Интерактивные письма — тренд email-маркетинга №1 в 2019 году.
Сегодня, когда Google AMP 4 Emails широко обсуждается, мы почти забыли, что это не единственный способ создания интерактивных писем.
В этом руководстве мы расскажем, как встраивать наиболее популярные интерактивные элементы в письма с помощью Stripo.
Интерактивные элементы, которые мы собираемся представить здесь, прекрасно отображаются во всех email-клиентах – если же интерактивность не поддерживается почтовиком, она заменяется на полностью веб-безопасный резервный вариант.
ТИПЫ ИНТЕРАКТИВНОСТИ В ПИСЬМАХ И ИХ ИСПОЛЬЗОВАНИЕ:
-
CSS-анимированная кнопка для промо-рассылок;
-
формы опроса для триггерных писем и анкет;
-
карусель изображений для отображения нескольких товаров на одном скролле экрана в промо-рассылках;
-
эффект ролловера для отображения товаров в разных ракурсах и демонстрации их функций в промо-рассылках;
-
меню-гармошка для кампаний всех типов, чтобы сделать интерактивные рассылки более компактными;
-
видео, чтобы лучше представить новый продукт, поздравить клиентов с праздниками и объяснить новичкам, как использовать ваш инструмент.
Мы не упомянули таймеры обратного отсчета, персонализацию и другие элементы, которые помогают оповещать подписчиков о последних новостях из Instagram, а также встроенные графики, поскольку они являются контекстными элементами писем. Контент является динамическим, но изменения выполняются автоматически – то есть взаимодействие не требуется.
Мы покажем, как создать интерактивный email, а затем протестируем каждый из них.
Важно отметить:
Общеизвестно, что Email on Acid и Litmus – лучшие инструменты для тестирования писем. Но здесь они нам не помогут, поскольку предоставляют только скриншоты. Но все же разумно их использовать, так как они показывают, не были ли удалены блоки.
Единственное решение для проверки, работает ли, к примеру, слайдер или же получатели просто видят статичное изображение – это протестировать ваш интерактивный email, отправив его на все почтовики, аккаунты которых есть у ваших друзей/коллег, причем на все доступные десктопные и мобильные устройства. Чем больше, тем лучше.
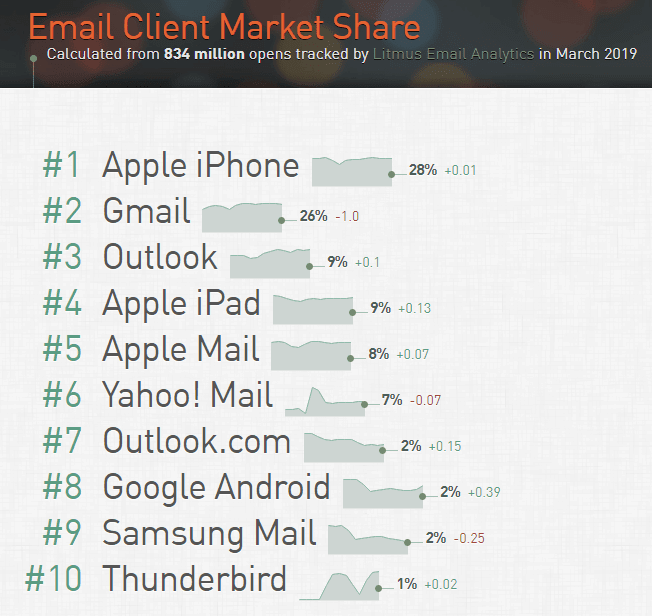
По данным Litmus, так в марте 2019 года выглядел список наиболее часто используемых email-клиентов.

Примечание: вы должны также учитывать комбинации устройств и email-клиентов.
1. CSS-анимированная кнопка
CSS-анимированные кнопки... Мы все используем в письмах кнопки CTA – почему бы не анимировать одну из них, когда получатель наведет курсор или кликнет ее? Это привлекает внимание, добавляет оттенок геймификации и помогает соответствовать дизайну вашего бренда, если кнопки на вашем сайте имеют CSS-анимацию.

Раньше нашим пользователям приходилось добавлять элемент CSS-кода для кнопок анимации посредством редактора HTML-кода. Это было сложновато.
15 апреля мы выпустили новую функцию – интерактивную кнопку, которая меняет цвет при наведении курсора.
Как это делается:
-
перетащите базовый блок кнопки в HTML-шаблон, с которым вы работаете;

-
нажмите на блок с кнопкой в шаблоне, чтобы активировать панель настроек;
-
настройте стиль текста – шрифт, его тип и размер;
-
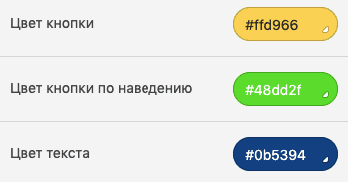
настройте цвет кнопки, цвет шрифта и цвет кнопки по наведению.

На этом скриншоте “цвет кнопки” означает основной цвет, цвет кнопки по наведению – это цвет, который увидят пользователи при наведении курсора, а цвет текста — это цвет шрифта. Если вы не хотите, чтобы в ваших письмах был ховер-эффект, просто примените для выделения тот же цвет, который вы задали как основной;

-
готово.
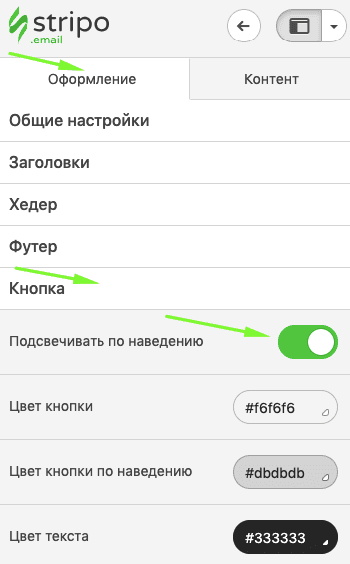
Важно:
Ховер-эффект задан по умолчанию. Но если вы свой шаблон создали до релиза данной функции, тогда вам необходимо на панели инструментов войти во вкладку "Оформление", далее выбрать раздел "Кнопка" и уж там активировать ховер-эффект "Подсвечивать по наведению".

2. Формы опросов и анкеты
Мы уже упоминали в нашем блоге, что после покупки клиенту нужно отправить приглашение к опросу.
Типы приглашений к опросу:
а) с одним вопросом – не интерактивный, но полностью веб-безопасный
Несмотря на то, что это не интерактивный email-дизайн, я поместила его здесь, так как он все равно требует от получателей некоторых действий.

Для опроса, состоящего из одного вопроса, лучшее решение – разместить опрос непосредственно в теле письма.
Как это делается:
-
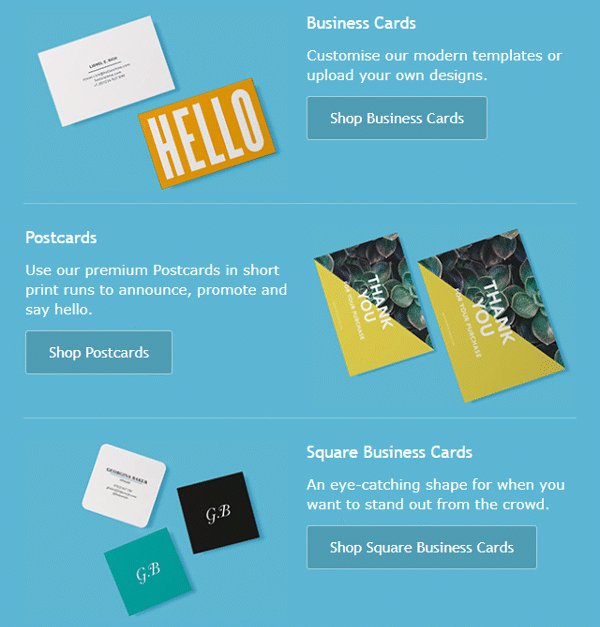
компания добавила 5 изображений по горизонтали;
-
и прикрепила 5 отдельных ссылок, по одной для каждого изображения.
Клиенты кликают то изображение, которое считают нужным.
Хороший ESP должен предоставить вам подробный отчет о том, сколько раз было кликнуто каждое изображение.

