Le email interattive sono state il trend numero 1 nel design per quanto riguarda l’email marketing nel 2019.
Ora che si parla tanto delle email Google AMP 4, quasi dimentichiamo che non si tratta dell’unico modo di costruire email interattive.
In questa guida spiegheremo come integrare nelle email gli elementi interattivi più diffusi usando Stripo.
Tipi e uso dell’interattività nelle email
Gli elementi interattivi che presenteremo di seguito vengono visualizzati perfettamente in tutti i client email; nel caso in cui l’interattività non sia supportata da un client, verrà rimpiazzata da un’alternativa web sicura.
-
pulsanti animati in CSS per email promozionali;
-
moduli con sondaggi per email triggered (inviate in automatico quando si verifica una condizione) e questionari;
-
caroselli d’immagini per mostrare vari prodotti in un solo schermo nelle email promozionali;
-
effetto rollover per mostrare diverse angolazioni e caratteristiche di vari prodotti nelle email promozionali;
-
menù a fisarmonica per rendere le newsletter interattive più compatte, adatti a ogni tipo di campagna;
-
video per presentare meglio un nuovo prodotto, fare gli auguri ai clienti o spiegare ai principianti come usare un nostro strumento.
Non abbiamo menzionato i timer con conto alla rovescia, la personalizzazione e altri elementi che ci aiutano a mettere al corrente i nostri abbonati delle ultime notizie da Instagram e gli elementi grafici integrati, dato che nelle email rappresentano elementi contestuali. Il contenuto è dinamico ma i cambiamenti avvengono automaticamente, senza bisogno di alcuna interazione.
Di seguito ti mostriamo come creare email interattive e poi le metteremo alla prova.
Nota importante:
È noto che Email on Acid e Litmus siano i migliori strumenti per testare le email. In questo caso però non ci aiutano, dato che ti mostrano solo degli screenshot. Tuttavia, possono comunque essere usati per vedere dove sono stati rimossi o conservati i blocchi.
L’unico modo per vedere, ad esempio, se uno slider funziona, o se invece il destinatario vede solo un’immagine statica, è inviando la tua email interattiva a tutti i client email sui cui tu o i tuoi amici e colleghi avete un account, aprendola da tutti i possibili dispositivi desktop e mobile. Più ne sono, meglio è.
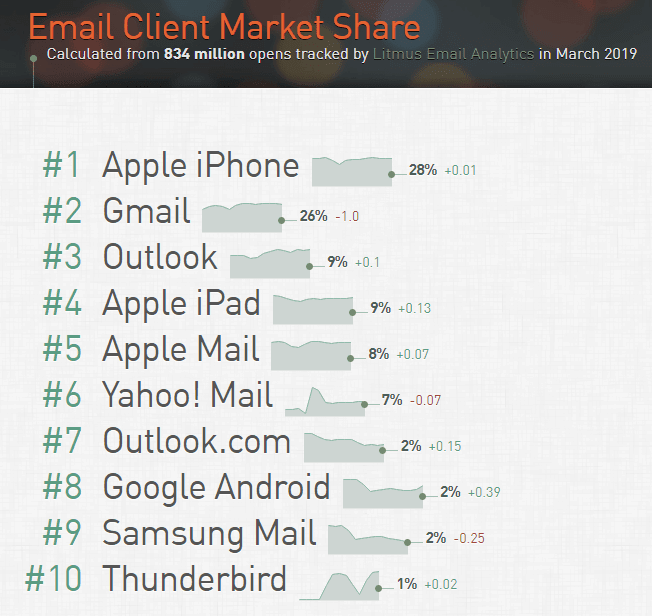
Ecco una lista dei client email più usati secondo Litmus, aggiornata a marzo 2019.
 Nota: prendi in considerazione la combinazione di dispositivi e client email.
Nota: prendi in considerazione la combinazione di dispositivi e client email.
1. Pulsanti animati in CSS
Pulsanti animati in CSS. Tutti usiamo i pulsanti call to action nelle nostre email; perché non creare pulsanti CTA che si animano quando i destinatari ci passano sopra con il mouse o ci cliccano? Così facendo si attira l’attenzione, si aggiunge un pizzico di gamification, e si riesce ad adattarsi meglio allo stile del brand nel caso in cui anche i pulsanti sul sito web sono animati in CSS.
 Prima per animare i pulsanti i nostri utenti dovevano aggiungere linee di codice in CSS usando l’editor HTML. E non era facile.
Prima per animare i pulsanti i nostri utenti dovevano aggiungere linee di codice in CSS usando l’editor HTML. E non era facile.
Il 15 aprile 2019 abbiamo rilasciato una nuova funzione, chiamata “Pulsante interattivo”, che permette di cambiare i colori del pulsante una volta che ci si passa sopra con il mouse.
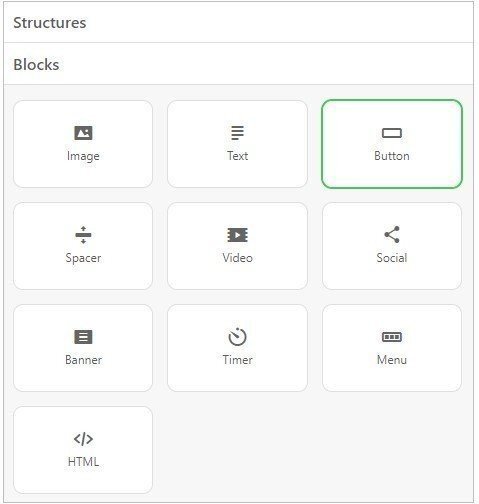
Come si fa:
-
Trascina un blocco di base “pulsante” nel modello di email in HTML a cui stai lavorando;

-
Fai clic sul blocco “pulsante” nel modello per attivare il pannello delle impostazioni;
-
Imposta lo stile del testo, ad esempio tipo di carattere e dimensione;
-
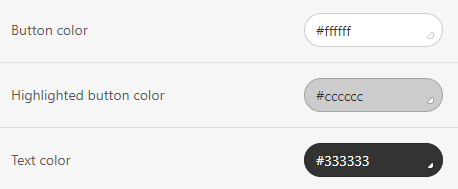
Imposta il colore del pulsante e del testo;
 Nello screenshot qui sopra, “button color” (colore del pulsante) rappresenta il colore primario, “highlighted button color” (colore del pulsante evidenziato) rappresenta il colore che l’utente vede quando passa sul pulsante con il mouse, e “text color” (colore del testo) rappresenta il colore del carattere. Se non vuoi che il pulsante cambi colore quando ci si passa sopra con il mouse, basta impostare lo stesso colore a “pulsante” e “pulsante evidenziato”;
Nello screenshot qui sopra, “button color” (colore del pulsante) rappresenta il colore primario, “highlighted button color” (colore del pulsante evidenziato) rappresenta il colore che l’utente vede quando passa sul pulsante con il mouse, e “text color” (colore del testo) rappresenta il colore del carattere. Se non vuoi che il pulsante cambi colore quando ci si passa sopra con il mouse, basta impostare lo stesso colore a “pulsante” e “pulsante evidenziato”;
-
fatto.
2. Moduli con sondaggi e questionari
Sul nostro blog abbiamo già detto che agli acquisti da parte dei clienti dovrebbe seguire un invito a un sondaggio.
Tipi di inviti a sondaggi:
a) Sondaggio a domanda singola — non interattivo, ma del tutto sicuro per il web
Nonostante il fatto che non sia un elemento di design interattivo delle email, inseriamo questo tipo di sondaggio qui dato che implica comunque delle azioni da parte dei destinatari.
