Одна из самых сложных проблем при создании письма — правильный выбор шрифта. Вес, высота, ширина, цвет, форма, отступы... Действительно ли всё имеет значение? Да, имеет, но самое важное — выбрать такой шрифт, который будет хорошо читаемым; все остальные параметры шрифта являются второстепенными.
Посмотрите наше короткое видео о наилучших шрифтах для электронных писем, их типах, веб-безопасных шрифтах и применении декоративных шрифтов с помощью Stripo. И самое важное — о правильном выборе шрифта для ваших шаблонов.

Как выбрать правильный шрифт?
Если вы полагаетесь только на свое мнение, есть риск обнаружить, что другие не разделяют ваши представления о наилучшем шрифте. И что ваше письмо будет выглядеть как сообщение из прошлого — или будет таким же удобным, как люди в общественном транспорте рано утром.
При выборе оптимального шрифта следует учитывать три базовых правила:
1. Не более двух шрифтов — причем, они должны дополнять друг друга
Если вы используете слишком много шрифтов, ваше письмо в лучшем случае будет выглядеть слишком сложным, а в худшем — раздражать. Достаточно одного или двух шрифтов для одного письма. В идеале достаточно использовать всего один шрифт, но разных размеров: больший — для выделения заголовка, а меньший — для остального контента.
2. Предварительно тестируйте кастомные шрифты на разных устройствах
Вы можете выбрать веб-безопасный шрифт и быть уверенным, что он будет отображаться одинаково у всех. Или добавить собственный шрифт — но в этом случае вам понадобится предварительный просмотр письма на нескольких устройствах, чтобы убедиться, что этот конкретный шрифт поддерживается всеми основными почтовиками.
3. Уделите особое внимание читаемости
Ключевой параметр шрифта вашего контента — удобочитаемость. В свою очередь, одно из важнейших условий удобочитаемости — разборчивость. Это не совсем одно и то же. В одном и том же шрифте некоторые символы могут быть разборчивыми, а другие — нет.
Разборчивость — это возможность отличить одну букву от другой. Естественно, разборчивый текст лучше и быстрее читается, поэтому убедитесь, что все символы видимы, четки и достаточно различимы.
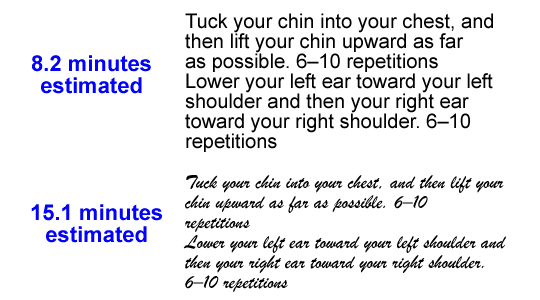
В 2010 году Норберт Шварц и Хюнджин Сонг провели эксперимент по разборчивости шрифта. Результаты были впечатляющими: чтение курсивных и декоративных шрифтов отнимает почти вдвое больше времени, чем стандартных и легко читаемых:

Веб-безопасные шрифты
Вот топ-10 лучших веб-безопасных шрифтов, также известных как email-безопасные. Вы можете использовать их со 100% гарантией корректного отображения в пользовательских входящих:
1. Arial
Разработан в 1982 году, входит во все версии Microsoft, начиная с Windows 3, и Apple Mac OS X. Отображается всеми почтовиками. Благодаря терминальным диагональным вырезам выглядит менее механическим по сравнению с другими шрифтами семейства Sans-Serif.
2. Helvetica
Шрифт без засечек, один из наиболее часто используемых шрифтов. Имеет закругленные строчные буквы и широкие заглавные. Разработан в 1957 году.
3. Times New Roman
Имеет высокие строчные буквы, слегка сжатые, с короткими нисходящими и восходящими. Создан по заказу «Таймс» в 1931 году.
4. Verdana
Разработан для чтения текста на экранах с низким разрешением. Главная особенность — высокие и широкие строчные буквы.
5. Courier / Courier New
Разработан в 1955 году, похож на Times New Roman, но настроен под моноширинный шрифт. Courier New имеет более тяжелые точки и запятые, чем оригинальный Courier. Является стандартным шрифтом для экранных надписей в киноиндустрии.
6. Tahoma
Похож на Verdana, но имеет более узкие буквы, маленькие просветы и интервалы. Используется как дефолтный шрифт экрана для версий Windows 95, 2000 и XP.
7. Georgia
Высокий нижний регистр, штрихи толще среднего, цифры легко сочетаются с текстом благодаря одинаковым размерам.
8. Palatino
Изначально разработан для заголовков, рекламы и прессы. Шире, чем другие олд-стайл шрифты с засечками.
9. Trebuchet MS
Имеет укороченные хвосты для некоторых букв. В жирном шрифте буквы заострены, а не закруглены, но при этом имеет закругленные точки в нижнем регистре. Выпущен в 1996 году.
10. Geneva
Редизайн шрифта Helvetica. Основное отличие — добавлен базовый набор лигатур.
Эти шрифты считаются наиболее удобочитаемыми для электронной почты.
Кастомные шрифты
Бывает так, что вы хотите — или должны — использовать в письме собственный уникальный шрифт. Например, чтобы соблюдать стиль бренда. Или сделать праздничное письмо для соответствующего случая.
Напоминаем, что вы можете загружать кастомные шрифты в свой аккаунт Stripo и использовать для ваших кампаний.
Но при этом мы настоятельно рекомендуем предварительно тестировать их отображение разными почтовиками, девайсами и ОС. Вы можете сделать это с помощью нашего встроенного инструмента тестирования.
Важно отметить:
Если почтовик не поддерживает определенный шрифт, последний не будет отображаться неправильно — он будет заменен дефолтным шрифтом.
Вот список дефолтных шрифтов для самых популярных почтовиков:
-
iCloud Mail использует Helvetica в качестве дефолтного.
-
Gmail применяет Arial.
-
Microsoft Outlook самых древних версий часто использует Calibri.
-
Outlook 2007/2010/2013 использует Times New Roman как запасной.
Какой шрифт выбрать: с засечками или без?
Еще один важный момент — выбор шрифта: с засечками или без. В чем разница?

Шрифты Serif (с засечками) можно определить как шрифты с маленькой черточкой в конце каждого символа. Самые популярные шрифты с засечками — Times New Roman и Georgia.
Шрифты Sans Serif (без засечек) — это те, которые не имеют такой декоративной линии в конце символа. Самые популярные веб-безопасные шрифты без засечек — Arial, Trebuchet MS и Helvetica.
В ходе своего исследования я нашла несколько источников, которые утверждали, что шрифты с засечками лучше подходят для электрнных писем — но я категорически не согласна. Если предположить, что письма просматриваются только в режиме онлайн на десктопных или мобильных экранах, то лучше всего использовать шрифты без засечек — такие символы легче читать с экрана.
Размер шрифта электронного письма
Если вы меняете шрифт, убедитесь, что выбранный вами не смотрится мельче предыдущего. Разные шрифты часто отличаются по высоте символов, поэтому один и тот же размер 14px на самом деле может быть разным в зависимости от выбранного семейства шрифтов.
Лучший размер шрифта для писем — 14px и крупнее для пользователей десктопных компьютеров и 16px для тех, кто использует мобильные устройства.
Чтобы настроить 14px для десктопной версии с помощью Stripo, вам нужно перейти во вкладку «Оформление» -> «Общие настройки».
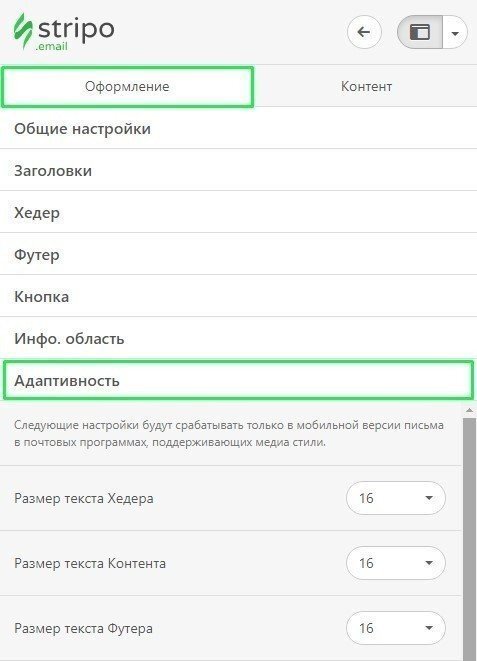
Чтобы установить более крупный шрифт для мобильных устройств, перейдите в «Оформление» -> «Адаптивность».