Как это делается:
-
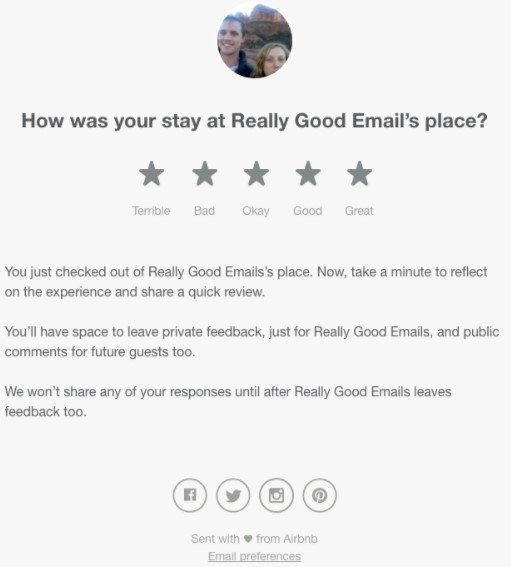
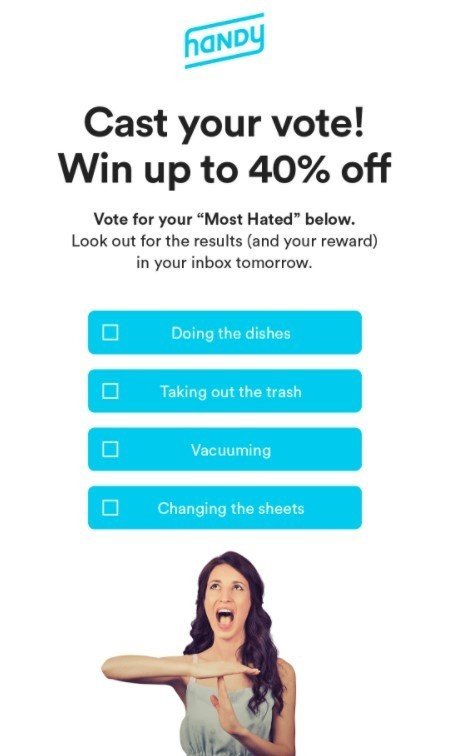
компания добавила 4 изображения по вертикали;
-
и прикрепила 4 URL-ссылки для каждого изображения.
Опять же, клиенты кликают изображение, которое соответствует их мнению.
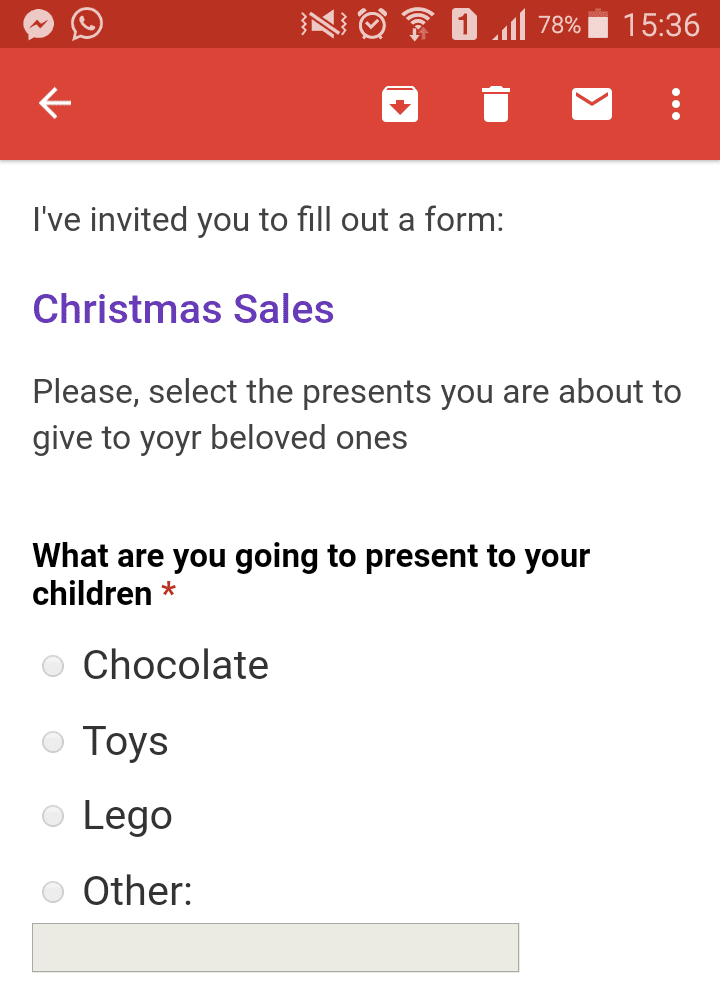
б) опрос с несколькими вопросами, встроенный в интерактивный шаблон
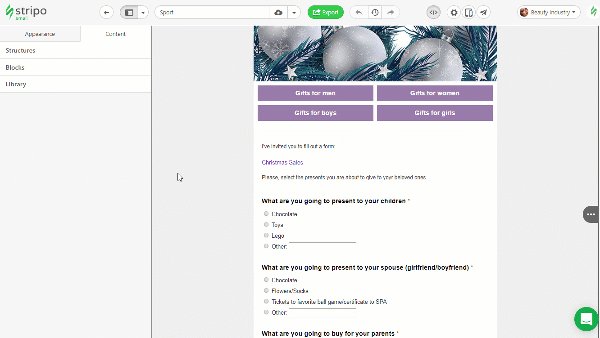
Если вам нужно задать ряд вопросов, вы должны создать форму опроса и вставить ее в свою интерактивную рассылку, чтобы вашим клиентам не нужно было делать излишних действий и они могли голосовать прямо в письме.
Как это делается:
-
вам нужно создать форму опроса
Я предпочитаю Google Forms;
-
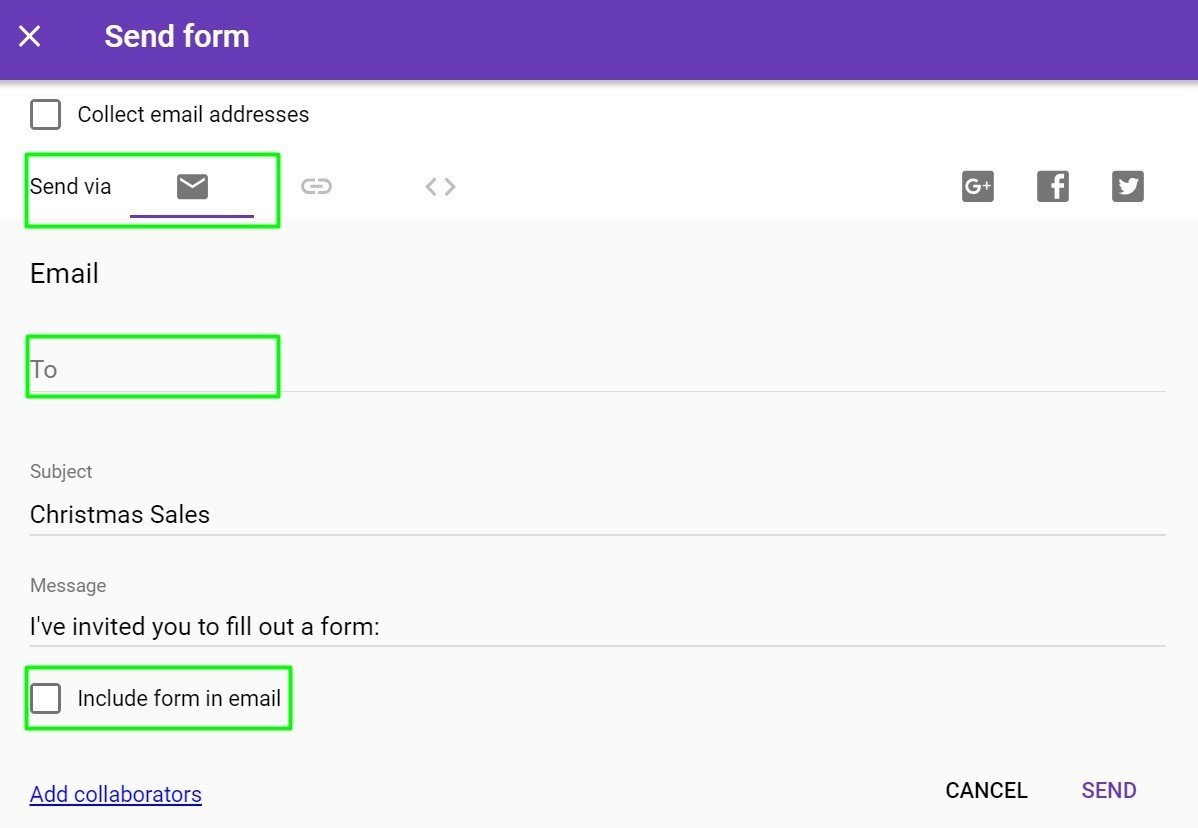
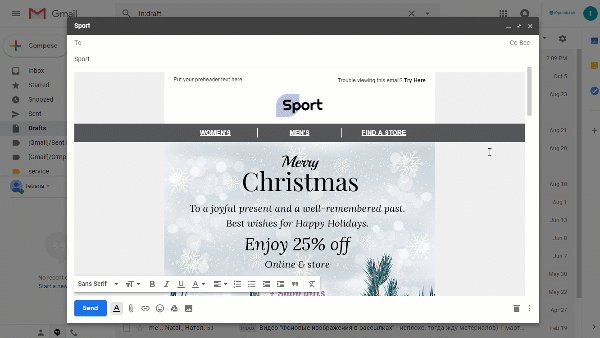
отправьте ее на свой адрес электронной почты
при отправке себе Google Form обязательно выберите “отправить по электронной почте”, затем введите свой адрес, при необходимости измените тему и сообщение, так как все получатели увидят их, и отметьте “добавить форму в email”;

