Оглянитесь вокруг! Вы очень счастливы — вы можете видеть, вы можете слышать! Но не забывайте, что 4,5% ваших подписчиков страдают дальтонизмом — смогут ли читать ваши емейлы?
В емейл-маркетинге доступность электронных писем — обязательное условие; тому есть три причины:
- чтоб соответствовать нормам законодательства;
- увеличить свой доход на 8%;
- чтоб не быть бессердечными.
(или, как говорит Джон Тис, “не будьте придурками”)
Только вдумайтесь: 285 миллионов человек во всем мире имеют проблемы со зрением даже в очках; 285 миллионов составляет более половины населения Евросоюза и 87% населения США.
А 5% населения планеты (более 360 миллионов человек) страдают от нарушений слуха.
Что такое доступность и как сделать емейлы доступными?
Знаете ли вы, что люди со слепотой и нарушениями зрения используют экранный ридер (VoiceOver для Mac, Microsoft Narrator для Windows, TalkBack для Android и т.д.), когда открывают емейлы?
А некоторые из тех, кто страдает дальтонизмом, не различают красный и зеленый цвета (протанопия), тогда как другие вообще не различают цвета — они видят только оттенки серого, варьирующиеся от черного до белого (ахроматопсия, известна также как монохромия).
Как же создавать емейлы, которые будут доступны для них? Мы хотели бы поделиться стандартами доступности емейлов и некоторыми советами и методиками, которые помогут легко создать такие емейлы.
Стандарты доступности емейлов
Стандарты доступности емейлов — это набор правил и рекомендаций, позволяющих нам создавать и отправлять емейлы, которые будут легко читаться людьми с нарушениями зрения или слуха.
1. Требования к доступности емейлов для людей с дальтонизмом
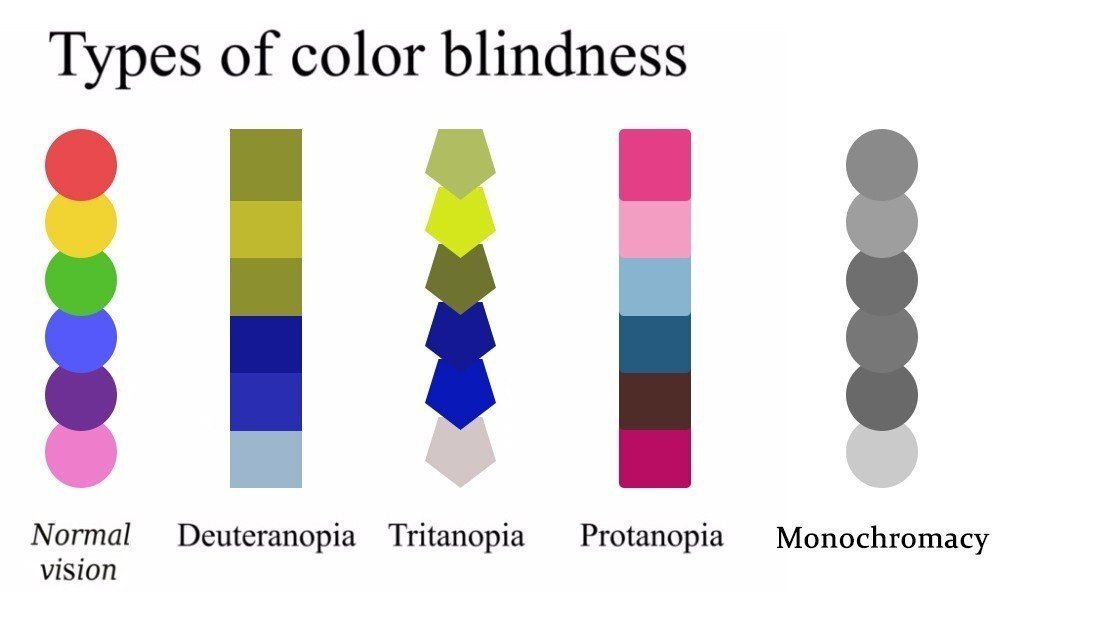
Есть несколько типов дальтонизма:
Протанопия характеризуется пониженной чувствительностью к красному цвету. Эти люди также называемые дальтониками, они путают черный цвет с разными оттенками красного, темно-коричневый с темно-зеленым, некоторые оттенки синего со средней палитрой красного.

(оригинальный емейл от Uber)

(так его видят люди с красной слепотой)
Дейтеранопия характеризуется пониженной чувствительностью к зеленому цвету. Люди с “зеленой слепотой” также склонны путать среднюю палитру красного с зеленым, ярко-зеленый с желтым, светло-голубой — с сиреневым.
Тританопия делает людей слепыми к синему цвету и его оттенкам. Вот почему люди, которые страдают тританопией, путают светло-голубой с серым, а темно-фиолетовый с черным.
Монохроматизм делает зрение людей совершенно бесцветным — они видят только оттенки серого, от черного до белого.

