Da marzo, Google ha rilasciato il suo AMP per le email e a partire dal 2 luglio invece, sarà disponibile anche per gli utenti di G-Suite e sarà "attivo" di default per tutti gli utenti di Gmail.
Sappiamo che ciò consentirà ai destinatari di aggiungere elementi desiderati ai carrelli, applicare l'effetto lightbox alle immagini e così via. Naturalmente, tutte queste azioni possono ora essere selezionate direttamente nelle e-mail.
Questa è la nuova era dell'e-mail marketing che, di fatto, porta a grandi cambiamenti: gli ESP ora devono modificare i loro tipi di protocollo, i destinatari devono capire che le e-mail ora sono versioni ridotte dei siti web e sono quasi funzionali come il sito stesso, e noi come “venditori” di email dobbiamo acquisire nuove capacità di codifica. Tutti questi cambiamenti richiedono molto tempo.
Ridurre il tempo speso per la produzione di e-mail automatizzando la maggior parte dei processi di creazione è sempre stato l'obiettivo principale di Stripo.
Pertanto, ci impegnamo ad automatizzare la creazione di e-mail con AMP. Il 18 giugno abbiamo pubblicato il nostro blocco "AMP-carousel" drag-and-drop.

Prima di introdurre la guida, desidero porre l’accento sui vantaggi derivanti dalla creazione di e-mail AMP con Stripo.
Perché creare email AMP con Stripo:
- Non è necessario aggiungere alcun elemento del codice AMPHTML (all'intestazione dell'email);
- Nessuna abilità di codifica richiesta - si utilizza un elemento già preparato;
- Ti permette di risparmiare tempo: basta inserire i collegamenti alle immagini in questo modulo di contenuto;
- Per ogni singola immagine nel tuo AMP-carousel che costruisci con noi, puoi impostare un link che porterà i lettori direttamente alle rispettive pagine del tuo sito web.
Guida su come creare AMP-carousel con l'editor di Stripo
Sono necessari solamente due passaggi per creare un'immagine AMP-carousel con Stripo:
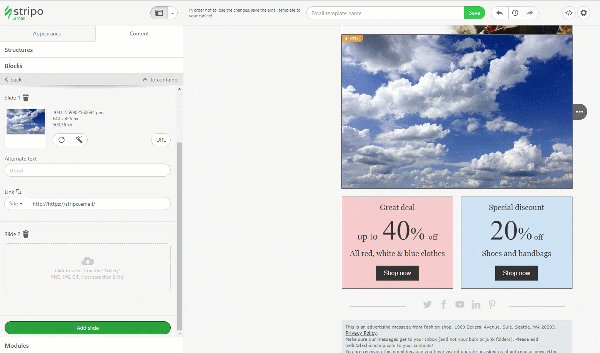
Fase 1. Come costruire l’AMP-carousel
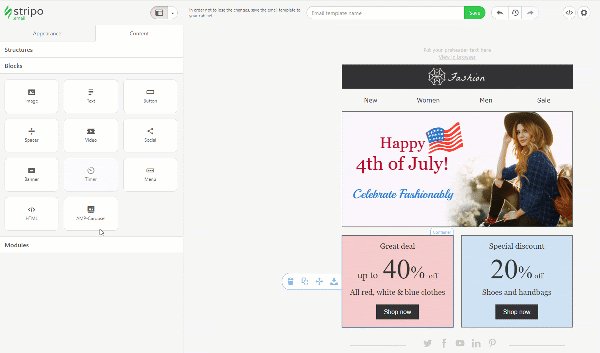
- Trascinare il blocco AMP-carousel nel modello di email HTML con cui stai lavorando;

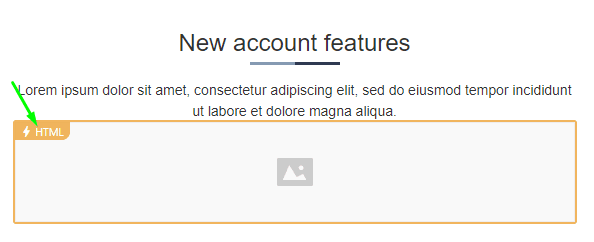
Vedrai che questo elemento avrà il simbolo "⚡HTML" vicino. Ciò significa che questo elemento sarà mostrato solo nelle email AMP e sarà nascosto nei client di posta elettronica che non supportano AMP.
Dovremo creare un fallback per altri destinatari, ma ne parleremo più tardi.

