Este é um assunto muito complexo e é impossível abordá-lo em apenas alguns parágrafos.
A largura padrão do template de e-mail era de 600 pixels para computadores, 320 pixels para vertical e 480 pixels para visualização horizontal em dispositivos móveis. A altura era ilimitada e dependia do comprimento do conteúdo. Alguns anos atrás, a largura de 600px era um padrão obrigatório e não havia alternativas. Mas os padrões mudaram.
Vamos agora falar sobre a largura aceitável de e-mails, a melhor largura de todos os elementos de e-mail e como ajustar esses elementos a vários clientes, telas e dispositivos de e-mail.
Qual é a melhor largura para newsletters por e-mail?
Há um artigo no blog Litmus que afirma que a largura de e-mail de 600px é um mito. Estamos totalmente de acordo quanto ao fato de que agora existem mais opções do que apenas uma largura de 600px, mas ela continua sendo a mais ideal. Mas como surgiu essa largura? Por que é exatamente 600px?
Há muito tempo, a resolução da tela era longe de ser perfeita. E vários dispositivos eram muito mais pobres do que agora. Foi nessa época que a largura de 600 px apareceu. Desde então, muitas coisas mudaram, mas a largura de 600 px se tornou a base de um layout de e-mail.
Portanto, a largura de 600px é mais uma tradição do que uma regra e com ela, você tem 100% de certeza de que seu e-mail será exibido corretamente. Nada mal, não é?
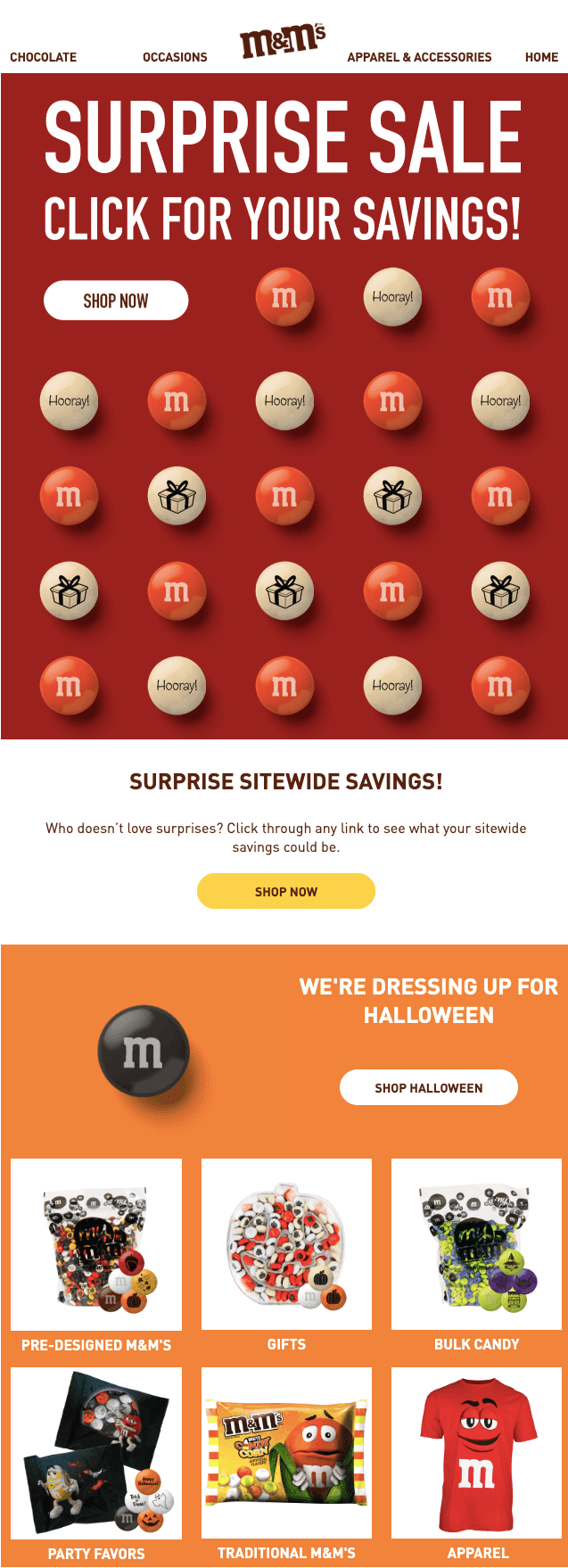
Veja este impressionante e-mail em HTML com uma largura comum de 600px. Ele pode ser muito espaçoso, com muitas colunas e informações úteis:

Ouvimos dizer que existem alguns clientes de e-mail que não processam corretamente os e-mails com mais de 650px.
Criei um e-mail, no qual a largura do conteúdo era de 860 pixels. Ele funcionou bem em todos os principais clientes de e-mail, embora o plano de fundo não tenha sido exibido no Outlook.com.
E este é o e-mail que acabei de receber:

(e-mail de MailNinja. A largura do e-mail é de 740 pixels. Gmail, macOS)
Também existe a crença de que o Gmail não mostra uma cor de plano de fundo se a largura do tamanho do template do seu e-mail exceder 640 pixels. No entanto, vários testes com nossa ferramenta de teste de e-mail e vários e-mails que eu abro na minha conta do Gmail provam o contrário - os e-mails e as imagens de fundo são processados corretamente.

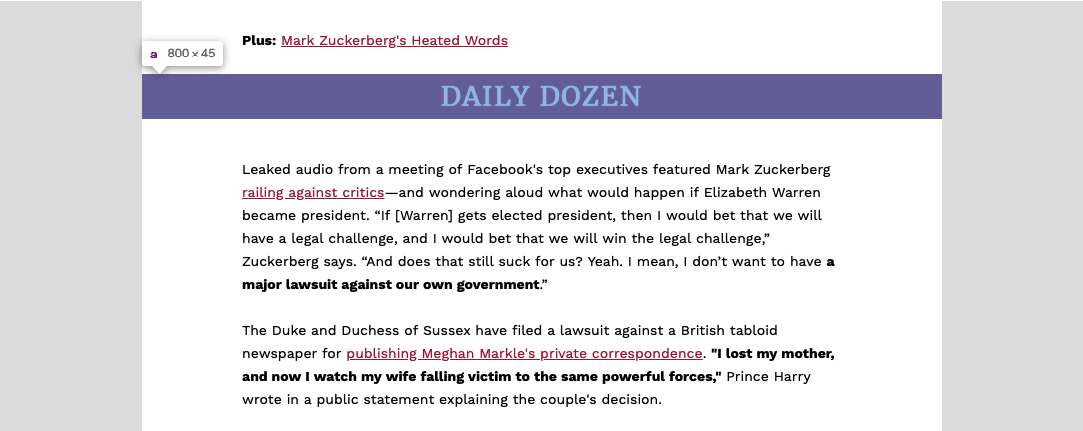
(e-mail do Forbes Daily Dozen. Largura de 800px. Gmail, macOS)
Outro mito é - no Yahoo! Mail você pode visualizar o e-mail na largura máxima de 650px. No entanto, meu e-mail com uma largura de 810 pixels foi apresentado em tela inteira neste cliente de e-mail.
Se você decidiu escolher uma largura diferente de 600px, basta testar seu e-mail antes de enviar com a nossa ferramenta de teste de e-mail incorporada , que fornecerá imagens exatas de como seu e-mail será exibido em diferentes dispositivos e clientes de e-mail.
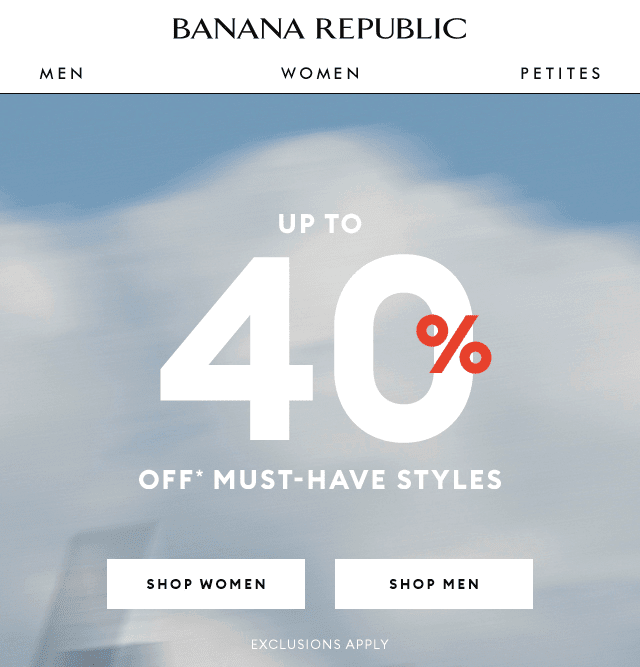
Percebemos que a largura média dos e-mails de marcas americanas famosas varia entre 640 e 700 pixels.