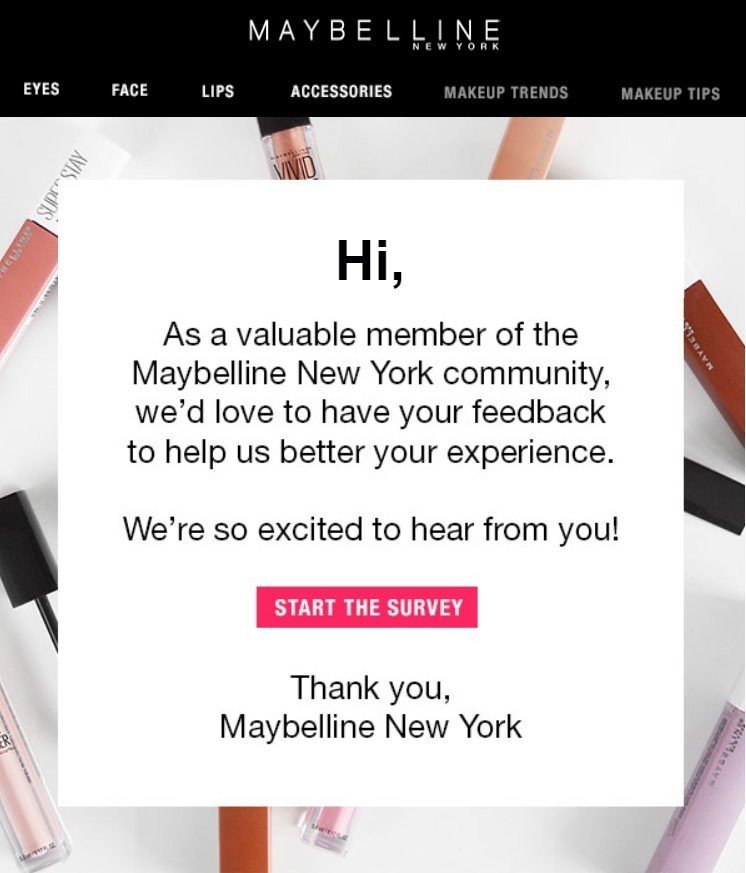
 Per un sondaggio a domanda singola nelle newsletter, la soluzione migliore è quella di piazzare il quiz direttamente nel corpo dell’email.
Per un sondaggio a domanda singola nelle newsletter, la soluzione migliore è quella di piazzare il quiz direttamente nel corpo dell’email.
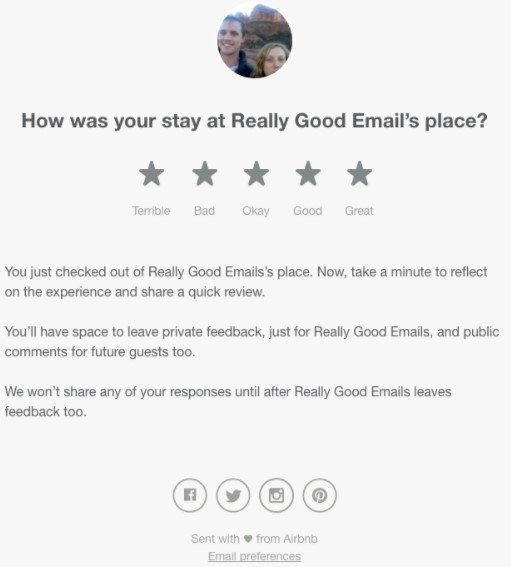
Come si fa:
-
la compagnia ha inserito 5 immagini in orizzontale;
-
ha aggiunto 5 link individuali, uno per immagine.
I clienti hanno cliccato sull’immagine corrispondente alla loro opinione.
Un buon provider di servizi email dovrebbe fornirti un rapporto dettagliato di quante volte è stata cliccata ciascuna immagine.

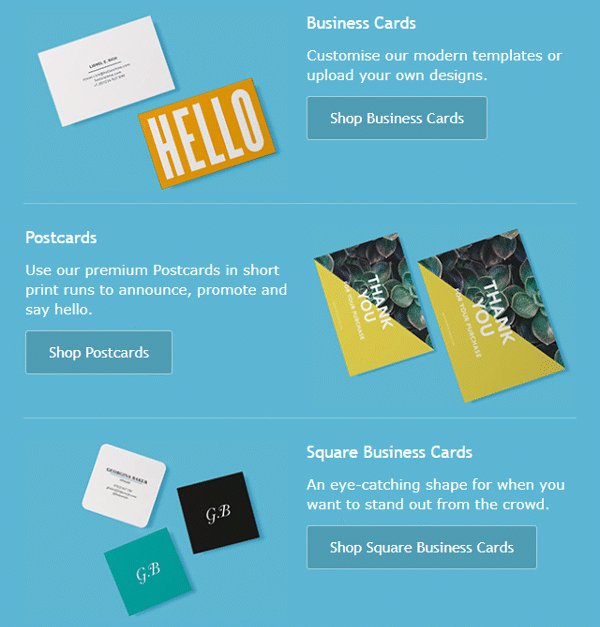
Come si fa:
-
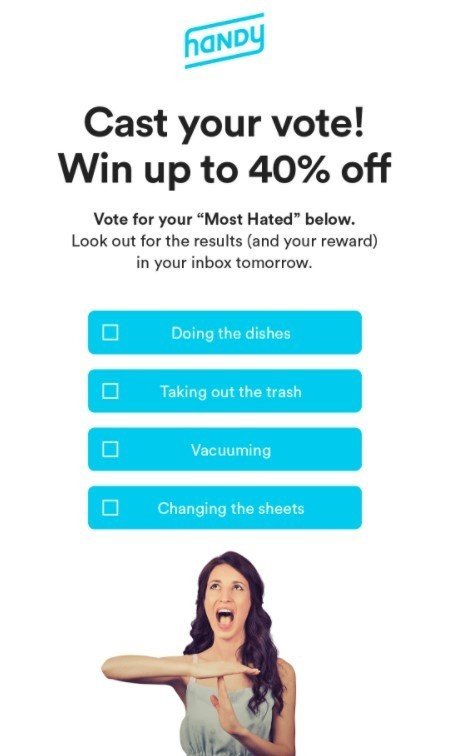
la compagnia ha inserito 4 immagini in verticale;
-
ha aggiunti 4 link a URL, uno per immagine.
Anche qui, i clienti hanno cliccato sull’immagine relativa alla propria opinione.
b) un sondaggio con domande multiple — incorporato in un modello di email interattiva
Se hai bisogno di fare più domande, è consigliabile creare un modulo quiz e incorporarlo nella newsletter interattiva, così i tuoi clienti non dovranno effettuare azioni superflue e potranno votare direttamente dalle email.
