Em março deste ano, o Google lançou seu suporte à conteúdo AMP para e-mails. A partir de 2 de julho, estará disponível mesmo para os usuários do G-Suite e estará ativado por padrão para todos os usuários do Gmail.
Sabemos que isso permitirá que os destinatários adicionem itens necessários aos carrinhos, apliquem o efeito lightbox à imagens e assim por diante. E, claro, todas essas ações agora podem ser feitas diretamente nos e-mails.
Esta é a nova era do marketing por e-mail que, de fato, leva a grandes mudanças: Os serviços de envio de e-mails agora precisam modificar seus tipos de protocolo, os destinatários precisam aprender que os e-mails são agora pequenas versões dos sites e são quase tão funcionais quanto eles, e nós, como profissionais de marketing por e-mail, precisamos aprender novas habilidades de programação. Todas essas mudanças são tão demoradas.
Reduzir o tempo que você gasta na produção de e-mails, automatizando a maioria dos processos de construção, sempre foi o principal objetivo da Stripo.
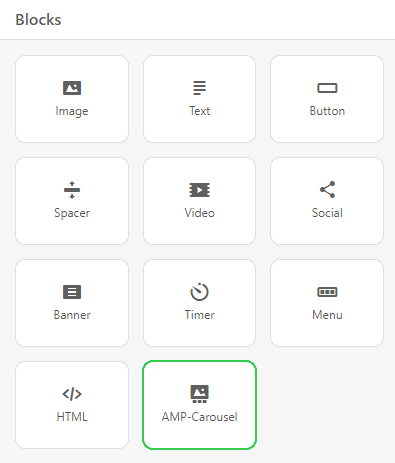
Portanto, nos esforçamos para automatizar a criação de e-mails com base no conteúdo AMP. Em 18 de junho, lançamos nosso bloco de arrastar e soltar “Carrossel AMP”.
Antes de chegar ao guia, quero destacar os benefícios da criação de e-mails com conteúdo AMP com a plataforma Stripo.
Por que criar e-mails com AMP com o Stripo:
-
Você não precisa adicionar nenhum elemento de código AMPHTML ao cabeçalho do e-mail;
-
Não é preciso saber programar — você usa um elemento já preparado;
-
Economia de tempo — basta inserir os links para suas imagens neste módulo de conteúdo;
-
Para cada imagem no carrossel AMP que você cria conosco, você pode definir links que levarão os leitores às respectivas páginas da sua página.
Guia sobre como construir um carrossel AMP com o editor Stripo:
São necessários apenas dois passos para construir um carrossel AMP com Stripo:
Passo 1: Construindo o carrossel AMP por si
-
arraste o bloco do carrossel AMP no template de e-mail HTML com o qual você está trabalhando;

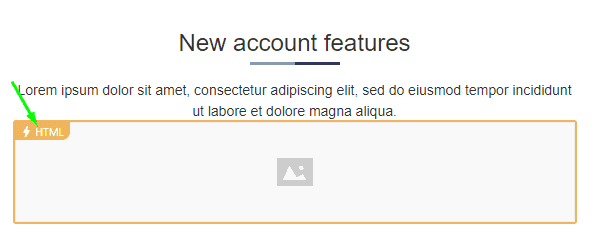
Você verá que este elemento terá o sinal “⚡HTML” próximo a ele. Isso significa que esse elemento será mostrado apenas nos e-mails com AMP e ficará oculto nos clientes de e-mails que não suportam AMP. Precisamos criar um substituto para outros destinatários. Vamos falar sobre isso mais tarde.

-
clique duas vezes para ativá-lo no painel de configurações;
-
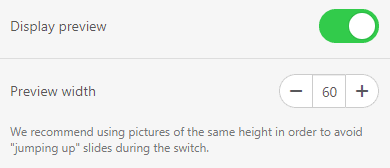
agora, no painel de configurações, você precisa alternar o "botão Exibir" se quiser mostrar pequenas imagens de visualização;
-
defina a largura para essas imagens de visualização;

-
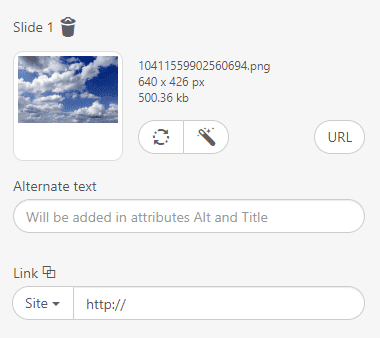
envie a imagem 1 para o seu slide;
-
informe o texto alternativo;
-
cole um link para o respectivo item do produto;

-
clique no botão "Adicionar slide";

-
faça o mesmo com outras imagens;
-
verifique se os tamanhos de todas as imagens correspondem. se não, corte-as com o nosso editor de fotos;
-
pronto!
Construa o carrossel AMP com o Stripo agora mesmo
Observações importantes:
Eu adicionei 16 slides, e todos funcionaram muito bem no Gmail em vários dispositivos.
Passo 2: Criando um substituto para outros destinatários
Então, agora que todos os nossos destinatários que usam o Gmail verão esse carrossel, precisamos pensar naqueles que preferem outros clientes de e-mail.
O carrossel AMP que acabamos de criar funciona bem em desktops no Gmail por padrão.
Precisamos criar uma alternativa para os outros.
Nesse caso, existem dois tipos de alternativa:
Tipo 1: Carrossel interativo
Ele é suportado apenas pelos dispositivos da Apple e pelo Yahoo! Mail.
- construir um carrossel de conteúdo regular com FreshInbox;
- copie o código de incorporação;
- arraste o bloco HTML para o seu template de e-mail;
- clique duas vezes para ativar o editor de código;
- no editor de código, cole o código;
- feche o editor de código;

- clique duas vezes neste módulo no template para ativar o painel de configurações;
- no painel de configurações, na linha "Incluir em", selecione a opção "HTML". Ao fazer isso, você garante que esse módulo de conteúdo seja exibido apenas nos clientes de e-mail, que não oferecem suporte a AMP para e-mails.

