Vuoi stare al passo con i tempi e inviare ai tuoi destinatari email con AMP?

Gmail nelle sue linee guida per le e-mail AMP ha specificato che quando si creano email di questo tipo, è necessario aggiungere alcuni elementi in codice nell'intestazione dell'email e nel suo doctype! Stripo fa tutto per te - non servono assolutamente conoscenze nel campo della programmazione.
Google mette in campo il suo Gmail AMP per Email Playground in cui potrai codificare le email AMP dall'intestazione al piè di pagina. Ma le email che crei tramite questo strumento, vengono visualizzate solo dai client desktop di Gmail. Molto probabilmente anche Yahoo, Outlook.com, Mail.ru supporteranno AMP per le email. Ma per quanto riguarda il resto dei tuoi clienti?
Oggi ti mostreremo come creare email AMP utilizzando Stripo in modo che siano visualizzate correttamente da tutti i client di posta elettronica.

Ti ricordiamo che per poter inviare email AMP devi registrarti con Google. Nel post precedente, abbiamo parlato della nostra esperienza personale e di come abbiamo ottenuto la nostra iscrizione sulla whitelist di Google
Come creare e-mail con tecnologia AMP con Stripo
Attualmente, ci sono due modi per creare email AMP con Stripo:
Metodo 1. Usando i blocchi AMP di Stripo
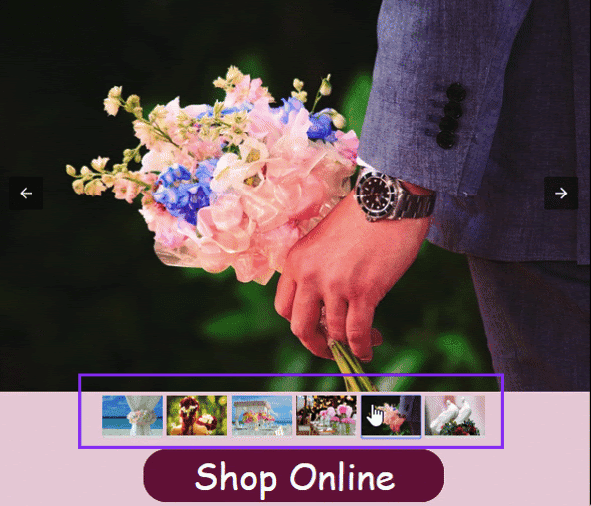
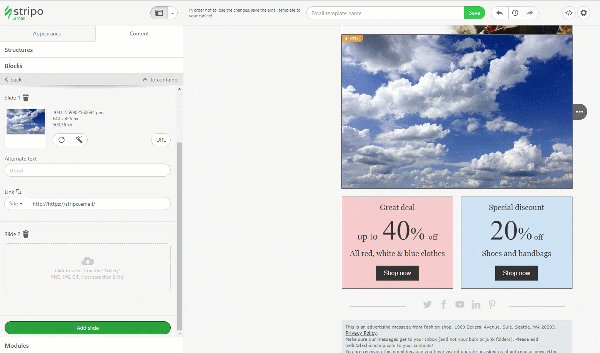
Mettiamo a disposizione dei blocchi immagine con AMP-carousel.
Ciò significa che non è necessario apportare modifiche ai codici. Non sono richieste competenze HTML.
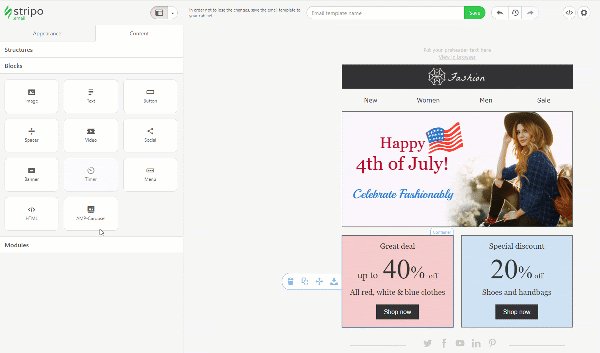
Devi semplicemente trascinare il blocco nel modello di email HTML.
Quindi, per creare una sequenza di AMP-carousel, è necessario:
- trascinare il blocco di AMP-carousel nel tuo modello e-mail HTML;
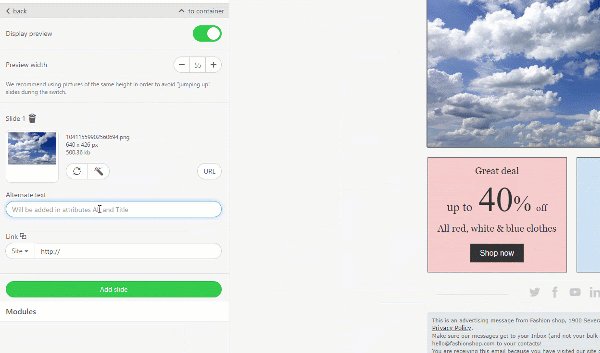
- quindi impostare la larghezza dell'immagine "anteprima". Le immagini di anteprima sono le piccole immagini sotto il carousel. In questo modo si annotano quante diapositive ci sono nella sequenza e quali sono;