(оригинальный емейл от Wufoo)

(как его видят монохроматы)
Что мы можем сделать?
- размер шрифта должен быть не менее 14px, но 16px более предпочтителен для лучшей читабельности емейла;
- избегайте использования зеленых и красных цветов в качестве контрастных. Например, не применяйте зеленый цвет для текста, написанного на красном фоне, и наоборот. То же относится ко всем цветам, которые люди с цветовой слепотой часто путают;

(оригинальный емейл)

(как его видит человек с красной слепотой)

(а так монохроматы видят этот емейл)
Как в данной ситуации им узнать, победила их команда или потерпела поражение?
- никогда не используйте зеленые кнопки на красных изображениях и наоборот, иначе некоторые получатели могут не заметить кнопку CTA;
- всегда указывайте в скобках название цвета одежды – люди могут плохо видеть цвета, но возможно, что они предпочитают красный;
- выделяйте текст ссылок жирным шрифтом.
Если вы прикрепите ссылку к некоторым словам в тексте, недостаточно просто сделать ее синей. Люди с цветовой слепотой, а также те, кто читает емейл на мобильном телефоне, когда солнце светит прямо на экран, могут не увидеть разницы в цветах. Сделайте текст ссылки полужирным. Избегайте подчеркивать ссылку, чтобы не запутать читателей с дислексией.

На этом примере пункты меню выделены жирным шрифтом. Благодаря этому простому приему все клиенты догадаются, что им нужно кликнуть их, чтобы найти квартиры, которые есть в наличии.
А возле “Читать подробнее” даже есть стрелка, которая указывает, что вы найдете более подробную информацию, кликнув по этой ссылке;
- если вы вставляете в емейл интерактивные элементы, чтобы провести тестирование, и при этом выделяете правильные ответы зеленым/темно-красным/светло-голубым цветами, а неправильные — соответственно красным/черным/серым, не забудьте также указать словами, правильный ответ или нет.
(хороший пример)
В общей сложности 8% мужчин и 0,5% женщин страдают дефицитом цветовосприятия.
На этой таблице мы видим цветовосприятие дальтоников:

Вот почему крайне важно проверить, смогут ли люди с цветовой слепотой читать ваши емейлы. С помощью этого бесплатного инструмента вы увидите свои изображения так, как их увидят некоторые получатели. Пожалуйста, всегда делайте это перед отправкой писем — позаботьтесь о клиентах и подписчиках.
2. Требования к доступности емейлов для слепых
Ситуация с емейлами для слепых совершенно иная. Никакие контрастные цвета здесь не помогут. Эти люди используют на своих смартфонах экранный ридер.
Следовательно, наша задача — сделать емейлы разборчивыми для этих инструментов.
Тема письма
Экранный ридер тоже начинает чтение емейла с темы письма.
Общеизвестно, что заголовки должны быть краткими и описательными. Иными словами, правильная тема отражает общую идею емейла.
Как настроить с помощью Stripo:
Над шаблоном есть иконка “Настройки” (справа от кнопки “Экспорт”).

Кликнув по ней, и вы увидите два поля для ввода нужной информации. Они называются “Тема емейла” и “Скрытый предзаголовок” (прехедер – это текст, который следует за строкой темы после тире в режиме предпросмотра емейла):

Для вашего удобства Stripo даже показывает длину строки темы и подсчитывает, количество использованных символов.
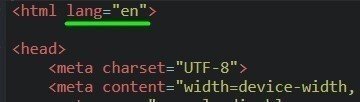
Настройка языка
Я решила послушать некоторые сообщения из папки “Входящие” с помощью экранного ридера. Это было ужасно и даже несколько стрессово. Инструмент не различал языков и воспроизводил какой-то кошмарный микс. Я слышала, что в данной ситуации может помочь настройка языка в коде. И вот согласно онлайн-инструкциям я устанавливаю Eng для всего емейла прямо в HTML-коде шаблона.
Это выглядит примерно так:

Но трюк не сработал. По крайней мере в моем случае. Мне пришлось настраивать языковые предпочтения в настройках самого инструмента. И тогда мои входящие емейлы наконец стало приятно слушать.
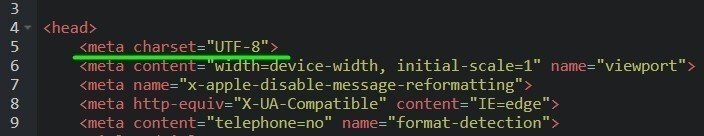
Кодирование символов
Отображение емейла зависит от типа контента. Вам следует добавить <charset="UTF-8">
К счастью, во всех емейлах, создаваемых с помощью Stripo, этот набор уже прописан.

