Secondo Statista nel 2019 il numero di persone che usano le email ha raggiunto i 3,9 miliardi. Tra essi, 1,4 miliardi usa Gmail, secondo Wikipedia. La matematica ci dice quindi che il 35,8% degli utenti sceglie questo client.
In alcuni casi le email testuali semplici non bastano. Le email in HTML possono aiutarci.
È tuttavia molto difficile, quasi impossibile, creare email in HTML direttamente in Gmail. Perché? Beh, perché il client non mette a nostra disposizione gli strumenti adatti, e a dir il vero non è necessario che lo faccia.
Su Internet, infatti, troviamo tantissimi editor di modelli di email in HTML. La gran parte di questi editor permette di creare modelli di email responsive, ma sono pochi quelli che ti permettono di esportare i modelli creati direttamente su Gmail.

Vuoi fare quest’operazione in pochi minuti?
Ci sono vari motivi per cui scegliere di inviare un’email in HTML tramite Gmail. Il principale è che vuoi condurre una campagna di marketing via email senza dover usare strumenti di terze parti, dato che già sai come inviare email in massa tramite Gmail.
Questo articolo vedremo:
- come creare un modello di email in HTML;
- come esportarlo su un account di Gmail;
- quali sono le caratteristiche tecniche di Gmail;
- e infine, vedremo come Stripo può aiutarci ad adattarci alle caratteristiche tecniche di cui sopra — in altre parole, come rende i nostri modelli compatibili con Gmail.
1. Creare un’email
Prima di poter esportare un modello di email sul tuo account Gmail, devi creare un modello.
Ci sono tre modi per farlo:
1. Usando i nostri modelli di email in HTML.
Stripo mette a tua disposizione più di 300 modelli pronti per essere usati. Sono classificati per tipo: conferma acquisto, carrello abbandonato, offerte, benvenuto, ecc. E anche per caratteristiche: HTML tradizionale, email interattive (scritte in HTML5) e email AMP (scritte in HTML AMP) — come sappiamo GMAIL supporta l’AMP per le email. Scegli il modello che preferisci. Sicuramente dovrai poi personalizzarlo per far sì che il modello di email in HTML sia in linea con lo stile del tuo brand. Non ci vorrà molto.

2. Creando da zero un modello di email in HTML.
Per farlo dovrai accedere al tuo account di Stripo, andare alla scheda Modelli e scegliere “Modelli di base”. Qui troverai la nostra nuova opzione “Modello principale”. Usandola puoi creare un modello di email universale per vari scopi, e combinare in modo semplice i vari moduli in base agli obiettivi della tua campagna di marketing.

In alternativa, in questa sezione puoi anche scegliere “Modello vuoto”, per creare un modello di email in HTML per Gmail trascinando blocchi di base.
3. Inserendo/importando il tuo codice HTML.
Anche in questo caso dovrai accedere al tuo account personale, e nella scheda “Modelli” cilccare su “Modelli di base”, e infine scegliere “Il mio HTML”.
Apri questo “modello”, e inserisci il tuo codice HTML personalizzato.

La prima delle tre opzioni è la più semplice da mettere in pratica, a meno che tu non abbia già a disposizione un modello di email in HTML. Diamo uno sguardo più approfondito alla prima opzione.
Come modificare i modelli di email pronti all’uso?
Abbiamo pubblicato vari articoli su come usare il nostro editor. Vale comunque la pena spenderci qualche riga adesso.
Una volta scelto il modello che ti piace…
Dovrai aprirlo nell’editor:
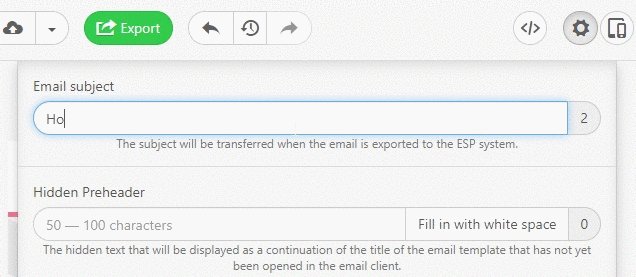
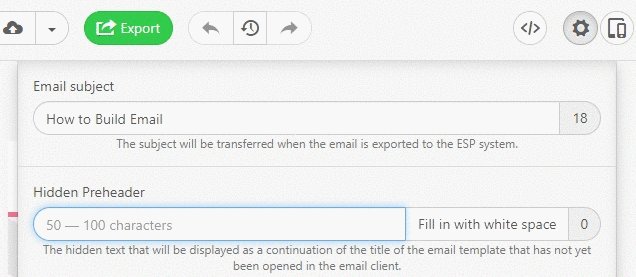
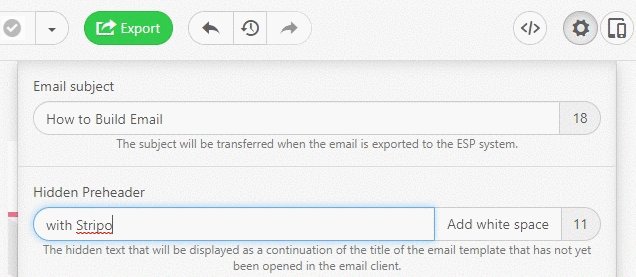
1° passo. Come impostare l’oggetto e il preheader usando Stripo, e che aspetto avrà l’email
Il preheader viene visto dai destinatari prima ancora di aprire l’email. E ad essere sinceri, a determinare se viene aperta o no l’email sono i seguenti fattori: il tuo nome, l’oggetto e il preheader.
È per questo che ti consigliamo caldamente di non rinunciare mai a inserire il preheader.

