Quest’argomento è estremamente complesso, e non può essere trattato in pochi paragrafi.
Una volta la larghezza standard di un modello di email era di 600 pixel per desktop, mentre sui dispositivi mobili era di 320px per la visualizzazione verticale e 480px per quella orizzontale. L’altezza era illimitata e dipendeva dalla lunghezza del contenuto. Fino a qualche anno fa non c’erano alternative alla larghezza standard di 600px, ma adesso non è più così.
In questo articolo parleremo delle dimensioni accettabili delle email in quanto a larghezza, di quali siano le larghezze migliori per ciascun elemento, e di come adattare gli elementi a client, schermi e dispositivi diversi.
Qual è la miglior larghezza per le newsletter?
Un articolo sul blog Litmus sostiene che la larghezza di 600px non sia altro che un mito. Siamo del tutto d’accordo, dato che ora ci sono varie opzioni oltre ai 600px, eppure questa dimensione è tuttora quella ottimale. Ma come si è arrivati a questo numero? Perché esattamente 600px?
Tanto tempo fa la risoluzione degli schermi non era affatto perfetta. Molti dispositivi erano meno avanzati di adesso. La larghezza di 600px si è imposta in quell’era, ma da allora ci sono stati tanti cambiamenti; nonostante questo i 600px sono diventati la base dei layout delle email.
Dunque i 600px di larghezza sono più una tradizione che una regola. Ci danno, tuttavia, la certezza assoluta che il nostro contenuto sia visualizzato bene. Non male, vero?
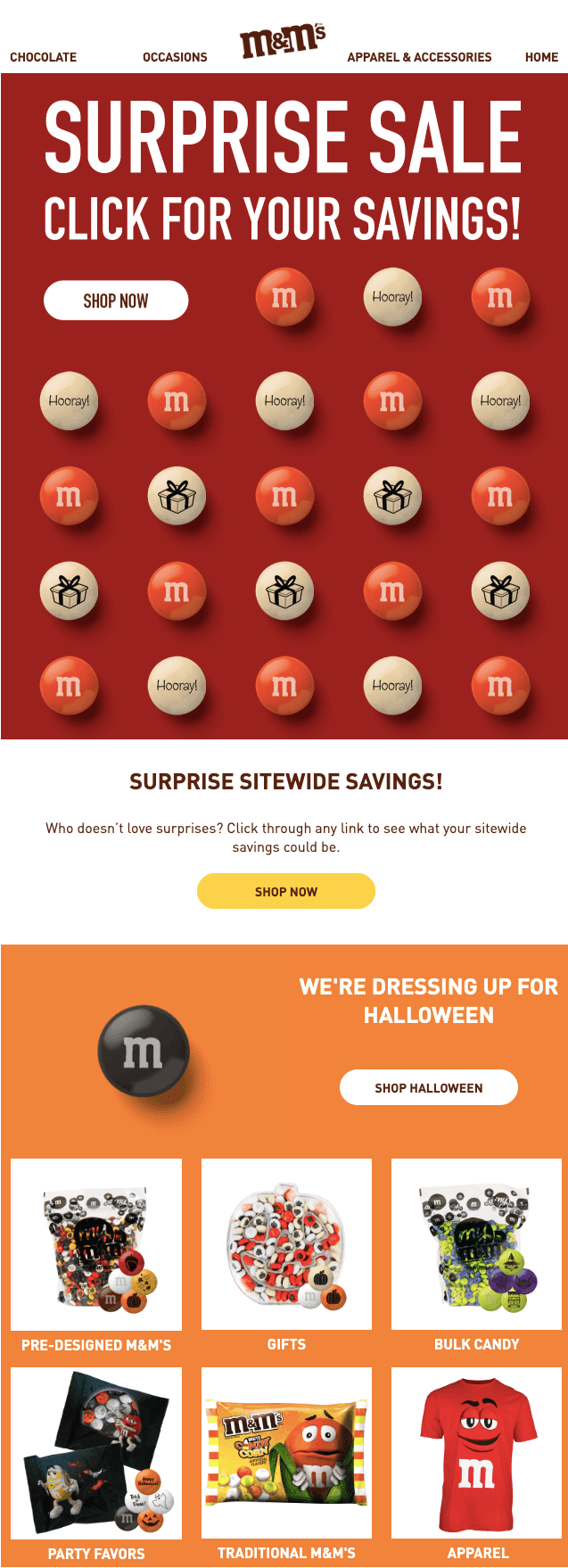
Dai un’occhiata a questa splendida email HTML con larghezza normale di 600px. Potrebbe essere molto spaziosa, con tante colonne e informazioni utili:

Si dice che ci siano client che non visualizzano in modo corretto le email più larghe di 650px.
Io però ne ho creata una con un contenuto da 860 pixel di larghezza. Ha funzionato bene su tutti i principali client email, anche se su Outlook.com non veniva visualizzato lo sfondo.
Ed ecco l’email che ho appena ricevuto:

(email di MailNinja. Larghezza 740 pixel. Gmail, macOS)
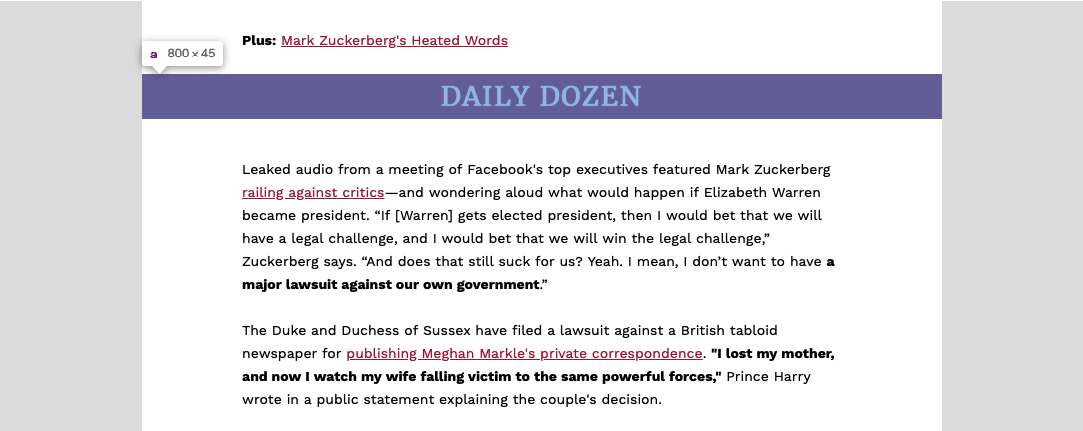
Inoltre molti credono che Gmail non mostri il colore dello sfondo se la larghezza del modello di email è superiore a 640 pixel. Tuttavia, vari test condotti con il nostro strumento per testare le email e varie email aperte con il mio account Gmail dimostrano l’opposto: le email vengono visualizzate in modo corretto, e anche per lo sfondo non si verifica alcun problema.

(email di Forbes Daily Dozen. Larghezza 800px. Gmail, macOS)
Un altro mito riguarda Yahoo! Mail, del quale si dice che visualizzi una larghezza massima di 650px. Eppure la mia email larga 810 pixel è stata visualizzata correttamente in questo client.
Se opti per una larghezza diversa dai 600px, assicurati solo di testare l’email prima di inviarla, usando il nostro strumento apposito integrato, che ti mostrerà esattamente come l’email verrà visualizzata in diversi client e su diversi dispositivi.
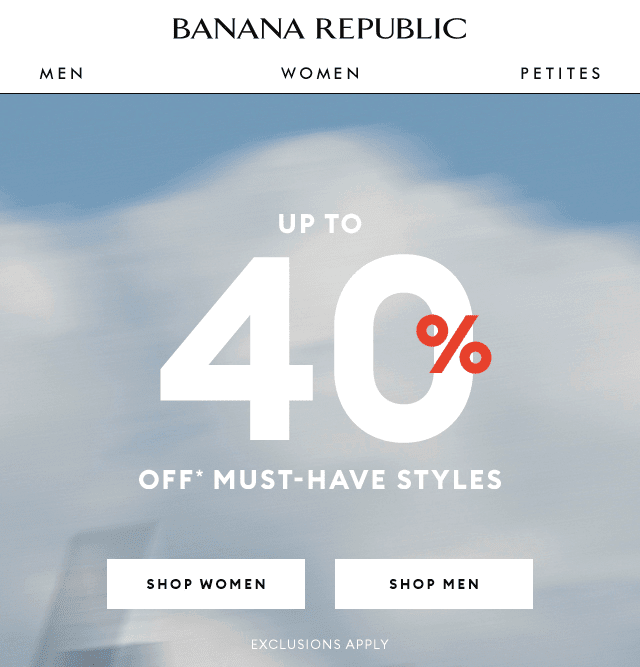
Abbiamo notato che la larghezza media delle email inviate dai famosi marchi americani varia tra 640 e 700 pixel.