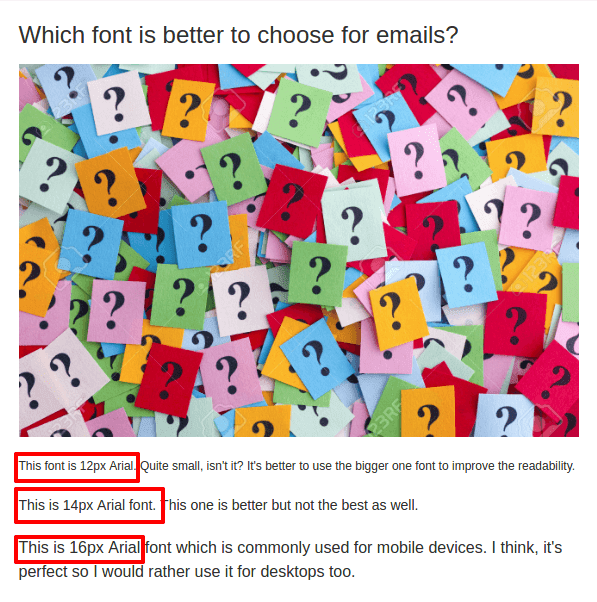
С помощью Stripo я сделала шаблон, который позволяет сравнить разные размеры одних и тех же шрифтов. Вот результаты:

Межстрочный интервал
Межстрочный интервал — это расстояние по вертикали между строками. Он измеряется в процентах от размера шрифта.
Некоторые источники утверждают, что 150% — лучший размер межстрочного интервала.
Но с учетом рекомендаций по доступности он варьируется от 150% до 200%.

(текст с межстрочным интервалом, равным единице)

(текст с интервалом 1,6 строки)
Дополнительную информацию о доступности и способах тестирования писем на предмет доступности вы найдете в специальной статье нашего блога.
Ссылки в письмах
Не используйте другой шрифт, чтобы привлечь внимание читателей к ссылкам. И ни в коем случае не добавляйте ссылки без анкорного текста. Текст анкора должен пояснять, куда ведет данная ссылка, и быть органичной частью текста. Не используйте слова «здесь» или «ссылка» в качестве анкорного текста. Они слишком короткие и слишком общие, чтобы быть интересными.
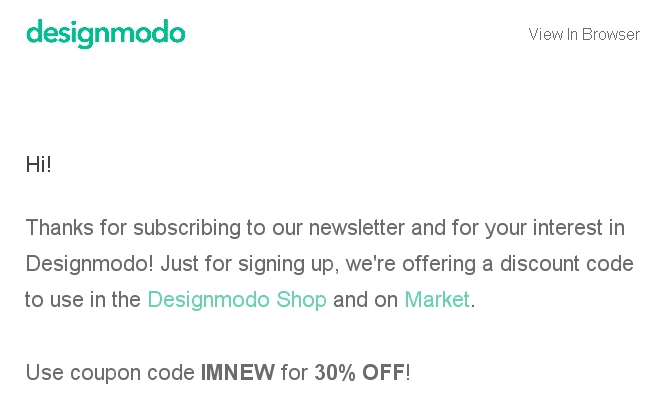
Одно из лучших решений — сделать ссылки того же цвета, что и логотип. Это выглядит великолепно, вот посмотрите:
 Никогда не подчеркивайте ссылки. Получатели с дислексией от этого теряются.
Никогда не подчеркивайте ссылки. Получатели с дислексией от этого теряются.
Кнопки в письмах
Кнопки — это те же ссылки, но в более интерактивной для пользователей форме. Лучше использовать в письмах и ссылки, и кнопки. Если вы добавляете ссылку, которая приведет читателей к статье в блоге, вы можете сделать ее текстовой, но если ссылка нужна, чтобы попробовать ваш продукт, то используйте кнопки.
Что касается цвета кнопок, каких-то определенных правил здесь нет. Но лучше полагаться на цветовую психологию и стараться не разрушать концепцию дизайна слишком «громкой» цветопередачей.
Для кнопок лучше всего подходят два шрифта: Georgia и Verdana. Также Georgia — отличное решение для заголовков и подзаголовков. Выглядит действительно круто!
Убедитесь, что цвет текста гармонирует с цветом кнопки и что он достаточно заметный и читаемый. Также проверьте, правильно ли расположен текст на кнопке — он не должен выходить за края.
Вот пример, когда кнопка смотрится отлично:

Важно отметить:
В Stripo вы можете даже добавить в кнопки пробелы. Это называется «внутренние отступы».
 Это добавит дополнительное пространство между текстом и границей кнопки и сделает ее текст более разборчивым.
Это добавит дополнительное пространство между текстом и границей кнопки и сделает ее текст более разборчивым.
Вы также можете установить специальный размер шрифта кнопок для мобильной версии.
Для этого вам нужно:
-
перейти на вкладку «Оформление»-> «Общие настройки» -> «Адаптивность»;
-
установить размер текста кнопки, чтобы сделать его разборчивым на мобильных экранах. Оптимальный размер — 16px или крупнее;
-
включить «Кнопки на всю ширину», чтобы сделать кнопки шире на мобильных устройствах. У полноразмерных кнопок выше шансы быть замеченными.