-
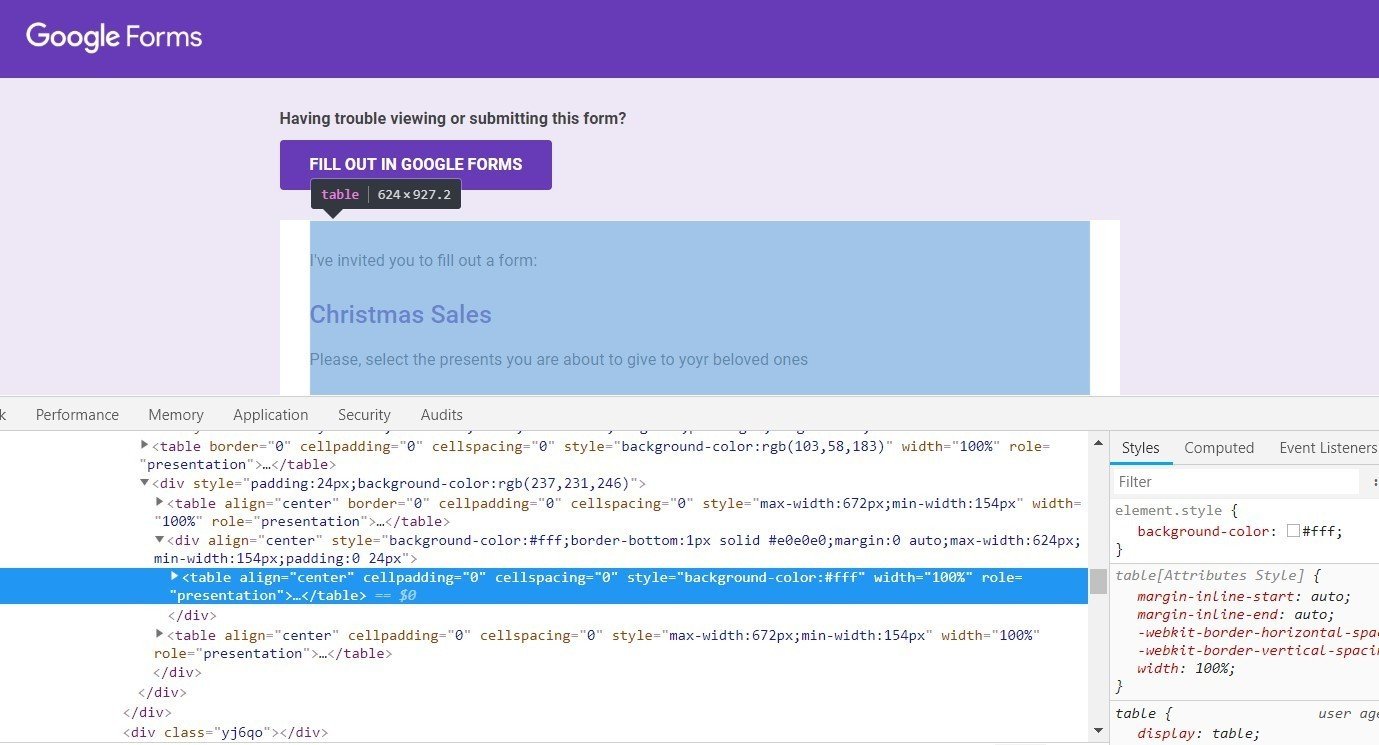
скопируйте код встраивания
откройте форму в ваших входящих, кликните правой кнопкой мыши на форме и выберите “проверить”. Найдите строку table align=”center” cellpadding. Выделите ее и нажмите «CTRL+C» (но не правой кнопкой мыши и затем “копировать”);

-
добавьте новый HTML-блок в ваш шаблон интерактивной рассылки;
-
вставьте код встраивания в редактор кода;
вы увидите “Вставьте ваш HTML-код в редактор”, нажмите на него, и откроется редактор кода. Вместо “Insert your…” между тегами <p> и </p> вы должны поместить код встраивания;
-
готово.
Посмотрите эту гифку, чтобы увидеть весь процесс встраивания опроса.

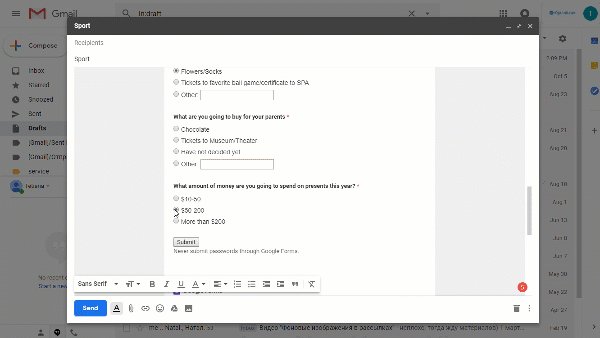
Примечание: формы опросов, встроенные в наши шаблоны интерактивных рассылок, корректно отображаются на всех типах устройств. НО! Флажки кликабельны только на десктопных девайсах, а на мобильных они неактивны.
Поэтому при открытии писем с опросами на смартфонах и планшетах ваши пользователи увидят ссылку на саму форму Google (помните о теме, указанной вами? Это имя ссылки. Она добавляется автоматически. Получатели могут смело нажимать на ссылку, чтобы отправить свои ответы).

В моём случае тема - “Рождественские акции”.
Email-клиенты, успешно прошедшие тестирование:
-
Все ?
Этот способ встраивания форм опросов полностью веб-безопасен.
Примечание. В настоящее время Stripo.email является единственным конструктором шаблонов, который позволяет встраивать формы Google таким способом.
Некоторые конструкторы шаблонов не позволяют вам работать с открытым HTML-кодом, другие разрешают это делать, но код встраивания изменяется в их редакторе, и формы опроса выглядят сломанными даже на десктопных устройствах.
Как некоторые ESP передают встроенные формы Google:
1. eSputnik – флажки кликабельны на десктопных устройствах, в мобильной версии получатели видят ссылку;
2. MailChimp – вообще не показывает флажки;
3. Campaign Monitor предлагает свой собственный базовый блок опроса.
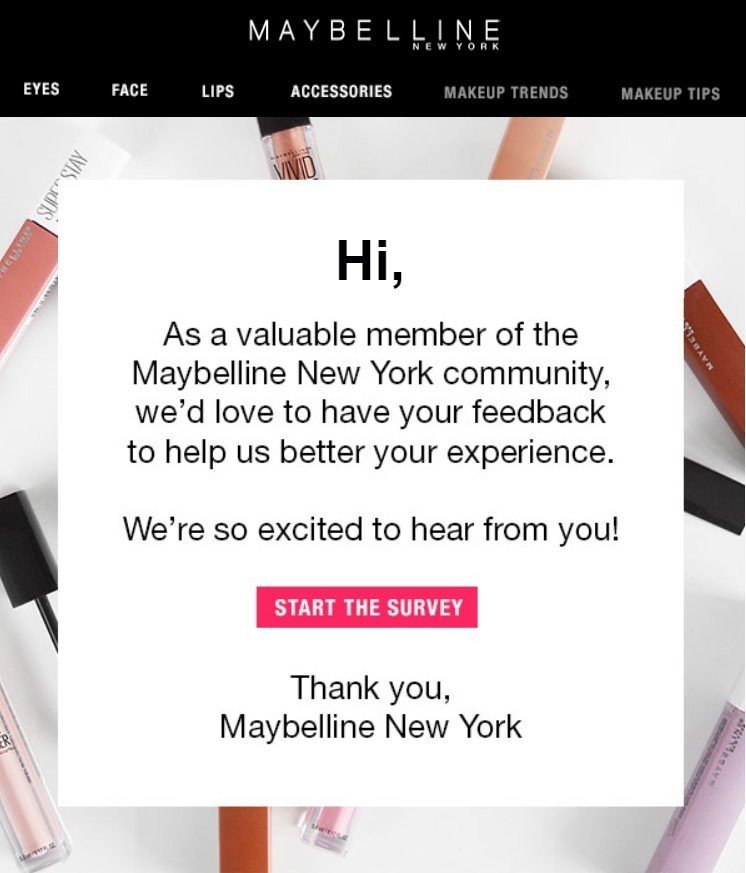
Альтернативный вариант:
Если по какой-либо причине форма опроса, встроенная в интерактивную электронную рассылку, не работает в вашем ESP или ваш редактор шаблонов не позволяет вставлять формы Google, вы можете попробовать этот метод:
Вставьте кнопку CTA со ссылкой, которая приведет ваших клиентов на целевую страницу вашего сайта, где вы перед этим поместили форму опроса.