Come si fa:
-
crea un modulo quiz
A me piace usare Google Moduli;
-
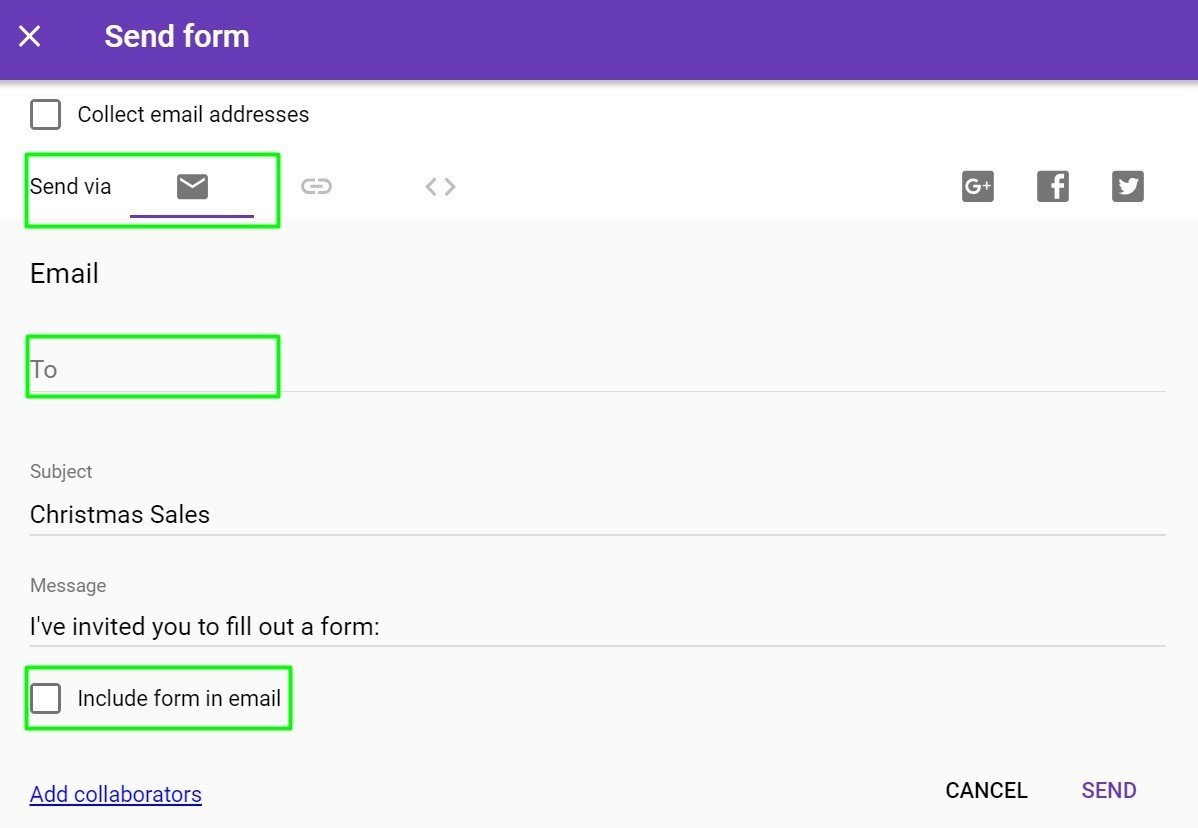
invia il modulo al tuo indirizzo email
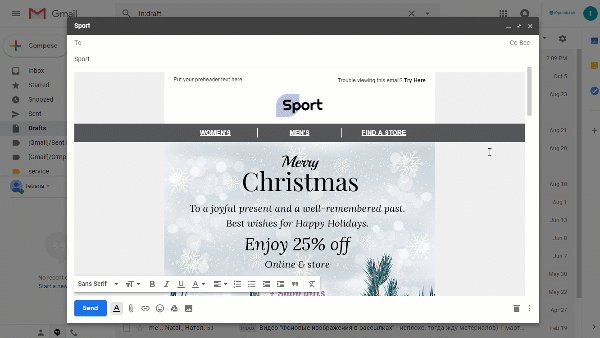
quando invii il modulo creato con Google Moduli, assicurati di selezionare “invia tramite email”, poi inserisci il tuo indirizzo email, cambia il soggetto e il messaggio se serve, dato che verrà visto da tutti i destinatari, e metti la spunta a “includi il modulo nell’email”;

-
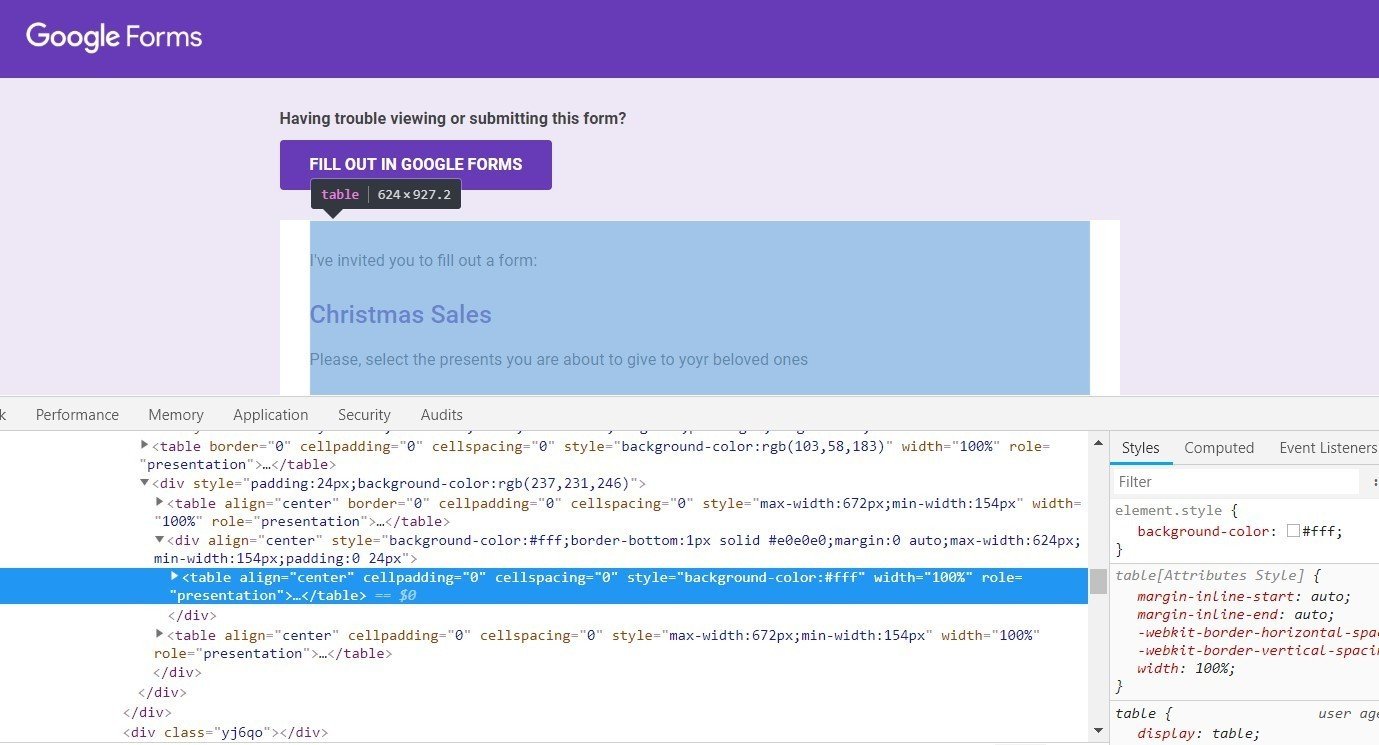
copia il codice di incorporamento
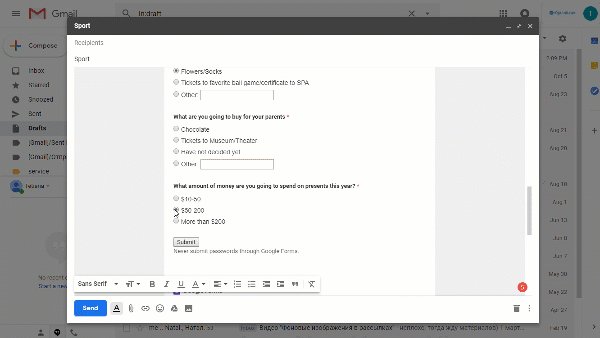
apri il modulo nella casella di posta in arrivo, fai clic con il tasto destro sul modulo e seleziona “Ispeziona”. Cerca la riga contenente table align=”center” cellpadding. Una volta evidenziata, premi “CTRL+C” (non copiare usando il tasto destro);

-
inserisci un nuovo blocco HTML al modello di newsletter interattiva;
-
inserisci il codice di incorporamento nell’editor di codice;
vedrai il comando “Inserisci il tuo codice HTML nell’editor”, cliccaci e si aprirà l’editor di codice. Invece di “Inserisci il tuo…” tra <p> e </p>, mettici il tuo codice di incorporamento;
-
fatto.
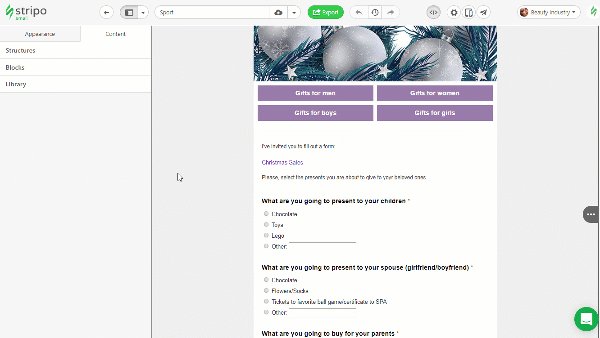
Puoi guardare la GIF per vedere l’intero processo di incorporamento di sondaggi in atto.
