По данным Statista, в 2019 году количество пользователей электронной почты во всем мире достигло отметки в 3,9 миллиарда. Как утверждает Википедия, 1,4 миллиарда из них пользуются Gmail. Получается, что 35,8% всех пользователей предпочитают этот почтовик.
Бывают случаи, когда простых текстовых писем недостаточно. И тогда на помощь приходят письма в формате HTML.
Но создать HTML-письмо непосредственно в Gmail очень трудно, если не сказать невозможно. Почему? Дело в том, что этот почтовик не предоставляет нужный набор инструментов. Но, честно говоря, в них нет необходимости.
Интернет предлагает широкий выбор редакторов HTML-шаблонов. Подавляющее большинство редакторов позволяют создавать адаптивные шаблоны, но только в некоторых доступен экспорт их непосредственно в Gmail.

Хотите делать все это за несколько минут?
Отправка писем в Gmail может понадобиться вам по ряду причин. Основная из них заключается в том, что таким образом вы можете отправлять email-маркетинговые кампании без использования сторонних инструментов, так как вы уже знаете, как делать массовую рассылку с помощью Gmail.
В этой статье я собираюсь сделать следующее:
-
создать HTML-шаблон;
-
экспортировать его в мой аккаунт Gmail;
-
уделить внимание ряду технических возможностей Gmail;
-
также рассмотреть, как Stripo помогает работать с ними — другими словами, почему наши шаблоны совместимы с Gmail.
1. Создание письма
Прежде чем экспортировать шаблон в аккаунт Gmail, неплохо бы его для начала создать :)
Это можно сделать тремя способами:
1. Первый способ – использовать созданные нами HTML-шаблоны писем
Stripo предлагает более 300 готовых шаблонов. Они отсортированы по типам: подтверждения, брошенные корзины, промо, приветствия и т.д, и по функциям: традиционные HTML, интерактивные (написанные в HTML5) и на основе AMP (написанные в AMP HTML) – как известно, Gmail поддерживает технологию AMP 4 Email. Выберите шаблон, который вам понравится больше других и, конечно же, адаптируйте его под «себя», чтобы ваш HTML-шаблон для Gmail соответствовал стилю вашего бренда. Это не отнимет много времени.

2. Второй способ – создание HTML-шаблона с нуля
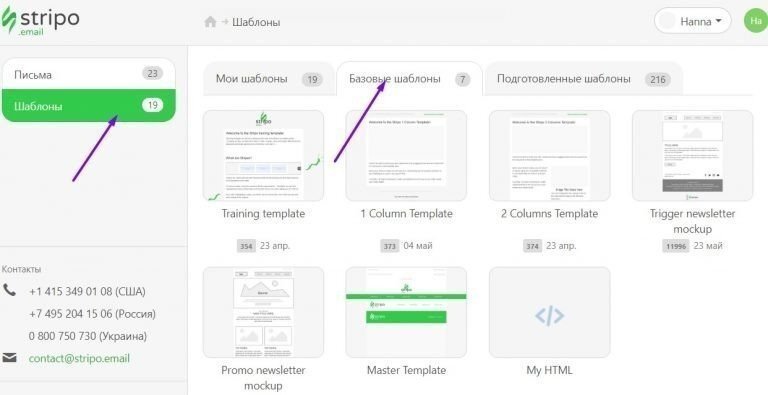
Для этого вам понадобится войти в ваш аккаунт Stripo, перейти в раздел «Шаблоны» и выбрать вкладку «Базовые шаблоны». Там вы найдете наш «Мастер шаблон». Создайте один шаблон на все случаи жизни — после чего просто комбинируйте блоки в соответствии с целями вашей текущей кампании.

Вы также можете выбрать в этом же разделе «Пустой шаблон», чтобы просто перетаскивать базовые блоки в свой HTML-шаблон для Gmail.
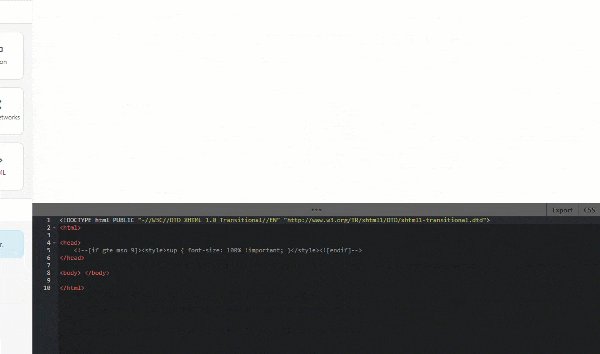
3. Третий способ – вставить либо импортировать свой HTML-код
Вам опять же нужно войти в свой аккаунт на вкладку «Шаблоны», после чего перейти к “Базовым шаблонам” — и выбрать «Мой HTML».
Откройте этот «шаблон» и вставьте кастомный HTML-код.

