Quando parliamo di design responsive intendiamo il processo di adattamento delle email ai dispositivi mobile, quindi creare email mobile friendly. Non si tratta più di una caratteristica rara, anzi potremmo dire che ormai è obbligatoria. Per questo motivo, quando crei newsletter usando Stripo, ti offriamo una libreria di modelli email già pronti del tutto responsive. Questo significa che tutte le newsletter che creerai a partire da questi modelli saranno visualizzate correttamente su qualsiasi dispositivo.
A volte capita, però, di trovarsi di fronte a problemi atipici, situazioni in cui non è facile far sì che l’email abbia un dato aspetto sui dispositivi mobile. Vogliamo dunque parlare, in questo articolo, di ulteriori metodi per adattare le email.

1. Immagini responsive
Quando crei email responsive in HTML, la funzionalità più semplice da usare è l’immagine responsive.
 Una volta attivata questa opzione, non dovrai temere che l’immagine costringa i destinatari a scorrere orizzontalmente, o che presenti caratteri enormi. La funzione serve ad adattare l’immagine alle dimensioni dello schermo, evitando che sconfini.
Una volta attivata questa opzione, non dovrai temere che l’immagine costringa i destinatari a scorrere orizzontalmente, o che presenti caratteri enormi. La funzione serve ad adattare l’immagine alle dimensioni dello schermo, evitando che sconfini.

Nota importante:
Se vuoi che l’immagine venga visualizzata esattamente nello stesso modo sul desktop e sul dispositivo mobile, non attivare la funzione di immagine responsive. Questo però potrebbe far sì che serva scorrere orizzontalmente per poter vedere l’immagine completa.
2. Nascondere/attivare moduli su dispositivi mobile e desktop
Stripo ti permette di nascondere degli elementi specifici su dispositivi mobile, e al tempo stesso nascondere elementi diversi su desktop. Ciò ti permette di scegliere quali elementi saranno visualizzati su dispositivi mobile e quali solo su desktop.
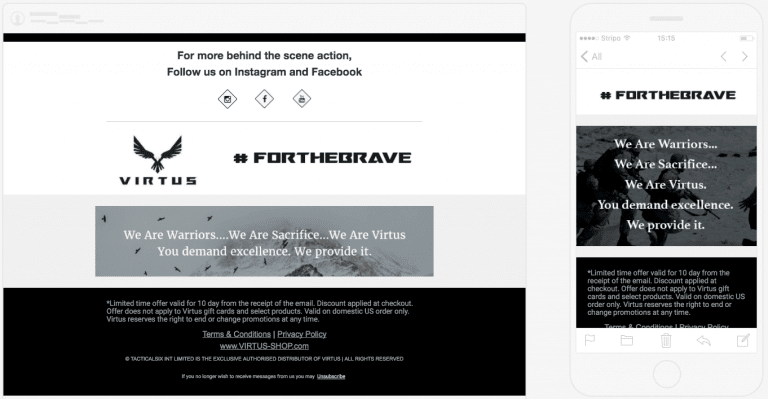
Ad esempio, se nascondi una GIF su mobile (nell’esempio qui sopra, potresti volerlo fare perché caricare questo elemento richiede del tempo, e sappiamo che costringere i destinatari ad aspettare che l’email carichi ha un impatto negativo sulla conversione), puoi sostituirla con un’immagine statica solo per gli utenti mobile. In questo semplice modo, riesci a dare le informazioni contenute nell’immagine a tutti i destinatari, senza che peggiorino i tempi di caricamento su mobile.
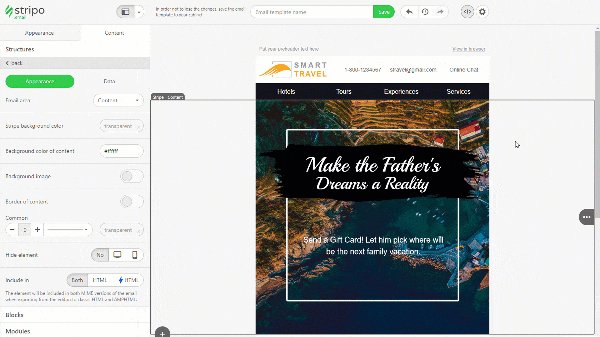
Puoi aver bisogno di questa tecnica per una serie di motivi. Ad esempio, usando su desktop caratteri piccoli per il testo sovrapposto alle immagini, e caratteri grandi su mobile per migliorare la leggibilità:
 Un altro possibile motivo: puoi incorporare elementi interattivi come uno slider di immagini a carosello solo su desktop, facendo sì che i destinatari che aprono da mobile vedano esclusivamente l’immagine principale, ossia la prima. Questo fa sì che le altre 3-5 immagini contenute nel carosello non siano visibili sui dispositivi mobile. Ecco come rimediare:
Un altro possibile motivo: puoi incorporare elementi interattivi come uno slider di immagini a carosello solo su desktop, facendo sì che i destinatari che aprono da mobile vedano esclusivamente l’immagine principale, ossia la prima. Questo fa sì che le altre 3-5 immagini contenute nel carosello non siano visibili sui dispositivi mobile. Ecco come rimediare:
-
"nascondi" lo slider a carosello sui dispositivi mobile;