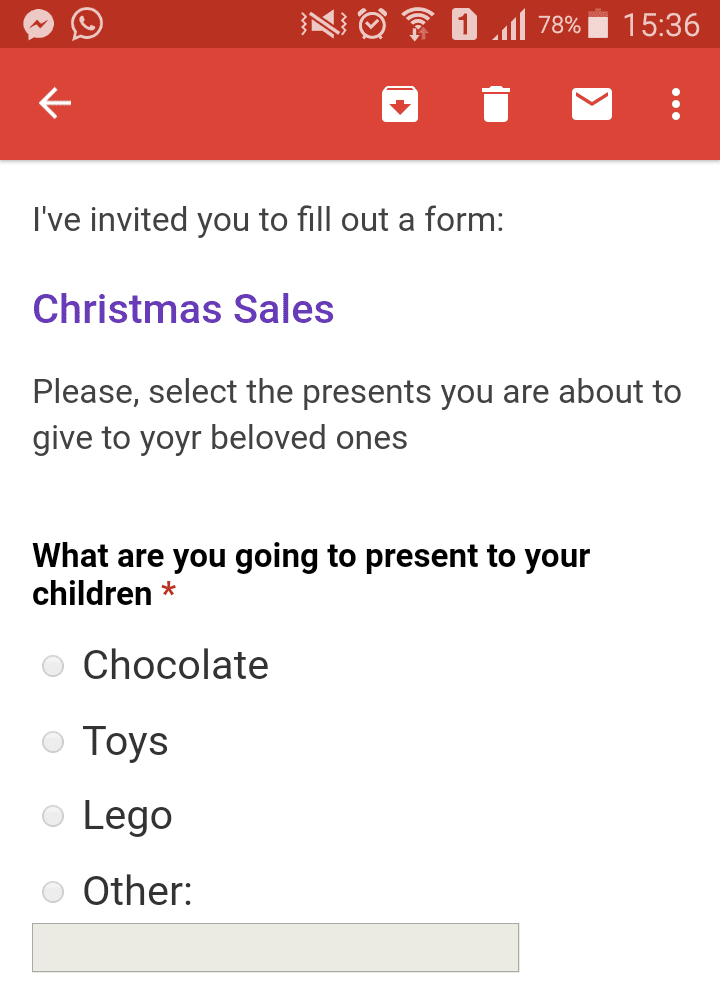
 Nota: i moduli con sondaggi incorporati nei modelli di email interattive vengono visualizzati correttamente su tutti i tipi di dispositivo. MA! Le caselle per la spunta funzionano solo su desktop, mentre su mobile non sono cliccabili.
Nota: i moduli con sondaggi incorporati nei modelli di email interattive vengono visualizzati correttamente su tutti i tipi di dispositivo. MA! Le caselle per la spunta funzionano solo su desktop, mentre su mobile non sono cliccabili.
Dunque, aprendo un’email con sondaggi su mobile o tablet, gli utenti vedranno il link al modulo di Google Moduli (ricordi il soggetto del modulo che hai dovuto scegliere? Sarà il nome del link, che viene aggiunto automaticamente. Per rispondere i destinatari possono cliccare il link senza timori).

Nel mio caso il link si chiama “Christmas Sales”, “vendite natalizie”.
Client email che hanno superato il test:
- Gmail, AOL, Yahoo! Mail, and Rambler.ru in Google Chrome, Mozilla Firefox, Safari, Opera.Funziona solo su desktop.
Questo modo di incorporare sondaggi è del tutto sicuro per il web.
Nota: al momento Stripo.email è l’unico builder di modelli di email che permette di incorporare i moduli di Google in questo modo.
Alcuni builder di modelli di email non ti permettono di lavorare con il codice HTML in sé, altri te lo permettono ma il codice incorporato viene alterato nel loro editor, e ciò risulta in sondaggi che non vengono visualizzati correttamente nemmeno su desktop.
In che modo alcuni provider trasferiscono moduli Google incorporati:
-
eSputnik — le caselle di spunta sono cliccabili su dispositivi desktop, mentre su mobile i destinatari ricevono il link;
-
MailChimp — non mostra affatto le caselle di spunta;
-
Campaign Monitor offre un suo blocco di base “sondaggio”.
L’alternativa
Se per qualche motivo il modulo con il sondaggio incorporato in un’email interattiva non funziona nel tuo provider di servizi email, o se il builder di email che usi non ti permette di inserire moduli da Google Moduli, puoi provare con questo metodo:
Inserisci un pulsante CTA con un link che porta i clienti alla landing page del tuo sito, dove troveranno il modulo con il sondaggio.

Come si fa:
-
crea una pagina con un sondaggio oppure incorpora un modulo Google sul tuo sito web;
-
aggiungi un pulsante CTA all’email;
-
inserisci il link alla pagina nel pulsante.
Nota: puoi testare se i link funzionano correttamente solo inviando un’email di prova a te stesso. I link non funzionano mai negli editor di modelli.
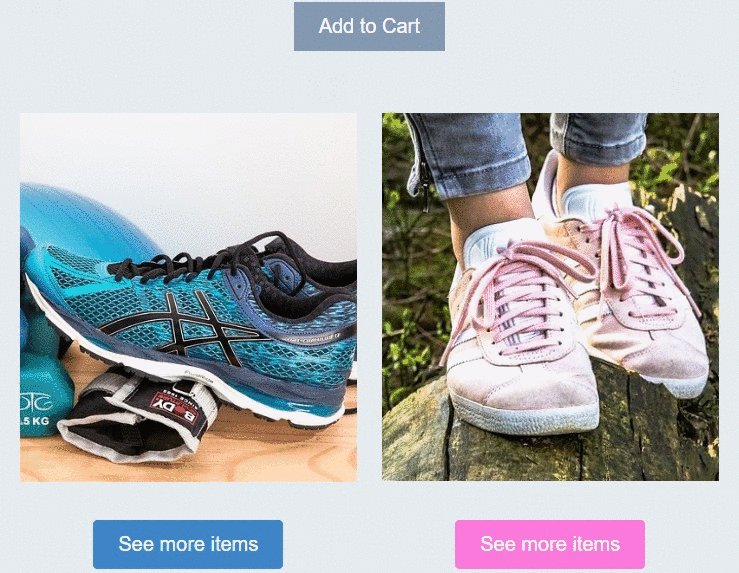
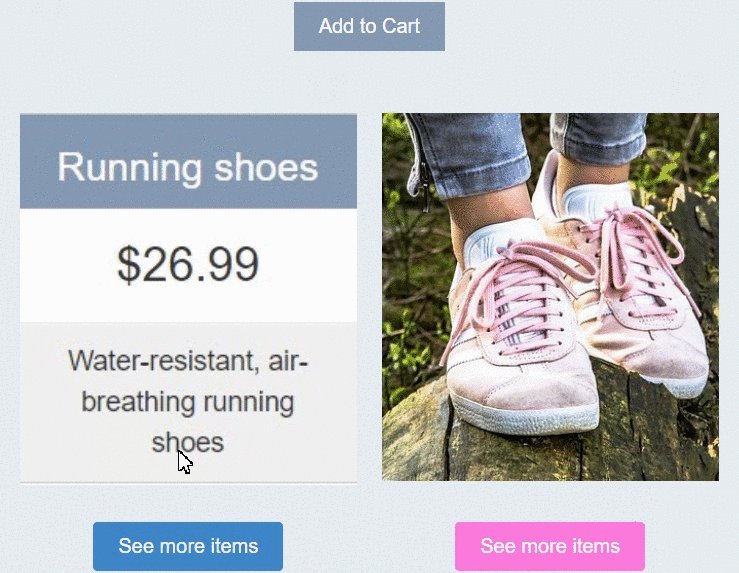
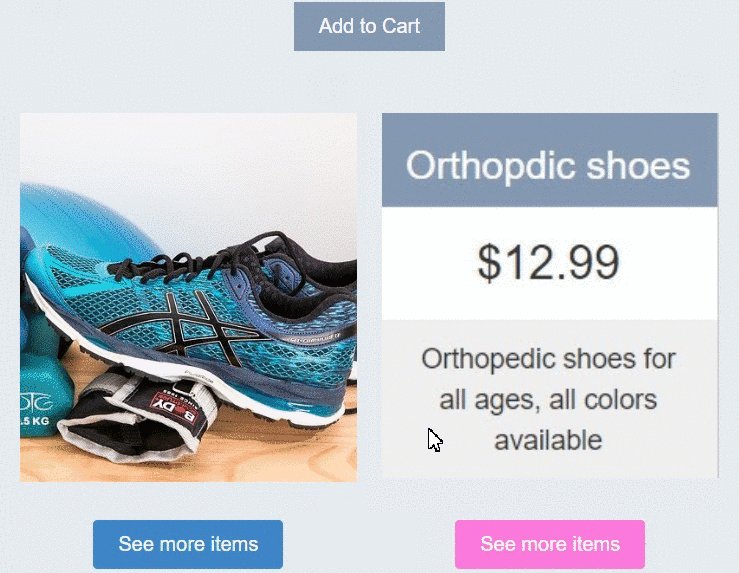
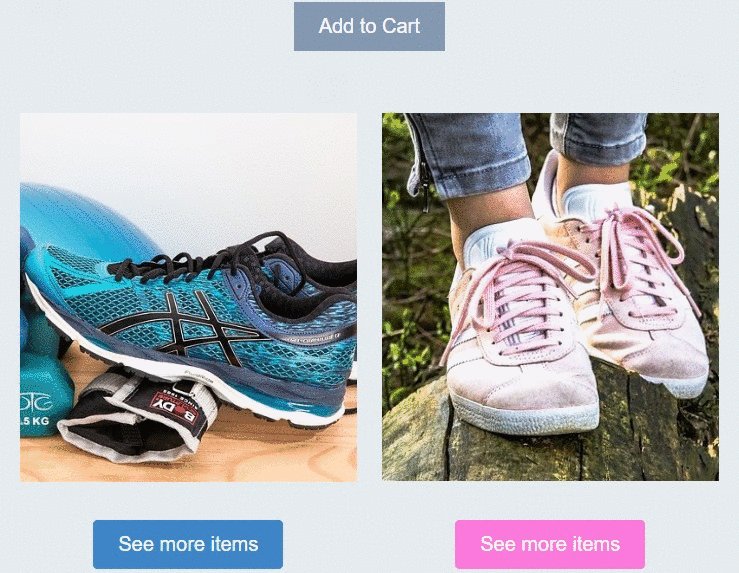
3. Effetti rollover su immagini nelle email
Usando l’effetto rollover su un’immagine quando il destinatario dell’email passa sull’immagine con il mouse puoi mostrargli una vista più ravvicinata del prodotto, mostrare diverse angolazioni, nascondere dei dettagli del prodotto dietro la descrizione, e anche fare trucchetti divertenti per il cliente, quando appropriato.

