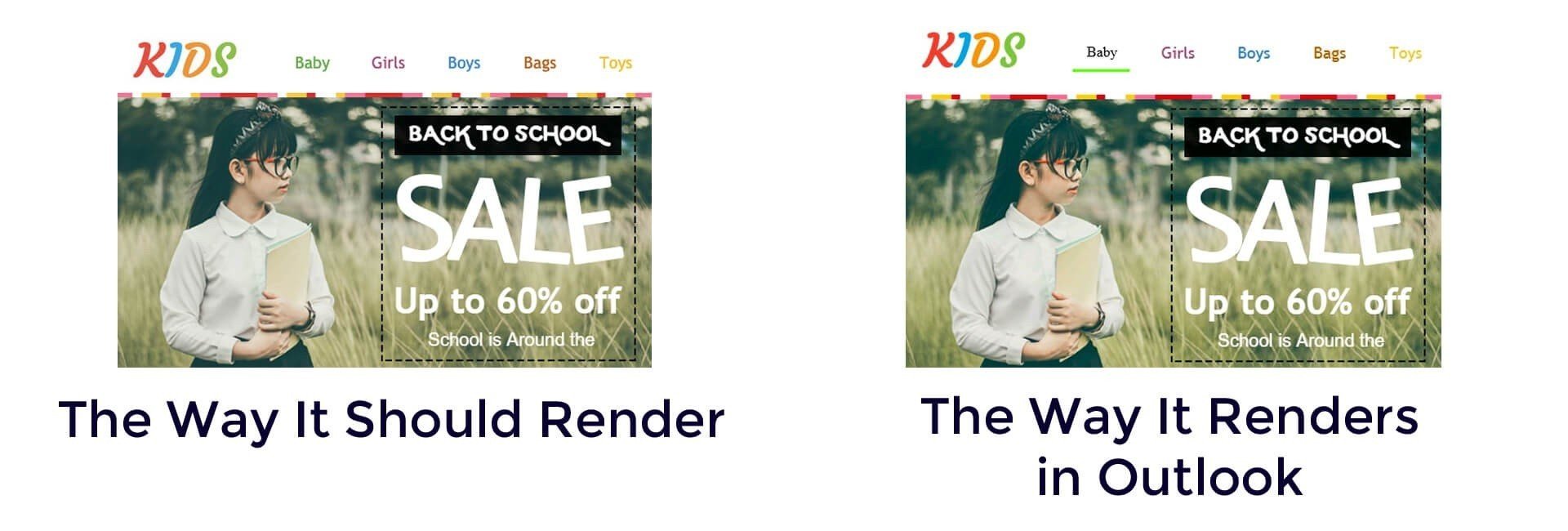
Email на картинці справа зверстаний доволі круто, однак лівий зразок виглядає більш доповненим.
Головна задача будь-якого фону – надати дизайну логічне завершення.
Найдивовижніший та найінтересніший факт: Outlook відображає фони, які встановлені для всього листа, у веб-версії, у всіх версіях десктопного додатку, а також в Office 365.
Тож, що робити, якщо вам потрібно налаштувати фон для окремих елементів в емейлі?
Перш за все нагадаємо, що ви можете налаштувати фон для всього шаблону у вкладці «Оформлення» в розділі «Загальні налаштування» — він буде коректно відображатися на всіх десктопних поштових клієнтах.
Як встановити фонове зображення для структури/рядка в Outlook
Це дуже просто — створіть його як банер. Справа в тому, що всі шари банеру, які ви будуєте за допомогою Stripo, в процесі експорту чи завантаження як HTML-файла, об’єднуються в одне зображення. А як ми знаємо, усі зображення коректно відображаються у будь-яких поштовиках.

Щоб створити банер, вам потрібно:
- завантажити зображення, яке буде фоном у структурі;
- завантажити «додаткове» зображення, яке буде головним для вашого контентного модуля, або завантажити зображення кнопки — не забувайте використовувати наші «Замітки» задля розміщення додаткових зображень на рівнозначну відстань від всіх сторін банера;
- написати текст для вашого CTA поверх зображень;
- додати гіперпосилання до цієї структури.
Важливо пам’ятати:
Цей трюк працює тільки якщо ви додаєте один товар в цю структуру/рядок.
Як коректно налаштувати фонове зображення для контейнера/елемента в Outlook
У деяких випадках вам може знадобитись фон для окремого контейнера або колонки в рядку.
Наш фон для контейнерів відображається правильно у всіх версіях Outlook:

Існує два способи створити його:
Спосіб 1. Побудувати банер
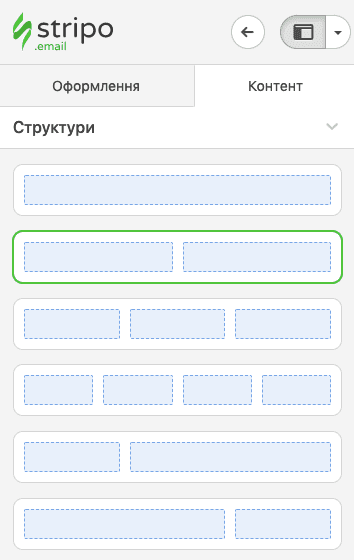
Так, вам потрібно буде пройти ті самі кроки, що описані вище, але зробити це із застосуванням структури з 2-ма колонками.