Если у вас нет собственного HTML-шаблона, то первый вариант самый простой. Давайте рассмотрим его.
Как же настраивать наши готовые шаблоны?
Мы опубликовали множество статей о том, как работать с нашим редактором. Тем не менее я хотела бы добавить здесь несколько строк.
Итак, вы выбрали понравившийся шаблон...
Теперь вам нужно открыть его в редакторе:
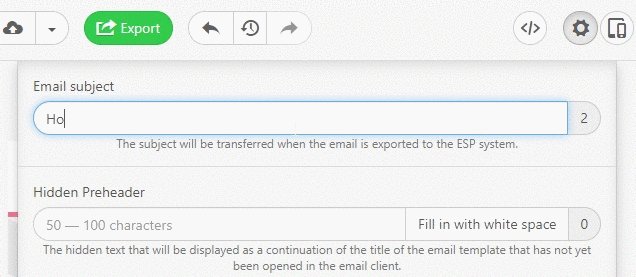
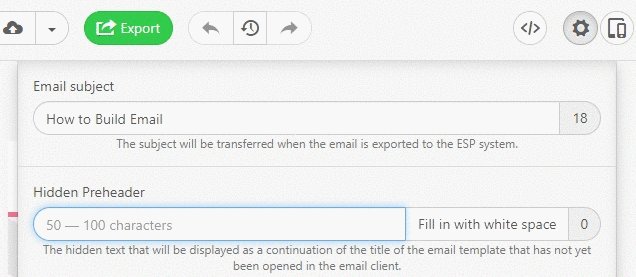
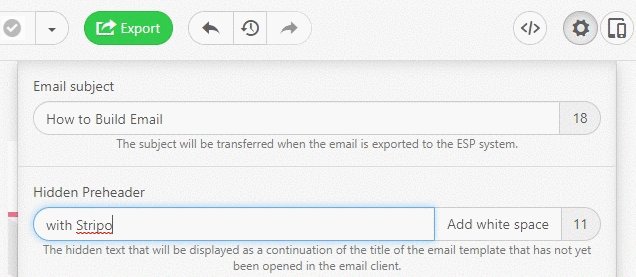
Шаг 1. Как добавить тему письма и прехедер с помощью Stripo и как после этого будет выглядеть ваше письмо
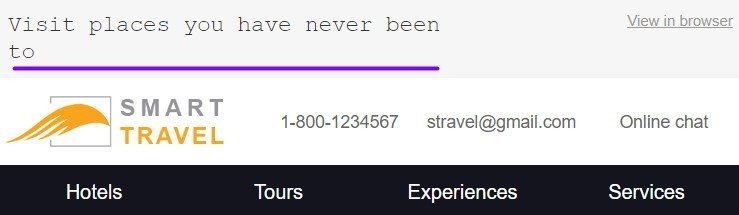
Как известно, прехедер – первое, что получатели видят еще до открытия письма. И скажем прямо: люди принимают решение, открывать ли письмо или нет, исходя из следующим факторов: ваше имя, тема письма и прехедер, его еще называют предзаголовок.
Вот почему мы настоятельно рекомендуем вам никогда не пренебрегать этой опцией.

Важно отметить:
Создавая шаблон, вы можете использовать для текста прехедера любой шрифт на свое усмотрение. Однако Gmail будет использовать Arial при отображении этого текста в превью входящего сообщения, хотя в теле письма останется выбранный вами шрифт.

(Шрифт Arial, превью прехедера)

(Я использовала Courier New для текста прехедера в шаблоне)
Важно отметить:
Всегда добавляйте ссылку «Просмотр в браузере». Ее также можно назвать «веб-версией».
Чтобы получить ссылку на веб-версию вашего письма, вам нужно:
-
войти в режим предварительного просмотра;
-
нажмите “Копировать” в новом окне, чтобы сохранить ссылку в буфер обмена;
![]()
-
вставить эту ссылку в соответствующее поле.
Шаг 2. Как добавить хедер и логотип с помощью Stripo и как после этого будет выглядеть ваше письмо
Уже неоднократно говорилось о том, что хедер — это лицо вашей рассылки и вашего бренда. Проверьте, добавили ли вы лого и название вашей компании.