Stripo.email ti offre un effetto di rollover delle immagini sicuro per il web, che viene visualizzato correttamente nella maggior parte dei client email. Il nostro codice è unico e viene supportato da tutti i provider di servizi email, incluso MailChimp.
Nota importante:
L’effetto rollover delle immagini è pensato solo per i dispositivi desktop. Su dispositivi mobile, i destinatari vedranno solo il primo frame.
Come si fa:
-
aggiungi un’immagine al tuo modello;
-
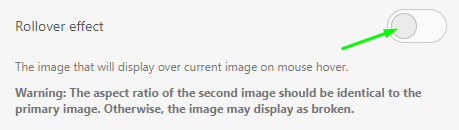
nel pannello delle impostazioni, attiva “effetto rollover”;

-
aggiungi la seconda immagine;
-
fatto!
Client email che hanno superato il test:
-
Yahoo! Mail;
-
AOL;
-
Thunderbird;
-
Mail.ru;
-
Gmail;
-
Apple Mail;
-
Outlook 2003;
-
Outlook Web;
-
Outlook per Mac.
Puoi trovare idee, consigli e requisiti per le immagini in questo post sul nostro blog.
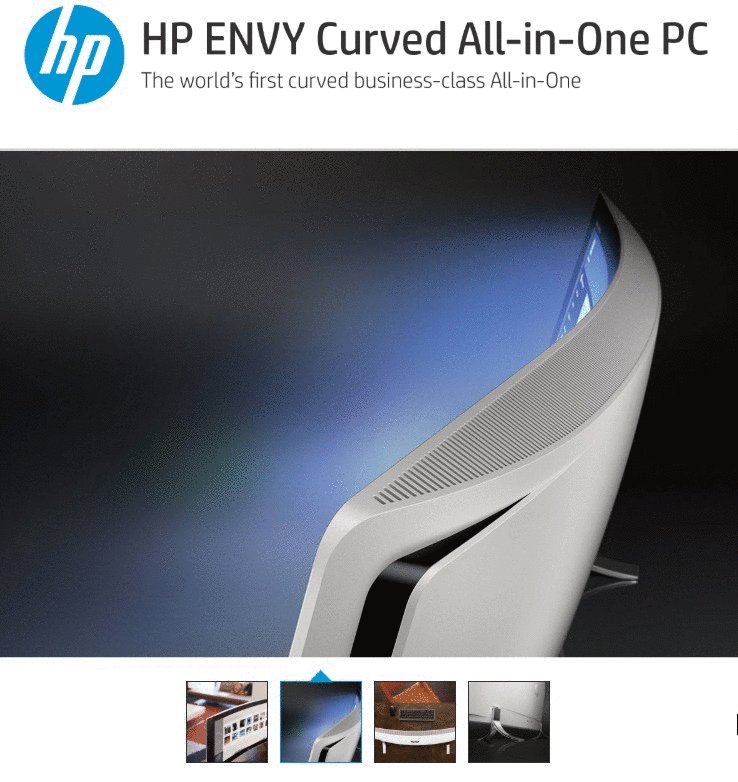
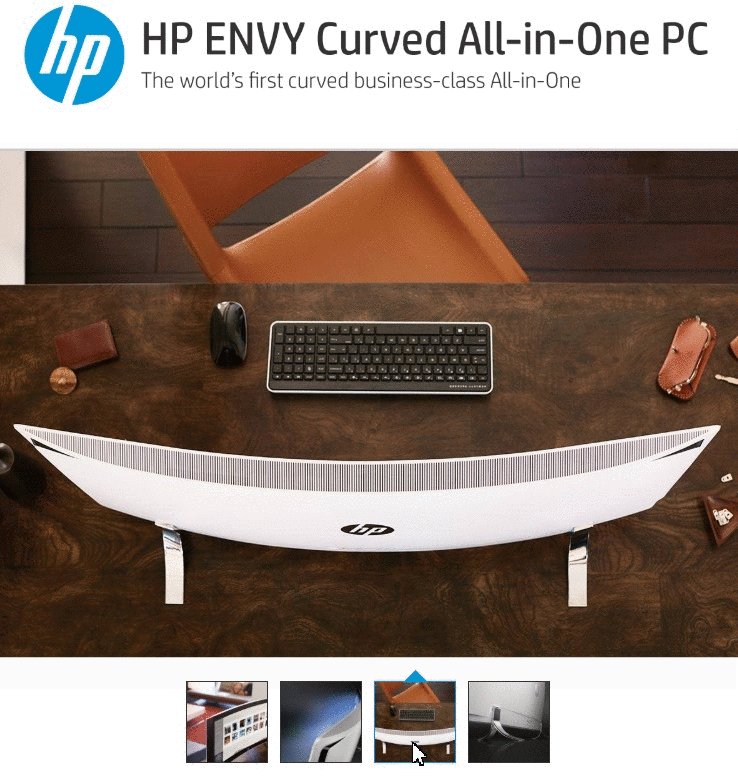
4. Caroselli di immagini
I caroselli di immagini sono un modo molto interessante per mostrare alcune foto di prodotti in una sola schermata.
Vuoi promuovere dei prodotti includendo prezzi e descrizioni? Preparali prima con un qualsiasi editor di immagini (Stripo ne ha uno integrato) inserendo le informazioni direttamente sulle immagini. In questo modo renderai informativi e unici tutti gli snippet dei prodotti nel carosello/slider/rollover. Ciò ti permette di attirare facilmente utenti inattivi, e quantomeno persuaderli a cliccare sui pulsanti, se non addirittura trasformarli in clienti.

Come si fa:
-
Crea il carosello con uno strumento adeguato. Io ho usato Freshinbox;
-
Copia il codice di incorporamento;
-
Su Stripo, trascina il blocco di base HTML e rilascialo nel modello di email;
-
Clicca sul blocco due volte per attivare il pannello delle impostazioni;
-
Inserisci il codice di incorporamento.
Quindi se decidi di creare un’email interattiva con un carosello di immagini, avrai bisogno di uno strumento di terza parte per creare questi contenuti interattivi, oppure usare i nostri modelli di newsletter interattive già pronti con caroselli di immagini, e non dovrai far altro che rimpiazzare le immagini e inserire i tuoi URL.
Purtroppo solo alcuni provider supportano questo tipo di interattività delle email: ad esempio, MailChimp non è tra questi.
Client email che hanno superato il test:
-
Apple Mail;
-
Apple iPhone;
-
Apple iPad;
-
Yahoo! Mail.
Gli utenti che usano altri client vedranno solo la prima immagine.
