Il 26 novembre abbiamo lanciato una nuova opzione: adesso con Stripo.email puoi aggiungere font personalizzati ai progetti, in soli pochi click e senza bisogno di conoscere l’HTML. Perché è un cambiamento importante questo?
È noto che un buon testo è un elemento fondamentale del design dell’email, e ha il compito di convincere i clienti ad effettuare un acquisto.
È utile far sì che il testo abbia un buon impatto emotivo. Usando un font adatto alla situazione e al design dell’email, rendi il testo ben visibile, bello e piacevole. E spesso i font compatibili con il web non sono abbastanza a venire incontro a queste esigenze.

In questo caso dovrai usare font personalizzati.

La gran parte dei fornitori di servizi email e dei builder di email mettono a tua disposizione solo font per il web, mentre Stripo.email ne offre di 4 tipi.
Categorie di font messi a disposizione da Stripo
Stripo mette a tua disposizione 4 set di caratteri per le tue email:
1. Font standard/adatti al web
Arial, Comic Sans MS, Courier New, Georgia, Helvetica, Lucida Sans Unicode, Tahoma, Times New Roman, Trebuchet MS, e Verdana sono i font più popolari, usati moltissimo sui siti web e visualizzati correttamente dalla gran parte dei client di email.

2. Font non standard
In questa categoria troviamo i 10 font che alcuni professionisti ritengono far parte dei font adatti al web, mentre altri non sono d’accordo. Sono, però, molto diffusi sul web. Per fare un esempio, Playfair Display è presente in quasi 1,1 miliardi di siti web, ed è molto popolare negli Stati Uniti e nell’Europa Occidentale.

Nota: sapevi che puoi diminuire il numero di caratteri standard e non standard per i tuoi progetti, se ritieni siano troppi?
Dal tuo account:
- vai alle impostazioni del progetto;
- trova la scheda dei caratteri standard/non standard;
- clicca sul pulsante switch per rimuovere i font dalla tua lista.
3. Font per i banner
Questi sono font decorativi, applicabili solo ai banner, dato che qualsiasi testo posizioni sopra un banner sarà considerato un elemento dell’immagine. Questo significa che, a prescindere dal font che scegli, verrà visualizzato correttamente su tutti i dispositivi.
Stripo offre più di 40 font in questa categoria.

Potrai visualizzare l’elenco di questi font solo quando stai lavorando a una didascalia per un banner.
4. Font personalizzati
Usando Stripo puoi aggiungere qualsiasi font ti venga in mente.
Non c’è alcun limite al numero di font personalizzati che puoi aggiungere.
Una volta installati nuovi font, puoi usarli nel menu, nei testi, in tutti gli elementi testuali delle email eccetto i banner.
Come aggiungere un font personalizzato al tuo progetto con Stripo:
Una volta di più, vale la pena sottolineare che si tratta di un processo molto semplice. Non dovrai far alcuna modifica al codice HTML delle email. Un’altra buona notizia: non dovrai impostare i font nuovi per ogni modello di email a cui lavori, puoi impostarli per progetti interi. Saranno disponibili nella tua lista per tutte le campagne che avvii all’interno di quei progetti.
Per prima cosa trova il font che ti piace di più. A me è piaciuto tanto il font Great Vibes, che ho trovato su Google.fonts. Su quel sito, non solo Google ti offre circa mille font, ma ti indica anche i possibili accoppiamenti popolari.
Seleziona il font che preferisci, poi clicca sul pulsante “+”.

Nella finestra pop-up copia il link – come evidenziato nello screenshot qui sotto.

Per aggiungerlo al tuo account di Stripo, devi:
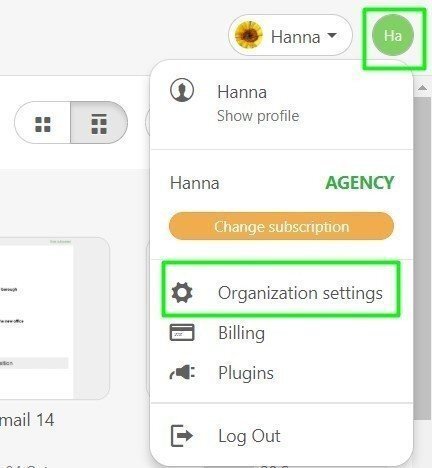
- cliccare sul nome dell’account nell’angolo in alto a destra dello schermo;
- selezionare “Impostazioni dell’organizzazione”;