- fare doppio clic per attivarlo nel pannello delle impostazioni;
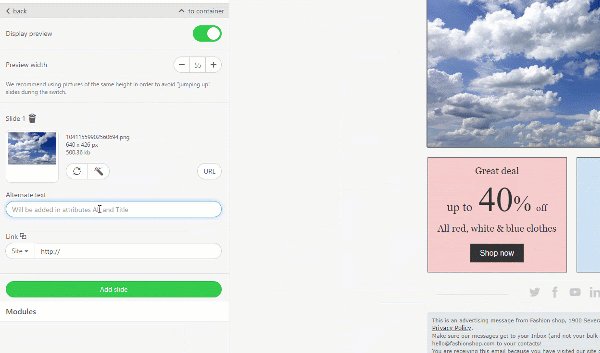
- ora, nel pannello delle impostazioni, sarà necessario attivare il tasto "Display" se si desidera mostrare piccole immagini di anteprima;
- impostare la larghezza per le immagini di anteprima;

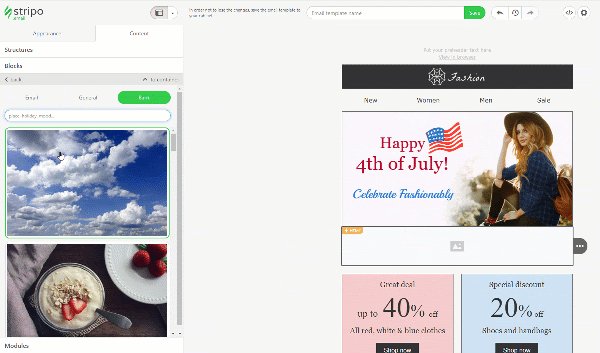
- caricare l'immagine 1;
- premere il testo ALT;
- incollare un collegamento al rispettivo articolo del prodotto;

- premere il pulsante "Aggiungi slide";
![]()
- seguire lo stesso procedimento con tutte le altre immagini;
- verificare se le dimensioni di tutte le immagini corrispondono. Se non corrispondono, ritagliale con l’aiuto del nostro editor di foto;
- fatto!

Nota bene:
Ho aggiunto 16 immagini e su Gmail e altri dispositivi hanno funzionato molto bene.
Fase 2. Costruire un fallback per altri destinatari
Quindi, ora che tutti i nostri destinatari che utilizzano Gmail vedranno questa sequenza di immagini, dobbiamo pensare a coloro che preferiscono altri client di posta elettronica.
Per impostazione predefinita, l’AMP-carousel che abbiamo appena creato funziona bene sui desktop in Gmail.
Dobbiamo costruire un fallback per gli altri.
In questo caso, esistono due tipologie di fallback:
Tipo 1: Sequenza interattiva
È supportato solo dai dispositivi Apple e da Yahoo! Mail.
- creare una normale sequenza di contenuti con FreshInbox;
- copiare il codice da incorporare;
- trascinare il blocco HTML nel modello di email desiderato;
- cliccare due volte per attivare l'editor di codice;
- nell'editor del codice, incollare il codice;
- chiudere l'editor di codice;

- cliccare due volte su questo modulo all’interno del modello per attivare il pannello delle impostazioni;
- nel pannello delle impostazioni, nella riga "Includi in", selezionare l'opzione "HTML". In questo modo, ci si assicura che questo modulo di contenuto venga visualizzato solo in quei client di posta elettronica che non supportano AMP per le email.

Ciò significa che ogni client di posta elettronica decide quale versione del tuo carousel mostrare!
Ricorda:
Se il client di posta elettronica di un destinatario non supporta questo tipo di interattività, vedrà solo la prima immagine.
Per altre informazioni su come creare un carousel di immagini interattive, ti preghiamo di leggere il post presente nel blog.
Tipo 2. Moduli statici contenenti informazioni sul prodotto
- trascinare una struttura a 2 colonne nel modello di email;
- rilasciare il blocco immagine nella prima colonna;
- caricare un'immagine desiderata;
- rilasciare il blocco di testo nella seconda colonna;
- applicare al testo un carattere adatto;
- nel pannello delle impostazioni, nella sezione "Includi in", selezionare l'opzione "HTML". Come abbiamo detto, facendo ciò, ci si assicura che questo modulo di contenuto sarà mostrato solo in quei client di posta elettronica, che non supportano AMP per le email.