(e-mail de Banana Republic. Largura de 640px. Gmail, macOS)
Então, como definir a largura de um template de e-mail com o Stripo?
Por padrão, ela já é de 600 pixels !!
Mas se você quiser definir uma diferente, precisará:
- Clicar na guia Aparência no editor;
- depois clicar na guia Configurações gerais;
- definir a largura necessária.

Qual é a melhor altura para newsletters por e-mail?
Obviamente, a altura do e-mail é ilimitada. Você pode usar quantas linhas precisar para mostrar todo o conteúdo que possui. Mas lembre-se de que quanto mais longo o e-mail, menores as chances de ele ser lido até o final.
A altura total de uma página da web é de 960 px, o que geralmente não é suficiente para apresentar todas as informações que você preparou para compartilhar no e-mail. Você não vai conseguir escapar da rolagem. O tamanho mais comum dos e-mails varia de 1500 a 2000 pixels. Isso geralmente é suficiente para conteúdo e fácil de rolar para os usuários.
É um fato interessante que os e-mails da área de turismo são mais longos do que os e-mails de outros setores. Os e-mails de comércio eletrônico também são longos, apesar de os cartões dos produtos serem geralmente muito compactos. Os profissionais de marketing sempre publicam muitos produtos em um e-mail.
Aqui está um exemplo de um template de e-mail com altura de 2550 pixels:

Como você pode ver, quatro blocos de conteúdo diferentes são facilmente mesclados em um e-mail fácil de rolar.
Importante notar:
Em dispositivos móveis, devido à reorganização dos blocos, o tamanho dos seus templates de e-mail aumenta.
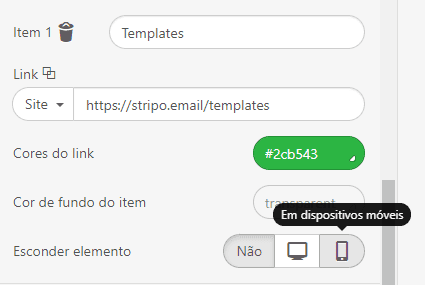
Se você acredita que seu e-mail será muito longo em dispositivos móveis, você pode ocultar alguns elementos com o Stripo.
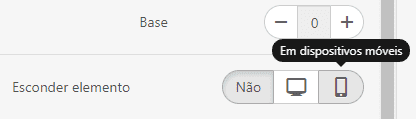
Então, como ocultar elementos de e-mail em dispositivos móveis?
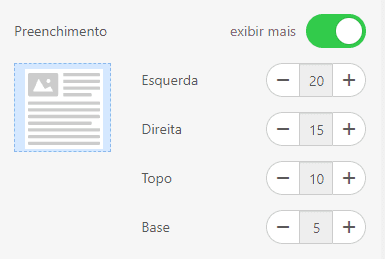
- clique no próprio elemento no template de e-mail para ativar suas configurações;
- no painel de configurações, desça a tela para encontrar esse controle;

