В марте этого года состоялся релиз технологии Google AMP для писем. А со 2 июля он станет доступен даже для пользователей G-Suite и будет включен по умолчанию для всех пользователей Gmail.
Мы знаем, что это позволит получателям добавлять нужные товары в корзины, применять эффект лайтбокса для изображений и многое другое. И, конечно же, все эти действия теперь можно выполнять прямо в письме.
Это новая эра в email-маркетинге, которая на самом деле влечет за собой большие изменения: ESP-провайдерам теперь придется изменить свои типы протоколов, получателям предстоит узнать, что письма являются лайт-версиями сайтов и почти настолько же функциональны, а мы как email-маркетологи должны овладеть новыми навыками кодирования. Все эти изменения займут много времени.
Сократить время, которое вы тратите на создание писем, за счет автоматизации большинства процессов — всегда было приоритетной задачей Stripo.
Поэтому мы стремимся автоматизировать создание AMP-писем. 18 июня состоялся релиз нашего drag-and-drop блока “AMP-карусель изображений”.

Прежде чем перейти к руководству, я хочу рассказать о преимуществах создания АМР-писем в Stripo.
Почему стоит создавать AMP-письма в конструкторе Stripo:
- Вам не нужно добавлять какие-либо элементы кода AMPHTML в шапку письма;
- Навыки программирования не потребуются – вы используете уже готовый элемент;
- Экономия времени – вы просто вставляете ссылки на ваши изображения в этот контент-модуль;
- Для каждого изображения в AMP-карусели, которую вы создаете вместе с нами, вы можете добавить ссылки и кнопки, которые будут перенаправлять читателей на соответствующие страницы вашего сайта.
Руководство по созданию AMP-карусели в редакторе Stripo:
Для создания AMP-карусели изображений с помощью Stripo нужно всего два шага:
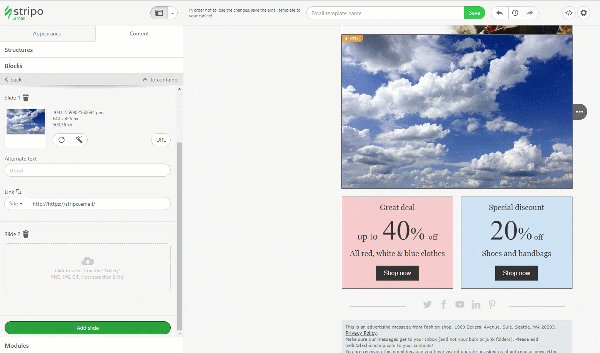
Шаг 1. Создание собственно AMP-карусели
-
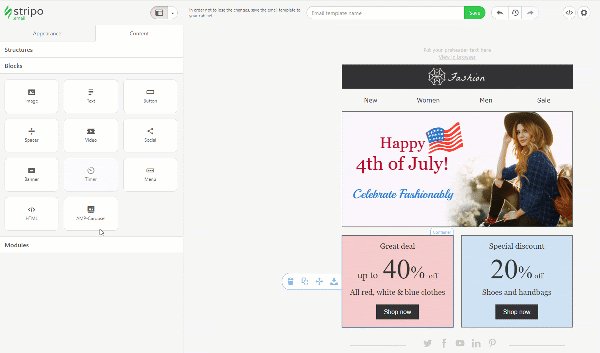
перетащите блок AMP-карусели в HTML-шаблон, с которым вы работаете;

Вы увидите, что этот элемент будет иметь рядом значок “⚡HTML” Это означает, что данный элемент будет отображаться только в AMP-письмах, а в почтовиках, которые не поддерживают AMP, он будет скрыт. Нам потребуется создать резервный вариант для других получателей. Но об этом позже.