Вы также можете добавить в хедер иконки соцсетей и контактную информацию.
Важно отметить:
Если вы добавите меню поверх баннера, оно будет выглядеть как элемент хедера.
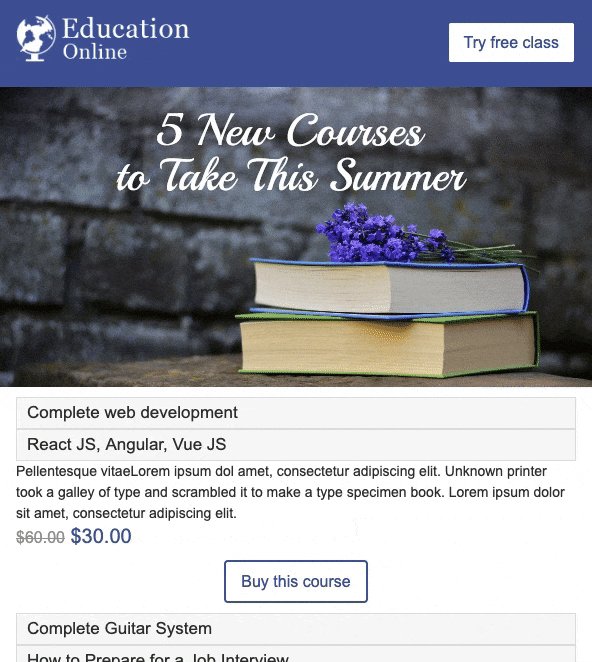
Шаг 3. Как добавить баннер с помощью Stripo и как после этого будет выглядеть ваше письмо
Это мой любимый элемент шаблона. Баннеры задают тон всего сообщения. Стало быть, вам нужно хорошенько над ним поработать. Подберите и вставьте в блок баннер лучшее, на ваш взгляд, изображение. Я могу с гордостью сказать, что на сегодняшний день мы — единственный редактор, в котором есть возможность применять к изображениям баннера специальные фильтры без каких-либо сторонних фоторедакторов и прочих инструментов. После чего вы можете написать текст поверх изображения и украсить его декоративным шрифтом для баннера — мы предлагаем более 40 шрифтов.

Также у нас можно поместить поверх баннера дополнительное изображение. Это позволяет создавать многослойные баннеры без каких-либо фоторедакторов.

Подробности о том, как создавать баннеры, вы найдете в статье “Виды баннеров: как создать баннер в Stripo Email Builder за считанные минуты” на нашем блоге.
Шаг 4. Как добавить структуры с помощью Stripo и как после этого будет выглядеть ваше письмо
Изображение и текст, 2 фото и 2 текстовых блока в ряд? Решать вам. Но это достаточно распространенный вариант, и многие редакторы предлагают на выбор структуры с одним или двумя блоками в ряд. Хотя у нас вы можете выбрать до 8 блоков.
Сюда вы можете добавлять изображения, тексты, кнопки, видео и т.д.

Взгляните на пример письма с двумя колонками в структуре:

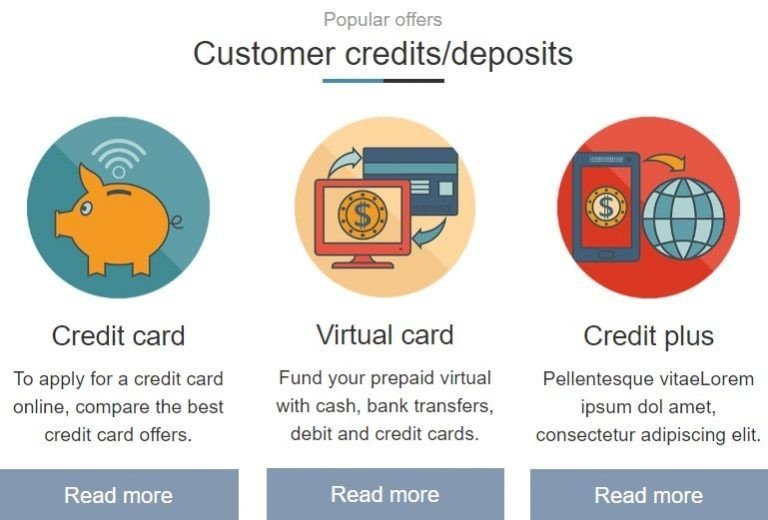
А здесь — три колонки в структуре:

Как видим, в каждый блок можно добавлять кнопку под описанием.
Структура с четырьмя колонками:

Важно отметить:
Если вам вдруг маловато и 4 колонок в структуре, вы можете добавить еще четыре штуки. То есть всего получится 8 колонок.
Для этого вам нужно:
-
навести курсор на структуру в HTML-шаблоне Gmail – если все сделано правильно, то вы увидите значок «Структура»;

-
кликните на “+” на панели настроек;

-
после этого вы можете установить ширину для ваших колонок или же уравнять все колонки.