(email di Banana Republic. Larghezza 640px. Gmail, macOS)
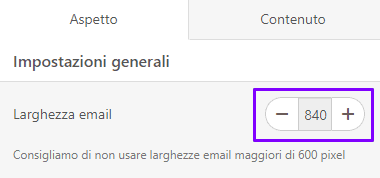
Quindi come impostare la larghezza di un modello di email su Stripo?
Il valore predefinito è già 600 pixel!
Se però vuoi cambiarlo segui questi passi:
- clicca sulla scheda Aspetto nell’editor;
- Clicca su Impostazioni Generali;
- Imposta la larghezza desiderata.

Qual è l’altezza giusta per le newsletter?
Ovviamente l’altezza di un’email è illimitata. Puoi usare tutte le righe che vuoi per mostrare il contenuto da presentare. Ma ricorda che più è lunga un’email, minore è la probabilità che venga letta fino alla fine.
L’altezza totale di una pagina web è di 960px, di solito non sufficiente per inserire tutte le informazioni che vuoi siano presenti nell’email. Quindi lo scorrimento verso il basso è inevitabile. La lunghezza più comune delle email va dai 1500 ai 2000px. Di solito questo basta a mostrare il contenuto e al tempo stesso non costringe gli utenti a scorrere troppo.
È interessante notare che le email riguardanti il turismo sono più lunghe di quelle appartenenti ad altri ambiti. Anche le email di eCommerce sono lunghe, nonostante il fatto che le schede di presentazione dei prodotti siano di solito molto compatte; chi fa marketing inserisce sempre troppi prodotti nella stessa email.
Ecco un esempio di modello di email da 2550 pixel di altezza:

Come puoi vedere, è facile unire 4 blocchi di contenuto in una sola email facile da scorrere.
Nota importante:
Sui dispositivi mobili, dato che i blocchi si dispongono diversamente, la lunghezza dei modelli di email aumenta.
Se credi che l’email possa risultare troppo lunga sui dispositivi mobili, puoi sempre nascondere qualche elemento usando Stripo.
Come nascondere gli elementi di un’email su mobile?
- clicca sull’elemento in questione nel modello di email per attivarne le impostazioni;
- nel pannello delle impostazioni, scorri verso il basso finché trovi questo settaggio;

- fatto. L’elemento o gli elementi scelti non verranno visualizzati sui dispositivi mobili che supportano le media query.
Dimensioni dell’anteprima delle email
Molti client come Outlook, Apple Mail o Thunderbird hanno una finestra di anteprima dalle dimensioni limitate – 600px di larghezza e 300-500 px di altezza. Non mostrano una copia di dimensioni ridotte dell’intera email; al contrario, prendono la parte superiore dell’email in base alle dimensioni della finestra di anteprima.
Assicurati quindi che quei primi 300px-500px contengano informazioni preziose, che possano spingere gli utenti ad aprire e leggere l’email. La prima impressione vale più di mille like!
Il numero di persone che usa i client di cui abbiamo parlato non arriva a metà della tua lista dei contatti, quindi non serve cambiare appositamente le dimensioni del modello di email.
Ecco come si mostra la finestra di anteprima sul client mail.com:

Dimensioni del preheader
Per preheader si intende una riga o un elemento che si posiziona sopra il modello. È composto da un breve messaggio introduttivo che compare accanto all’oggetto, insieme al pulsante per visualizzare il messaggio in browser quando ci sono problemi con la visualizzazione dell’email. Alcuni marchi inseriscono dati importanti nel preheader, ad esempio informazioni sulla consegna gratuita.