Как это делается:
-
создайте страницу опроса или вставьте форму Google на своем сайте;
-
добавьте в шаблон кнопку CTA;
-
прикрепите к этой кнопке ссылку.
Примечание: вы можете протестировать правильность работы ссылок, только отправив себе тестовый email. В редакторах ссылки никогда не работают.
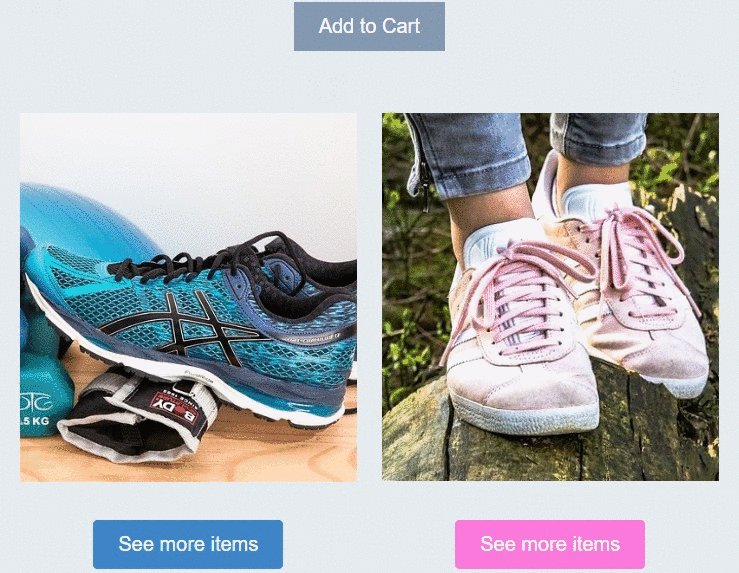
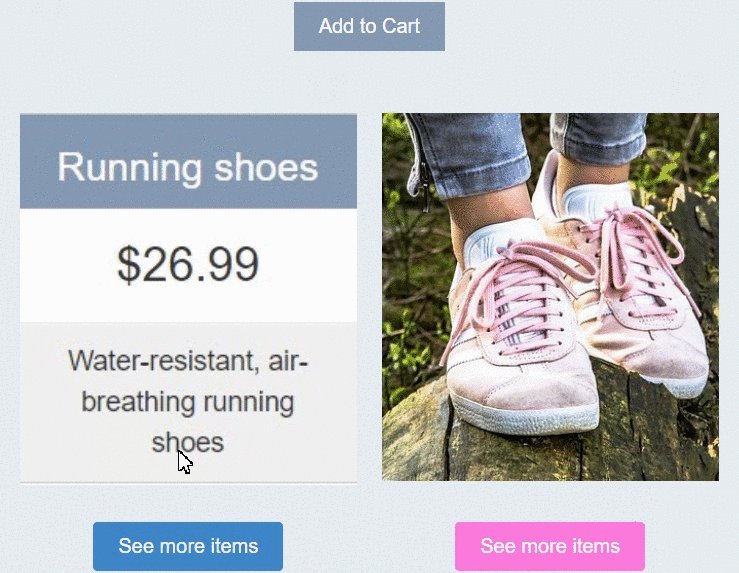
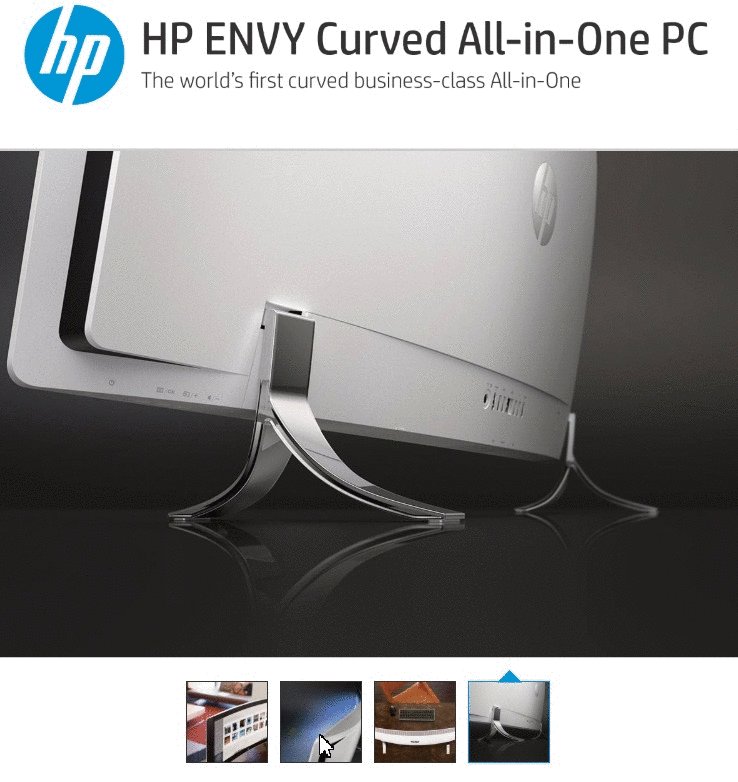
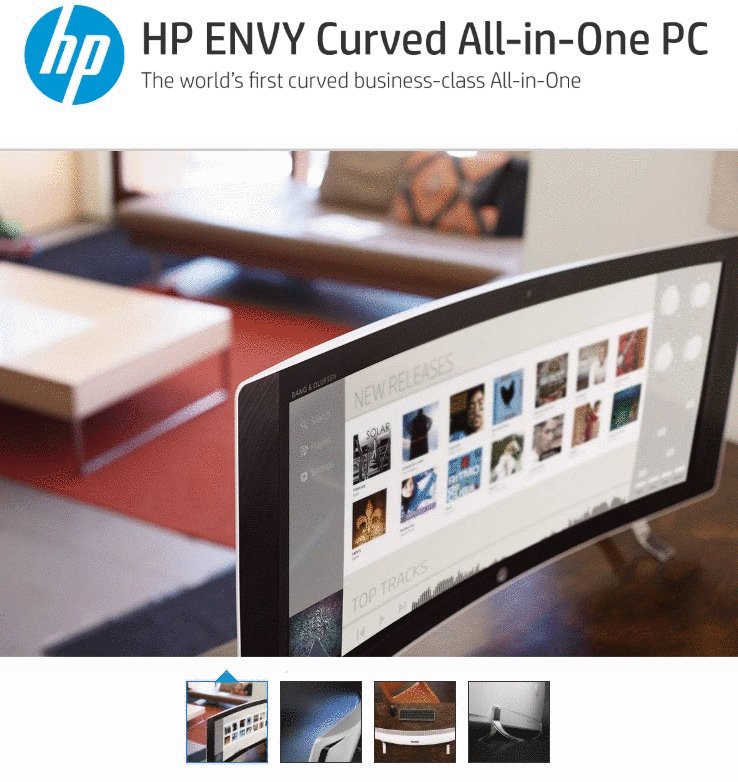
3. Эффект ролловера изображений в письмах
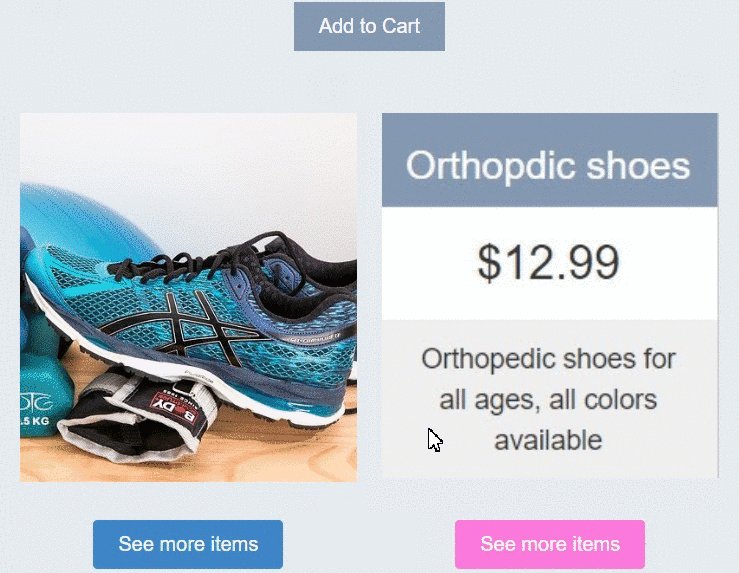
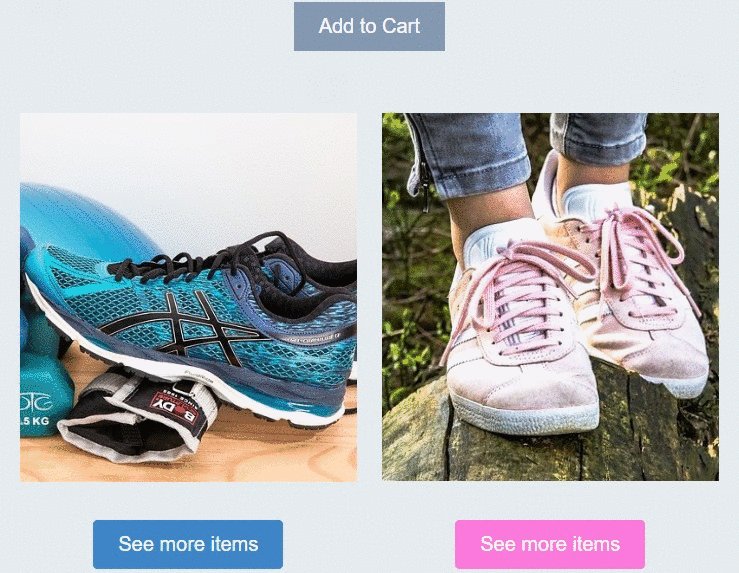
Используя эффект ролловера изображений, вы можете предоставить получателям крупный план некоторых товаров, показывать их в разных ракурсах, спрятать детали продукта под фрагментом изображения и даже создать игру, если это будет уместно.