Buono a sapersi:
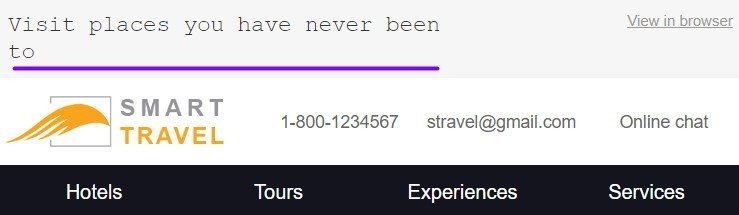
Quando costruisci un modello puoi usare qualsiasi font per il testo del preheader. Nella visualizzazione dell’email, tuttavia, Gmail passerà sempre ad “Arial”. Nel corpo dell’email, invece, il font che hai scelto non verrà cambiato.

(Font Arial usato nell’anteprima accanto all’oggetto)

(Ecco invece che il testo è mostrato in Courier New, il font che ho scelto, nell’email una volta aperta)
Nota importante:
Ricorda di inserire sempre il link “Visualizza nel browser”. Puoi anche chiamarlo “Versione web”.
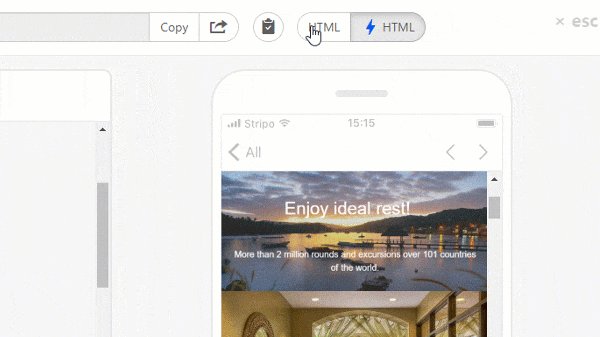
Per ottenere il link alla versione web della tua email. Segui questi passi:
- entra in “Modalità Anteprima”;
- nella nuova finestra che compare, clicca su “Copia” per salvare il link negli Appunti;
![]()
- incolla questo link nel campo apposito.
2° Passo. Come aggiungere intestazione e logo usando Stripo, e che aspetto avrà l’email
Si dice, a ragione, che l’intestazione sia la faccia dell’email e del tuo brand. Assicurati di inserirci logo e nome dell’azienda.

Nell’intestazione puoi inserire anche icone con i link ai social media e informazioni di contatto.
Buono a sapersi:
Se inserisci un menu sopra il banner, potrebbe venire considerato un elemento dell’intestazione.
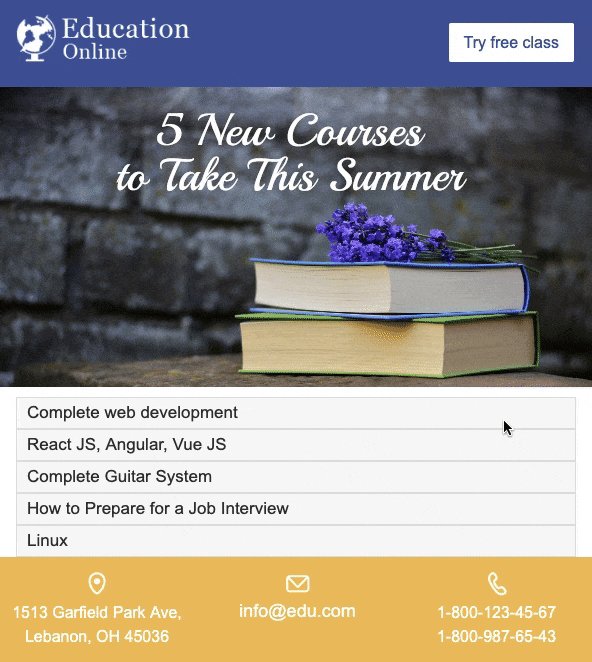
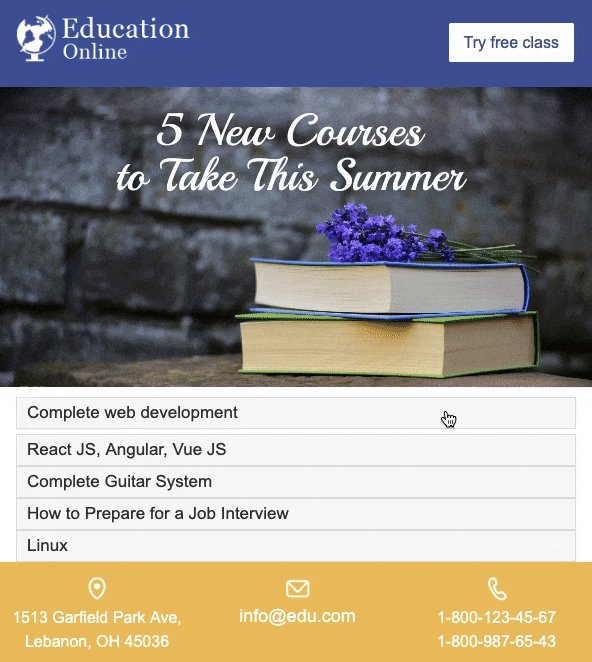
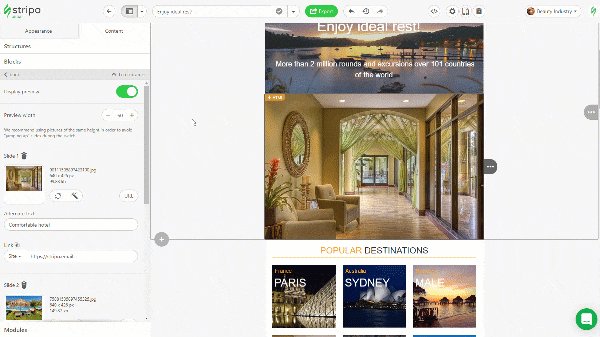
3° Passo. Come aggiungere un banner usando Stripo, e che aspetto avrà l’email
Il banner è il nostro elemento preferito nei modelli di email, dato che determina il tono di tutta l’email. Quindi è importante dedicarsi con attenzione a questo elemento. Trova e inserisci l’immagine più adatta. Siamo fieri di essere l’unico editor che ti permette di applicare filtri speciali alle immagini nei banner, senza che tu debba usare editor di immagini appositi o strumenti di terze parti. Successivamente puoi anche piazzare del testo al di sopra dell’immagine e impostare un font decorativo/specifico per i banner — te ne offriamo più di 40.