- pronto. Os elementos de e-mail escolhidos não serão exibidos em dispositivos móveis que suportam consultas de mídia.
Dimensões de visualização de e-mail
Muitos clientes de e-mail como Outlook, Apple Mail, Thunderbird têm uma janela de visualização com um tamanho limitado - 600px de largura e 300-500 pixels de altura. Eles não mostram uma cópia reduzida de todo o e-mail, mas capturam um campo superior de um e-mail com um tamanho apropriado para visualizar a janela.
Verifique se os primeiros 300px-500px possuem informações valiosas que levarão os usuários a abrir e ler um e-mail. Uma boa primeira impressão é melhor que mil curtidas.
As pessoas que usam esses clientes de e-mail geralmente não são metade da sua lista de contatos, portanto, não há necessidade de alterar o tamanho do template.
Veja como é o painel de visualização no cliente mail.com:

Tamanho do pré-cabeçalho
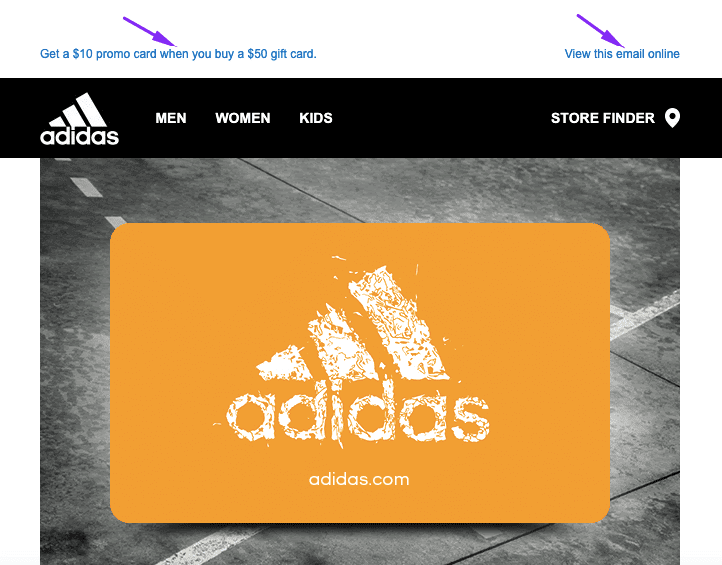
O pré-cabeçalho é um elemento de linha/e-mail que fica acima do template. Ele inclui uma breve mensagem de introdução que aparece junto com uma opção para visualizar o e-mail no navegador ou como uma versão da Web, se houver algum problema com a renderização do e-mail. Algumas marcas colocam informações muito importantes, como notificações sobre frete grátis.

(e-mail da Adidas)
Pelo fato de esse campo ser mais técnico do que contextual, você não deve ampliá-lo ou colocar elementos adicionais.
O tamanho do campo de pré-cabeçalho varia de 50 px a 65 px de altura. A largura herda o tamanho das dimensões do template.
Ao criar esse elemento de e-mail, você precisará adicionar um link para a "versão Web" do seu e-mail.
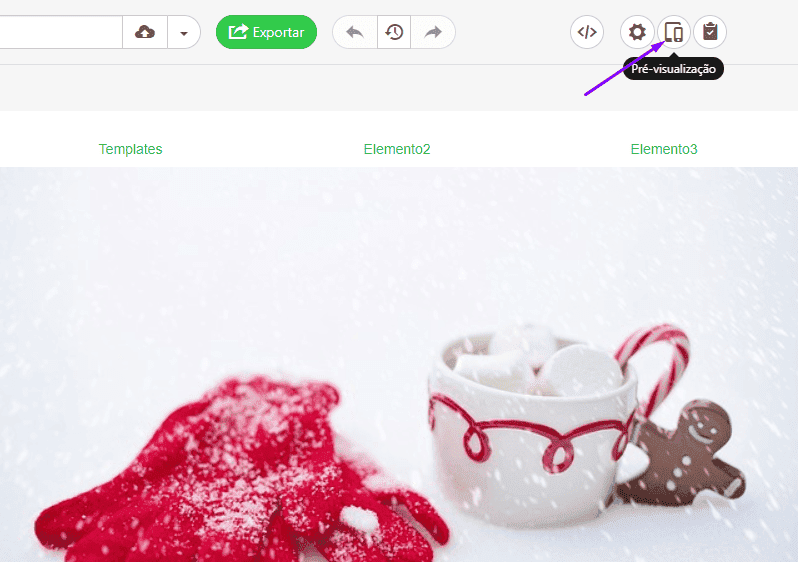
Então, como obter o link para uma versão web do seu e-mail com o Stripo?
- depois que seu e-mail for criado, vá para o modo de visualização;