Добавляйте фоновые изображения или цвета для каждого блока отдельно или же один фон для всей структуры.
Шаг 5. Как добавить иконки соц. сетей с помощью Stripo и как после этого будет выглядеть ваше письмо
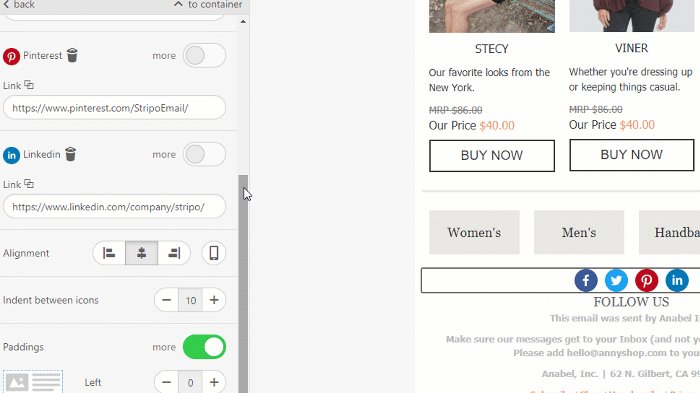
Вы можете помещать их где хотите.
Мы предлагаем 45 иконок соцсетей, а не только стандартные иконки Facebook, Twitter и Instagram. Мы сделали все возможное, чтобы собрать полную коллекцию иконок для вашего удобства.
Вы также можете выбирать цветовые схемы и настраивать размеры иконок.
![]()
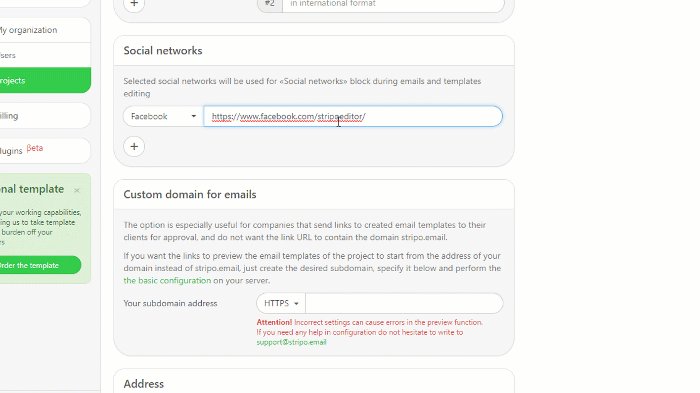
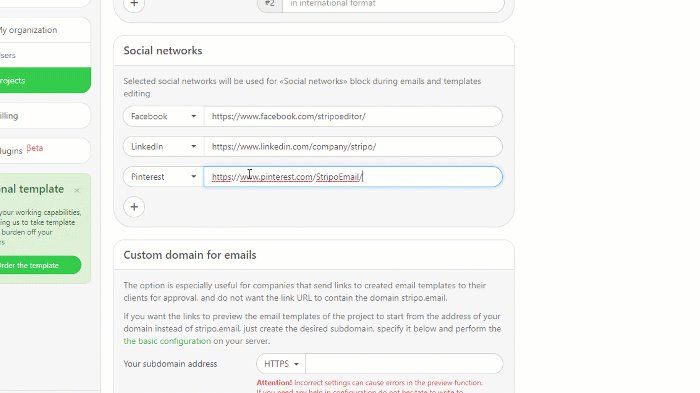
Все очень просто: перетащите блок соцсетей в нужную структуру, настройте дизайн иконок и вставьте URL-адреса в поля ссылок.
Чем примечательны наши иконки соцсетей?
Вы настраиваете их всего один раз — и затем используете для всех кампаний, при этом не нужно будет даже добавлять ссылки и тем более работать над дизайном.

При создании следующей кампании просто перетащите базовый блок соцсетей в HTML-шаблон Gmail, и Stripo добавит уже выбранные вами иконки с соответствующими ссылками и настроенным вами дизайном.
Подробнее о том, как добавлять и настраивать иконки соцсетей в вашем HTML-шаблоне, вы прочтете в соответствующей статье нашего блога.
Шаг 6. Как использовать нашу библиотеку модулей и чем она полезна при создании HTML-писем для Gmail
Конечно же, вы цените свое время и не хотите ежедневно создавать похожие шаблоны. Мы тоже, когда нам нужно создать новую кампанию. Поэтому мы и решили изобрести библиотеку модулей контента. Использовать нашу библиотеку очень просто: после создания шаблона сохраните нужный модуль или элемент письма в библиотеке и дайте ему имя. И при создании следующей кампании вам останется просто перетащить нужный элемент в новый шаблон.
Сохраняйте элементы писем, контейнеры и целые структуры.