Stripo.email предлагает полностью эффект ролловера изображений, который корректно отображается в большинстве почтовиков, а наш уникальный код поддерживается всеми ESP, включая MailChimp.
Важно отметить:
Эффект ролловера изображения предназначен только для десктопных устройств. На мобильных девайсах получатели увидят только первый кадр.
Как это делается:
-
добавьте изображение в шаблон;
-
на панели настроек включите кнопку “эффект ролловера”;

-
добавьте второе изображение;
-
готово!
Email-клиенты, успешно прошедшие тестирование:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Mail.ru;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook для Mac.
Новые идеи, рекомендации и требования к изображениям вы найдете в этой публикации.
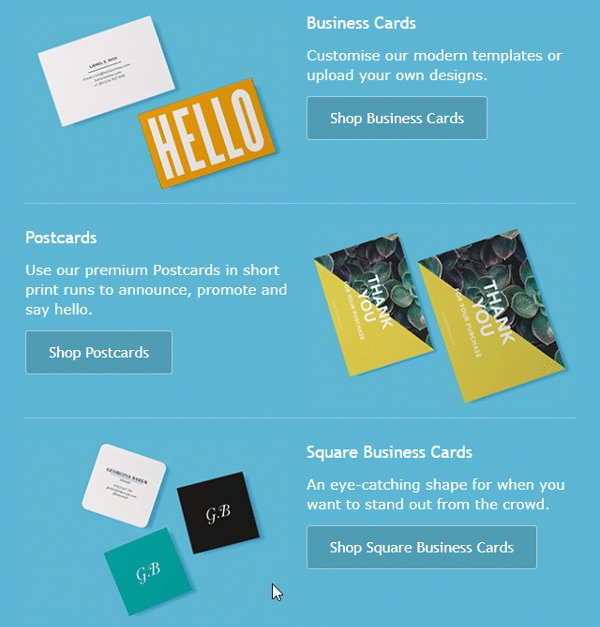
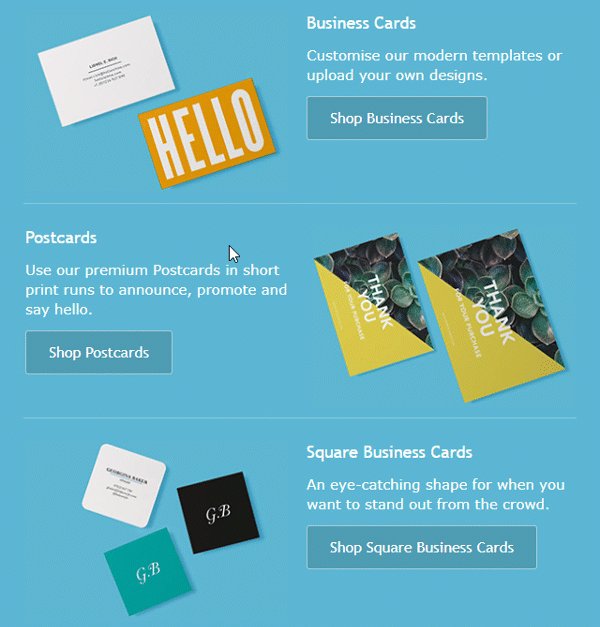
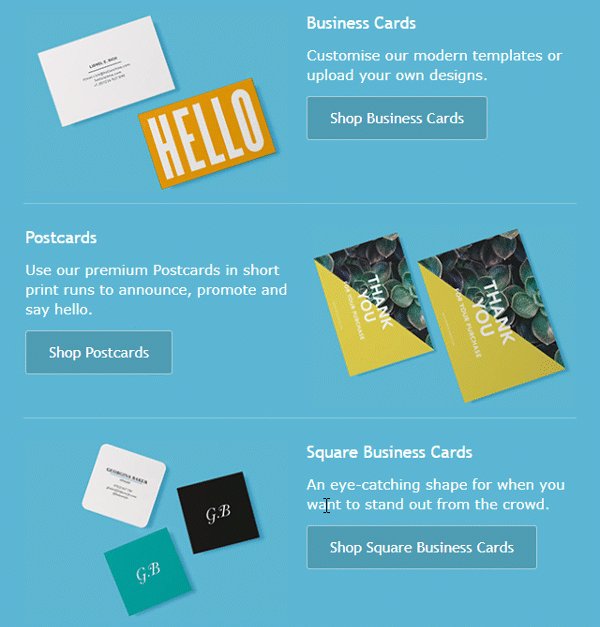
4. Карусель изображений в письмах
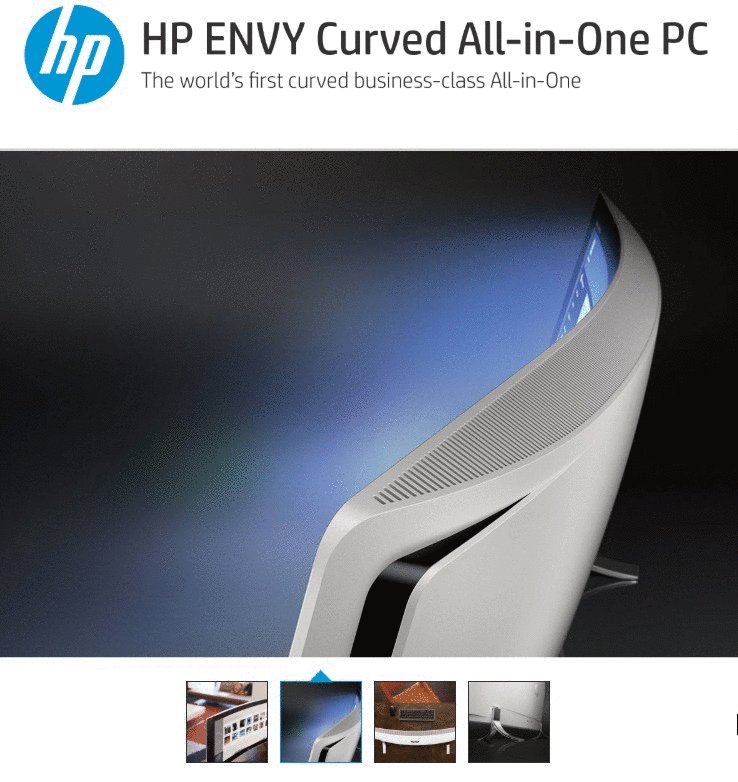
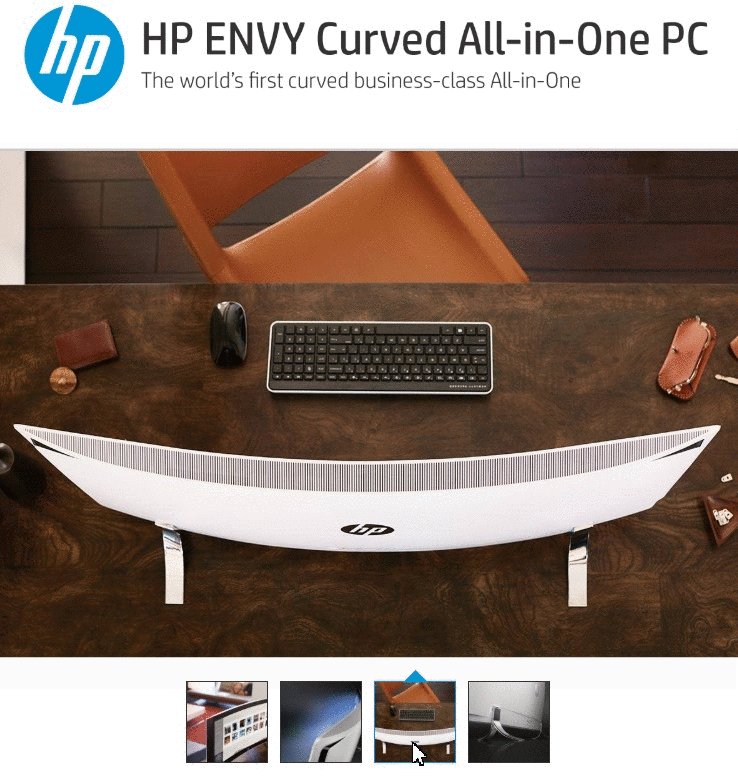
Карусель изображений – очень интересный способ отображения нескольких фото товаров на одном скролле экрана.
Вы хотите продвигать товары с ценами и описаниями? Тогда заранее подготовьте их изображения с помощью любого фоторедактора (Stripo предлагает встроенный) – и разместите эту информацию прямо поверх изображений. Таким образом, все изображения ваших товаров в каруселях/слайдерах/ролловерах будут информативными и уникальными. И вы определенно сможете привлечь неактивных пользователей — и если не превратите их в клиентов, то по крайней мере убедите кликнуть по кнопкам.