Логический порядок
У экранного ридера есть строгий порядок чтения емейлов. Он читает контейнеры/блоки слева направо и только после этого переходит к следующей строке.
Кодируя доступные емейлы, обязательно используйте в HTML-коде такие элементы хедера, как <h1> и <p>. Теги <h1>, <h2> имеют приоритет над обычным текстом и будут прочитаны в первую очередь.
Примечание: не имеет значения, какой размер шрифта вы установили для тех или иных частей текста. Если они не имеют тегов <h1> и <h2>, они будут равноценными для экранного ридера, даже если размер шрифта 32px или еще крупнее.

В этом примере текст второго заголовка имеет размер 24px, а основной шрифт — 27px. Но программа чтения с экрана сначала озвучит второй заголовок.
<tr>
<td class="esd-block-text" align="left">
<h2 style="color: #dbdbdb;">About us</h2>
</td>
</tr>
<tr>
<td class="esd-block-text es-p10t es-m-txt-c" align="left">
<p style="color: #a2a2a2; font-size: 27px;"><strong>Automotive Motors is a leading digital automotive marketplace.</strong></p>
</td>
</tr>
<tr>
<td class="esd-block-text es-p10t es-m-txt-c" align="left">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque vitae interdum ligula. Pellentesque feugiat ligula ligula, in interdum dolor aliquet et. Aliquam vitae sem eget erat viverra malesuada. Aliquam volutpat vel est quis euismod. Nunc faucibus varius ex eget aliquam.</p>
</td>
</tr>
Alt-текст
Экранный ридер не умеет “читать” изображения, которые вы используете в емейлах. Но он может читать alt-текст. Сделайте его понятным и информативным. Но не используйте слово “изображение”, потому что тег сам по себе говорит об этом, а сам скринридер читает и теги — так вы избежите двойного озвучивания слова “изображение”. Саманта Коннелли говорит в своей статье о доступности емейлов, что это может раздражать.

Вот так выглядит альтернативный текст в HTML-коде емейла:
<td class="esd-block-image es-p5t" align="center">
<a target="_blank"> <img src="https://iiqf.stripocdn.email/content/guids/CABINET_48bba02538722a91504d04e69a808999/images/4021517473213661.png" alt="Nick Adrian shares a feedback" title="Nick Adrian shares a feedback" width="81"> </a>
</td>
Как настроить с помощью Stripo:
После того, как вы добавили фото/изображение в контейнер, вы увидите пустые поля для вставки текста и ссылок на панели настроек.

Используя этот несложный прием, вы не только улучшите доступность емейлов, но и предотвратите жалобы на спам.
Примечание: если вы используете GIF, чтобы показать, как использовать/установить/носить вашу продукцию, обязательно предоставьте получателям письменную инструкцию или хотя бы добавьте ссылку, ведущую на страницу вашего сайта с подробным пояснением.
Ссылки
Ссылки в емейлах также должны быть смысловыми. Добавьте четкий и лаконичный текст! Пусть люди знают, что куда перейдут, кликнув по линке.
Просто сравните эти две ссылки:

Первая ссылка не говорит клиенту практически ни о чем, тогда как вторая фактически указывает веб-сайт, дату публикации и название поста.
Кстати, если вам интересно, первая ссылка привела меня на страницу подписки. Но как человек, который использует программу чтения экрана, мог бы догадаться, куда он перейдет по ссылке?
Примечание: я создала множество емейлов с помощью разных редакторов и отправила их через различные ESP, после чего протестировала эти сообщения на многих экранных ридерах и разных языках, и вот что у меня получилось:
- Windows вообще не читает ссылки и даже не упоминает их;
- Macintosh VoiceOver читает ссылки полностью;
- Android TalkBack не читает ссылку, но говорит: “Ссылка — кликните два раза, чтобы открыть”.
Некоторым ОС стоит научиться работать с программами чтения экрана, чтобы облегчить жизнь людей.
Кнопки призыва к действию
Естественно, главная цель емейл-маркетинговых кампаний — продавать товары. Поэтому мы должны уделять особое внимание кнопкам CTA. И мы как правило это делаем — применяем яркие цвета, украшаем сами кнопки…
Как мы знаем из наилучшего опыта емейл-маркетинга, четкий и привлекательный текст намного важнее для доступности емейлов, чем дизайн. К тому же по результатам других исследований мы видим, что дизайн кнопки CTA не увеличивает CTR и CTOR — он просто делает кнопку более заметной. А привлекательный текст делает именно то, что нужно — призывает подписчиков нажать кнопку.
Вот так видим кнопку мы:

Экранный ридер “видит” только текст кнопки.
Как настроить с помощью Stripo:
Перетащите блок “Кнопка” в шаблоне емейла в то место, куда вы хотите, после чего вам понадобится настроить его на панели настроек:
Установите шрифты, цвета, границы. Но мы сейчас не об этом. Нам нужно добавить текст.
В Stripo это называется “Текст кнопки”.