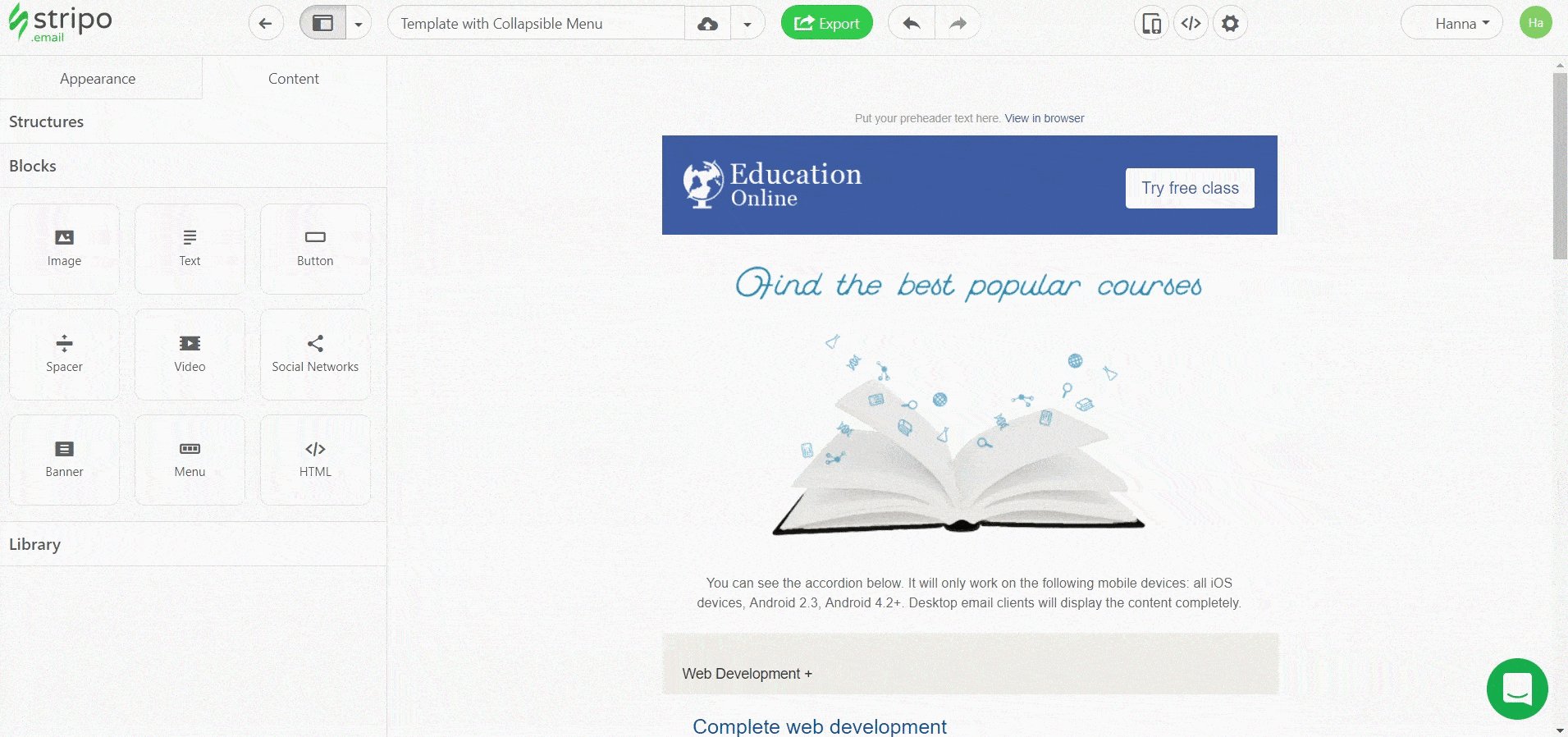
5. Menù a fisarmonica
Questo tipo di interattività sta diventando molto popolare tra chi fa marketing via email. Perché ci piace tanto? Perché è un metodo in grado di nascondere testi lunghi dietro dei punti, risparmiando spazio prezioso nelle email su mobile.
Non si trovano facilmente molti esempi di questo tipo di contenuto interattivo, dato che poche compagnie sono abbastanza coraggiose da usare i menù a fisarmonica (o ancor più spesso, non hanno editor per email tecnicamente in grado di permetterne l’uso).
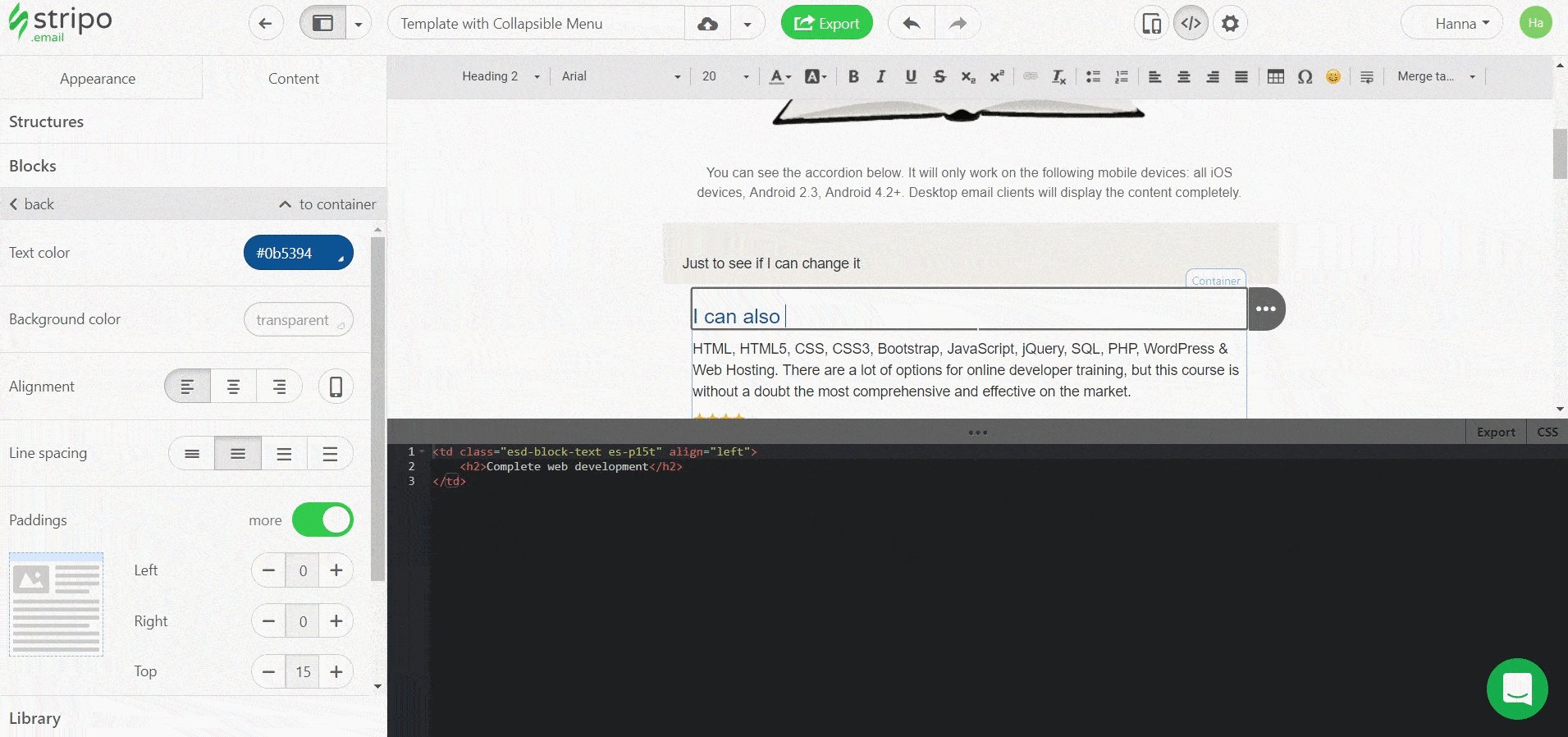
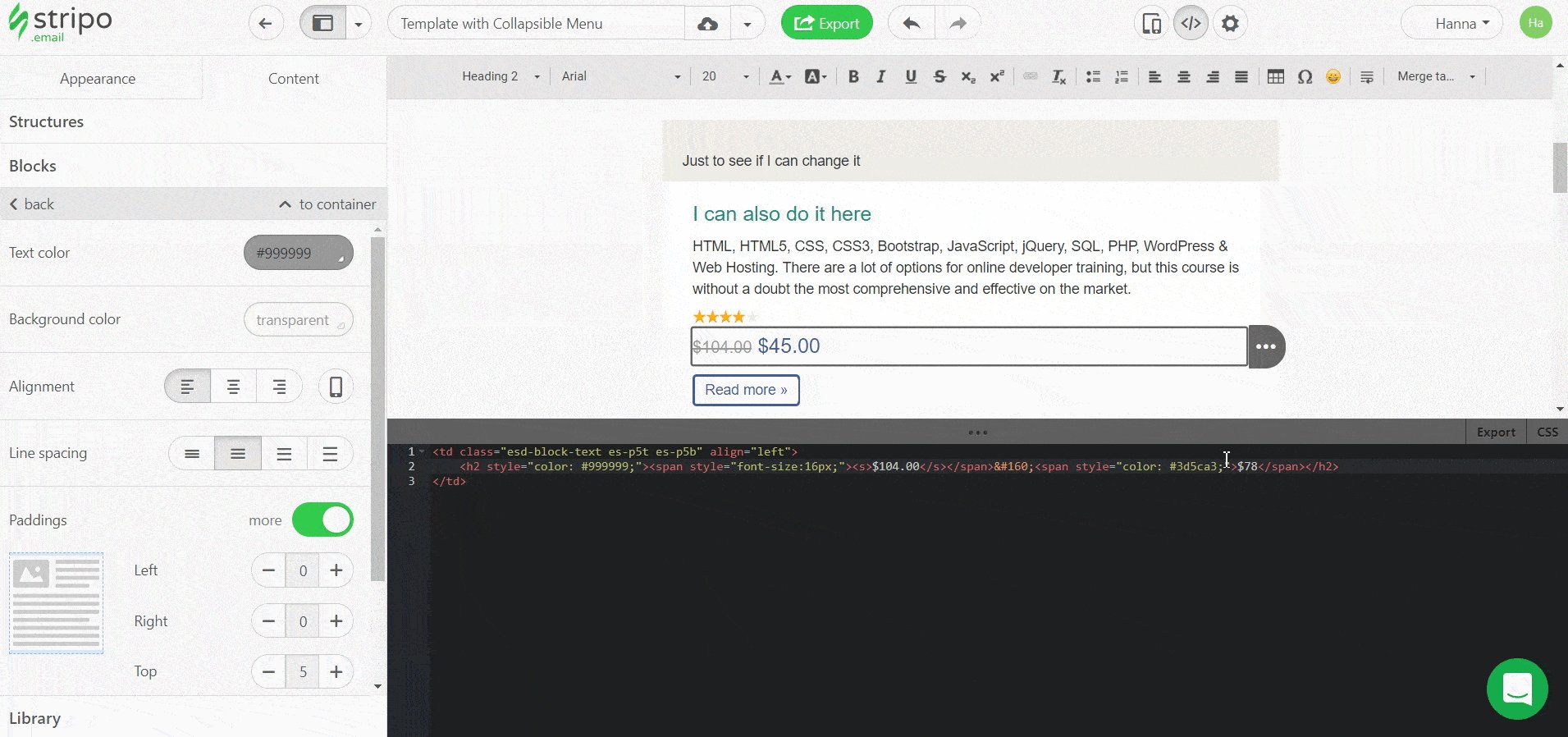
Online non ho trovato codici incorporabili adatti al nostro editor, ma questo modello di email di Stripo ha già un menù a fisarmonica incorporato. Non devi far altro che rimpiazzare i link, cambiare i nomi delle schede e modificare il design dell'email interattiva.