Текст поверх баннера
Это ваш шанс использовать необычные, рукописные или декоративные шрифты, которые вы не можете использовать в качестве основного шрифта для текста. Поскольку текст поверх баннера является частью изображения, вы можете делать что угодно.
Главное, о чем вы должны заботиться при создании баннера — как подчеркнуть индивидуальность бренда. Вы можете использовать любой шрифт, но лучше выбрать читабельный. И не пишите на баннере слишком много текста.

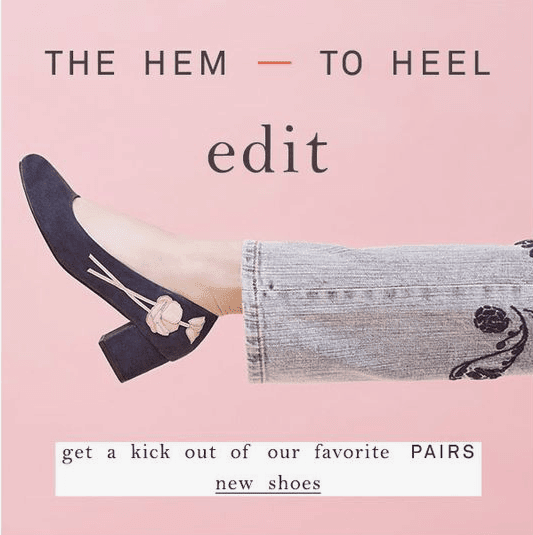
(Пример письма с легко читаемым шрифтом)