-
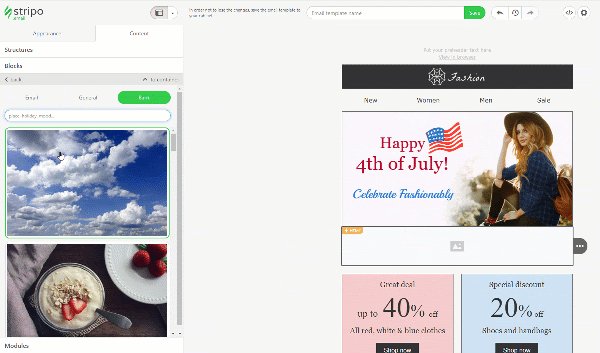
дважды кликните по нему, чтобы активировать его на панели настроек;
-
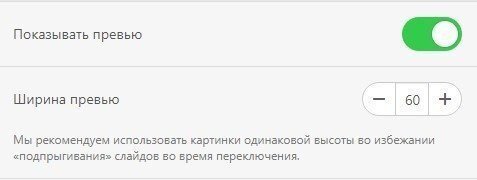
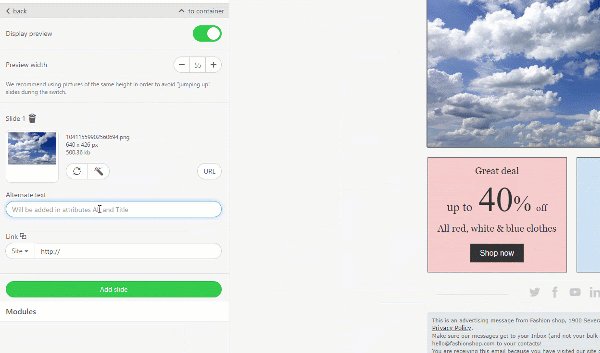
теперь на панели инструментов вам нужно переключить кнопку “Показывать превью”, если вы хотите видеть небольшие изображения предварительного просмотра;
-
укажите ширину для этих изображений предпросмотра;

-
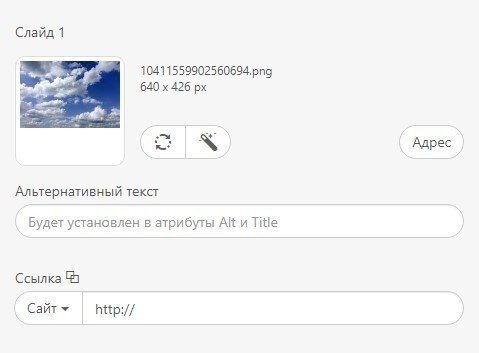
загрузите изображение 1 для вашего слайда;
-
введите альтернативный текст;
-
вставьте ссылку на соответствующий товар;

-
нажмите кнопку “Добавить слайд”;

-
проделайте то же самое для других изображений;
-
проверьте, совпадают ли размеры всех изображений. Если нет, обрежьте их с помощью нашего встроенного фоторедактора;
-
готово!

Это важно:
Я добавила 16 слайдов, и все они довольно хорошо работали в Gmail на нескольких устройствах.
Шаг 2. Создание резервного варианта для других получателей.
Итак, все получатели, которые используют Gmail, увидят эту карусель. Теперь время подумать и о тех, кто предпочитает другие почтовики.
AMP-карусель, которую мы только что создали, по умолчанию хорошо работает на всех десктопных устройствах в Gmail.
Нам нужно создать резервный вариант для других.
Здесь есть два типа запасного варианта:
Тип 1: Интерактивная карусель
Поддерживается только устройствами Apple и почтовиком Yahoo! Mail.
-
создайте обычную карусель с помощью FreshInbox;
-
скопируйте код встраивания;
-
в Stripo перетащите блок HTML в свой шаблон;
-
дважды кликните по нему, чтобы открыть редактор кода;
-
в редакторе вставьте код;
-
закройте редактор кода;

-
дважды кликните этот модуль прямо в шаблоне, чтобы активировать панель настроек;
-
на панели настроек в строке “Включать” выберите вариант HTML. Сделав это, вы будете уверены, что данный модуль будет отображаться только в тех почтовых клиентах, которые не поддерживают AMP для писем.