-
costruisci un nuovo modulo contenente tutte le immagini incluse nel carosello, e nascondi il modulo su desktop;

-
fatto!
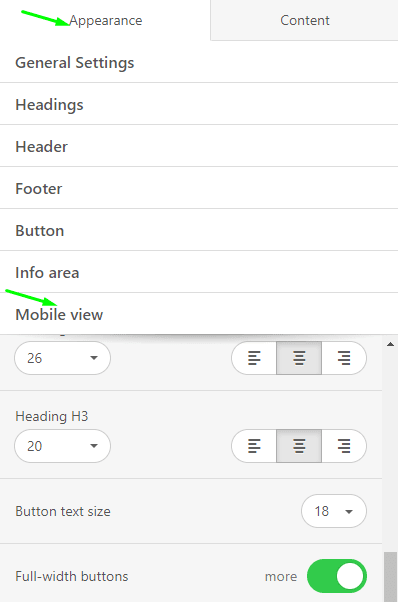
3. Impostare la larghezza dei pulsanti e le dimensioni dei font per dispositivi mobile
Per rendere le email leggibili su tutti i dispositivi, puoi impostare su mobile caratteri specifici per il testo e pulsanti appositi.
Per farlo:
-
Vai alla scheda “Aspetto”;
-
Apri la sezione “Visualizzazione Mobile”.
 Quando crei email responsive con Stripo, puoi anche impostare le dimensioni degli header (titoli e sottotitoli). Questo ti permette di impostare dimensioni diverse sia per il testo che per H1, H1, H2, H3.
Quando crei email responsive con Stripo, puoi anche impostare le dimensioni degli header (titoli e sottotitoli). Questo ti permette di impostare dimensioni diverse sia per il testo che per H1, H1, H2, H3.
Imposta la dimensione del testo sui pulsanti; è consigliata una dimensione superiore a 18, mai minore.
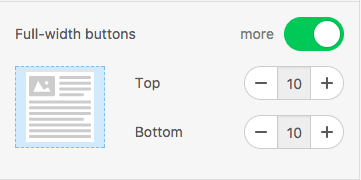
Perché i pulsanti CTA siano ben visibili sui dispositivi mobile, dobbiamo concentrarci anche sulla larghezza. Attiva l’opzione “Pulsanti a larghezza intera” per far sì che i pulsanti occupino tutta la larghezza dello schermo sui dispositivi mobile.