- puoi aggiungere tutte le diapositive di cui hai bisogno nella sequenza che preferisci;
- ricordati di aggiungere collegamenti a tutte le diapositive. Cliccando le immagini, i tuoi utenti saranno indirizzati alle rispettive pagine del tuo sito web.

Tieni conto che:
Questo elemento per via dell’impostazione predefinita sarà mostrato solo ai destinatari i cui client di posta elettronica supportano AMP per le email. Per gli altri utenti, sarà necessario creare un fallback: ciò potrebbe essere un banner e un insieme di schede prodotto, ovvero moduli di contenuto del prodotto.
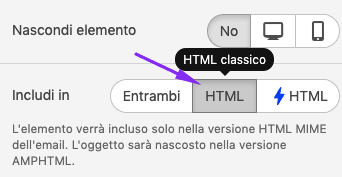
Ricordati di abilitarli solamente per la versione HTML della tua email.

Troverai il manuale completo in un post dedicato nel blog.
Tutti gli altri elementi delle tue e-mail devono essere abilitati per entrambe le versioni nella tua e-mail.
Questa estate pubblicheremo altri due blocchi AMP.
Metodo 2. Uso del codice da Gmail Playground.
In questo modo sono necessari solo alcuni passaggi:
Fase 1. Costruisci un modello di email HTML tradizionale
Per fare ciò, è possibile crearne uno da zero trascinando i blocchi, oppure è possibile utilizzare uno qualsiasi dei nostri 300 modelli di posta elettronica già pronti per l'uso.
Fase 2. Crea elementi AMP con AMP Gmail per Email Playground.
Google offre una vasta gamma di elementi AMP già pronti per l’uso. Utilizzeremo l'elemento AMP- carousel:
- in Gmail Playground, fai clic sul menu a tendina per scegliere AMP-carousel;
- una volta cliccato, a sinistra nell'editor del codice, vedrai il codice AMP-carousel. Trova la seguente riga nel codice:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>”
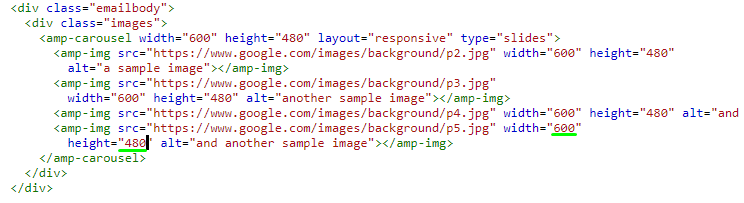
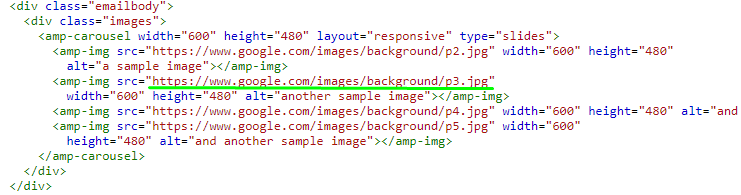
- ora, in questo esempio di codice, modifica la larghezza dell'immagine, che precedentemente era impostata di default, da 800 a 600 pixel in quanto questa è la dimensione di larghezza più comune; modifica l'altezza da 600 a 480 pixel per mantenere il rapporto ottimale dell’immagine;