Inoltre Stripo ti permette di inserire un’immagine aggiuntiva sopra il banner, per creare banner a più strati senza usare editor di foto.

Per più dettagli sulla creazione dei banner, dai un’occhiata al nostro post “Come creare banner con Stripo in meno di 10 minuti”.
4° Passo. Come aggiungere strutture usando Stripo, e che aspetto avrà l’email
Un’immagine e un blocco di testo, due immagini e due blocchi di testo in una riga? La decisione spetta solo a te. Questa è una funzionalità comune, e molti editor ti permettono di scegliere tra uno o due blocchi per riga. Noi, invece, ti permettiamo di selezionarne fino a 4.
In queste strutture puoi inserire immagini, testi, pulsanti, video, ecc.

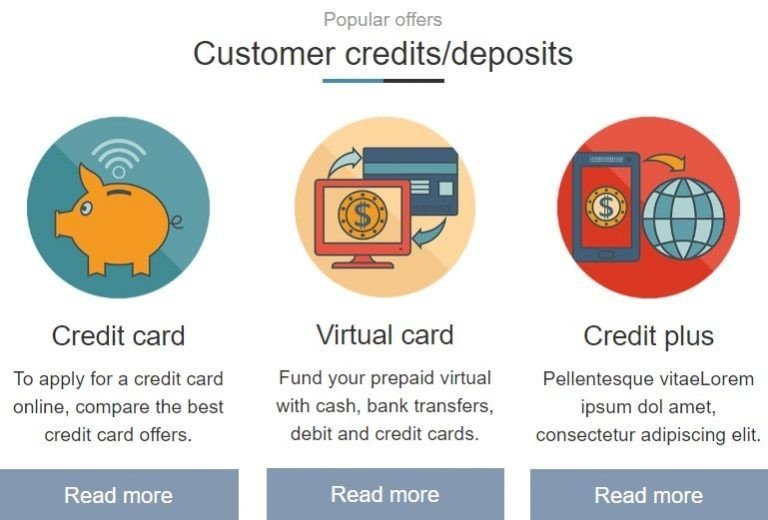
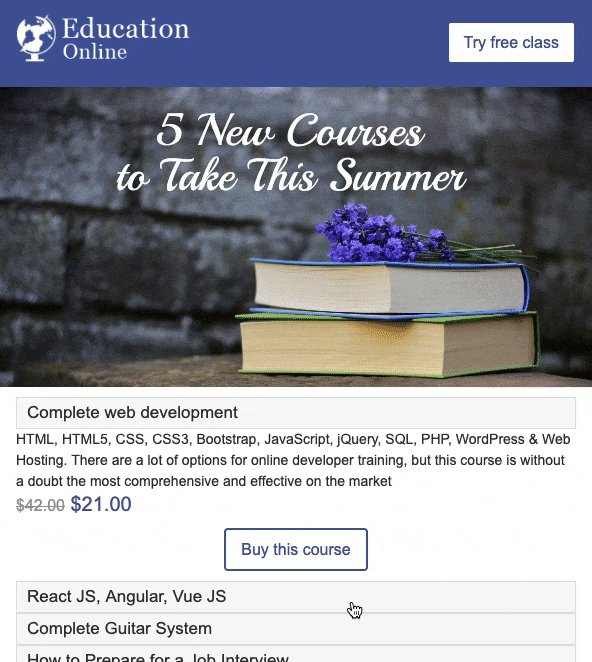
Guarda un esempio di struttura a due colonne:

Struttura a tre colonne:

Come puoi vedere, per ciascun blocco puoi inserire un pulsante sotto la descrizione.
Struttura a quattro colonne:

Buono a sapersi:
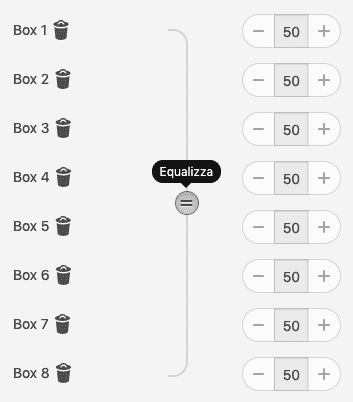
Se la struttura a 4 colonne non ti basta, c’è un modo per aggiungerne altre 4, per un totale di 8.
Per farlo segui questi passi:
- usa il mouse in modo da selezionare l’intera struttura nel modello di email in HTML per Gmail — dovrebbe apparire l’etichetta “Struttura”;

- nel pannello delle impostazioni, clicca su “+”;

- ora puoi impostare una larghezza specifica per le colonne, oppure renderle tutte della stessa larghezza.

Applica immagini di sfondo o colori a ciascun blocco, oppure scegline uno per l’intera struttura.
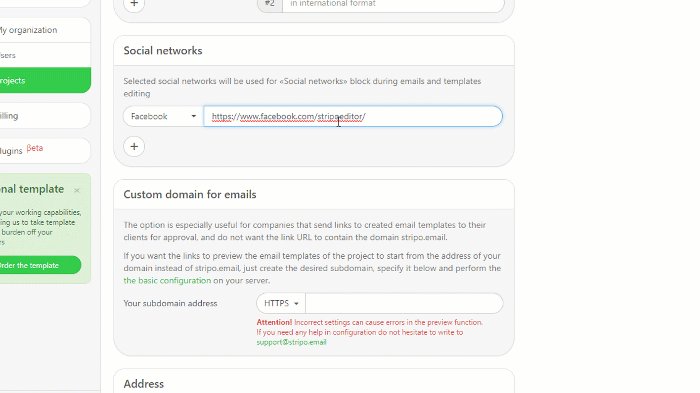
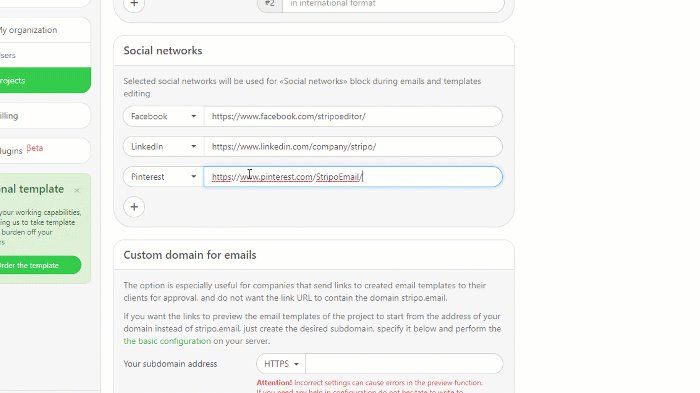
5° Passo. Come aggiungere le icone dei Social media usando Stripo, e che aspetto avrà l’email
Posiziona le icone dove vuoi.
Ne mettiamo a tua disposizione ben 45, non solo le più comuni come Facebook, Twitter e Instagram. Le abbiamo raccolte tutte per renderti la vita facile.
In più, puoi selezionare lo schema di colori e impostare la dimensione.
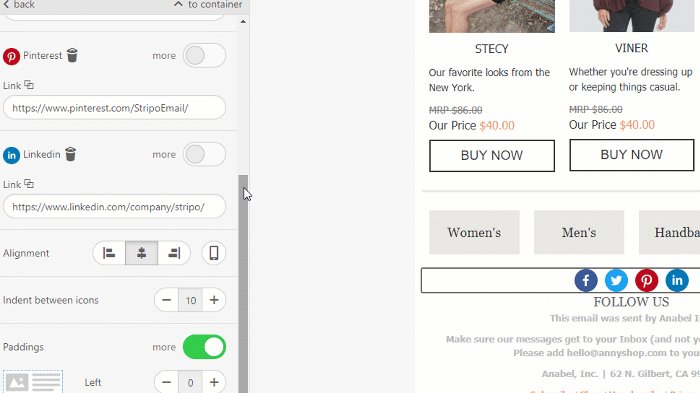
![]()
È davvero semplice: trascina e rilascia il blocco “Social” nella struttura che preferisci, scegli le icone e modificale a tuo piacimento, e incolla l’URL nel campo “Link”.
Cosa offriamo di speciale riguardo le icone dei social media?
La cosa speciale delle nostre icone è che le devi configurare una volta sola, e poi potrai usarle in qualsiasi campagna senza dover di nuovo aggiungere link né modificarne il design.