Nota importante:
La dimensione del carattere, degli header, e del testo sui pulsanti che imposti nelle "Impostazioni generali" quando inizi a creare le email si applicano a questi elementi quando l’email viene aperta su dispositivi desktop. I parametri spiegati sopra, invece, vengono applicati solo alle email su dispositivi mobile.
4. Attivare/disabilitare il design responsive dell’email
Come già menzionato, tutti i modelli di email offerti da Stripo sono già del tutto responsive.
Hai però la possibilità di disattivare l’adattabilità. Abbiamo inserito quest’opzione a seguito delle richieste degli utenti.
 Se disattivi l’opzione, la tua email sarà identica sui dispositivi mobile e su desktop. I destinatari dovranno scorrere orizzontalmente per vedere tutto il contenuto dell’email.
Se disattivi l’opzione, la tua email sarà identica sui dispositivi mobile e su desktop. I destinatari dovranno scorrere orizzontalmente per vedere tutto il contenuto dell’email.
5. Impostazioni personalizzate dei font
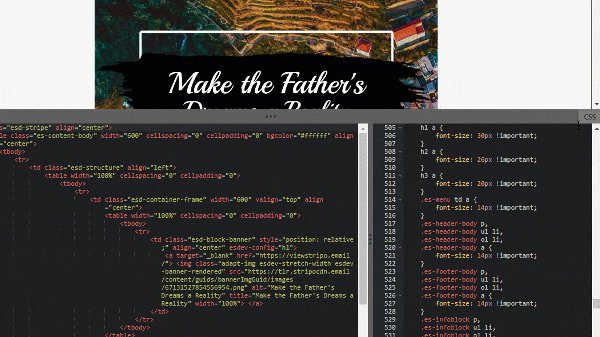
A volte per creare email HTML responsive non bastano i settaggi standard. Ad esempio, nel caso in cui lo stile del tuo marchio prevede esclusivamente "Arial, 15px" per menù e intestazioni su dispositivi mobile, ma negli editor trovi solo 14px e 16px. In questo caso dovrai modificare il codice HTML per ottenere email responsive. Ma non lasciarti spaventare da questi piccoli inconvenienti.
Non dovrai far altro che capire in quale punto del codice si trova l’adattabilità. È semplice: apri l’editor di codice email e vai alla scheda CSS.
Qui vedrai tutta la tabella degli stili, ma la parte che ci interessa inizia dopo la linea
“@media only screen and (max-width: 600px) {“ – da qui inizia l’adattabilità.
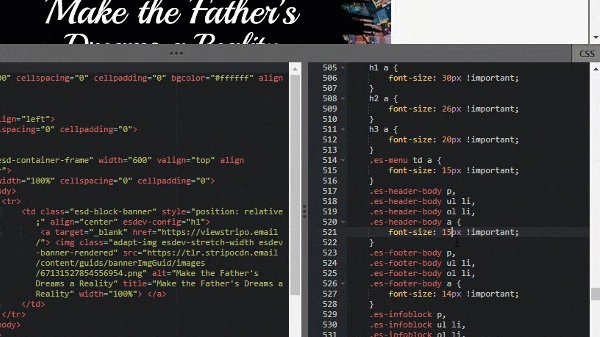
Trova la sezione in questione, nel nostro caso "Menu" e "Header" o “Intestazione”, e rimpiazza "14px" con "15px".
 Fai lo stesso per tutti gli altri elementi email che hai bisogno di modificare.