Это означает, что каждый почтовик будет решать, какую версию вашей карусели показывать!
Это важно:
Если почтовый клиент не поддерживает этот вид интерактивности, получатель увидит только первое изображение.
Более подробную информацию о том, как построить интерактивную карусель изображений, вы найдете в этой статье нашего блога.
Тип 2. Статические карточки товара
-
перетащите в шаблон структуру с 2 колонками;
-
добавьте в первую колонку блок изображения;
-
загрузите необходимое изображение;
-
добавьте во вторую колонку текстовый блок;
-
оформите этот текст соответствующим шрифтом;
-
на панели настроек в пункте “Включать” выберите HTML. Как мы уже говорили, благодаря этому ваша карточка товаров будет отображаться только в тех почтовиках, которые не поддерживают AMP.

Вы можете добавлять в шаблон столько карточек товаров, сколько нужно. Подробнее о том, как сэкономить время при создании однотипных элементов, читайте в этом посте, раздел “Копирование и перемещение элементов”.
Важно отметить:
После того, как вы нажмете “Включать в HTML”, выбранный элемент будет отображаться во всех почтовиках, которые поддерживают только традиционный протокол HTML-mime.
Если вы выберете опцию “Включать в AMPHTML” (⚡HTML), то элемент будет показан во всех клиентах, которые поддерживают MIME-type AMPHTML (text-x-amphtml).
Если же для элемента ничего не выбрано, то он будет отображаться на всех устройствах и во всех почтовиках.
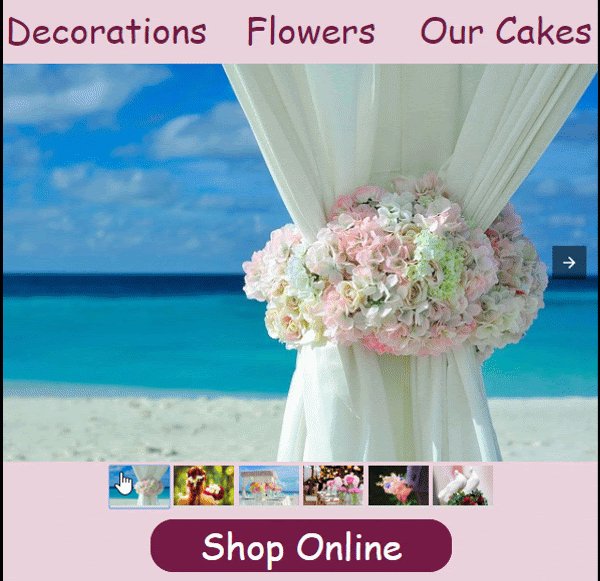
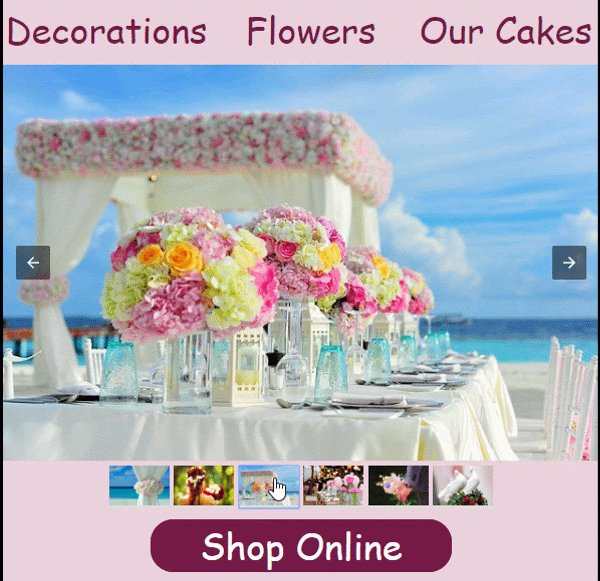
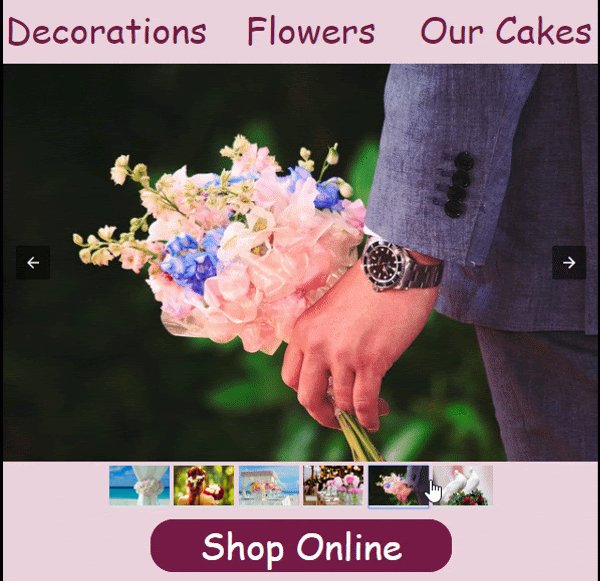
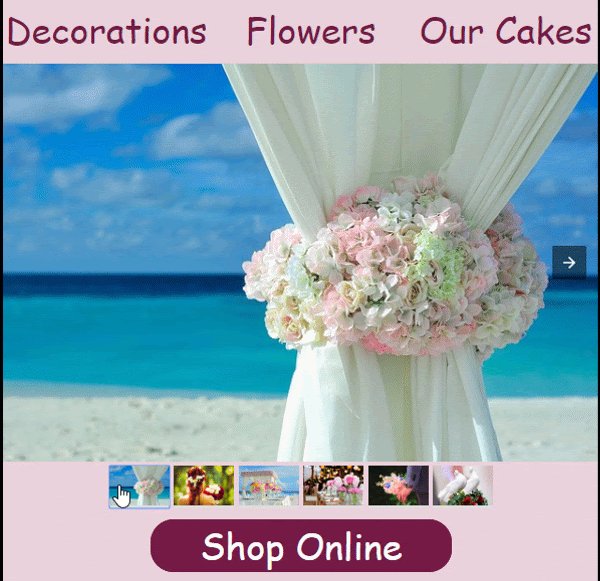
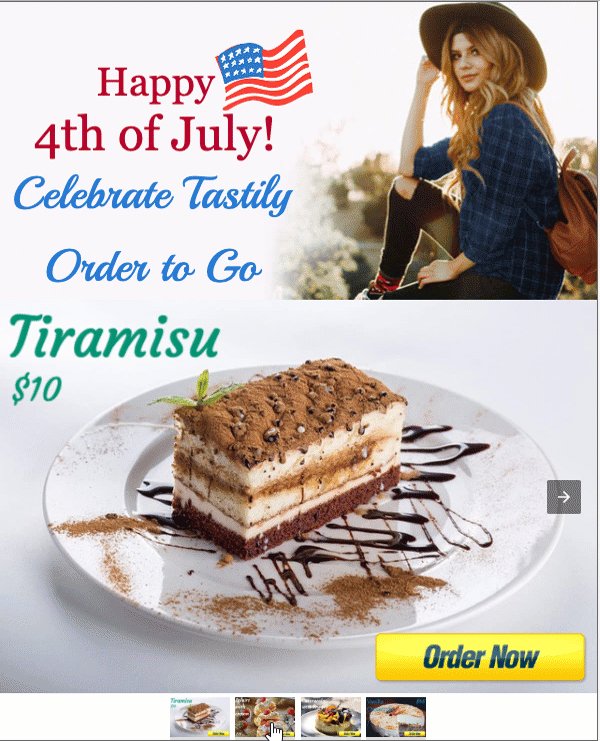