- em uma nova janela, clique no botão "Copiar";
![]()
- pronto - o link foi salvo na sua área de transferência.
Importante notar:
Agora estamos falando do pré-cabeçalho como um elemento de e-mail. No entanto, há o texto do pré-cabeçalho, que você também pode ajustar com o Stripo. O texto do pré-cabeçalho é mostrado apenas no modo de visualização.
![]()
O elemento pré-cabeçalho também é exibido no e-mail.
Tamanho do cabeçalho
A altura mais comum para um cabeçalho que não contém um menu ou um logotipo enorme é de 70 px. Para quem tem uma barra de menus, o cabeçalho pode ter 150px-200px de altura. A altura do cabeçalho de mais de 300px não é conveniente para leitura.
Existem centenas e milhares de estilos usados para o design do cabeçalho do e-mail, mas você deve escolher aquele que seja tanto fácil de usar como fácil de visualizar em dispositivos móveis. Além disso, escolha o estilo e o esquema de cores que destacam a identidade da sua marca e não se desfaça nas caixas de entrada dos usuários.
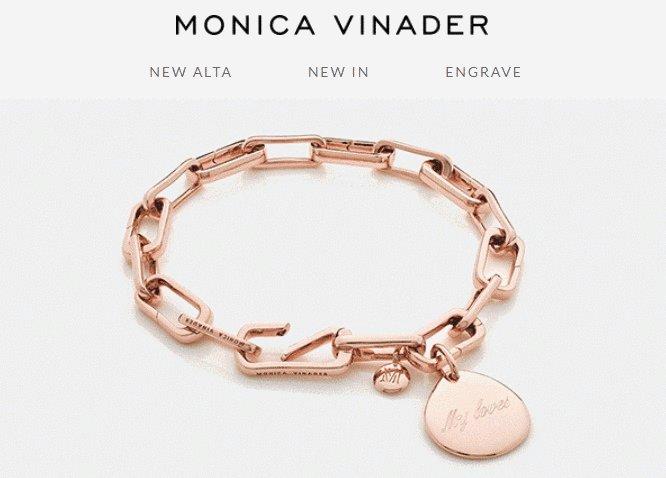
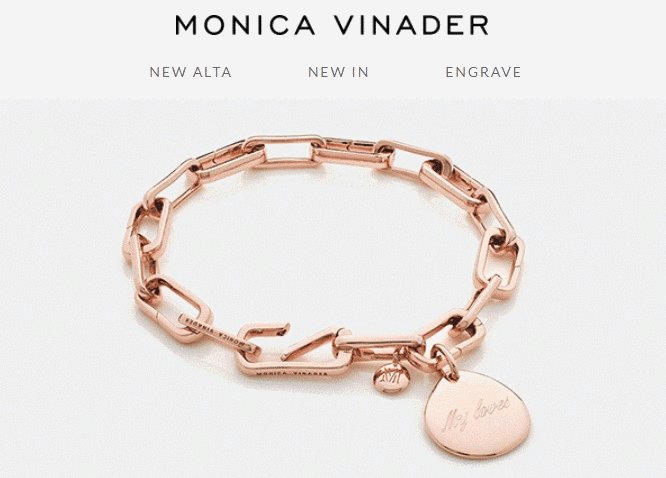
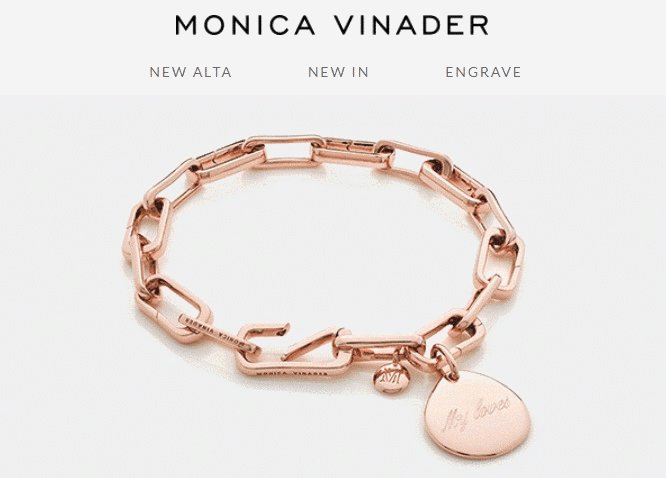
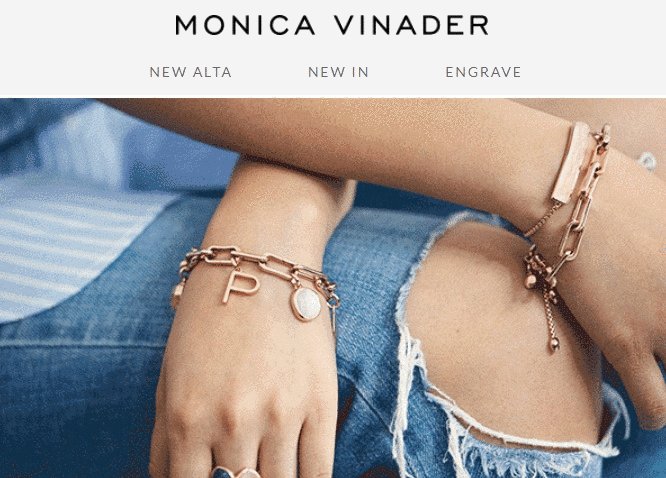
Aqui estão alguns exemplos de um bom design de cabeçalho de e-mail:



Importante notar:
Normalmente, um menu de e-mail contém 3-5 guias. Se você adicionar mais, oculte as extras para dispositivos móveis.

Para obter mais informações sobre como criar um cabeçalho de e-mail com o Stripo, consulte nossa postagem no blog .
Tamanho do banner
Um banner é um lugar onde você pode deixar sua criatividade fluir e não deve ser amarrado com tamanhos. Quanto menos conteúdo você colocar lá, melhores resultados obterá. Quanto mais clara a call-to-action, mais conversões você terá.
Você não deve economizar espaço entre as linhas de texto; você pode testar diferentes tamanhos de fonte. Os banners mais populares têm uma imagem como plano de fundo e estão localizados logo após o cabeçalho.
Os mais comuns são os tamanhos 600px x 300px e 600px x 400px para banners. Muitos designers de e-mail testam tamanhos diferentes de banner, embora a largura seja limitada pelo tamanho do template, o comprimento pode ser diferente.
Importante notar:
Com Stripo, você pode escolher o formato do seu banner. Isso é chamado de orientação. Ele pode ser vertical, onde a altura é maior que a largura, quadrado, e horizontal onde a largura é maior que a altura.
Ao escolher qualquer um, você não precisará definir parâmetros especiais, pois a largura herda seu tamanho com base no tamanho do template e a altura depende da orientação escolhida.

Horizontal é o tipo mais popular de orientação para banners.
Aqui estão alguns exemplos de banners criativos e informativos:

Aqui está o animado:

Tamanho do botão
Não há largura padrão para os botões. O requisito comum é que um botão contraste com todos os outros elementos de e-mail, mas, ao mesmo tempo, corresponda organicamente ao design do e-mail.
Para tornar seu botão visível e clicável, você deve trabalhar no design e no tamanho.
Se a cópia do CTA for curta, aqui vem o espaço em branco para o resgate, para deixar seu botão mais largo. No Stripo, isso é chamado de "preenchimento interno".