Potrai far ciò tramite le impostazioni sul tuo profilo di Stripo. Durante la creazione della prossima campagna non dovrai far altro che trascinare il blocco di base “Social” nella tua email in HTML per Gmail; Stripo inserirà le icone che hai scelto nelle campagne precedenti, ritenendo link e design.
Per altri dettagli su come aggiungere e impostare le icone dei social media nei modelli di email in HTML puoi consultare questo post sul nostro blog.
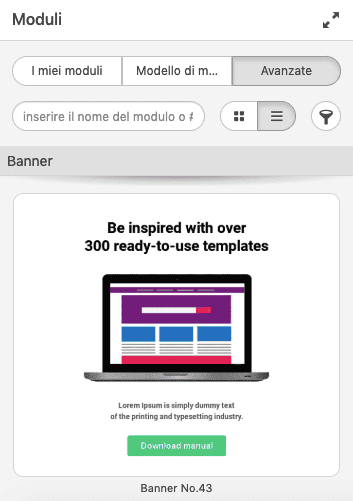
6° Passo. Come usare la nostra libreria di moduli per creare più facilmente email in HTML per Gmail
Certamente il tuo tempo è importante, e non hai nessuna voglia di passare giornate intere a creare modelli simili. Nemmeno a noi piace doverlo fare quando conduciamo una campagna email, quindi abbiamo deciso di creare una Libreria di moduli di contenuti. Usare la nostra Libreria è facilissimo: una volta creato un modello, salva il modulo o l’elemento che vuoi nella libreria e dagli un nome. La prossima volta che lavori a una nuova campagna, non dovrai far altro che trascinare e rilasciare il modulo salvato nel nuovo modello.
Puoi salvare elementi, contenitori o strutture intere.

Nella scheda “I miei moduli” puoi vedere i moduli che hai salvato in precedenza. Nella scheda “Moduli nel modello” troverai i blocchi che il sistema ha estratto dal modello a cui stai lavorando. Nella scheda “Avanzate”, invece, ci sono i moduli creati dai nostri programmatori e designer.
7° Passo. Come creare annotazioni per le Promozioni di Gmail usando Stripo, e che aspetto avrà l’email sui dispositivi mobili
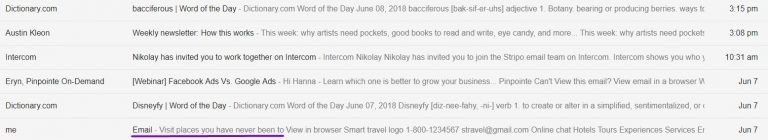
Gmail divide le email in arrivo in schede: quella primaria per le email personali, quella delle promozioni, una social, ecc. Gli utenti possono impostare il numero di schede desiderato.
Se invii email in massa via Gmail, è probabile che le email vengano inserite nella scheda “Promozioni”.
Aggiungere note alla promozione aiuterà a far sì che la tua email spicchi tra le varie email in arrivo.

Questa funzione è pensata solo per i dispositivi mobili.
Per più dettagli su come creare le annotazioni, consulta questo post sul nostro blog.
8° Passo. Come aggiungere elementi AMP alle tue email, e che aspetto avrà l’email su Gmail
A marzo 2019, Google ha introdotto AMP per le email. Stripo è il primo builder di modelli di email in drag-n-drop che ti permette di creare email AMP senza alcuna conoscenza di programmazione.
Stripo mette a tua disposizione due blocchi AMP trascina e rilascia:
- menu a fisarmonica — questo menu ti permette di presentare i contenuti in sezioni dall’aspetto più strutturato;

- carosello d'immagini — con questo metodo puoi inserire da 3 a 16 banner nella stessa schermata. Per vedere tutte le immagini nel carosello i destinatari devono solo premere la freccia.
Puoi anche creare elementi AMP usando Google Playground, e inserendoli nei modelli di email in HTML per usarli con il nostro editor.
Per altri dettagli su come costruire le email AMP usando Stripo, ecco il nostro post al riguardo.
9° Passo. Come adattare l’email in HTML a Gmail su dispositivi mobili
Tutti i builder di email permettono ai propri utenti di creare modelli di email responsive. Nonostante questo, in alcuni casi la visualizzazione non è comunque corretta: font più piccoli del previsto, rientri che scompaiono e spazi vuoti inaspettati. Questi fattori possono rovinare il design dell’email e rendere il testo illeggibile.
Stripo ti permette di adattare le email all’app mobile di Gmail con un solo clic.
Per attivare quest’opzione:
- vai ad Aspetto;
- vai alla scheda Impostazioni Generali;

- attiva Adatta all’app di Gmail.