(Пример с декоративным шрифтом).
Какой выбрать? Все зависит от ваших идей и от стиля дизайна.
Подробности о создании баннеров с текстом поверх изображений и декоративными шрифтами вы найдете в нашей статье о баннерах.
Цвет шрифта письма
Здесь всего два правила, которым стоит следовать:
1. Придерживайтесь минимального количества цветов
Используйте только те цвета, которые присутствуют в цветовой схеме вашего бренда. Если вы хотите использовать более трех цветов, забудьте эту идею — она сделает текст нечитаемым.
Вы можете даже уменьшить количество цветов до двух, сделав хедер того же цвета, но выделив его другим размером или шрифтом.
Если вы хотите выделить какое-то предложение или фразу, просто используйте жирный шрифт: выделять другим цветом — так себе решение.
2. Используйте контрастные цвета
Если вы собираетесь использовать яркие цвета — многие из нас делают это в праздничных рассылках — обязательно выбирайте контрастные. Не помещайте красный текст поверх зеленых кнопок, не используйте белый на сером. Это может показаться красивым для людей с хорошим зрением, но дальтоники могут вообще не разобрать текст.
Как правило, дизайнеры используют для контента черный или темно-серый цвета. Это удобнее для чтения. Единственное исключение — если у вас черный фон. В этом случае используйте белый шрифт. Не используйте светло-серый, потому что его трудно читать из-за разных настроек диапазона контраста.
HTML-теги для форматирования текста
Обычно веб-безопасные шрифты прописаны в верстке CSS, так что это уже не совсем HTML, но есть несколько HTML-тегов форматирования текста. Я надеюсь, что вы их уже знаете. Но все же, вот они, на всякий случай:
-
Для использования жирного шрифта:
<strong> </strong> или <b> </b>
-
Для создания точечного списка используйте эту структуру:
<ul>
<li>первый пункт</li>
<li>второй пункт</li>
<li>третий пункт</li>
</ul>
- Для использования курсива, чтобы выделить текст:
<i> </i> или <em> <em>
-
Для добавления мелкого текста тем же шрифтом, который вы используете:
<small> </small>
-
Чтобы выделить текст желтой (по умолчанию) заливкой:
<mark> </mark>
-
Чтобы отметить текст, который был удален, но не заменен:
<del> </del>
-
А это — чтобы отметить абзац:
<p> </p>
Рекомендации по доступности
Если вкратце, то мы должны учитывать эти рекомендации по нескольким причинам:
-
чтобы наши письма могли читать люди с цветовой слепотой;
-
чтобы дать возможность людям с нарушениями зрения слушать наши письма с помощью программ чтения экрана;
-
чтобы пользователи, которые очень заняты и проверяют почту во время вождения или приготовления пищи, могли попросить Siri «прочитать» входящие сообщения;
-
чтобы дислектикам было удобно читать наши письма — многие люди, страдающие дислексией, даже не знают об этом, но чтение неадаптированных текстов для них совершенно невыносимо.
Итак, вот рекомендации по доступности писем:
- Учитывайте контрастность цветов.
- Избегайте выравнивания по центру — выравнивание должно быть по левому краю.
- Всегда добавляйте знаки препинания в конце каждого пункта маркированного списка. Да, это может противоречить правилам грамматики, но таким образом мы сделаем письма более разборчивыми — и по крайней мере одного человека счастливее.
- Придерживайтесь размера шрифта 14px и крупнее.
- Не подчеркивайте текст.
- Избегайте курсива, если вам нужно выделить часть текста. Только жирный шрифт!
- Не используйте СПЛОШНОЙ КАПС!
Подробности о том, как создать доступное письмо, вы узнаете в нашем блоге в специальной статье о доступности. Проверьте доступность ваших писем с помощью Email on Acid.
Лучшие способы применения веб-безопасных шрифтов
Многочисленные эксперименты, проведенные маркетинговой командой eSputnik, показали, что лучшие шрифты для электронной почты — Arial и Tahoma. Arial признан самым убедительным шрифтом для тех, кто организовывает маркетинговые кампании. Tahoma отлично смотрится и в массивных, богатых контентом письмах, и в коротких сообщениях.
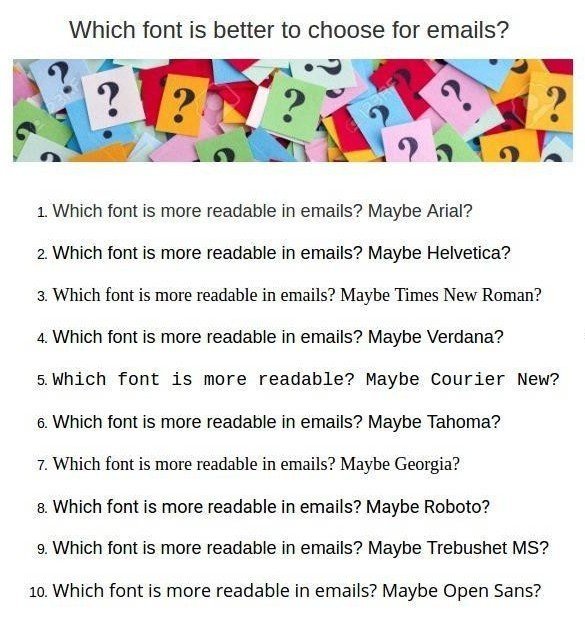
Я сделала шаблон в редакторе Stripo с одинаковым текстом и размером (18px), но разными шрифтами. В редакторе Stripo нет Palatino и Geneva, зато есть кастомные шрифты, например Roboto и Open Sans, которые используются как дефолтные некоторыми почтовиками.
И вот результаты — просто сравните эти шрифты и выберите тот, который максимально соответствует вашим потребностям:
 Не тратьте время на поиск лучшего шрифта для Gmail, Outlook или любого другого почтовика, так как они заменяют неизвестные шрифты запасными. И, как мы уже говорили выше, у Gmail дефолтный шрифт Arial, Outlook заменяет на Times New Roman, а Mac OS X в любом непонятном случае использует Helvetica.
Не тратьте время на поиск лучшего шрифта для Gmail, Outlook или любого другого почтовика, так как они заменяют неизвестные шрифты запасными. И, как мы уже говорили выше, у Gmail дефолтный шрифт Arial, Outlook заменяет на Times New Roman, а Mac OS X в любом непонятном случае использует Helvetica.
В завершение
Учитывая все вышесказанное, мы можем сказать, что не существует профессионально выглядящих шрифтов, которые были бы разборчивыми и привлекательными на всех типах устройств. Вы всегда должны выбирать:
-
Georgia и Times New Roman слишком узкие;
-
Courier New широкий… может быть, даже слишком широкий для электронного письма;
-
Arial легче, чем Helvetica;
-
Verdana и Tahoma невозможно различить.
Помимо правильного выбора шрифта, мы не должны забывать об изложенных выше требованиях доступности.









17 комментариев