- ora, sostituire tutti i link racchiusi negli attributi <href> con i collegamenti alle immagini necessarie che ospiti sul tuo sito web o su qualsiasi altro sito di hosting d’immagini;

- evidenziare e copiare il codice incorporato con 4 immagini nell’AMP- image carousel;
<div class="immagini">
<amp-carousel larghezza ="600" altezza="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" larghezza="600" altezza="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" larghezza="600" altezza="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" larghezza="600" altezza="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" larghezza="600" altezza="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Fase 3. Incollare il codice incorporato in Stripo
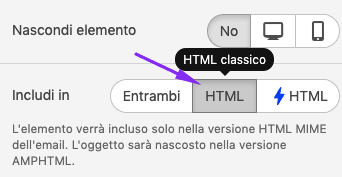
- In Stripo, trascinare la struttura a 1 colonna nel modello già preparato; nel pannello delle impostazioni, nella sezione "Includi in", imposta “⚡HTML”;

- Ciò significa che la sequenza d’immagini AMP sarà mostrata solo nei client di posta elettronica che supportano AMP;
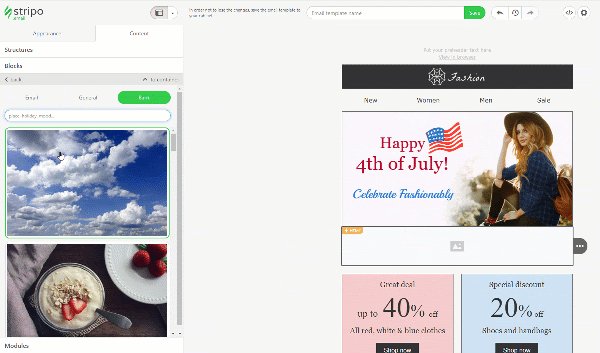
- rilasciare il blocco HTML al suo interno;
- fare doppio clic per aprire "HTML code editor";
- sostituire "Inserisci il tuo codice HTML" con il codice da incorporare;
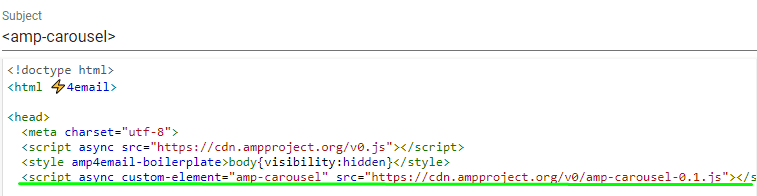
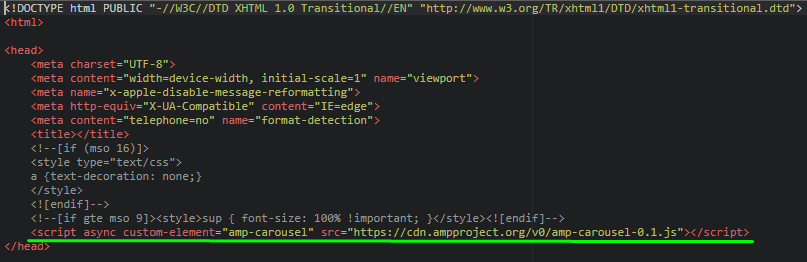
- in Google Gmail Playground, copia lo script che specifica l'elemento AMP che stai per utilizzare. Si trova nella testata della posta elettronica sotto gli attributi <style> prima del tag di chiusura </ head> ;

- se anche tu, come noi, userai AMP-carousel, ecco lo script da incorporare:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
- apri l'editor di codice HTML dell'intero del modello di posta elettronica facendo clic sul pulsante "Editor di codice" sopra il modello;
- inserisci lo script proprio sopra l'attributo di chiusura </ head>;