Ricorda che puoi anche aggiungere queste ulteriori funzioni alle tue email in HTML per Gmail:
- effetto rollover sulle immagini — funziona su desktop;
- timer con conto alla rovescia — funziona sia su desktop che su mobile;
- link àncora alle schede del menù — funzionano sia su desktop che su mobile;
- pulsanti animati in CSS — funzionano su desktop;
- sondaggi — funzionano su desktop; sui dispositivi mobili i destinatari vedono un link al questionario su Google.
Tutti gli elementi appena descritti sono visualizzati perfettamente su Gmail, e sono facili da costruire usando Stripo, anche con poca o nessuna conoscenza di HTML.
2. Esportare le email in HTML su Gmail
Questo è il mio passo preferito.
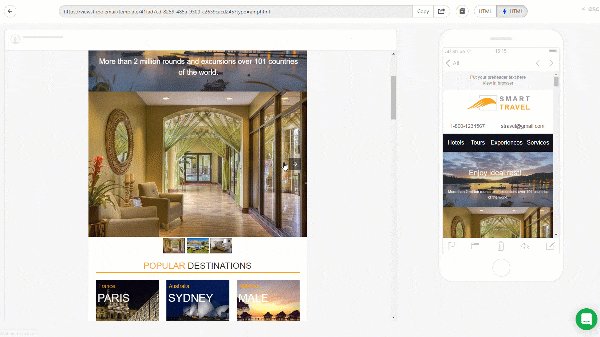
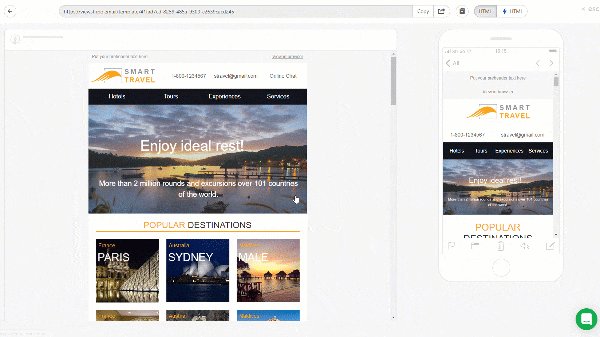
Ma prima di esportare l’email è consigliato controllare l’anteprima. Per farlo basta cliccare sul pulsante di anteprima posizionato appena sopra l’email. Ha questo aspetto:

Potrai vedere l’anteprima della tua email sia su desktop che su mobile.
La versione per desktop dell’email potrebbe essere divisa in due: HTML e HTML AMP. Controllale entrambe. Se ti piace quello che vedi e il nostro strumento di convalida del codice AMP non rileva alcun errore nell’email, puoi finalmente esportarla.
- clicca sul pulsante “Esporta”;

- nella finestra pop-up che si apre scegli Gmail;

Nota: assicurati che il tuo browser permetta al pop-up di aprirsi.
- in una nuova finestra pop-up ti sarà chiesto di accedere a Google;
- permetti a Stripo di accedere alle tue bozze cliccando su “Permetti”;
- trova il modello di email in HTML nella cartella Bozze. È pronto all’invio.
Nota importante:
Dovrai fare l’intero processo una volta sola. La prossima volta che esporti email in HTML verso Gmail ti basterà scegliere il client dalla lista — l’email verrà immediatamente esportata su Gmail.

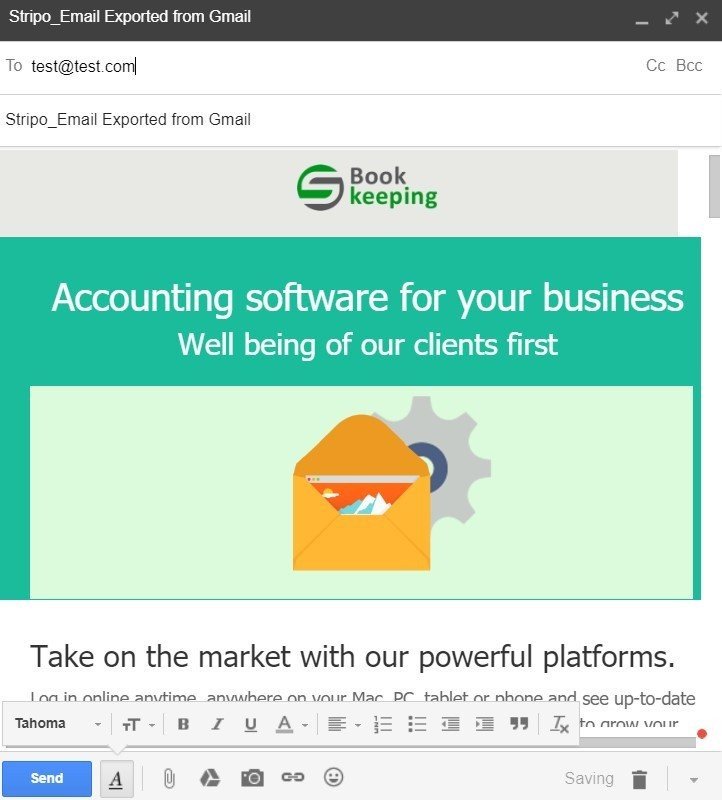
Come fare per usare i modelli di email in HTML su Gmail? Inserisci l’oggetto, se non l’hai fatto già su Stripo, inserisci il destinatario se vuoi inviare a un singolo utente, o il gruppo di destinatari se vuoi mandare email HTML in massa, e delizia tutti con le tue splendide email!
E comunque puoi ancora modificare il modello di email prima di inviarlo!
3 e 4. Restrizioni tecniche imposte da Gmail e come affrontarle usando Stripo
Girano innumerevoli voci e ipotesi riguardo Gmail, quindi ho deciso di testarle tutte. Eccole:
Ipotesi 1. Gmail consiglia che i destinatari scarichino le immagini senza link
Sul web si dice che Gmail consiglierà agli utenti di scaricare qualsiasi immagine in un’email in HTML che non contiene alcun link.
Ho testato quest’ipotesi ed è vera. È meglio evitare che compaia questo pulsante di download, dato che rovina l’intero design, e dà all’email un aspetto poco professionale.
Soluzione: quando carichi un’immagine da inserire nell’email, aggiungi un link. Ma anche nel caso in cui dimentichi di farlo, il nostro sistema ha un “link” impostato come predefinito:

Certamente questo link non porta i tuoi clienti da nessuna parte, ma almeno eviterai che il fastidioso pulsante “scarica” compaia sulle immagini.
Conclusione: ipotesi confermata..
Ipotesi 2. Le email con immagini senza Alt text possono finire nella cartella dello spam
Scommetto che anche tu hai sentito dire che le email che contengono immagini senza testo alternativo (anche detto alt text) possono finire nella cartella dello spam.
Per testare l’ipotesi ho inviato varie email rimuovendo l’Alt text, e sono tutte arrivate nella cartella della posta in arrivo. Ho effettuato il test solo su Gmail, quindi non ti prometto che questo funzioni anche con i filtri dello spam di Outlook o Apple Mail. Se non invii solo a utenti Gmail, assicurati di inserire il testo alternativo per evitare che l’email venga rilevata dai filtri dello spam.

Non importa quanto sia facile passare i filtri SPAM, consigliamo vivamente di aggiungere testi alternativi alle immagini. Se vengono bloccati dai client di posta elettronica, i destinatari avranno comunque un'idea di cosa tratta il messaggio. Cerca di rendere il testo alternativo il più chiaro possibile.
Conclusione: le e-mail senza testo alternativo vengono recapitate a Incoming. Ma potrebbe essere solo un caso :) Inoltre, dobbiamo aggiungere testo Alt alle immagini per altri client di posta elettronica e per l'accessibilità.
Ipotesi 3. Gmail taglia i messaggi
È vero: Gmail taglia le email di dimensioni superiori ai 102 kB.
Alla fine della parte non tagliata, Gmail inserisce un pulsante chiamato “Visualizza messaggio per intero”.
Al momento non ci sono metodi per aggirare questa limitazione, ma puoi controllare il peso delle tue email in questo modo:
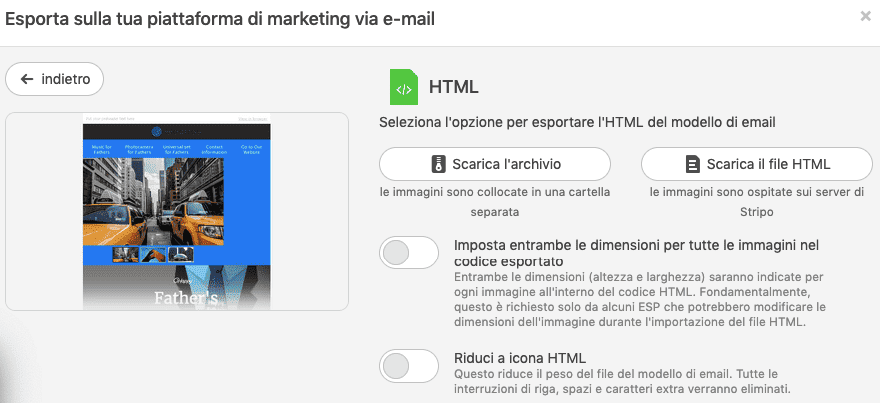
- clicca sul pulsante “esporta”;
- scegli “HTML”;
- scarica l’HTML;