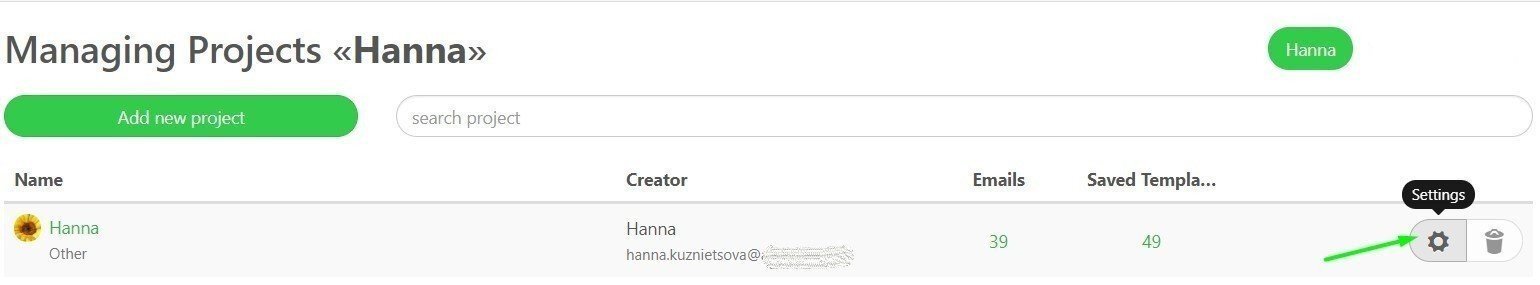
- sulla sinistra, vedrai “Progetti” — cliccaci;

- seleziona il progetto che vuoi arricchire con il font nuovo (io ne ho solo uno);
- Clicca sul pulsante “Impostazioni” (icona con ingranaggio);

- scrolla fino a vedere la sezione chiamata “Gestione dei font”;
- clicca sul +, “Aggiungi font personalizzato” (io ne ho già tre);

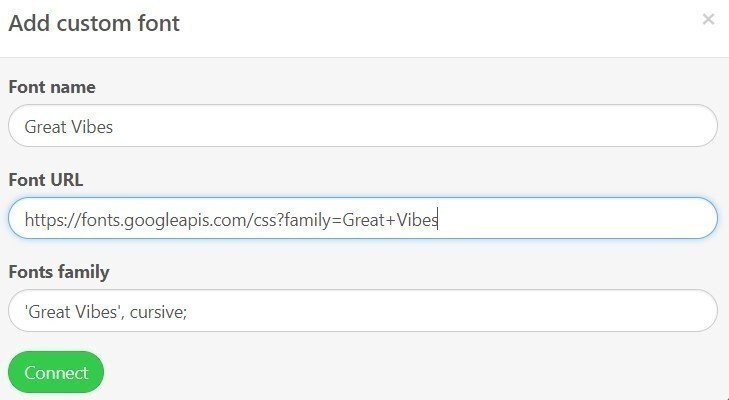
- nel modulo pop-up che appare, inserisci l’URL che hai copiato e il nome della famiglia di font stabilito da Google.

Nota: ti consigliamo caldamente di dare ai font caricati il loro nome vero.
Una volta che hai compilato i campi correttamente, clicca su “connetti”.
Ora troverai i font nuovi nella lista a cascata dei font.
Come usare i font personalizzati
Puoi applicare qualsiasi font preferisci ai blocchi testuali e ai menu, per rendere più vivaci e uniche le tue email. Assicurati, tuttavia, di testarne la compatibilità sui client di email più diffusi.
Nota: se un client di email non supporta il font che hai scelto, verrà rimpiazzato con un font predefinito del client (la maggior parte dei client ha due font predefiniti).
Oltre a consigliarti vivamente di testare le email e i font su Email on Acid o su Litmus, ti suggeriamo di inviare l’email ai tuoi indirizzi, così potrai vedere in prima persona quale aspetto avrà il font che hai scelto.
Per il mio test ho scelto il font Great Vibes. Lo strumento con il quale ho testato il font ha evidenziato che la maggioranza dei dispositivi e dei client rimpiazza il font Great Vibes con il font predefinito, Arial (se il tuo sistema operativo non ha Arial, Gmail passa a Helvetica). Ma il mio font personalizzato funzionava bene nella mia casella di Posta in Arrivo.

(Client di email — Gmail; Sistema operativo — Windows 10).
Quando scegli un font nuovo per le email, ricorda:
- I caratteri sans serif, anche detti “senza grazie”, favoriscono la percezione, e sono più adatti a testi formali e a newsletter finanziarie;
- Ci vuole più tempo per leggere un testo scritto con font serif, o “con grazie”, ma questi caratteri sono migliori per le email promo;
- Per le email in HTML, la miglior dimensione del carattere è 14px, ma 16px sui dispositivi mobili;
- Per rendere visibili le tue email, evita gli sfondi bianchi e i testi allineati al centro;
- Dal tuo account di Stripo, puoi aggiungere font nuovi e rimuovere quelli che non usi.
Usa qualche font decorativo per rendere più vivaci i tuoi modelli di email per newsletter.









6 commenti