- chiudi l'editor di codice. Fatto!
I destinatari i cui client di posta elettronica supportano AMP, vedranno questa sequenza d’immagini AMP, mentre altri non potranno. Per questo motivo, abbiamo bisogno di creare un banner perfetto anche per loro, come ripiego. Per fare ciò, è necessario:
- Trascinare la struttura a una colonna nel tuo modello;
- Nel pannello delle impostazioni nella sezione "Includi in", scegli la versione "HTML" della tua e-mail: facendo ciò, il tuo banner sarà abilitato solo a quei destinatari, i cui client di posta elettronica non supportano AMP;

- costruire il banner.
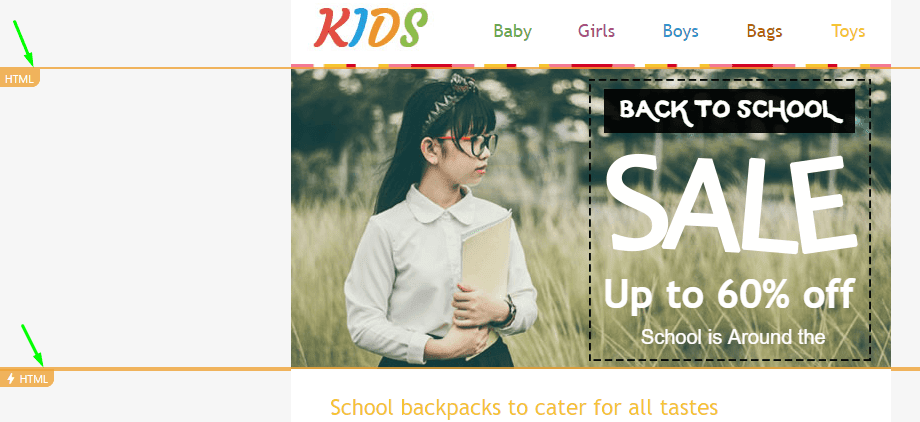
Nell'editor di Stripo, puoi vedere facilmente quali elementi sono abilitati per la versione HTML tradizionale della tua email, quali elementi sono abilitati per la versione di AMP HTML della tua email e quali saranno mostrati in entrambe le versioni.