Fai lo stesso per tutti gli altri elementi email che hai bisogno di modificare.
Importante!
Non cancellare alcuna parte del codice.
6. Inversioni degli elementi dell’email su dispositivi mobile
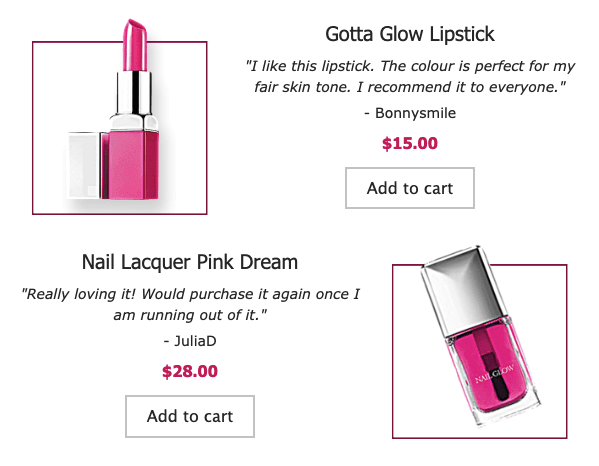
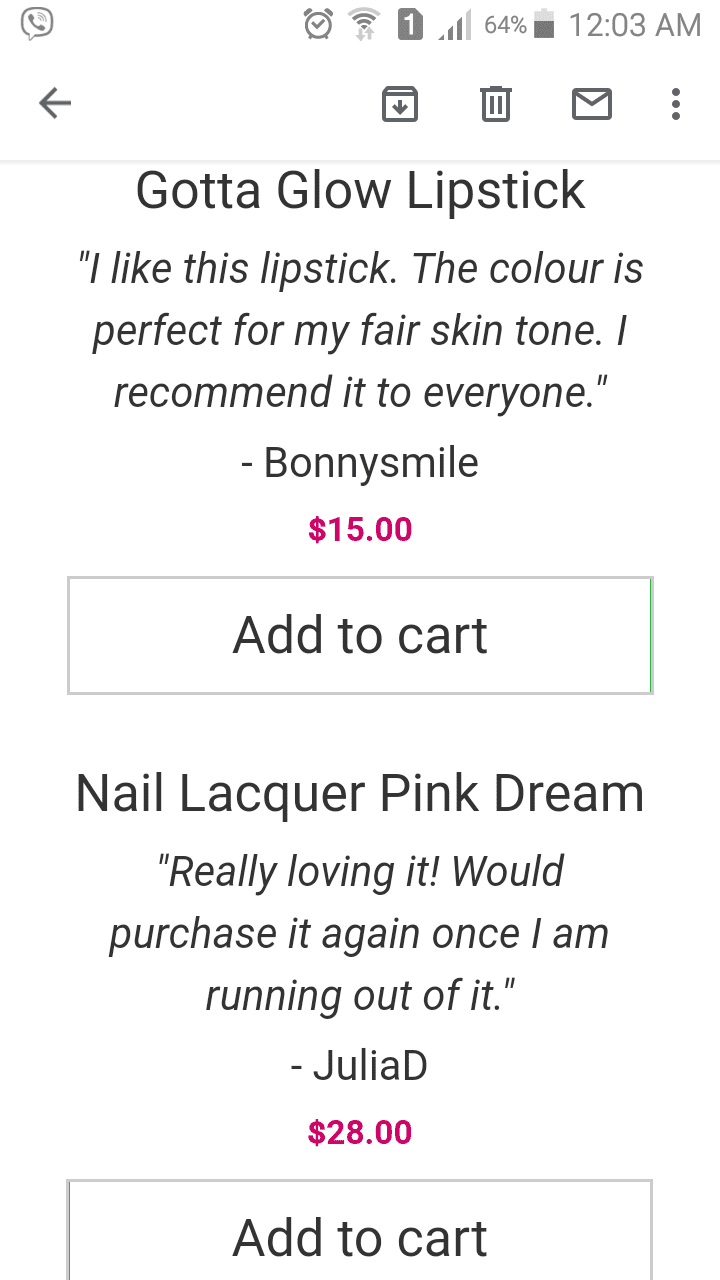
Spesso nelle email troverai schede prodotto disposte in questo ordine. Di solito chi fa marketing via email usa questa tecnica per diversificare le proprie email.
 Sui dispositivi desktop queste schede prodotto sono stupende da vedere.
Sui dispositivi desktop queste schede prodotto sono stupende da vedere.
Sugli schermi dei dispositivi mobile, tuttavia, non fanno un bell’effetto, anzi potrebbero anche confondere il destinatario, dato che l’elemento che su desktop è posizionato a sinistra, su mobile va a finire sopra all’elemento che su desktop sta sulla destra. In questo modo il destinatario vede due descrizioni prodotto una dopo l’altra, invece dell’ordine più logico: immagine del prodotto, descrizione, pulsante CTA, immagine del prodotto, e così via.
 È per questo motivo che molti preferiscono limitarsi al normale ordine degli elementi: immagine del prodotto, descrizione, prezzo, pulsante CTA.
È per questo motivo che molti preferiscono limitarsi al normale ordine degli elementi: immagine del prodotto, descrizione, prezzo, pulsante CTA.
Per creare un modello di email responsive e diversificare il design delle tue email usando Stripo, puoi:
-
Trascinare una struttura a due colonne nel modello email;
-
Costruire il modulo con il contenuto relativo al prodotto;
-
Attivare il pulsante "inversione dei contenitori".

Nota importante:
Ricorda che devi attivare l’inversione ogni due righe.
L’inversione può essere attivata solo per le strutture a 2 colonne.
Conclusioni
Seguendo questi semplici passi, puoi creare un’email in HTML del tutto responsive.
Se hai ulteriori domande o dubbi, per favore lascia un commento qui sotto oppure inviaci un’email presso contact@stripo.email.









1 commenti