(email della Adidas)
Dato che questo campo è più tecnico che contestuale, non dovresti renderlo troppo ampio o inserirci elementi aggiuntivi.
La dimensione del campo preheader varia da 50 a 65 px di altezza. La larghezza è presa dalle dimensioni del modello di email.
Quando costruisci questo elemento, inseriscici un link alla versione Web della tua email.
Come inserire il link alla versione web dell’email con Stripo?
- una volta costruita l'email, vai in modalità anteprima;

- in una nuova finestra, fai clic sul pulsante “Copia”;
![]()
- fatto — il link è stato salvato negli appunti.
Nota importante:
Parliamo ora del preheader in quanto elemento dell’email. Il testo del preheader può essere impostato usando Stripo, e sarà mostrato solo in modalità anteprima.
![]()
Anche l’elemento preheader è visualizzato nell’email.
Dimensioni dell’intestazione
L’altezza normale per un’intestazione/header che non contenga un menu o un logo enorme è di 70px. Per chi usa una barra con il menu, l’intestazione può aumentare fino a 150px-200px di altezza. Un’altezza fino a 300px non è scomoda da leggere per l’utente.
Ci sono centinaia, anzi migliaia di stili possibili per il design dell’intestazione di un’email, ma è meglio sceglierne uno al tempo stesso user-friendly, cioè comodo da usare per l’utente, e mobile-friendly. Oltre a questo, devi solo pensare a scegliere uno stile e uno schema di colori in grado di sottolineare la brand identity senza causare problemi tecnici che ne compromettano la visualizzazione nella posta in arrivo.
Ecco qualche esempio di intestazione dall’ottimo design:



Nota importante:
Normalmente, un menu all’interno di un’email contiene tra le 3 e le 5 schede. Se ne inserisci di più, assicurati di nascondere quelle in eccesso sui dispositivi mobili.

Per altre informazioni su come creare un’intestazione con Stripo, puoi consultare questo post sul nostro blog.
Dimensioni del banner
Per il banner puoi sbizzarrire la tua creatività, senza farti limitare dalle dimensioni. Meno contenuto ci metti, migliori saranno i risultati che ottieni. Più sarà chiara la call to action presente nel banner, più conversioni otterrai.
Non dovresti risparmiare spazio tra le righe del testo, e puoi sperimentare con le dimensioni dei font. I banner più popolari hanno una foto sullo sfondo e sono posizionati appena dopo l’intestazione.
Le dimensioni più comuni per i banner sono 600 x 300px e 600 x 400px. Molti sperimentano con queste dimensioni, e anche se la larghezza normale è limitata a 600 px la lunghezza può variare.
Nota importante:
Usando Stripo, puoi scegliere la forma del tuo banner, con una funzione chiamata orientamento. L’orientamento può essere verticale, con altezza maggiore della larghezza, orizzontale con larghezza maggiore dell’altezza, o quadrato.
Scegliendo un orientamento non dovrai impostare alcun parametro speciale, dato che la larghezza prende le dimensioni del modello di email, e l’altezza dipende dall’orientamento scelto.

L’orientamento orizzontale è il più popolare per i banner.
Ecco qualche esempio di banner creativo e ricco di informazioni:

Eccone uno animato:

Dimensioni dei pulsanti
Non esiste una larghezza standard per i pulsanti. Il requisito tipico dice che un pulsante dovrebbe risaltare, in contrasto con tutti gli altri elementi dell’email, ma al tempo stesso adattarsi in maniera organica al design dell’email.
Per far sì che il pulsante si noti e sia facile da cliccare, concentrati sul design e la dimensione.
Se il testo della call to action è breve, lo spazio negativo può aiutarti a rendere il pulsante più grande. In Stripo questa funzione è chiamata “Padding interno”.