I contenitori / elementi contrassegnati con "HTML" saranno visualizzati solo da quei destinatari i cui client di posta elettronica non supportano AMP per le email. Mentre gli elementi ⚡HTML saranno mostrati solo ai destinatari i cui client di posta elettronica supportano AMP.
Elementi / contenitori senza segni, funzioneranno per entrambe le versioni dell'e-mail.
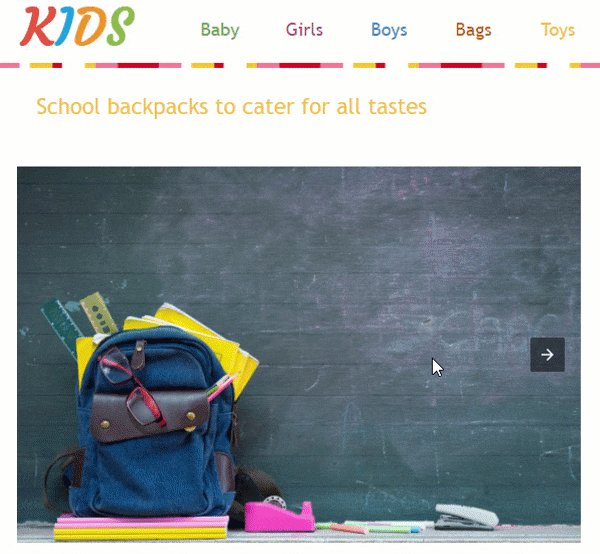
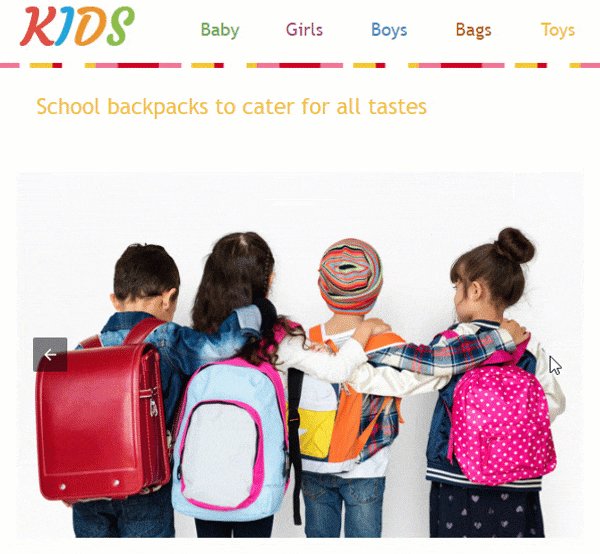
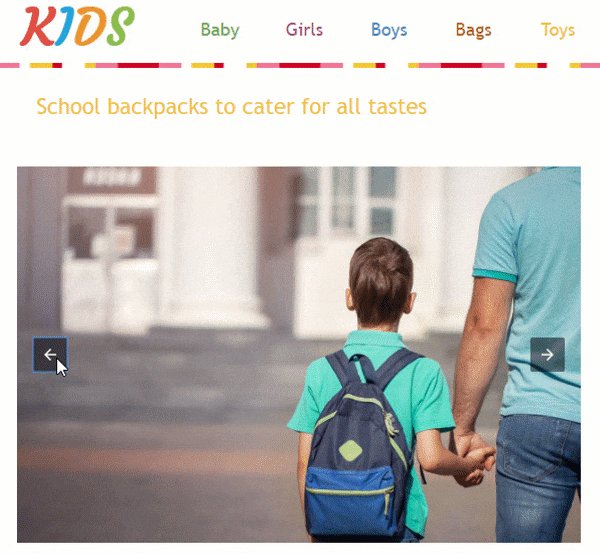
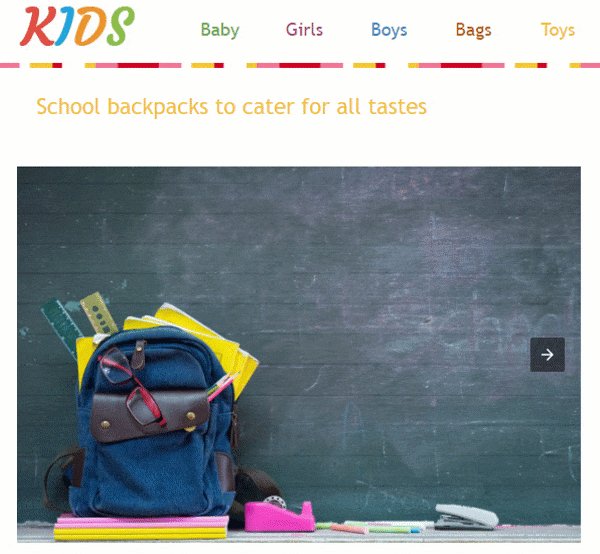
Ora che la tua email AMP è stata creata, devi visualizzarne l'anteprima.
Come visualizzare in anteprima le e-mail AMP con Stripo
- Questo è un passaggio essenziale per creare qualsiasi tipo di email: email AMP HTML o email HTML tradizionali.
- per visualizzare l'anteprima dell'email HTML AMP con Stripo, clicca sul pulsante di anteprima sopra il modello;