Isso significa que cada cliente de e-mail decide qual versão do seu carrossel exibir!
Observações importantes:
Se o cliente de e-mail de um destinatário não oferecer suporte a esse tipo de interatividade, ele verá apenas a primeira imagem.
Para mais informações sobre como construir um carrossel interativo de imagens, por favor, leia esta postagem do blog.
Tipo 2. Módulos de conteúdo estático de produto
- arraste uma estrutura de 2 colunas no seu template de e-mail;
- solte o bloco de imagem na primeira coluna;
- faça o upload de uma imagem necessária;
- solte o bloco de texto na segunda coluna;
- envolva este texto com uma fonte correspondente;
- no painel de configurações, na seção "Incluir em", selecione a opção "HTML". Como dissemos, ao fazer isso, você garante que esse módulo de conteúdo seja exibido apenas nos clientes de e-mail, que não oferecem suporte a AMP para e-mails.

Você pode adicionar tantos módulos de produtos ao seu e-mail quanto precisar. Para mais informações, sobre como economizar tempo ao criar elementos de e-mail semelhantes, por favor leia esta postagem do blog, a seção "Copiando e movendo elementos".
Observações importantes:
Depois de clicar na opção "Incluir em HTML", o elemento escolhido será mostrado em todos os clientes de e-mail, que suportam apenas o tipo tradicional de HTML-mime.
Quando você clicar na opção "Incluir no AMPHTML" (⚡HTML), o elemento escolhido será mostrado nos clientes de e-mail que suportam o AMPHTML (text-x-amphtml) tipo MIME.
Se nenhum for definido para um elemento de e-mail específico, esse elemento será mostrado em todos os dispositivos e em todos os clientes de e-mail.
Ao seguir essas etapas simples, criamos um carrossel AMP simples - você usou imagens sem descrições. Ele funciona melhor quando você demonstra alguns itens de um tipo ou o mesmo produto de diferentes ângulos.
Mas e se você precisar de um carrossel complexo com fotos mais informativas e botões “falsos” sobre elas? Você ainda pode fazer isso conosco, pois nosso editor permite adicionar texto sobre imagens e aplicar vários filtros ;)
Construindo o carrossel AMP com descrição e “botões” sobre as imagens
Então, primeiro de tudo, você precisa construir um carrossel AMP regular como descrito no parágrafo acima. Agora, vamos continuar com o design dos slides:
a) escrevendo sobre as imagens
-
Depois de carregar uma imagem, abra o editor de fotos.

-
no painel de configurações do editor de fotos, escolha a opção “ATEXT” para escrever sobre suas imagens. O editor oferece cerca de 1000 fontes;

-
escolha o tipo de fonte e a cor;
-
no canto superior direito do editor, clique no botão "aplicar" para salvar esses parâmetros.
b) colocando um “botão” de CTA sobre suas imagens
-
primeiro de tudo, você precisa preparar este botão - o formato da imagem deve ser SVG ou qualquer outro com um fundo transparente;
-
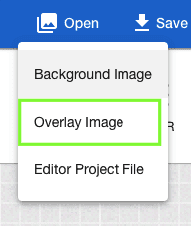
no canto superior esquerdo no painel de configurações, clique no botão "Abrir";
-
selecione a opção “imagem sobreposta”;

-
carregue sua imagem de botão;
-
coloque-o exatamente onde você quer vê-lo no seu slide;
-
defina os tamanhos;
-
clique no botão "Salvar" para salvar as alterações que você fez no slide.
![]()
Então, eis o que acabamos de criar juntos:

Quais clientes de e-mail oferecem suporte às AMP hoje:
- Gmail desktop — já suporta;
- Mail.ru —já suporta;
Yahoo, AOL e Outlook suportarão em breve.
Considerações finais
Acabamos de construir 2 carrosséis AMP sem precisar editar código HTML. Qualquer slide de cada um mostra os destinatários de seus produtos de diferentes ângulos ou os itens mais recentes de sua coleção. E cada slide, uma vez clicado, leva os destinatários para as respectivas páginas do seu site. Essa é uma boa maneira de dar vida aos seus e-mails, interagir melhor com seu público e tornar os e-mails mais funcionais.
Para saber como visualizar e exportar seus e-mails com conteúdo AMP, por favor leia os respectivos parágrafos em nossa postagem no blog.
Criar e-mails com tecnologia AMP pode ser fácil se você usar o construtor de templates de e-mail do Stripor ;)
Por favor, esteja ciente de que você precisa entrar na lista de permissões com o Google para poder enviar e-mails com conteúdo AMP.









2 comentários