- poi clicca col tasto destro per vedere le proprietà del file.
Le proprietà del file nell’esempio qui sopra dicono che pesa 65 kB. Ho verificato il dato con alcune applicazioni, tra cui mail-tester.com. Hanno tutte confermato il peso rilevato nelle proprietà.
Conclusione: ipotesi confermata. Possiamo perà facilmente controllare il peso delle email con il nostro strumento per testare le email, o con altri strumenti simili.
Ipotesi 4. Gmail non supporta la classe <div>
Gmail è in grado di trasferire e di visualizzare attributi di questa classe. L’abbiamo testato.
Conclusione: ipotesi smentita.
Ipotesi 5. Il pulsante “Annulla invio” non funziona con le email inviate in massa
Nel caso di Gmail senza alcun componente aggiuntivo, ad esempio Gmail Mail Merge, quest’ipotesi è del tutto falsa. Per annullare l’invio basta andare nelle impostazioni, trovare il pulsante “Annulla invio” e scegliere il tempo: 5, 10, 20 o 30 secondi.
Ho testato l’ipotesi con le mie email di massa, e non ho avuto problemi ad annullare.
Conclusione: ipotesi smentita.
Ipotesi 6. I blocchi di testo con più di 8500 caratteri vengono rimossi
Quado scrivo mi piace inserire frasi lunghe e complesse, e dare spiegazioni molto dettagliate.- Per testare quest’ipotesi ho deciso di inserire in un blocco di testo un articolo che conteneva circa 10000 caratteri spazi esclusi. Ho inviato l’email a un mio amico; è arrivata integra, senza alcun blocco tagliato o rimosso.
Possiamo quindi smentire quest’ipotesi, per fortuna! Anche se è davvero improbabile che ci capiti di inviare email tanto lunghe ai nostri clienti.
Conclusione: ipotesi smentita.
Ipotesi 7. I numeri di telefono e gli indirizzi email diventano cliccabili nelle email in HTML su Gmail
Si dice che Gmail inserisca link agli indirizzi email e ai numeri di telefono che inseriamo nelle email — praticamente rendendoli cliccabili. Ho testato quest’ipotesi con un sacco di numeri di cellulare e indirizzi email. Nemmeno uno è diventato cliccabile. Per usarli si deve comunque selezionarli e copiarli.
Eppure nel caso degli indirizzi email la situazione è davvero particolare: a volte erano grigi eppure cliccabili, oppure blu e sottolineati ma non cliccabili!
Conclusione: ipotesi smentita. Quest’operazione va fatta manualmente :)
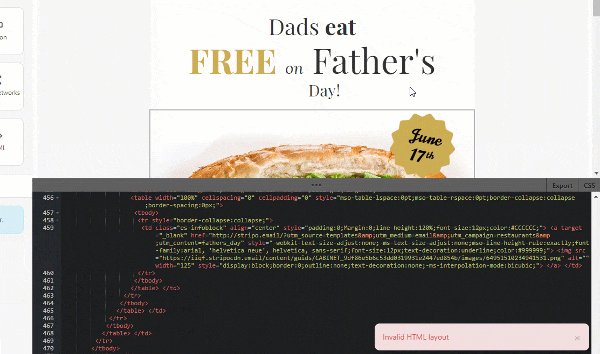
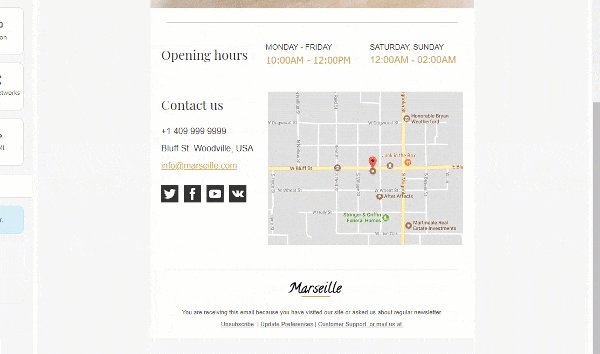
Ipotesi 8. Gli sfondi non vengono visualizzati nella versione desktop di Gmail se la larghezza dell’email è superiore ai 640 pixel
Molte persone che lavorano nell’email marketing sostengono che Gmail non visualizza il colore o l’immagine di sfondo dell’email se la larghezza della stessa è superiore ai 640px.
Ovviamente abbiamo testato quest’ipotesi.
Sia l’immagine che il colore di sfondo sono stati visualizzati correttamente su tutti i dispositivi e su tutti i browser.
![]()
(Larghezza del contenuto: 670 pixel, Sistema operativo: macOS)
Conclusione: ipotesi smentita.
Ipotesi 9. Gmail rimpiazza i font personalizzati con altri predefiniti
I font personalizzati rendono davvero unico il design di un’email. È però vero che Gmail spesso sostituisce i caratteri personalizzati che scegliamo con il font predefinito Arial.
Ho testato 4 diversi font.
Ecco com’è andata:
- Great Vibes — ha funzionato bene sia su mobile che su desktop;
- Dokdo — è stato sostituito da Arial;
- Alexa Std — è stato sostituito da Arial;
- Montserrat — è stato sostituito da Arial.
Conclusione: ipotesi confermata. Ma per sapere quali caratteri vengono rimpiazzati devi testare singolarmente quelli ti piacciono e che pensavi di usare.
Ricorda che puoi caricare font personalizzati su Stripo.
5. Anteprima e test
Prima di inviare le email in HTML su Gmail, e prima di esportarle, assicurati sempre di controllare l'anteprima e di testare le email.
Il nostro strumento per testare le email ti permette di vedere l’anteprima di un’email su più di 90 diversi client e dispositivi, senza mai dover uscire dall’editor.
In conclusione
Ora sai come creare un’email in HTML per Gmail! Dato che con Stripo non ci vorrà molto tempo né impegno per farlo, speriamo che da ora in poi invierai sempre email in HTML belle ed eleganti ad amici e colleghi.
Se hai domande, puoi lasciare un commento all’articolo o inviarci un’email a support@stripo.email.









1 commenti