Um design de e-mail responsivo, também conhecido como a adaptação de e-mails para dispositivos móveis ou design de e-mail otimizado para celular, não é mais um recurso exclusivo, mas parte das funções obrigatórias. É por isso que, ao criar um e-mail de newsletter com Stripo, você pode usar nossa biblioteca de templates de e-mail disponíveis, já que todos eles são totalmente responsivos. Isso significa que todos os newsletters, com base neles, serão renderizados corretamente em todos os dispositivos.
Às vezes, porém, é necessário resolver um problema atípico para permitir que seu e-mail seja renderizado de maneira específica em dispositivos móveis. Então, vamos falar precisamente sobre as formas adicionais de adaptação.

1. Imagens responsivas
Ao criar um e-mail HTML responsivo, a função mais simples que você pode usar é "Imagem responsiva"

Depois de ativar esta opção, você se protegerá da rolagem horizontal desnecessária e dos logotipos ficando enormes. A função adapta uma imagem ao tamanho da tela e impede que ela seja exibida do lado de fora da margem.

Importante notar:
Se você deseja que sua foto seja exibida no mesmo tamanho, tanto na área de trabalho quanto no dispositivo móvel, não ative a opção “Imagem responsiva”. Porém, talvez seus destinatários precisem deslizar a tela horizontalmente para ver a imagem completa no celular.
2. Ocultar/ativar módulos em computadores ou dispositivos móveis
Stripo permite ocultar alguns elementos em dispositivos móveis e, ao mesmo tempo, ocultar outros elementos em dispositivos desktop. Isso significa que você escolhe quais elementos serão mostrados em dispositivos móveis e quais serão mostrados apenas em dispositivos de desktop.
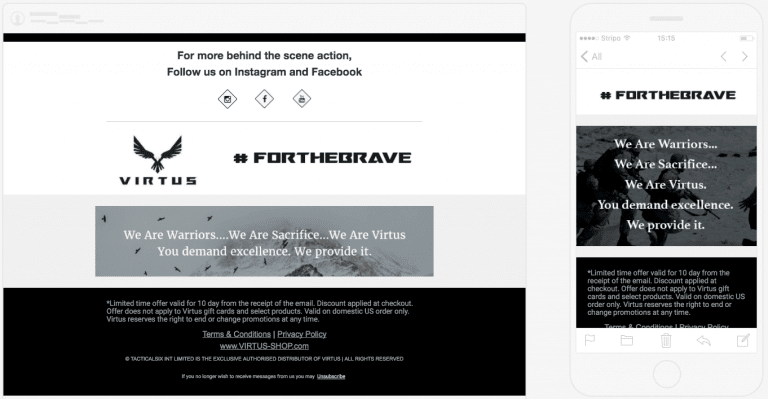
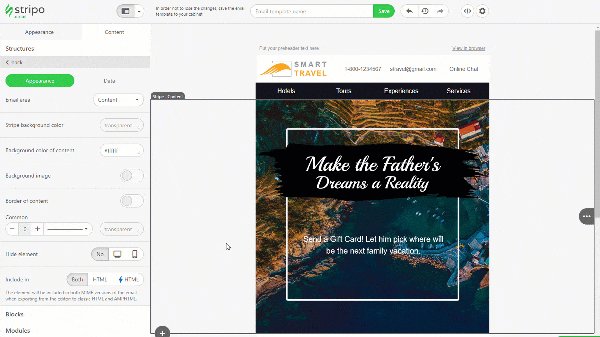
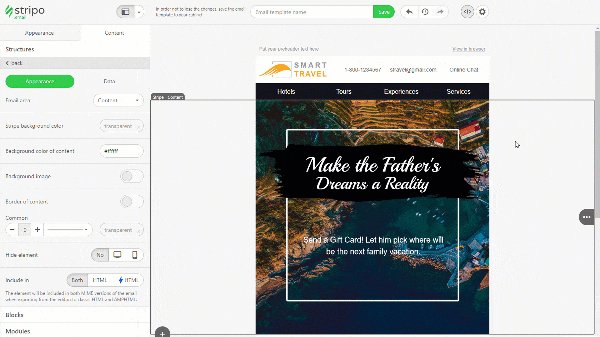
Por exemplo, depois que você oculta uma animação GIF para celulares (como mostrado no exemplo acima, o upload desse elemento pode levar algum tempo e, como sabemos, fazer com que os destinatários esperem e-mail carregar afeta negativamente a conversão), você adiciona uma imagem estática para mostrar aos seus usuários móveis. Dessa maneira simples, você fornece a todos os destinatários informações importantes sobre a imagem, mas isso não afeta a velocidade de carregamento nos celulares.
De fato, você pode implementar essa combinação por vários motivos. Fontes pequenas para textos sobre imagens para desktops e fontes grandes para textos em dispositivos móveis para melhor legibilidade:
 Outro motivo é: elementos interativos incorporados, como um carrossel de imagens, funcionam apenas em dispositivos de mesa e, quando esse e-mail é aberto em celulares, os destinatários podem ver apenas a imagem principal (a primeira). Isso significa que o restante das 3 a 5 imagens não será visto em dispositivos móveis. Eis o que você precisa fazer:
Outro motivo é: elementos interativos incorporados, como um carrossel de imagens, funcionam apenas em dispositivos de mesa e, quando esse e-mail é aberto em celulares, os destinatários podem ver apenas a imagem principal (a primeira). Isso significa que o restante das 3 a 5 imagens não será visto em dispositivos móveis. Eis o que você precisa fazer:
-
você "oculta" seu carrossel de imagens em dispositivos móveis;