Спосіб 2. Створити фону на базі VML
Вам потрібно підготувати структуру та елемент, в який буде доданий фон.
Після цього ви повинні попрацювати з кодом шаблона.
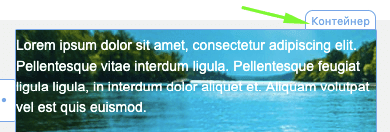
- наведіть курсор на необхідний елемент в шаблоні;
- знайдіть значок «контейнер» над цим елементом;

- натисніть на значок, щоб відкрити налаштування контейнера;
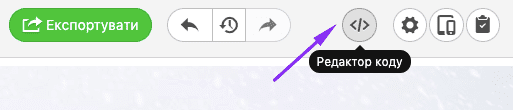
- тепер відкрийте редактор коду;

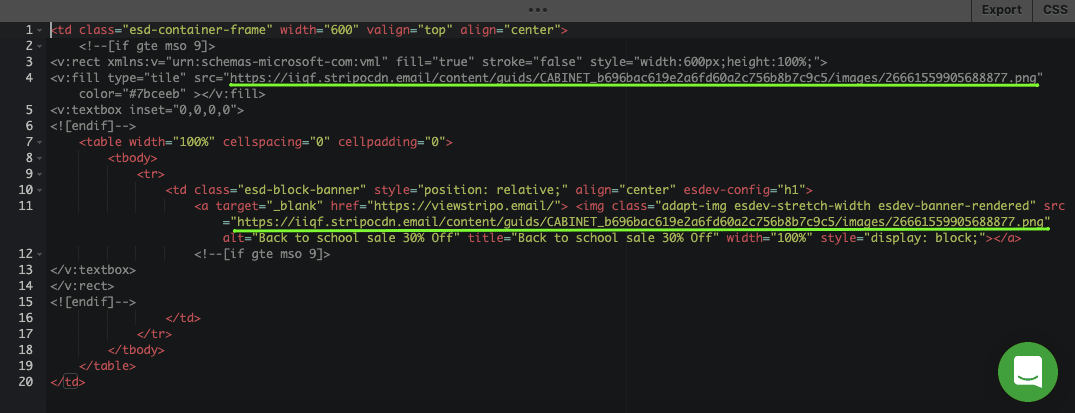
- вставте цей код прямо над рядком, який починається з «table width»
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:327px;height:100%;">
<v:fill type="frame" src="https://iiqf.stripocdn.email/content/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/images/26661559905688877.png" color="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(Джерело коду: backgrounds.cm. Ми оптимізували цей код згідно методу верстки листів в нашому редакторі);
- вставте цей зразок коду нижче того самого рядка:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
- замініть підкресленні посилання на URL-адресу вашого фонового зображення;

- у вбудованому коді відредагуйте ширину зображення відповідно до ширини контейнера — ви можете побачити її у верхньому рядку після тегу «width». В нашому випадку це 600px.
Якщо зображення знаходиться на наших серверах, ви можете отримати його URL-адресу наступним чином:
- натисніть на вибране вами фонове зображення безпосередньо в шаблоні HTML листа;
- на панелі налаштувань натисніть кнопку «URL»;
- скопіюйте посилання в полі «шлях до зображення».

Важливо пам’ятати:
Якщо ви вже попередньо додавали кнопку на базі VML в контейнер або структуру, тоді ваш VML фон не буде працювати. Outlook відображає лише один із двох VML об‘єктів — той, що був налаштований першим.
Незабаром:
Раді повідомити, що незабаром ми додамо елемент управління фоновими зображеннями, схожий з елементом налаштування кнопок. Це означає, що вам більше не знадобиться звертатися до коду взагалі — треба буде лише вибрати опцію відображення фону для користувачів Outlook.
3. Пункти меню втрачають свої стилі в деяких версіях Outlook
Наші користувачі рідко стикаються з такою проблемою, однак ми все ж таки вирішили занести її до списку:
меню та кнопки можуть втрачати свої стилі, включаючи кольори, розміри шрифтів тощо.
В процесі створення емейлу я встановив тип шрифту «Trebuchet» та його розмір 18px.
Але в Outlook побачив це:

Якщо придивитися, то можна побачити, що перший пункт меню має шрифт «Times New Roman», 12px та чорний колір.
Що викликає цей баг:
Ви просто забули додати гіперпосилання до цих елементів. Коли елемент з передбаченим гіперпосиланням не має його – він втрачає стиль.
Вирішення проблеми:
Перевірте, чи додали ви посилання до всіх необхідних елементів перед тестуванням чи розсиланням свого листа.
Важливо зазначити:
В процесі створення шаблонів емейлів ми додаємо передбачені посилання до всіх необхідних елементів. Якщо ви не видалите одне з них навмисно, а просто забудете замінити на свої, ваше меню не втратить свій стиль, тому що в ньому є всі передбачені посилання.
Висновки
Outlook має все необхідне для потреб багатьох бізнесів. І ми не повинні його боятися. Але навпаки – ми повинні навчитися працювати з ним. До того ж, Outlook наразі підтримує GIF-зображення, а вже влітку буде інтегрувати AMP для емейлів. Хіба це не чудово?
Завдяки відкритому HTML-редактору ми дозволяємо своїм користувачам вбудовувати спеціальні елементи коду, для того щоб вони могли розсилати красиві та витончені електронні листи усім своїм отримувачам. Навіть тим, хто користується старою версією Outlook.
Незабаром вам не доведеться більше розбиратися з кодом зовсім — ми зробимо це за вас.
Все, що буде потрібно – це активувати відповідні опції.
Будь-ласка, прочитайте пост в нашому блозі про те, як створити та експортувати шаблони листів в Outlook за допомогою Stripo.









2 коментарів