Иконки соцсетей
Stripo позволяет добавлять в емейл столько иконок соцсетей, сколько вам нужно.
Некоторые получатели, использующие программы чтения экрана, могут не понимать аббревиатуры, примененные к иконкам, — поэтому пусть alt-текст иконок соцсетей тоже будет описательным.
Как настроить с помощью Stripo:
При добавлении иконок соцсетей следует уделить внимание их альтернативному тексту (alt атрибуту).
Кликните по иконке любой соцсети в футере и вы увидите список используемых вами иконок на панели настроек:
![]()
Нажмите “Еще”, как показано на скриншоте выше, чтобы открыть поля для заполнения alt-текста.
В поле “Название” уже добавлено полное наименование, тогда как поле alt-текста содержит только несколько первых букв этого наименования.
![]()
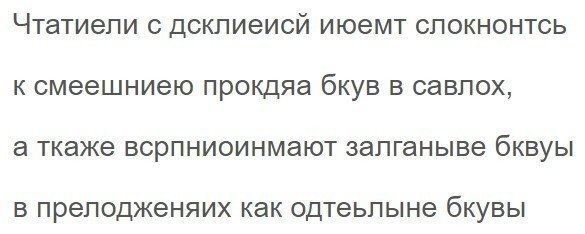
3. Требования к доступности емейлов для людей с дислексией
Читатели с дислексией имеют склонность к смешению порядка букв в словах, а также воспринимают заглавные буквы в предложениях как отдельные буквы.

Что мы можем сделать?
Британская Ассоциация Дислексии опубликовала руководство по созданию веб-сайтов и книгоизданию:
- не подчеркивайте ссылки. Делайте так, как мы рекомендовали несколькими параграфами выше — выделяйте текст ссылки жирным шрифтом;
- никогда не начинайте новое предложение в конце строки — новое предложение в емейле должно начинаться с новой строки;
- забудьте о сплошном CAPS, если вы хотите что-то подчеркнуть — просто увеличьте размер шрифта (хвостики и форма букв несколько отличается);
- никогда не добавляйте в емейл текст с выравниванием по центру — только по левому краю;
- фон не должен быть белым, сделайте его кремовым для с читателей с дислексией — это также касается всех, так как текст, написанный на кремовом фоне, выглядит мягче;
- все предложения в сообщениях электронной почты должны заканчиваться точкой (.) Пункты маркированного списка заканчиваются точкой с запятой.
4. Требования к доступности емейлов для глухих
Здесь всего одно требование:
Все видеоролики, которые содержат голосовые инструкции, должны иметь краткое описание или субтитры.

Примечание: не полагайтесь на субтитры Youtube. Они часто работают неправильно.
Вывод
При разработке и запуске каждой новой кампании обязательно проверяйте доступность емейлов при помощи симулятора цветовой слепоты, а также отправьте емейл на свой смартфон и протестируйте его с помощью экранного ридера (а лучше нескольких).
- Используйте контрастные цвета разных оттенков. Даже если человек путает некоторые оттенки средней палитры, например темно-зеленый и темно-коричневый, он никогда не спутает светло-зеленый с темно-коричневым;
- Делайте тему письма понятной — она должна отражать контент всего емейла;
- Всегда! Пожалуйста, всегда! добавляйте alt-текст ко всем изображениям и GIF в своих емейлах;
- Если GIF имеет обучающее назначение, обязательно добавьте к ней подробное письменное описание;
- Используйте только один язык в емейле. Экранный ридер умеет говорить только на одном языке на одно прочтение. Если в емейле есть еще один язык, программа просто транслитерирует его, и становится практически невозможно понять, на каком вообще языке говорит ридер. Исключение здесь: Mac — он читает сообщение на том языке, который задан в нем по умолчанию, если в коде письма не указан другой язык;
- Проверьте, все ли ссылки в емейле имеют смысл;
- Укажите тип контента
, чтобы все символы, используемые в емейлах, были читаемыми. Напомню, что Stripo в своих шаблонах уже сделал это для вас; - Выравнивайте текст емейла только по левому краю;
- Если у вас возникнут трудности при создании емейлов, соответствующих всем требованиям доступности, вы можете обратиться с вопросом к нам на Facebook или присоединиться к форуму github, где вы найдете сотни ответов на вопросы по этой теме;
- Создавайте свои емейлы с любовью и заботой о всех людях.
Надеюсь, что наши бесплатные емейл-шаблоны и приведенные здесь рекомендации по доступности емейлов помогут вам создать сообщения, которые прочтут все ваши подписчики.









0 комментариев