Come si fa:
-
Apri questo modello di mail interattiva nell'editor;
-
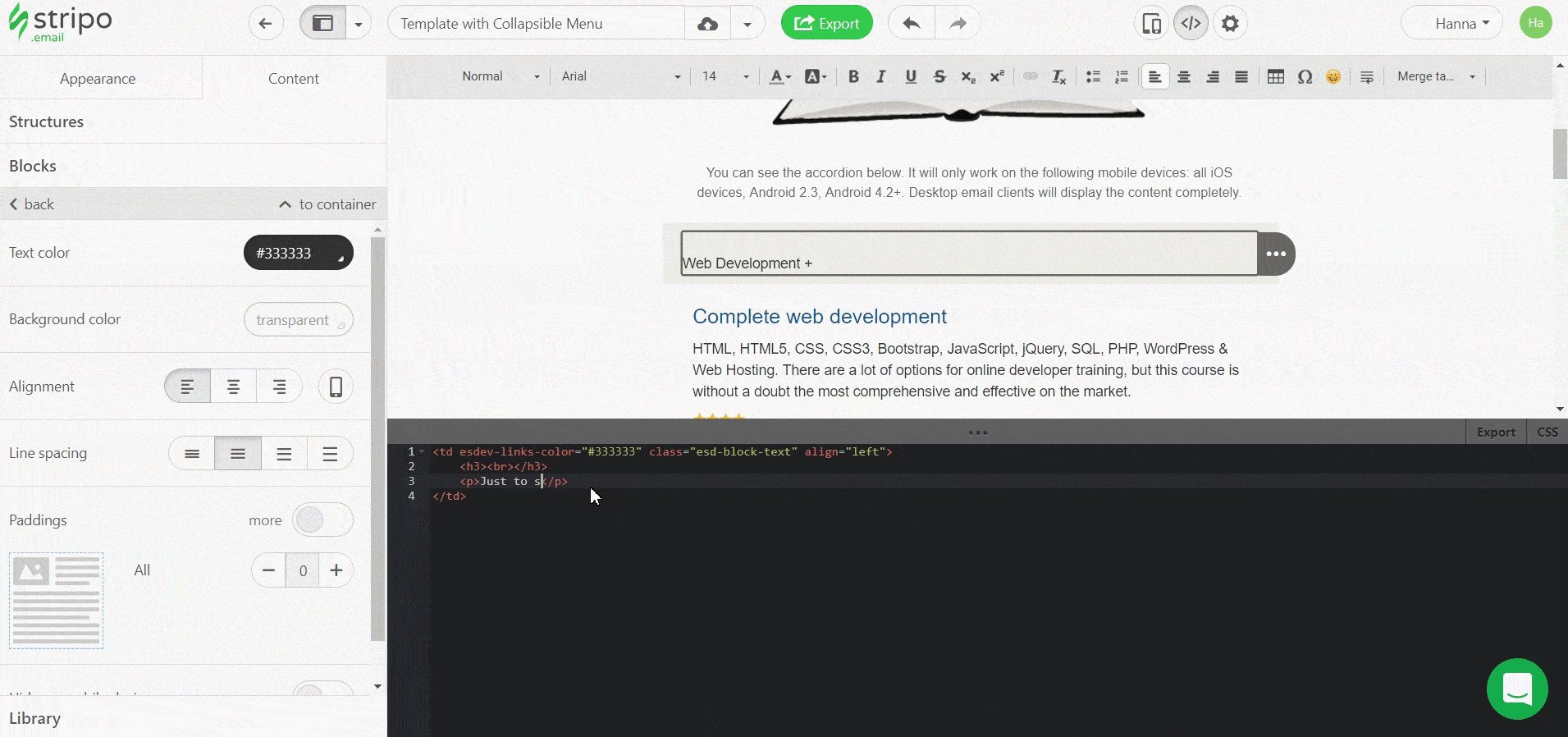
Fai doppio clic su qualsiasi elemento che devi modificare del menù a fisarmonica;
-
Puoi applicare qualsiasi modifica al testo, al carattere, alla dimensione del font, ecc., sia dal pannello delle impostazioni che direttamente dal codice, come mostriamo di seguito:

Per informazioni più dettagliate su entrambi i metodi, per favore consulta il post sul blog.
6. Video incorporati nelle email
I video nelle email possono far aumentare il click through rate fino all'85%. E il 65% dei destinatari ha più probabilità di acquistare un tuo prodotto una volta che ha avuto la possibilità di guardare un video che parla dei prodotti che stai promuovendo nell’email.