- nel pannello delle impostazioni nella modalità di anteprima della stessa anteprima, clicca sulla versione necessaria dell'email;
![]()
per controllare l'altra versione della tua e-mail, basta premere di nuovo il pulsante
Tenere bene a mente che:
Si ricorda di notare che gli elementi AMP non funzionano sui dispositivi mobili.
Tutti i destinatari vedranno la versione di posta elettronica HTML tradizionale quando visualizzano l'e-mail sui loro cellulari.
Una volta visualizzata l'anteprima della tua email, ti consigliamo vivamente di testare la tua email. Il nostro strumento di test integrato testerà solo la versione HTML tradizionale della tua e-mail e mostrerà anche se gli elementi AMP sono visualizzati in Gmail e Mail.ru. Ma non mostrerà se gli elementi AMP sono cliccabili. Per verificare questo, sarà necessario inviare un’e-mail di prova a te stesso.
Come testare le email AMP con Stripo
Per poter inviare l’e-mail di prova da Stripo, è necessario abilitare l'invio di e-mail di prova direttamente dal proprio account.
Se stai utilizzando il tuo account personale, devi:
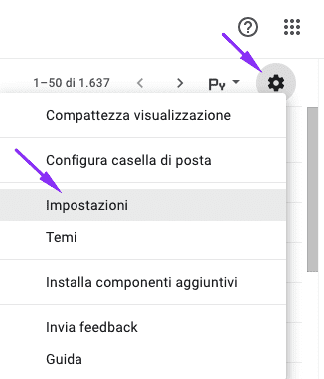
- in Gmail, vai al pannello delle impostazioni - fai clic sull'icona "Impostazioni";
- nel menu a tendina, clicca sulla sezione "Impostazioni" (Settings);

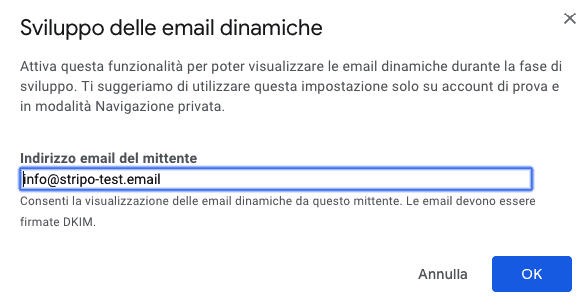
- nella nuova finestra, nella sezione "Generale", trova il "Contenuto dinamico" e apri "Impostazioni sviluppatore" (Developer settings);

- incolla questo indirizzo email: info@stripo-test.email;

- clicca sulla voce Salva.
Se stai utilizzando il tuo account aziendale con G-suite, devi:
A partire dal 2 luglio, tutti gli utenti G-suite sono anche in grado di ricevere e-mail AMP.
Chiedi al tuo manager di abilitare per te le "Email dinamiche". In questo modo dovrai solo aggiungere il nostro indirizzo per ricevere e-mail AMP di test da Stripo.
Ti informiamo che: le modifiche entrano in vigore entro 24 ore.
Come esportare la posta AMP sul tuo ESP
Attualmente, solo 4 ESP supportano AMP per le email: eSputnik — solamente tramite il metodo API. Il metodo SMTP sarà aggiunto molto presto;
- Amazon SES e PinPoint - solo tramite il metodo API;
- SparkPost: tramite i metodi SMTP e API;
- SendGrid - solo tramite il metodo API.
Non è possibile esportare e-mail AMP da Stripo a uno dei suddetti ESP. Ma puoi scaricare la tua email come file AMP HTML e importarla nell'ESP desiderato.
Come esportare la tua email AMP da Stripo?
- fare clic sul pulsante "Esporta";
- tra le opzioni multiple, selezionare "AMPHTML";

- nella finestra pop-up, cliccare sul pulsante "File HTML".
- Quindi, tutte le immagini saranno ospitate sui nostri server;

- nel tuo ESP, apri la sezione "codifica la tua email";
- trascina il file AMP HTML scaricato in questa sezione;
- fatto!
Vogliamo ricordarti che, prima di inviare email AMP ai destinatari, devi essere messo in whitelist da Google.
Client email che supportano le email AMP:
- Gmail - sì;
- Mail.ru - sì;
- Outlook - in arrivo a breve;
- Anche Yahoo e AOL ci stanno lavorando – in arrivo per quest'estate.
Importante:
Ricorda che l'e-mail HTML AMP che hai creato, contiene la versione HTML AMP e la versione HTML tradizionale della tua e-mail.
Quei destinatari i cui client di posta elettronica non supportano AMP, vedranno l’email HTML tradizionale; mentre quelli i cui client di posta elettronica supportano AMP, vedranno le tue e-mail elaborate. Ricordi come abbiamo imparato a nascondere gli elementi di AMP nelle e-mail?









4 commenti