-
você cria um novo módulo com todas as imagens incluídas no elemento carrossel de imagens e oculta esse módulo em dispositivos desktop;

-
e é só isso.
3. Definir larguras de botão e tamanhos de fonte para dispositivos móveis
Para tornar seus e-mails legíveis em todos os dispositivos, você pode definir fontes para o texto e botões para os celulares individualmente.
Para fazer isso, você precisa:
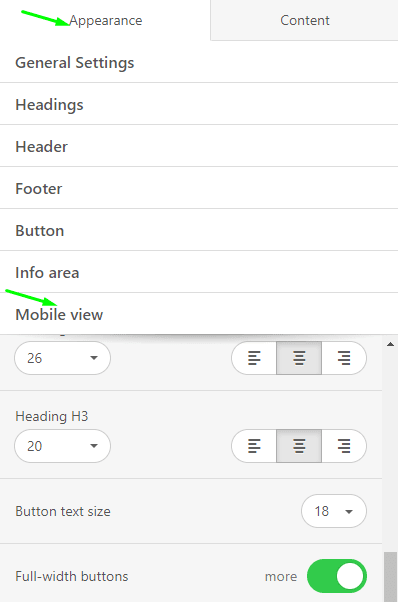
-
ir para a guia "Aparência";
-
abra a seção "Visualização Móvel".
 Ao criar e-mails responsivos com o Stripo, você também pode definir o tamanho dos títulos - isso significa que você pode definir tamanhos diferentes para o texto em si e para os títulos H1, H2, H3.
Ao criar e-mails responsivos com o Stripo, você também pode definir o tamanho dos títulos - isso significa que você pode definir tamanhos diferentes para o texto em si e para os títulos H1, H2, H3.
Defina o tamanho do texto para os botões, onde o preferível é 18 ou maior, nunca menor.
Para tornar os botões CTA perceptíveis em dispositivos móveis, precisamos trabalhar também na largura deles. Ative a opção "Botões de largura total" para permitir que seus botões se ajustem ao tamanho da tela em dispositivos móveis.