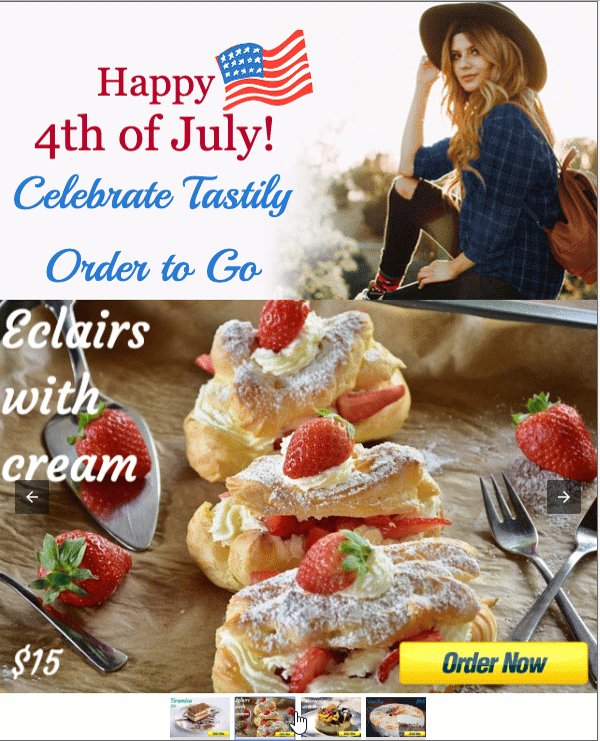
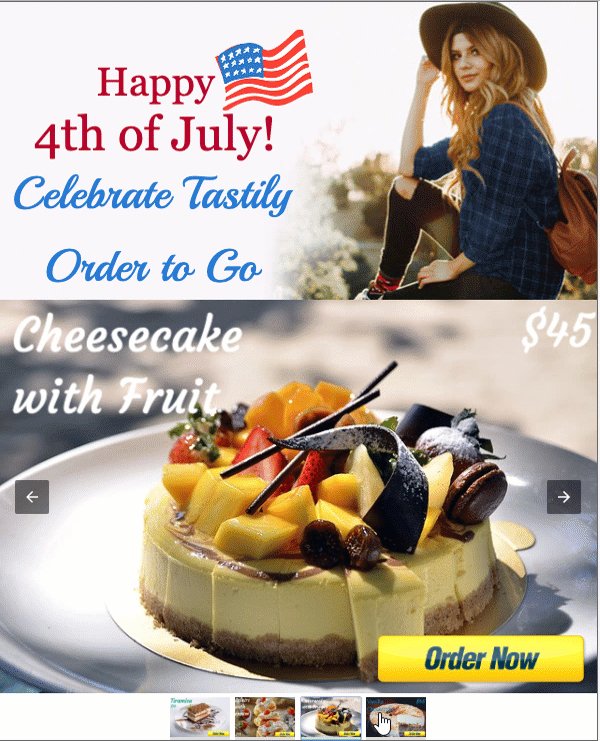
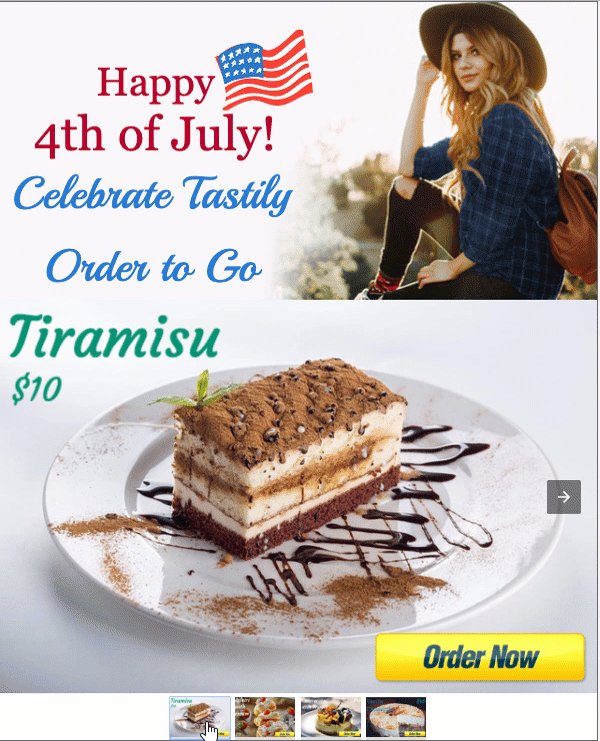
Выполнив эти шаги, мы создали простую AMP-карусель – вы использовали изображения без описания. Это наиболее подходящий вариант, если вы показываете несколько изображений одного и того же товара с разных ракурсов.
А если вам нужна комплексная карусель с более информативными картинками и кнопками на них? Вы тоже можете сделать это у нас, так как наш редактор позволяет добавлять текст поверх изображений и применять разные фильтры ;)
Создание AMP-карусели с описаниями и “кнопками” поверх изображений
Итак, прежде всего вам нужно построить обычную AMP-карусель, как описано в разделе выше. Теперь перейдем к дизайну слайдов:
а) написание текста поверх изображений
-
после загрузки изображения откройте фоторедактор;