Non preoccuparti, grazie al layout unico che diamo ai pulsanti, lo spazio bianco negativo è cliccabile :)
Chi legge non dovrà cliccare sul testo del pulsante, potrà cliccare dove vuole.
Inoltre è importantissimo pensare a chi usa dispositivi mobili, creando pulsanti più grandi possibile per far sì che siano facili da premere con il pollice senza toccare gli altri elementi dell’email su mobile.
A volte è difficile trovare il pulsante o leggere la call to action che contiene perché la dimensione è troppo piccola o il font è poco leggibile.
Come ingrandire il carattere dei pulsanti e creare pulsanti a larghezza piena?
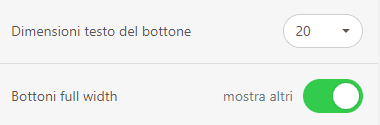
Per impostare un font più grande per i pulsanti su dispositivi mobili, segui questi passi:
- vai alla scheda “Aspetto”;
- entra nella sezione “Visualizzazione su mobile”;
- imposta le dimensioni del testo del pulsante desiderate;
- attiva “larghezza piena”.

La dimensione più comune per il testo dei pulsanti è di 16 pixel.
Ecco un esempio di situazione in cui il contrasto ha importanza:

Ecco un esempio più diffuso di pulsante per banner:

Dimensioni delle immagini
Dato che la larghezza media delle email è di 600 – 640px per l’intero modello, le immagini ne prenderanno le dimensioni, quando parliamo di banner. Su Pinterest o nelle immagini stock troverai tantissime immagine con questa larghezza. Stripo te ne offre più di diecimila nel proprio database.
Per le schede prodotto, invece, non c’è alcuno standard.
Dunque l’altezza si regola in maniera proporzionale alla larghezza scelta. Una volta caricata l’immagine puoi cambiarne la larghezza e l’altezza cambierà di conseguenza, quindi la proporzione altezza/larghezza non cambierà.

In Stripo, puoi ritagliare le immagini o impostare la proporzione con Pixie, il nostro editor di foto integrato. Per entrare in modalità di modifica, clicca sul pulsante “modifica” accanto all’immagine nel pannello delle impostazioni.

Nota importante:
Ricorda di comprimere le immagini, altrimenti l’email sarà troppo pesante e ci vorrà tempo perché venga caricata sullo schermo del destinatario. Per farlo puoi usare Tiny.png o altri strumenti appositi.

Dimensione dei blocchi di contenuto
Un blocco di contenuto normalmente consiste di testo, immagine/foto, e un pulsante.
Abbiamo già discusso le dimensioni di immagini e pulsanti. Per quanto riguarda il testo, non ci sono limiti, dato che prende sempre la larghezza delle righe dell’email o dei contenitori/blocchi. Puoi piazzare il testo sopra, sotto o al di sopra delle immagini. Dipende solo da te.
Ecco un esempio in cui il testo è stato usato alla perfezione:

Numero di blocchi di contenuto
Oserei dire “Meno è meglio”. Usa le immagini ma non riempire l’email di foto che non danno alcuna informazione utile e non sono correlate all’argomento dell’email.
Non provare a inserire in un’email tutti i prodotti che hai tra i nuovi arrivi o in offerta. Scegli le migliori offerte e inserisci un link al sito web nel menu principale e in un footer. È meglio attenersi alla regola che dice che ogni email deve contenere massimo 6-9 prodotti, come in questo esempio:

È meglio evitare che i blocchi di contenuto superino i 900px di lunghezza. Con una lunghezza tale hai spazio per 3 diversi blocchi di informazioni. Ogni volta che aggiungi un nuovo blocco chiediti se le informazioni che contiene sono adatte all’email e se sono davvero necessarie.
Tuttavia, se vuoi aggiungere un numero maggiore di blocchi alle tue email, puoi usare caroselli di immagini o menu a fisarmonica, oppure aggiungere video , che possono essere più informativi di centinaia di foto.
Dimensioni del footer
In alcuni casi le compagnie aggiungono dei menù ai footer (anche chiamati piè di pagina) in modo che siano più grandi delle tradizionali varianti di questo elemento. Alcune aziende inseriscono il proprio indirizzo completo con tanto di codice postale per far sì che i footer siano abbastanza grandi.
Io preferisco footer più compatti che contengono solo le informazioni indispensabili. Il footer classico deve contenere le informazioni di contatto, i link per cancellarsi dalla newsletter, le icone dei social media e il motivo per cui invii l’email. Nient’altro, quindi un footer dalle dimensioni standard 600 x 200px è più che sufficiente.
![]()
Puoi approfondire i concetti sul design dei footer leggendo l’articolo apposito sul nostro blog. Non esitare a condividerlo con amici e colleghi se ti piace!
Visualizzazione mobile
Vogliamo ricordarti che puoi impostare parametri speciali per tutti gli elementi nella visualizzazione su dispositivi mobili — di modo che siano diversi da quelli su desktop.
Per accedere alle relative impostazioni clicca sulla scheda “Aspetto” nel pannello delle impostazioni, poi clicca la sezione “Visualizzazione mobile”.
In questa sezione potrai impostare parametri singoli specifici per:
- dimensione del testo degli elementi nel blocco «Menu»;
- dimensione del font delle intestazioni;
- dimensione del font dei footer;
- dimensione del font per gli elementi di contenuti;
- dimensioni dei font per i titoli 1 — 3;
- allineamenti dei titoli;
- dimensioni del testo sui pulsanti;
- e inoltre puoi decidere se vuoi che i pulsanti su mobile siano mostrati a dimensione completa o no.

(Su desktop)

(schermo mobile, pulsante a larghezza intera)
Dimensione totale dell’email
Se la tua email pesa molto non avrai la certezza che verrà mostrata a dimensione completa, soprattutto su client come Gmail e Yahoo! Mail. Entrambi questi client mettono un limite alle dimensioni del codice HTML dell’email, e la tagliano nel caso in cui ecceda i seguenti valori:
- il limite di dimensione per Gmail è di 102 kb;
- per Yahoo! Mail, invece, il limite è di 100 kb.
Puoi verificare il peso di un’email con il nostro strumento di test del tutto gratuito.
La dimensione dell’email spesso dipende dall’editor che usi. Di solito, durante la creazione di un modello di email ci sarà del codice aggiuntivo aggiunto automaticamente. Puoi cancellarlo manualmente e ridurre di molto le dimensioni dell’email, oppure scegliere direttamente un editor che lo faccia, ad esempio l’editor di Stripo. Ti restituisce, infatti, puro codice HTML senza alcun carattere aggiuntivo di sistema. Puoi verificare questa funzionalità creando il modello di email che vuoi o che ti serve.
Per riassumere
Abbiamo analizzato larghezza e altezza di un modello email in generale, e ciascun elemento singolarmente. La larghezza di 600px, oltre a essere sicura e affidabile, ti garantisce la visualizzazione corretta su tutti i dispositivi e i client. In più è quella che risulta più familiari agli utenti.
L’altezza dipende dalla lunghezza del contenuto, ma non deve eccedere in ogni caso i 2500px. Più immagini aggiungi, più è importante comprimerle. A volte dovrai ottimizzare anche il codice HTML dell’email.
Non si sono regole esatte che determinano le dimensioni degli elementi dell’email, quindi puoi sperimentare con varie forme e grandezze, ma ricordati comunque di evitare che il modello risulti troppo particolare e strano all’utente finale. Sfoga la creatività con le immagini che scegli e i testi che scrivi. Buona fortuna nella creazione di email!









9 commenti