Как это делается:
-
создайте карусель с помощью подходящего инструмента. Я использовала Freshinbox;
-
скопируйте код встраивания;
-
в Stripo перетащите основной блок HTML и поместите его в свой шаблон;
-
дважды кликните по нему, чтобы активировать панель настроек;
-
вставьте код встраивания.
Поэтому если вы решите создать интерактивный email с каруселью изображений, вам понадобится сторонний инструмент для создания этого интерактивного контента или наши готовые шаблоны интерактивной рассылки с уже готовой каруселью изображений – вам нужно будет только заменить изображения и вставить свои URL.
К сожалению, только некоторые ESP поддерживают этот тип интерактивности: например, MailChimp не поддерживает интерактивность в письмах.
Email-клиенты, успешно прошедшие тестирование:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Другие пользователи увидят изображение, которое вы вставили первым.
5. Меню-гармошка
Этот тип интерактивности в письмах только становится популярным среди маркетологов. Почему мы уже любим его? Потому что он предназначен для скрытия длинных текстов за пунктами меню, то есть для экономии драгоценного места в мобильных версиях ваших рассылок.
Вы вряд ли найдете примеры таких интерактивных рассылок, потому что только несколько компаний достаточно смелы, чтобы использовать (читайте: их редакторы шаблонов технически готовы предоставить такую опцию) гармошки для писем.
Я не нашла в сети кода встраивания, который бы хорошо вписывался в наш редактор, но в этот шаблон Stripo гармошка уже встроена. Все, что вам нужно сделать – просто заменить ссылки, изменить названия пунктов и поработать над дизайном интерактивного письма.
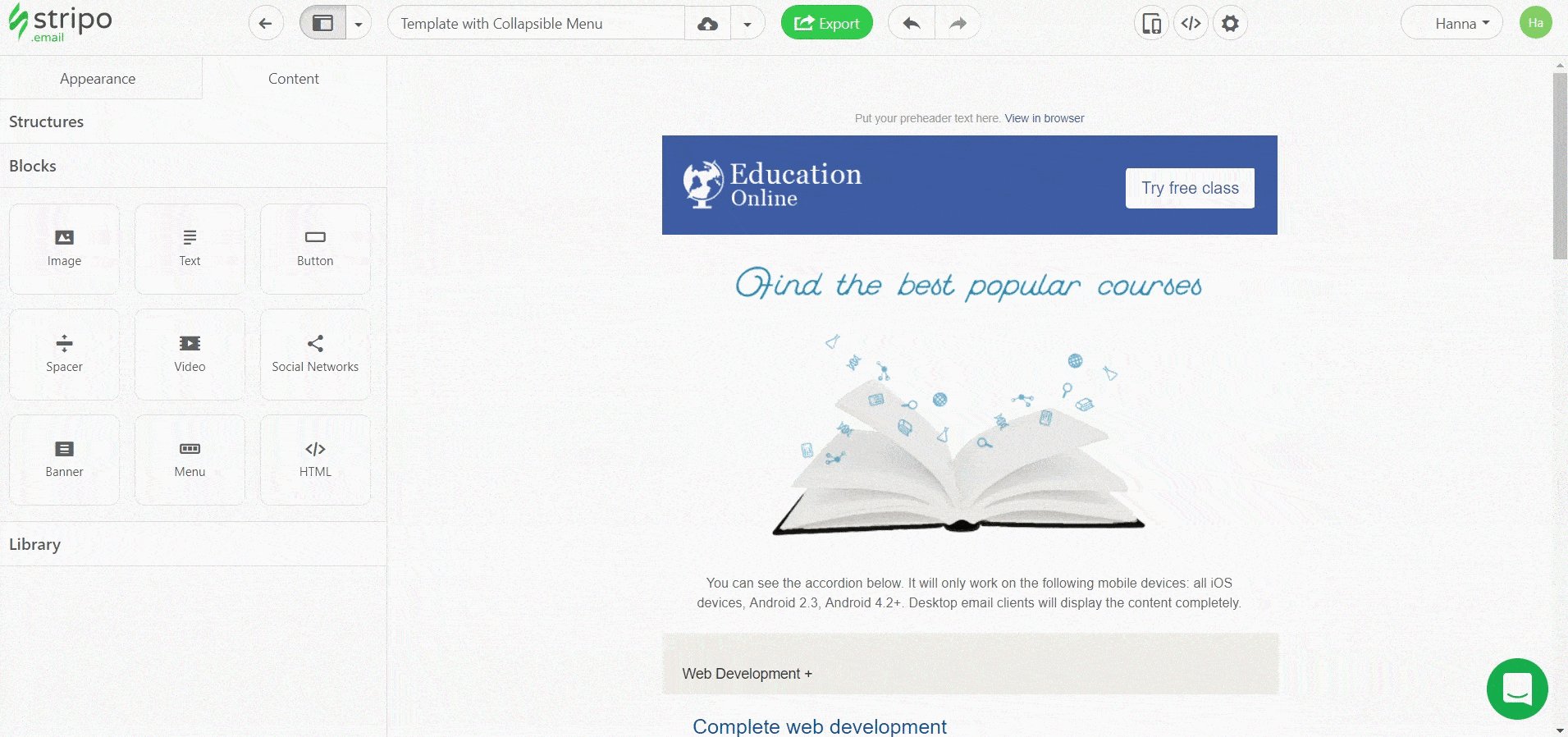
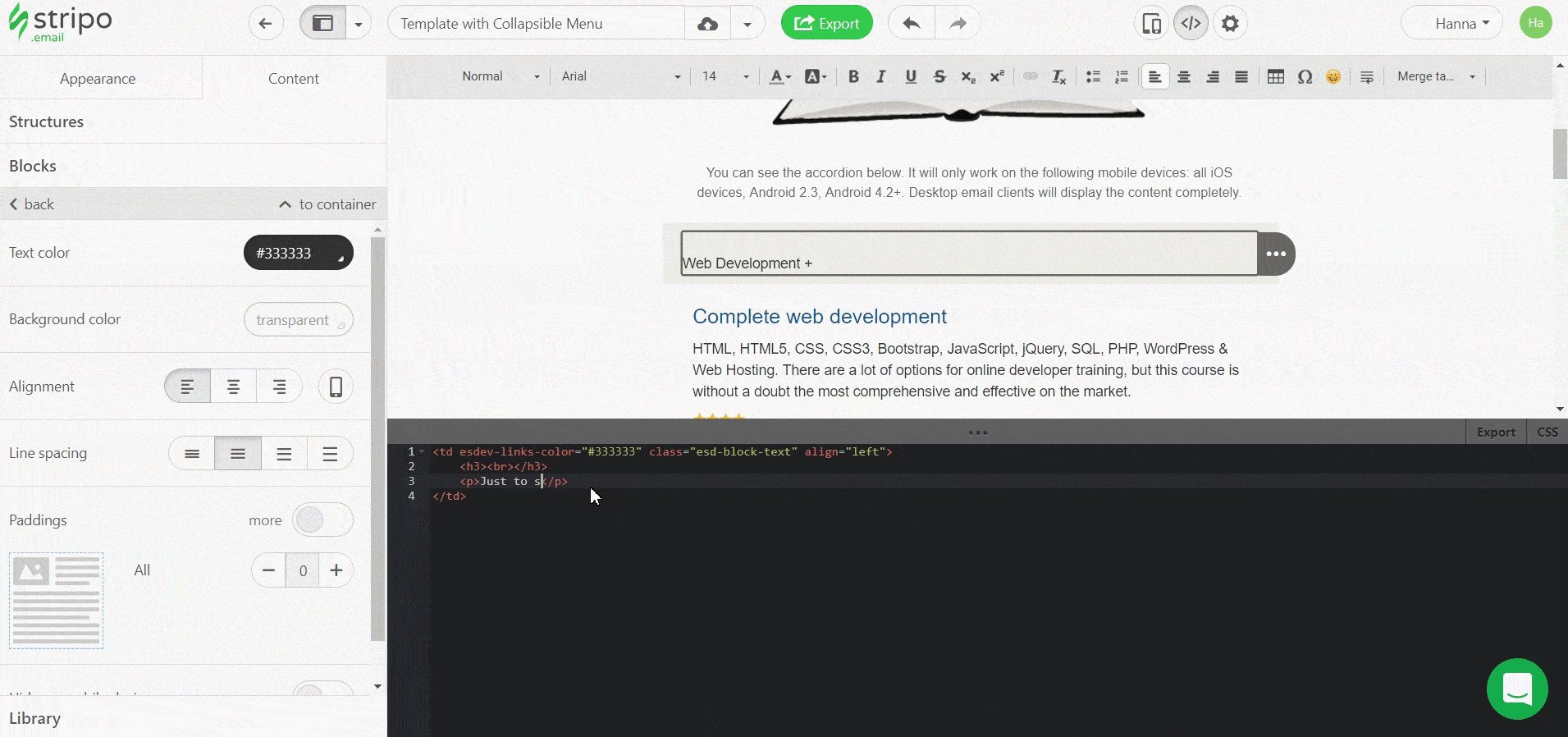
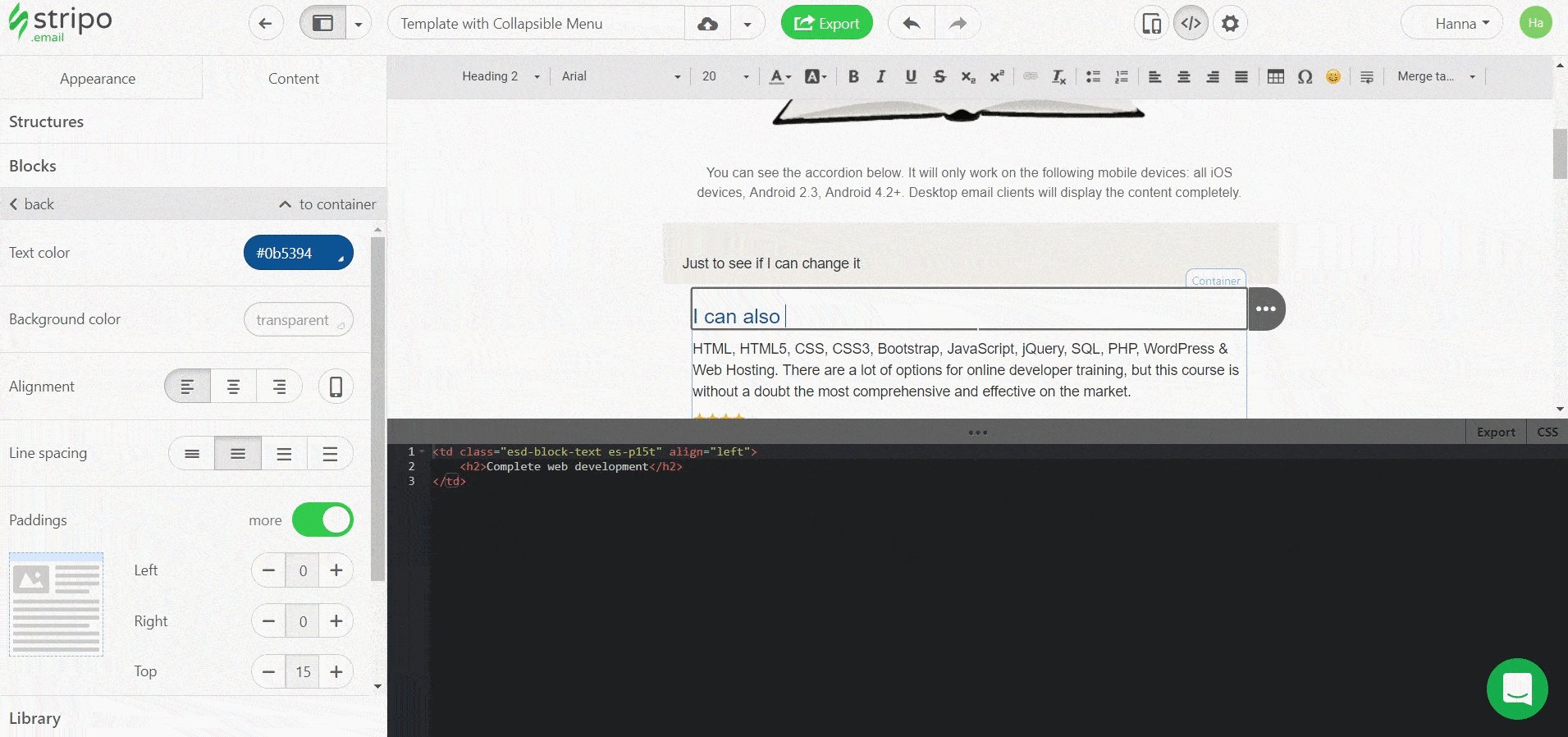
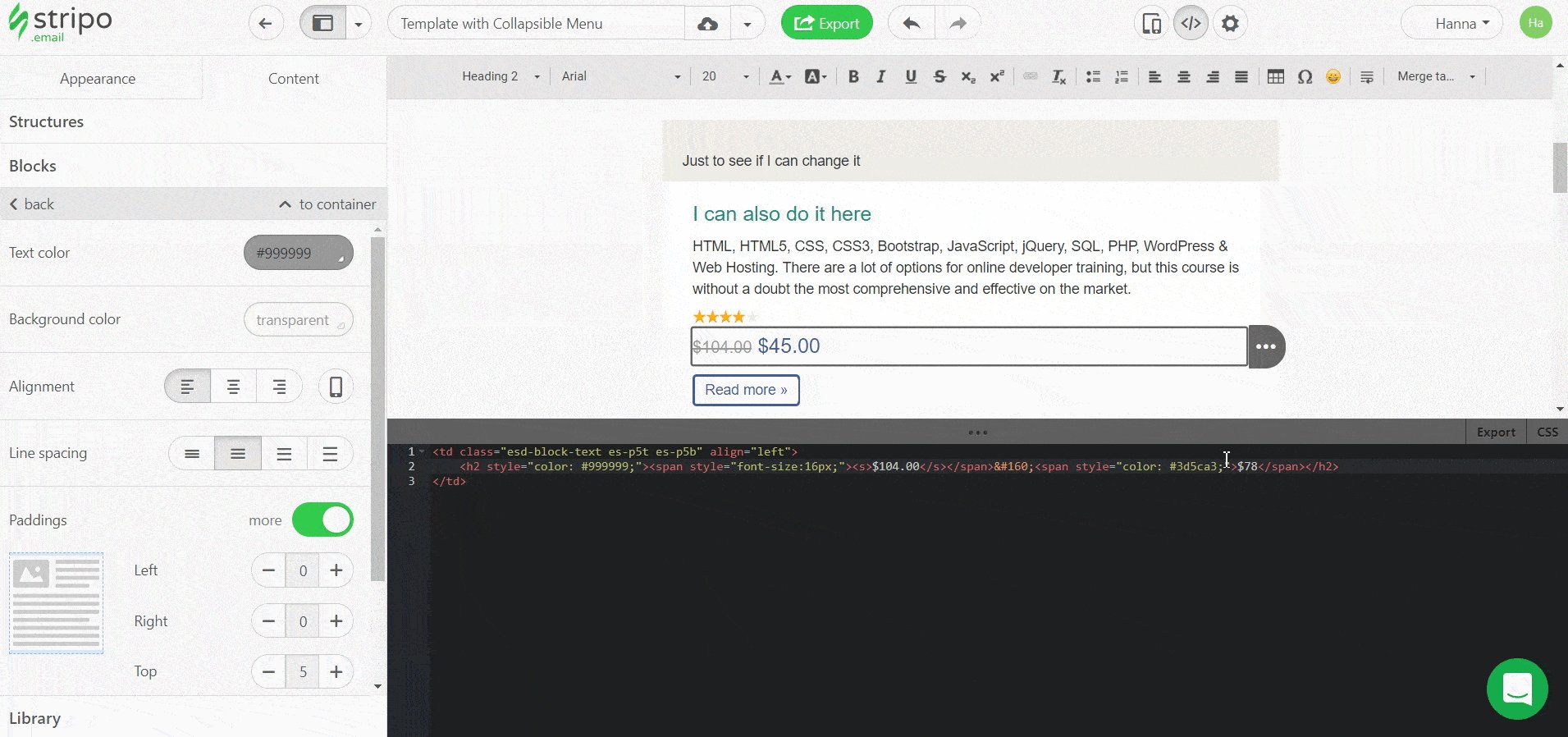
Как это делается:
-
откройте этот интерактивный шаблон в редакторе;
-
дважды кликните любой пункт меню-гармошки, который вы хотите отредактировать;
-
вы можете внести любые изменения в текст, шрифт, размер шрифта и т.д. либо на панели настроек, либо в коде, как показано ниже:

Более подробную информацию об обеих альтернативах вы прочтете в публикации в блоге.
6. Встроенные видео в письмах
Видео в письмах может увеличить CTR до 85%. Также 65% получателей чаще покупают что-то у вас, если у них есть возможность посмотреть видео о товарах, которые вы рекламируете.
Есть четыре способа добавления видео в email:
-
использовать видео с Youtube/Vimeo
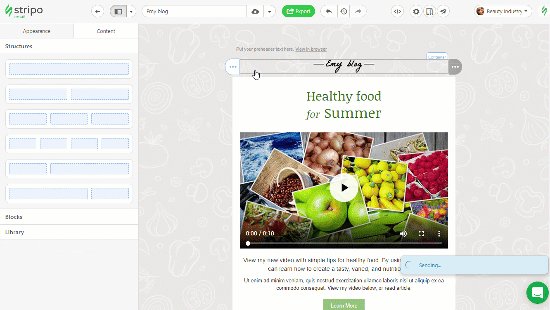
Email-клиент покажет только изображение предпросмотра – в Stripo вы можете заменить его на любое понравившееся вам изображение;
-
загрузить свое видео в формате mp4
Сделав это, вы создадите интерактивный email, то есть видео будет воспроизводиться непосредственно во входящих получателей;
-
использовать нашу комбинацию кода
Если email-клиент поддерживает интерактивность, то пользователи смогут посмотреть видео непосредственно в папке “Входящие”. Если же интерактивность не поддерживается почтовиком, клиенты будут перенаправлены на Youtube для просмотра видео;
-
использовать сторонний инструмент
Такие инструменты, как Viwomail.com или Liveclicker, предоставят вам код встраивания.
Фактически они позволяют встраивать видео в реальном времени.
Примечание: во избежание нарушения авторских прав настоятельно рекомендуем использовать только те видео, которыми вы имеете право делиться.
Загрузка видео в формате MP4
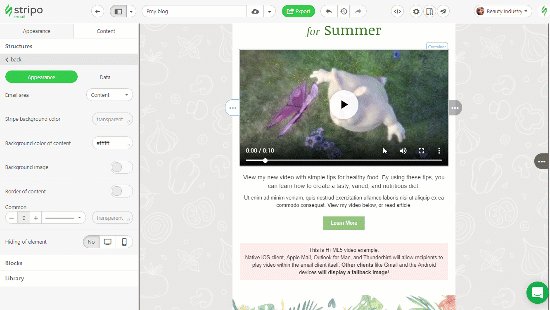
Я загрузила MP4 видео на сторонний сайт, а затем вставила ссылку в блок HTML. Вот что я планировала увидеть:

Наше собственное видео в формате mp4 отображалось и даже воспроизводилось в Outlook 2011 и 2016.
Но Gmail и Apple не показывали его в письме. Бууу…
Не лучшее решение для привлечения клиентов.
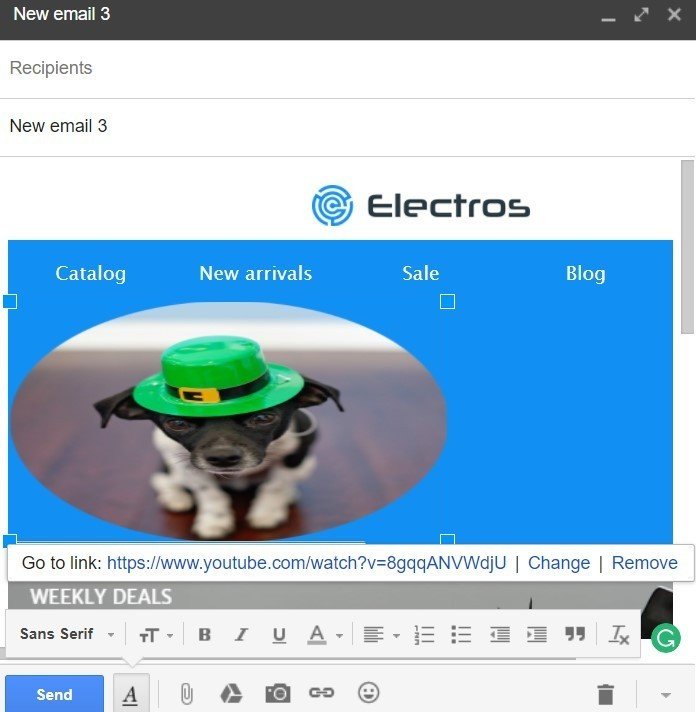
Использование нашей комбинации кода
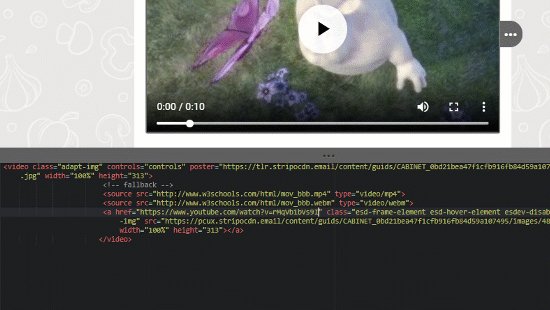
Наш кодер помог мне и написал такую комбинацию кода:
<video poster="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
Первые две ссылки являются основными. А последние две, которые начинаются с <a href> - альтернативные. Здесь мы использовали два видео – одно с YouTube, а второе было загружено на другой сайт, потому что нам была нужна дополнительная ссылка и одно изображение — как основное и альтернативное. Просто сделайте скриншот вашего видео на YouTube.
Если основные ссылки не сработают, клиенты увидят запасной вариант.
Для чистоты эксперимента мы специально использовали два разных изображения, чтобы различить, какая ссылка и какое изображение сработали.
Email-клиенты, успешно прошедшие тестирование:
-
Apple Mail на MacBook и телефон iPhone 7 и выше воспроизвел наши видео;
-
Gmail показал изображение превью. Только когда я нажала на него, email-клиент показал ссылку, которая привела меня на YouTube;
-
Outlook 2011 на MacBook воспроизвел мое видео.

Примечание: при добавлении резервного изображения предпросмотра убедитесь, что вы поместили кнопку воспроизведения поверх него. В противном случае как ваши читатели узнают о встроенном видео и что нужно кликнуть изображение?
Альтернативный вариант
-
вы можете использовать этот безопасный код в качестве альтернативы;
-
измените наш шаблон, который уже содержит этот код. Вам останется только заменить ссылки:

-
или добавьте блок видео в шаблон и вставьте в него ссылку. Система автоматически добавит альтернативное название, кнопку воспроизведения и изображение предпросмотра. В Stripo вы можете даже заменить изображение на собственное, и мы так же добавим поверх него кнопку воспроизведения. Почему мы рекомендуем делать это, если ссылка ведет на Youtube или Vimeo? Потому что все email-клиенты отображают его правильно, без всяких запретов и сюрпризов.
В завершение
Интерактивные рассылки во многом зависят от email-клиентов. Большинство почтовиков до сих пор видят интерактивные элементы как статические изображения или не видят их вообще.
В Stripo мы делаем все возможное, чтобы предоставить нашим постоянным пользователям веб-безопасные альтернативы интерактивным элементам при помощи нашего уникального метода верстки – теперь интерактивные письма работают в их входящих.
Несколько советов и хитростей
-
интерактивный email-дизайн должен быть простым, поскольку основное внимание уделяется интерактивному элементу;
-
всегда, пожалуйста, ВСЕГДА! отправляйте тестовые письма на все ваши email-адреса и устройства, так как это единственный способ проверить, действительно ли интерактивные элементы работают или являются просто статическими изображениями.
Я искренне желаю вам создавать только продающие и эффективные рассылки, используя наши интерактивные шаблоны.
Если у вас есть какие-либо вопросы, не стесняйтесь их задавать в комментах ниже.









1 комментариев