-
на панели настроек фоторедактора выберите опцию A+ТЕКСТ, чтобы добавить текст поверх изображения. Редактор предлагает около 1000 шрифтов;

-
выберите тип и цвет шрифта;
-
в правом верхнем углу редактора нажмите кнопку “Объединить” для сохранения этих параметров.
б) добавление “кнопки” CTA поверх изображений
-
прежде всего вам нужно подготовить эту кнопку – формат изображения должен быть SVG или любой другой с прозрачным фоном;
-
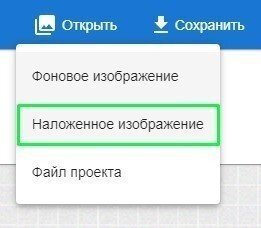
в левом верхнем углу на панели настроек нажмите кнопку “Открыть”;
-
выберите опцию “Наложенное изображение”;

-
загрузите изображение кнопки;
-
поместите его именно туда, где вы хотите его видеть на слайде;
-
установите размеры;
-
нажмите кнопку “Сохранить”, чтобы сохранить внесенные в слайд изменения.
![]()
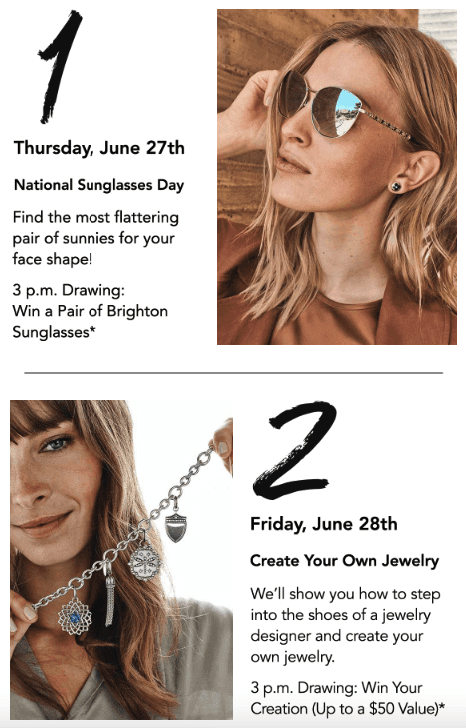
Итак, вот что у нас с вами получилось:

Какие почтовики поддерживают AMP на текущий момент:
-
Gmail desktop – уже;
-
Mail.ru – уже;
-
Yahoo, AOL и Outlook — ожидаем в ближайшее время.
В завершение
Мы только что создали две AMP-карусели, не открывая редактор HTML-кода. Каждый слайд показывает получателям ваши товары с разных ракурсов или обновления вашей коллекции. И каждый из них при клике по слайду ведет получателей на соответствующие страницы вашего сайта. Это отличный способ оживить ваши рассылки, взаимодействовать с аудиторией по-новому и сделать сообщения более функциональными.
Чтобы узнать, как просматривать и экспортировать AMP-письма, читайте соответствующие разделы нашей статьи.
Создавать письма на основе AMP может быть легко и просто, если вы используете конструктор AMP-шаблонов Stripo;)
И напомним, что вам нужно попасть в белый список Google, чтобы иметь возможность отправлять AMP-письма.









2 комментариев