Во вкладке «Мои модули» вы увидите те модули, которые вы сохранили ранее. В «Модулях шаблона» — те блоки, которые система извлекла из самого шаблона, созданного нами. А раздел «Специальные» содержит модули, созданные нашими разработчиками и дизайнерами.
Шаг 7. Как создавать промо-аннотации Gmail с помощью Stripo и как после этого будет выглядеть ваше письмо
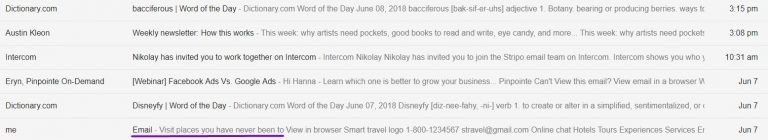
Gmail сортирует входящие сообщения по вкладкам: «Входящие» для личных сообщений, «Промоакции», «Обновления» и т.д. Пользователи могут самостоятельно настраивать количество этих вкладок на свое усмотрение.
Если вы отправляете массовые рассылки с помощью Gmail, ваши письма, скорее всего, будут доставлены во вкладки промоакций.
Промо-аннотации помогут вашим письмам выделиться среди множества входящих сообщений в почтовых ящиках пользователей.

Эта опция предназначена только для мобильных устройств.
Подробности о создании аннотаций вы найдете в специальной статье нашего блога.
Шаг 8. Как добавлять элементы AMP в письма и как они будут выглядеть в Gmail
В марте 2019 года Google выпустили новую технологию AMP 4 Email. И Stripo стал первым конструктором шаблонов, который позволяет создавать AMP-письма без каких-либо навыков кодирования.
Stripo предлагает два drag-n-drop блока на основе AMP:
-
меню-гармошка для подачи контента в виде секций. Так, контент выглядит более структурированным;

-
карусель изображений — используется для размещения от 3 до 16 баннеров на одном скролле экрана. Получателям нужно просто нажать на стрелку, чтобы увидеть все изображения карусели.
Вы также можете создавать AMP-элементы в Google Playground и затем встраивать их в HTML-шаблоны Gmail с помощью нашего редактора открытого кода.
Подробности о создании AMP-писем с помощью Stripo вы найдете в специальной статье нашего блога.
Шаг 9. Как настроить отображение HTML-писем для Gmail на мобильных устройствах
На сегодняшний день практически все редакторы предоставляют пользователям адаптивные шаблоны. Тем не менее письма иногда могут неправильно отображаться на мобильных устройствах — сильно уменьшенный шрифт, пропущенные отступы… все это ломает ваш дизайн и делает текст неразборчивым.
Stripo позволяет адаптировать письма для Gmail App всего одним кликом.
Для активации этой опции вам нужно:
-
перейти во вкладку «Оформление»;
-
затем во вкладку «Общие настройки»;

-
включите «Адаптировать для Gmail App».

Обратите внимание, что вы также можете добавлять следующие элементы в свои HTML-письма для Gmail:
-
эффект ролловера изображений — работает на десктопах;
-
таймеры обратного отсчета — работают как на десктопных, так и на мобильных устройствах;
-
анкорные ссылки для вкладок меню — работают как на десктопах, так и на мобильных;
-
CSS-анимированные кнопки — работают на десктопах;
-
формы опросов — работают на десктопах. На мобильных устройствах получатели видят ссылку опроса в Google Forms.
Все упомянутые элементы прекрасно отображаются в Gmail – и их можно легко создать с помощью Stripo практически без навыков HTML-кодирования.
2. Экспорт HTML-писем в Gmail
Это мой любимый этап.
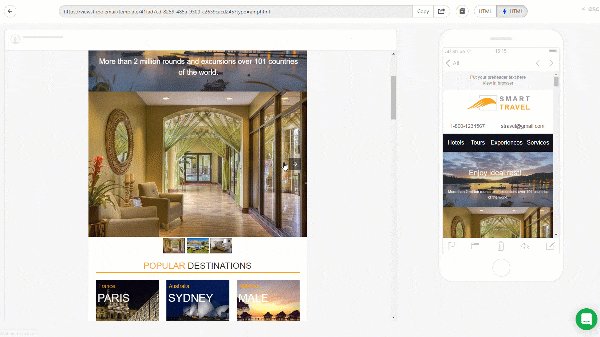
Но мы рекомендуем предварительно просмотреть созданное вами сообщение перед экспортом. Как? Просто кликните на кнопку предпросмотра, расположенную прямо над вашим шаблоном. Она выглядит так:

Здесь вы увидите и десктопную, и мобильную версии вашего письма.
Десктопная версия также может иметь два варианта: HTML и AMP HTML. Вы должны проверить обе. Если вам нравится то, что вы видите, и наш валидатор AMP-кода не находит ошибок в вашем письме — можно приступать к экспорту.
-
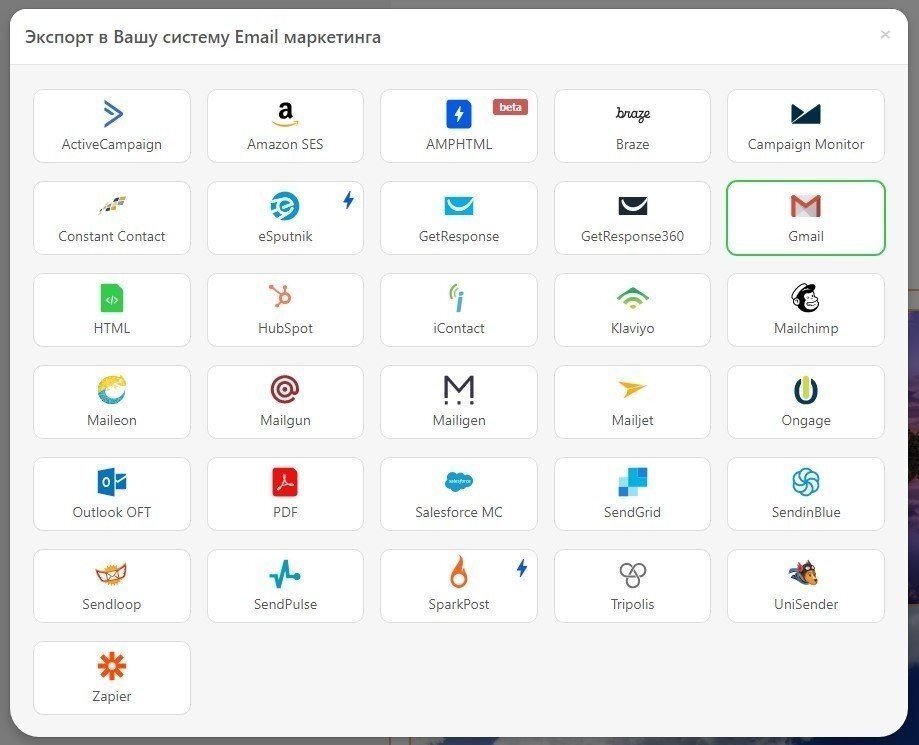
нажмите кнопку экспорта;

-
в новом окне выберите Gmail;

Примечание: убедитесь, что в вашем браузере активна опция pop-up окон.
-
в новом выпадающем окне вам будет предложено войти в систему с помощью Google;
-
дайте Stripo доступ к своим черновикам, нажав «Разрешить»;
-
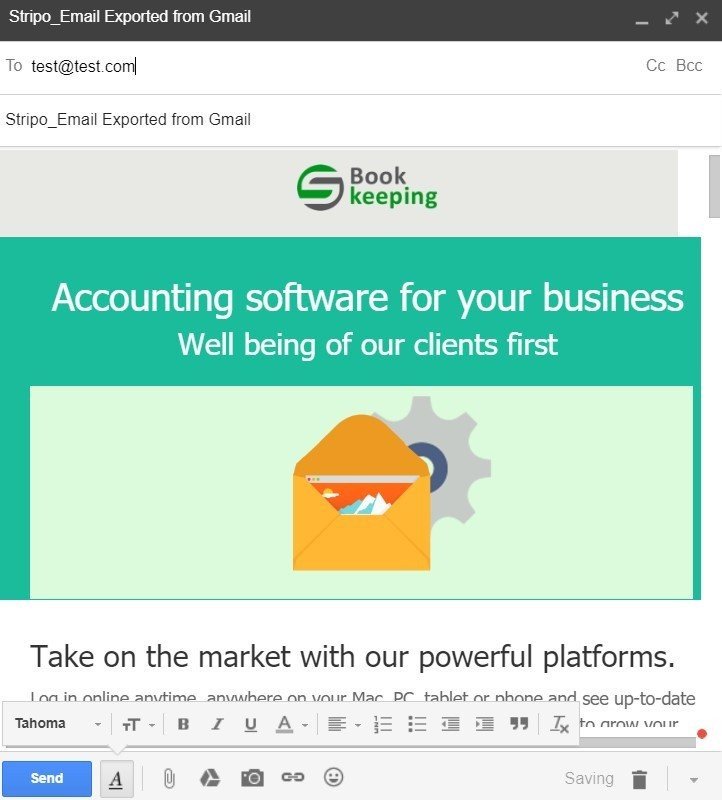
найдите свой HTML-шаблон в папке “Черновики”. Он готов к отправке.
Важно отметить:
Вы делаете это всего один раз. При следующем экспорте HTML-писем в Gmail вам нужно будет просто выбрать Gmail в списке экспорта, и письмо будет сразу же экспортировано в этот почтовик.