Importante notar:
O tamanho da fonte, o tamanho dos cabeçalhos e o tamanho do texto do botão que você definiu nas "Configurações gerais” quando você apenas começa a criar seus e-mails são aplicados a todos esses elementos quando o e-mail é aberto em dispositivos desktop. Os parâmetros que você acabou de definir aqui são aplicados apenas a e-mails em dispositivos móveis.
4. Ativar/desativar o design de e-mail responsivo
Como dissemos antes, todos os templates de e-mail que o Stripo oferece são totalmente responsivos por padrão.
Mas você pode desativar essa adaptabilidade. Lançamos essa opção mediante solicitação dos usuários.
 Se você desativar esta opção, seu e-mail em dispositivos móveis terá a mesma aparência que em dispositivos de desktop. Os destinatários terão que deslizar a tela horizontalmente para ver o conteúdo dos seus e-mails.
Se você desativar esta opção, seu e-mail em dispositivos móveis terá a mesma aparência que em dispositivos de desktop. Os destinatários terão que deslizar a tela horizontalmente para ver o conteúdo dos seus e-mails.
5. Configuração personalizada de fontes
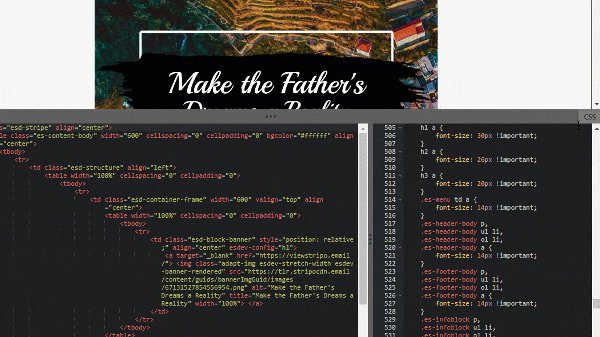
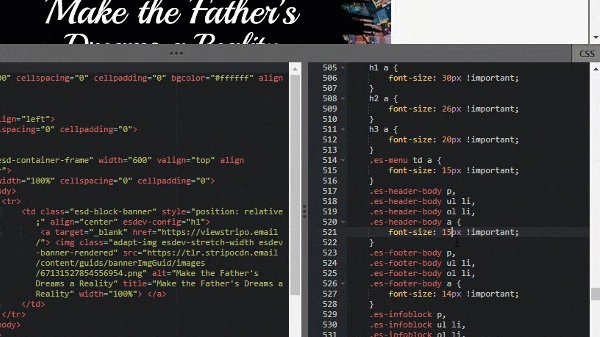
Às vezes, as configurações padrão para criar e-mails em HTML responsivos não são suficientes. Por exemplo, o padrão da sua marca diz que apenas "Arial, 15px" deve ser aplicado aos módulos de menu e cabeçalho em dispositivos móveis, mas os editores oferecem apenas 14px e 16px por padrão. Isso leva à necessidade de trabalhar com o código HTML para configurar corretamente seus e-mails responsivos. Mas não deixe que essas insignificâncias assustem você.
Você só precisa entender onde exatamente no código a adaptabilidade está localizada. Isso é simples - abra o editor de código de e-mail e vá para a guia CSS.
Aqui, você pode ver toda a tabela de estilos, mas as coisas mais interessantes começam após a linha “@media only screen and (max-width: 600px) {“- este é o começo da adaptabilidade.
Encontre a seção necessária - "Menu" e "Header" no nosso caso - e substitua "14px" por "15px".