Puoi aggiungere tutti i moduli del prodotto alla tua email che desideri. Per ulteriori informazioni su come risparmiare tempo quando si creano elementi di posta elettronica simili, si prega di leggere il post presente nel blog, nella sezione "Copia e sposta gli elementi".
Nota importante:
Una volta selezionata l'opzione "Includi in HTML", l'elemento scelto verrà mostrato a tutti i client di posta elettronica, che supportano solo il tipo di HTML-mime tradizionale.
Una volta selezionata l'opzione "Includi in AMPHTML" (⚡HTML), l'elemento scelto verrà mostrato in tutti i client di posta elettronica che supportano il tipo di MIME AMPHTML (text-x-amphtml).
Se non è stato impostato nessun particolare elemento di posta elettronica, l’elemento sarà mostrato su tutti i dispositivi e tutti i client di posta elettronica.
Seguendo questa semplice procedura, abbiamo creato un AMP-carousel semplice: utilizzando immagini senza descrizioni. Funziona alla perfezione quando mostri alcuni oggetti di uno stesso tipo o lo stesso prodotto visto da diverse angolazioni.
Ma cosa succede se hai bisogno di una sequenza complessa con immagini più informative e pulsanti "finti" posizionati sulle foto stesse? Puoi applicarli grazie al nostro editor che consente di aggiungere testo alle immagini e applicare filtri multipli ;)
Creare AMP-carousel con descrizioni e "pulsanti" sulle immagini
Quindi, prima di tutto, è necessario creare un normale AMP-carousel come descritto nel paragrafo precedente. Ora, passiamo al design delle sequenze:
a) scrivere la copia sulle immagini
- una volta caricata un'immagine, aprire l'editor di foto;

- nel pannello delle impostazioni dell'editor di foto, scegliere l'opzione "ATEXT" per posizionare la copia sulle immagini. L'editor permette l’utilizzo di circa 1000 caratteri;

- scegliere il tipo di carattere e il colore;
- nell'angolo in alto a destra dell'editor, fare clic sul pulsante "applica" per salvare i parametri impostati.
b) aggiungere un "pulsante" CTA sulle tue immagini
- prima di tutto, è necessario preparare questo pulsante - il formato dell'immagine deve essere SVG o qualsiasi altro a sfondo trasparente;
- nell'angolo in alto a sinistra nel pannello delle impostazioni, fare clic sul pulsante "Apri" (Open);
- selezionare l'opzione "sovrapponi immagine" (Overlay Image);

- caricare l'immagine scelta per il pulsante;
- posizionarla esattamente dove vuoi vederla nella tua sequenza;
- impostare le dimensioni;
- cliccare sul pulsante "salva" per salvare le modifiche apportate sulla sequenza.