Não se preocupe. Devido ao nosso layout exclusivo de botões, este espaço em branco é clicável :)
Os leitores não precisam clicar no texto do botão. Eles podem clicar onde quiserem.
Também é muito importante dar atenção à seu público de dispositivos móveis e aumentar os botões o máximo possível para permitir que os leitores cliquem no botão com um polegar e não clique em todos os outros elementos ao ler seus e-mails em dispositivos móveis.
Às vezes, é difícil encontrar um botão ou ler seu CTA porque ele é pequeno e sua fonte é não é muito legível.
Então, como aumentar a fonte do botão e aumentar a largura dos botões em dispositivos móveis?
Para definir uma fonte maior para os botões da CTA em dispositivos móveis, é necessário:
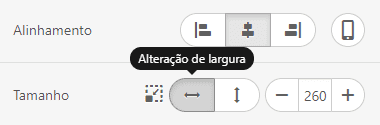
- ir para a guia "Aparência";
- entrar na seção "Visualização móvel";
- definir o tamanho do texto do botão;
- e ativar a opção de "Largura total".

16 pixels é o tamanho mais comum para textos de botões.
Aqui está o exemplo quando se leva em consideração o contraste:

Aqui está um exemplo mais amplamente usado de um botão para banner:

Tamanho da imagem
Como a largura média do e-mail é de 600px - 640px para o template inteiro, a largura da imagem herdará seus tamanhos - quando falamos de banners. Existem várias imagens com essa largura em estoques ou no Pinterest. Stripo também fornece mais de 10.000 imagens gratuitas em seu banco de imagens.
Quanto aos cartões de produtos, não existem padrões.
Portanto, a altura é um ajuste proporcional à largura informada. Depois de fazer upload da sua imagem, você poderá alterar a largura - e a altura será proporcional; isto é, a proporção largura/altura será mantida.

No Stripo, você pode cortar imagens ou definir a proporção com o nosso editor de fotos incorporado Pixie. Para entrar no modo de edição, você precisa clicar no botão "editar" ao lado da imagem no painel de configurações.

Importante notar:
Lembre-se de que você precisa compactar as imagens, caso contrário, seu e-mail será muito pesado e levará um tempo até que o e-mail seja carregado nas telas móveis dos dispositivos móveis dos usuários. Você pode fazer isso com o Tiny.png ou qualquer outra ferramenta do tipo.

Tamanho do bloco de conteúdo
O bloco de conteúdo normalmente consiste em texto, snippet de imagem/foto e botão.
Discutimos anteriormente os tamanhos de imagens e botões. Quanto ao texto, não há limites, pois ele sempre herda a largura das linhas de e-mail ou containers/blocos. Você pode colocar cópia sobre imagens, abaixo ou acima das imagens. Fica totalmente a seu critério.
Aqui está um exemplo em que isso foi feito com perfeição:

Vários blocos de conteúdo
Ousamos dizer que "menos é mais". Use imagens, mas não sobrecarregue seu e-mail com fotos que não fornecem informações úteis e não têm relação com o assunto do e-mail.
Não tente incluir no e-mail todos os produtos que você possui em seu site como novidades ou propostas de venda. É melhor publicar as melhores ofertas e fornecer um link para o site no menu principal e no rodapé. Existe uma regra para fazer de 6 a 9 cartões de compras em um e-mail, como foi feito aqui:

É melhor fazer com que seus blocos de conteúdo com não mais do que 900 px. Isso é suficiente para criar 3 blocos informativos diferentes. Sempre que adicionar um novo bloco, pergunte-se se essa informação é adequada e necessária.
No entanto, se você quiser adicionar vários blocos aos seus e-mails - use carrosséis de, acordeões, adicione vídeos que possam ser mais informativos do que centenas de fotos.
Tamanho do rodapé
Na verdade, algumas empresas adicionam menus aos rodapés para que sejam maiores que as variantes clássicas desse elemento. Algumas empresas fornecem o endereço completo com um CEP e assim por diante para que seus rodapés sejam grandes o suficiente.
Prefiro rodapés breves que contêm somente as informações que deveriam estar lá. O rodapé clássico deve conter informações de contato, links de cancelamento de inscrição, ícones de mídia social e o motivo pelo qual você está contatando os destinatários. E é só isso, de modo que a dimensão padrão do rodapé de 600px x 200px é mais que suficiente para colocar todas essas informações.
![]()
Leia mais sobre o design do rodapé de um e-mail no artigo do nosso blog. Não hesite em compartilhá-lo com seus amigos e colegas, se quiser!
Exibição em dispositivos móveis
Lembramos que você pode definir parâmetros especiais para todos os elementos da visualização móvel - eles serão diferentes da visualização em desktops.
Para entrar no modo de configurações, clique na guia "Aparência" no painel de configurações e clique na seção "Exibição em dispositivos móveis".
Aqui, você pode definir parâmetros individuais especiais para:
- o tamanho do texto dos itens para o bloco «Menu»;
- tamanho da fonte para cabeçalhos;
- tamanho da fonte para rodapés;
- tamanho da fonte para elementos de conteúdo;
- tamanhos de fonte para os títulos 1-3;
- alinhamentos para seus títulos;
- tamanho do texto do botão;
- e definir se você deseja que seus botões sejam exibidos em tamanho completo nos dispositivos móveis ou não.