Как использовать HTML-шаблоны в Gmail? Просто введите тему письма, если вы еще не сделали этого в Stripo, добавьте получателя (если хотите отправить HTML-письмо одному пользователю Gmail) или группу получателей, если собираетесь сделать массовую HTML-рассылку, и порадуйте получателей привлекательными письмами!
Кстати, вы можете редактировать шаблоны вплоть до их отправки!
3 и 4. Технические ограничения Gmail: как Stripo справляется с ними
Я встречала множество фактов и гипотез о Gmail и решила их проверить. Итак:
Гипотеза 1. Gmail предлагает получателям скачивать изображения без ссылок
В интернете говорят, что если какое-либо изображение в HTML-письме не содержит ссылок, то Gmail предложит пользователям загрузить его.
Я проверила – да, это правда. Возможно, вам не хочется, чтобы в письме была эта кнопка «Скачать», потому что она ломает весь дизайн и письмо смотрится непрофессионально.

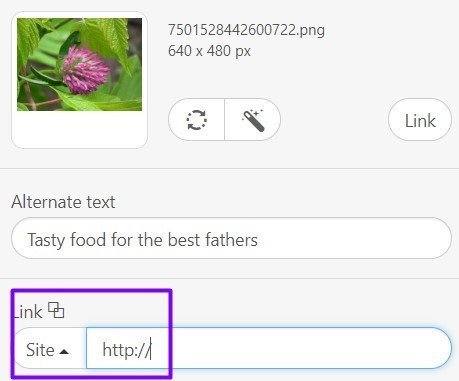
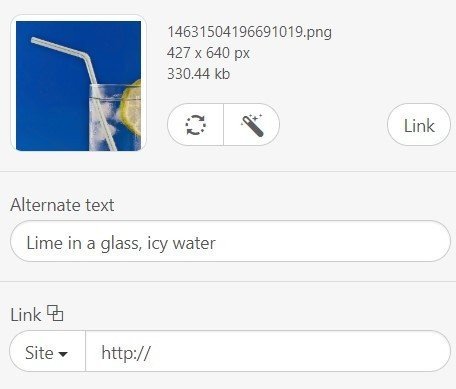
Решение: при загрузке изображений для письма вы в любом случае можете добавить ссылку. Но даже если вы забудете, наша система добавляет ссылки по умолчанию:

Конечно же, она никуда не приведет покупателей, но это убережет ваших подписчиков от надоедливой кнопки «Скачать».
Вывод: это правда.
Гипотеза 2. Изображения без Alt-текста попадают в папку «Спам»
Уверена, вы тоже слышали такое, что сообщения попадают в папку «Спам», если для каждой картинки в письме не был задан атрибут альтернативного текста (alt-тег).
Я специально отправила множество сообщений с удаленным alt-текстом, но все они были без проблем доставлены во входящие. Хочу отметить, что при этом я тестировала только Gmail.
Поэтому мы не можем обещать, что ваши письма без альтернативного текста пройдут спам-фильтры Outlook или Apple Mail. То есть если вы собираетесь отправлять письма не только пользователям Gmail, вам все же потребуется альтернативный текст для прохождения спам-фильтров.

Несмотря на то, что пройти спам-фильтры не сложно, мы настоятельно рекомендуем добавлять альты.
Постарайтесь сделать их максимально понятными.
Вывод: письма без альтернативного текста доставляются во входящие. Но может быть и так, что нам просто повезло :) Кроме того, мы должны добавлять к изображениям альтернативный текст для других почтовиков и для соблюдений требований доступности.
Гипотеза 3. Gmail обрезает письма
Это суровая истина. Gmail обрезает письма, вес которых превышает 102 КБ.
В конце видимой части письма предлагается «Просмотреть все сообщение».
В настоящее время нет технической возможности победить эту боль. Тем не менее у нас вы можете взвешивать письма:
-
просто нажмите «Экспорт»;
-
выберите «HTML»;
-
скачайте HTML;