Ci sono quattro modi per aggiungere i video alle email:
-
usando un video da Youtube/Vimeo
Il client email mostra solo la miniatura, o thumbnail. Con Stripo, puoi sostituirla con qualsiasi immagine tu voglia;
-
caricando il video in formato mp4
In questo modo crei un'email interattiva, e di conseguenza il video viene riprodotto direttamente nella casella di posta in arrivo dei destinatari;
-
usando le nostre linee di codice
Se un client email supporta l'interattività gli utenti potranno guardare il video dalla casella di posta in arrivo. Se l'interattività non è supportata dal client, i destinatari verranno rinviati a YouTube dove potranno guardare il video;
-
usando uno strumento di terze parti
Strumenti come Viwomail.com o Liveclicker ti forniscono un codice di incorporamento. In effetti permettono di incorporare video in diretta.
Nota: Per evitare violazioni di copyright ti consigliamo caldamente di usare solo video che ti è permesso condividere.
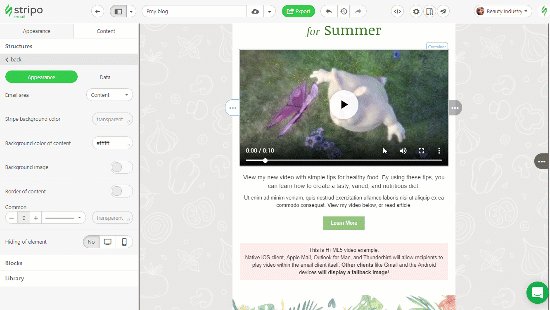
Caricando un video in MP4
Ho caricato un video in MP4 su un sito web di terza parte, e poi ho inserito questo link nel blocco HTML. Volevo ottenere questo:
 Il nostro video in formato MP4 è stato visualizzato e riprodotto su Outlook 2011 e 2016.
Il nostro video in formato MP4 è stato visualizzato e riprodotto su Outlook 2011 e 2016.
Le applicazioni di Gmail e Apple non l’hanno riprodotto. Buuuh…
Non è la miglior soluzione per coinvolgere i tuoi clienti.
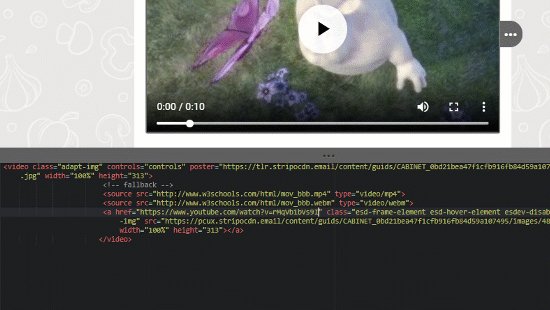
Usando le nostre linee di codice
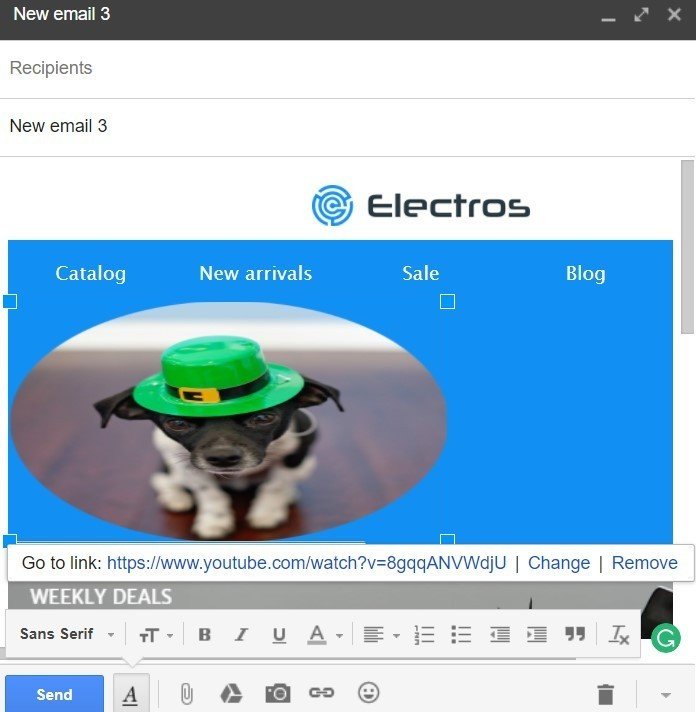
È venuto in mio soccorso il nostro programmatore, che ha scritto le seguenti linee di codice:
<video poster="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" controls="controls" width="100%" height="176"><source src="http://techslides.com/demos/sample-videos/small.mp4" type="video/mp4"><a href="https://www.youtube.com/watch?v=8gqqANVWdjU"><img src="https://tlr.stripocdn.email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png" width="320" height="176"></a></video>
I primi due link sono i link principali. E gli ultimi due, quelli che iniziano con <a href>, sono i link alternativi. Qui abbiamo usato due video, uno da YouTube e uno caricato su un altro sito perché ci serviva un link ulteriore, più un'immagine, come primaria e alternativa. Ti basterà fare uno screenshot al video su YouTube.
Quando i link principali non funzionano i clienti verranno reindirizzati a quelli alternativi.
In modo da ottenere risultati chiari, abbiamo appositamente usato due immagini diverse in modo da poter distinguere quale link e quale immagine funzionassero.
Client email che hanno superato il test:
-
iPhone 7 ha riprodotto i nostri video;
-
Gmail mi ha mostrato solo l'immagine di anteprima. Solo quando ci ho cliccato il client email mi ha mostrato il link che mi ha portato su YouTube;
-
Outlook 2011 ha riprodotto il mio video.
 Nota: quando aggiungi un'immagine di anteprima di riserva, assicurati di inserire il pulsante di riproduzione sopra di essa. Se non lo fai, come faranno i destinatari a sapere che c'è un video incorporato e che devono cliccare sull' immagine?
Nota: quando aggiungi un'immagine di anteprima di riserva, assicurati di inserire il pulsante di riproduzione sopra di essa. Se non lo fai, come faranno i destinatari a sapere che c'è un video incorporato e che devono cliccare sull' immagine?
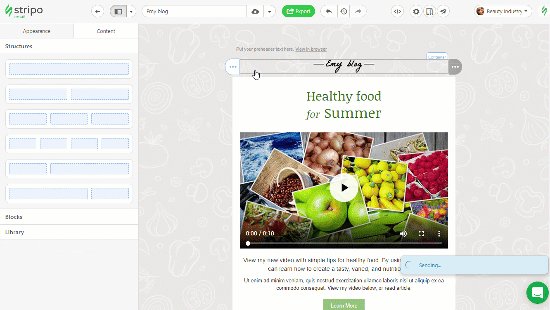
Metodo alternativo
-
Puoi usare questo codice sicuro come alternativa;
-
Modifica il nostro modello che già contiene questo codice. Dovrai solo sostituire i link:

-
Oppure aggiungi il blocco Video al tuo modello e inserisci il link al suo interno. Il sistema aggiungerà automaticamente il nome alternativo, il pulsante di riproduzione, e la miniatura d'anteprima. Con Stripo, puoi anche rimpiazzare la miniatura d'anteprima con una personalizzata senza disturbare il pulsante di riproduzione sopra di essa. Perché ti consigliamo di fare così anche se il link porta a YouTube o Vimeo? Perché con questo metodo tutti i client di email lo visualizzano correttamente, senza alcun ban e alcuna sorpresa.
Conclusione
Le newsletter interattive dipendono dai client email. Ancora oggi la gran parte dei clienti vedrà gli elementi interattivi come immagini statiche o non li vedrà affatto.
Noi di Stripo facciamo del nostro meglio per dare ai nostri fedeli utenti delle alternative sicure per il web agli elementi interattivi, e grazie al nostro metodo di layout unico adesso gli elementi interattivi funzionano nelle caselle di posta in arrivo dei loro destinatari.
Consigli e trucchi in breve
-
Il design interattivo delle email dovrebbe essere semplice, dato che al centro dell'attenzione c'è l'elemento interattivo;
-
Invia SEMPRE un’email di prova a tutti i tuoi indirizzi email e a tutti i dispositivi, dato che questo è l'unico modo per verificare se gli elementi interattivi funzionano davvero o se vengono visualizzati come immagini statiche.
Spero davvero che riusciate a creare newsletter efficaci e che vendono bene grazie ai nostri modelli di email interattive.
Se hai domande non esitare a porcele tramite Facebook o via email.








1 commenti