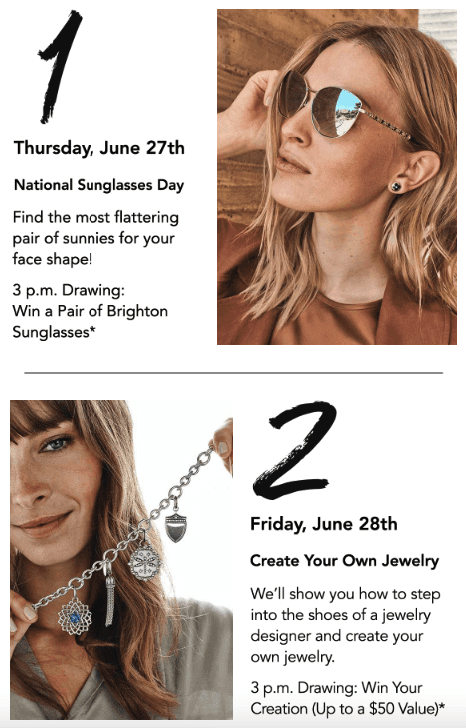
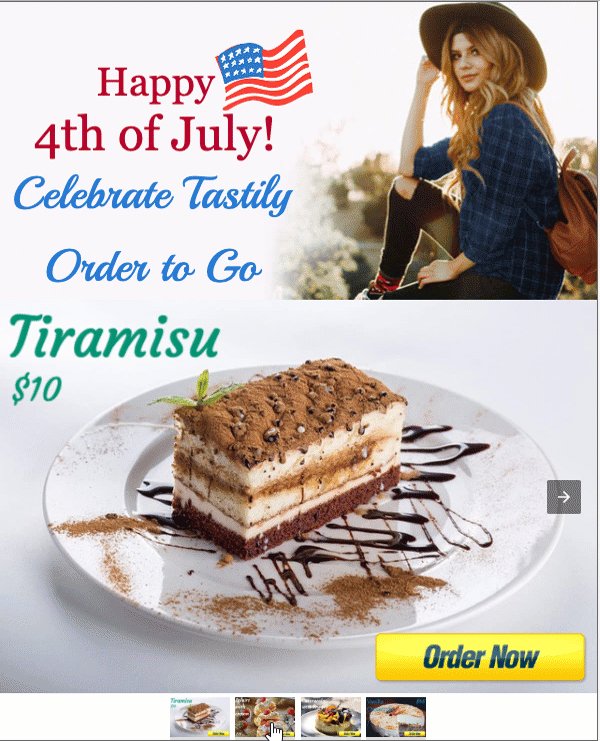
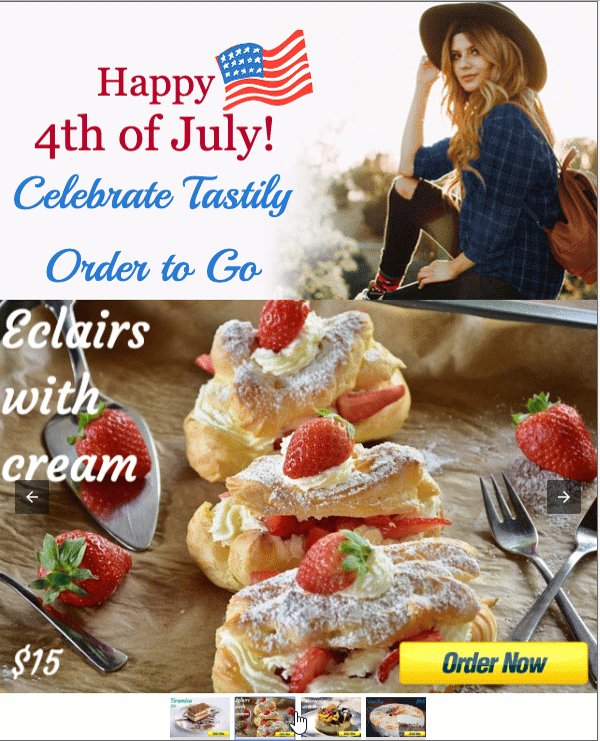
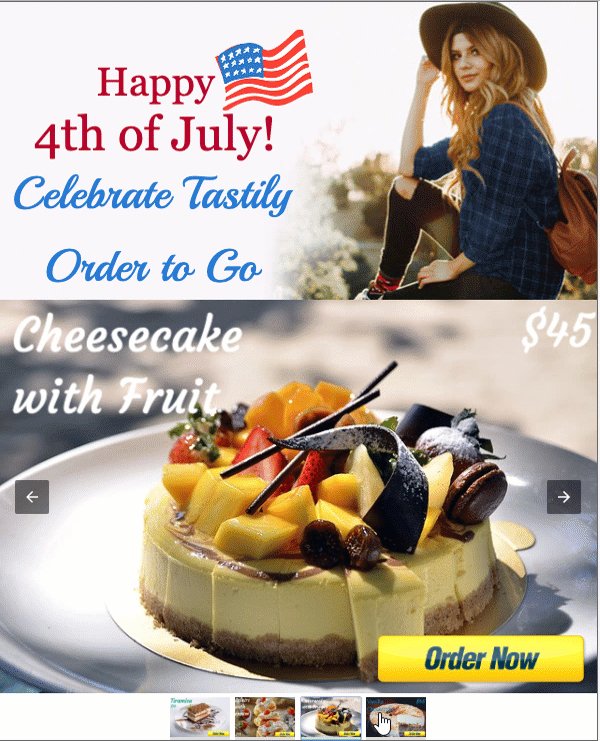
Ecco quello che abbiamo appena realizzato insieme:

I client di posta elettronica che supportano AMP oggi sono:
- Gmail Desktop — già lo fa;
- Mail.ru — già lo fa;
- Yahoo, AOL e Outlook lo faranno molto presto.
Conclusioni
Abbiamo appena creato 2 sequenze di immagini con AMP-carousel, senza aprire l'editor di codice HTML. La slide di immagini mostra i tuoi prodotti da diverse angolazioni o gli elementi più recenti dalla tua collezione. E ciascuna foto che scorre, una volta cliccata, indirizzerà i destinatari alle rispettive pagine del tuo sito web.
Questo è un buon modo per ravvivare le tue e-mail, per interagire meglio con il tuo pubblico e rendere le e-mail più funzionali.
Per sapere come visualizzare in anteprima ed esportare le tue email AMP, leggi i rispettivi paragrafi nel nostro post presente sul blog.
Creare e-mail potenziate tramite AMP è un gioco da ragazzi se si utilizza il creatore di modelli di e-mail di Stripo ;)
Tieni presente che è necessario essere sulla whitelist di Google per poter inviare email AMP.









2 commenti