-
и проверьте свойства файла, нажав на правую кнопку мыши.
В свойствах файла указан вес 65 кБ. Я проверила его с помощью нескольких приложений, включая mail-tester.com. Все они подтвердили корректность взвешивания.
Вывод: это правда. Но вы знаете, как взвешивать письма с помощью mail-tester или любого другого инструмента.
Гипотеза 4. Gmail не поддерживает класс <div>
Проверено: Gmail передает и отображает эти атрибуты.
Вывод: это неверно.
Гипотеза 5. Кнопка отмены не работает для массовых рассылок
Совершенно неверно, если вы используете Gmail без каких-либо расширений, например Gmail Mail Merge. Все, что вам нужно сделать – зайти в настройки, найти «Отменить отправку» и выбрать время: 5, 10, 20 или 30 секунд.
Я попробовала применить отмену для массовой рассылки, и все сработало.
Вывод: это неверно.
Гипотеза 6. Текстовые блоки объемом свыше 8500 символов удаляются
И как копирайтер, и просто как женщина я люблю длинные предложения и подробные пояснения. И я решила вставить одну из своих статей в текстовый блок. Эта статья содержала около 10.000 символов без пробелов. Я отправила это письмо другу. Письмо было доставлено, и ни один из блоков не был вырезан или удален.
Так что мы можем сказать, что гипотеза не подтвердилась. Кстати, это отлично. Хотя я искренне сомневаюсь, что кто-то из нас будет отправлять такие длинные письма.
Вывод: это неверно.
Гипотеза 7. Номера телефонов и адреса электронной почты в HTML-письмах Gmail становятся кликабельными
Я слышала, что Gmail вставляет в письма ссылки на наши адреса и номера телефонов, то есть делает их кликабельными. Я проверила тонны мобильных номеров. И знаете? Ничто не было кликабельным. Я по-прежнему должна выделять и копировать их для использования.
И да!! С адресами электронной почты все было вообще забавно. Они были либо серые, но кликабельные — либо синие, подчеркнутые, но не кликабельные.
Вывод: неверно. Все нужно делать вручную :)
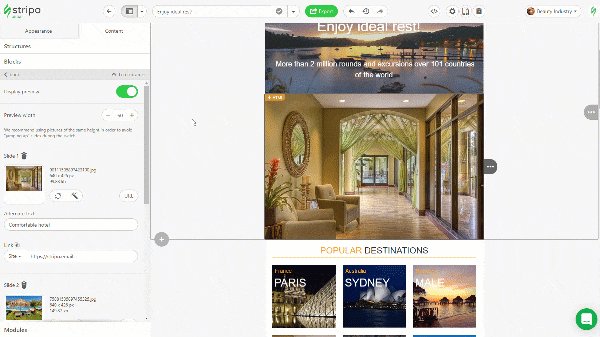
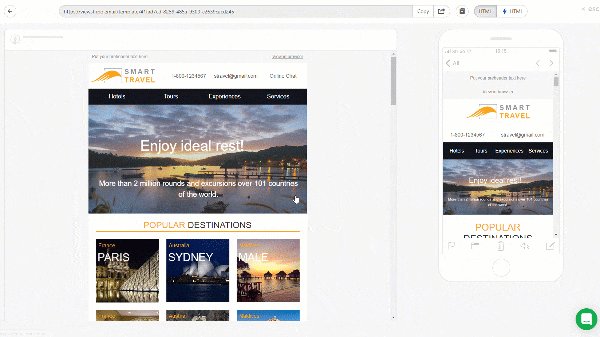
Гипотеза 8. Фон не отображается в десктопной версии Gmail, если ширина письма превышает 640 пикселей
Многие маркетологи утверждают, что Gmail не отображает фоновое изображение или цвет, если ширина письма превышает 640 пикселей.
Естественно, мы это проверили.
Фоновое изображение и цвет (мы тестировали оба варианта) отображались в Gmail на всех устройствах и во всех браузерах.
![]()
(Ширина контентной части – 670 пикселей, ОС – macOS)
Вывод: неверно.
Гипотеза 9. Gmail заменяет кастомные шрифты стандартными
Пользовательские шрифты делают ваш дизайн еще более уникальным. Но это действительно правда: Gmail склонен заменять некоторые кастомные шрифты дефолтным Arial.
Я протестировала 4 разных шрифта.
Вот как они сработали:
1. Great Vibes – хорошо работал на мобильных и десктопных устройствах;
2. Dokdo – был заменен на Arial;
3. Alexa Std – был заменен на Arial;
4. Montserrat – был заменен на Arial.
Вывод: правда. Но вам нужно проверить, какие шрифты из тех, которые вам нравятся, не заменяются шрифтами по умолчанию.
Хотим напомнить, что вы можете загружать пользовательские шрифты с помощью Stripo.
5. Предварительный просмотр и тестирование
Всегда предварительно просматривайте и тестируйте свои HTML-письма и перед отправкой, и перед экспортом в Gmail.
Наш инструмент тестирования позволяет просматривать отображение писем в более чем 90 почтовиках и устройствах, не выходя из редактора.
В завершение
Теперь, когда вы знаете, как создать HTML-письмо для Gmail (и в курсе, что работа со Stripo экономит время) — мы надеемся, что вы будете отправлять только привлекательные HTML-письма своим друзьям и коллегам.
Если у вас по-прежнему есть вопросы — оставьте комментарий ниже или напишите нам по адресу support@stripo.email.









1 комментариев