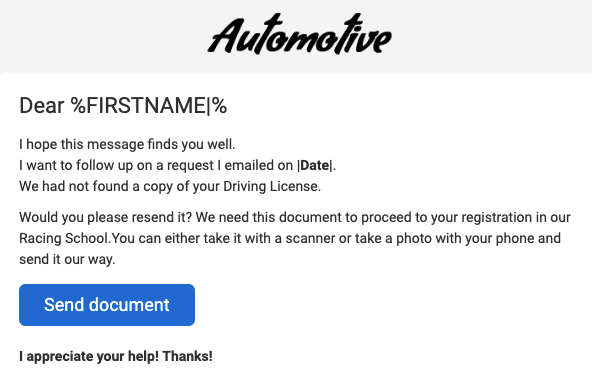
(Dispositivo Desktop)

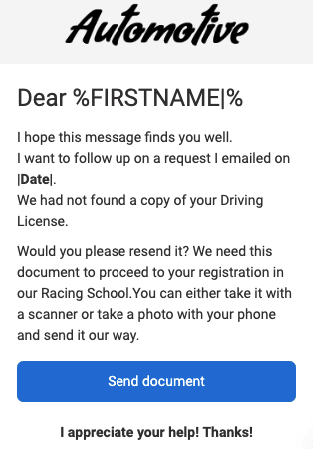
(Tela do dispositivo móvel, botão de largura total)
Tamanho total do e-mail
Se seu e-mail ficar muito pesado, você não tem garantias de que ele será exibido em tamanho real, especialmente em clientes de e-mail como Gmail e Yahoo! Mail. O Gmail e o Yahoo Mail pesam o tamanho do código HTML!! do seu e-mail e corta o e-mail se o tamanho exceder estes valores:
- o limite de tamanho para o Gmail é 102 kb;
- para o Yahoo! Mail, o limite é 100 kb.
Você pode avaliar seu e-mail com a ferramenta mail-tester. Ela é totalmente gratuita.
O tamanho do e-mail geralmente depende do editor de e-mail que você usa. Geralmente, há um código extra que será adicionado automaticamente enquanto você cria um template. Você pode excluir esse código manualmente e com isso reduzir em muito o tamanho do e-mail ou apenas escolher um editor que já faz isso. Stripo é um deles e fornece código HTML puro, sem nenhum caractere do sistema. Verifique isso criando qualquer template que você precisa ou deseja.
Resumindo
Analisamos a largura e a altura de um template de e-mail no geral e de cada elemento em particular. A largura de 600px não é apenas segura e confiável, com uma apresentação 100% correta em todos os dispositivos e clientes de e-mail, mas também é a mais familiar para os usuários.
A altura depende do tamanho do conteúdo, mas a melhor das hipóteses é que ela não deve exceder 2500px. Quanto mais imagens você adicionar, mais crucial será usar um compressor de imagem. Às vezes, você também precisa otimizar o código HTML do e-mail.

Não existem regras exatas que determinam as dimensões dos elementos de e-mail, então você deve experimentar formulários e tamanhos. Mas não torne o template muito incomum e estranho para os usuários. Apenas trabalhe com sua criatividade nas imagens que você escolher e no texto que você escrever. Desejamos a você boa sorte no processo de criação de e-mails.









9 comentários