 Faça o mesmo com outros elementos de e-mail, se necessário.
Faça o mesmo com outros elementos de e-mail, se necessário.
Importante!
Não apague nada deste código.
6. Inversão de elementos de e-mail para dispositivos móveis
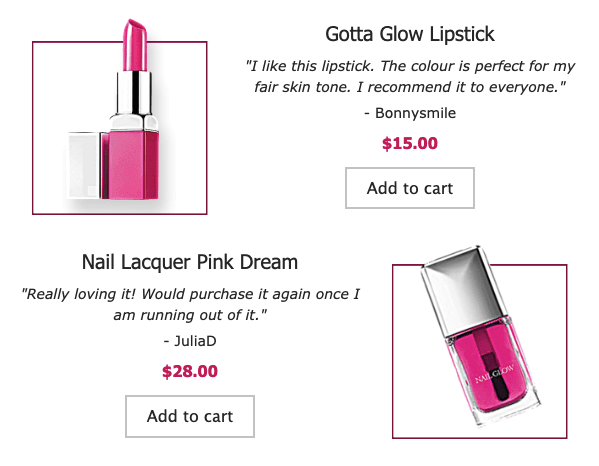
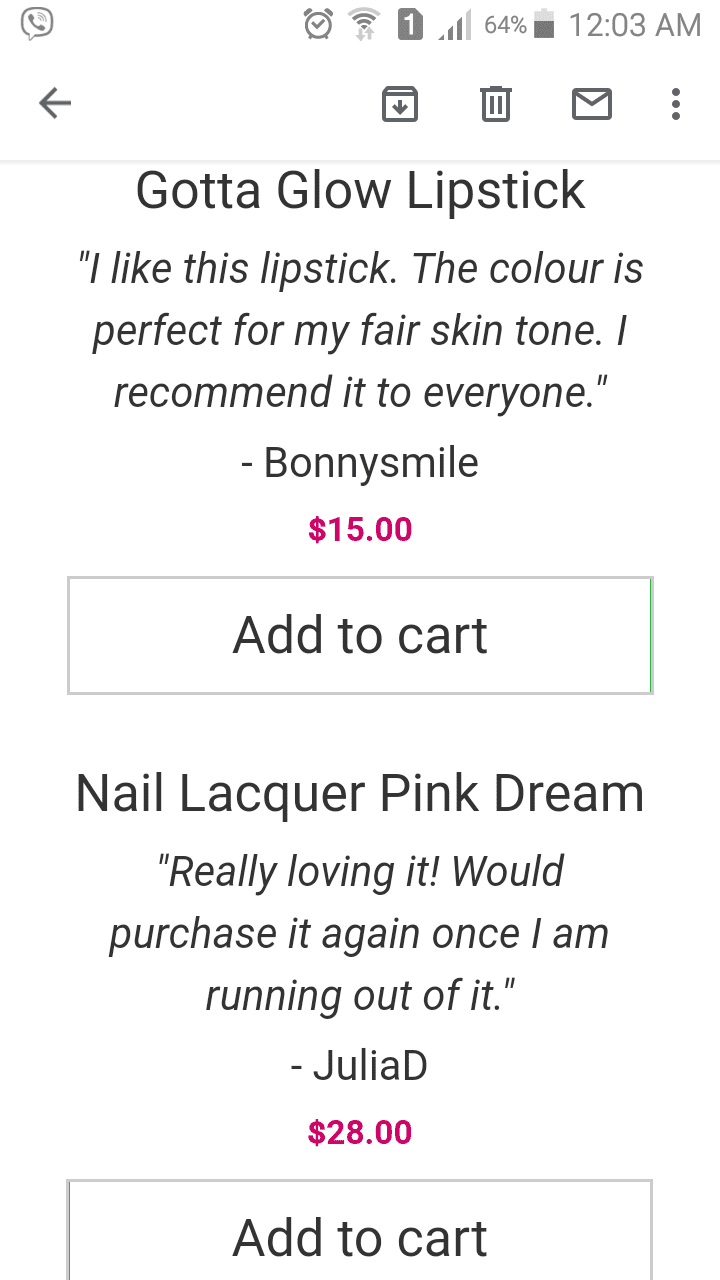
Muitas vezes, você pode ver a seguinte ordem de cartões de produtos em e-mails. Normalmente, os profissionais de marketing por e-mail se utilizam disso para diversificar seus e-mails.
 Em dispositivos desktop, esses cartões de produtos são incríveis.
Em dispositivos desktop, esses cartões de produtos são incríveis.
Porém, nas telas de dispositivos móveis, eles ficarão estranhos e até um pouco confusos, pois o elemento localizado à esquerda nos dispositivos de mesa, nas telas móveis, ficará acima do elemento localizado à direita nos desktops. Dessa forma, os destinatários podem ver duas descrições de produtos em uma linha, em vez de uma ordem mais lógica - snippet de produto, descrição, botão CTA, snippet de produto etc.
 É por isso que muitos profissionais de marketing preferem aderir à ordem dos elementos regulares: snippet de produto, descrição, preço, botão CTA.
É por isso que muitos profissionais de marketing preferem aderir à ordem dos elementos regulares: snippet de produto, descrição, preço, botão CTA.
Para criar um template de e-mail responsivo e diversificar seu design de e-mail com o Stripo, você precisa:
-
arrastar uma estrutura de duas colunas no seu template;
-
criar seu módulo de conteúdo do produto;
-
ativar o "botão de inversão de contêineres".
 Importante notar:
Importante notar:
Esteja ciente de que você precisa habilitar essa inversão para cada segunda linha.
A inversão pode ser ativada apenas para estruturas de 2 colunas.
Conclusão
Através dessas simples etapas, um e-mail HTML completamente responsivo está pronto.
Se você tiver outras dúvidas ou preocupações, deixe um comentário abaixo ou envie um e-mail para contact@stripo.email









1 comentários