Les e-mails interactifs sont la tendance numéro 1 dans le marketing par e-mail en 2019.
Maintenant que les e-mails avec Google AMP 4 sont largement abordés, nous avons presque oublié que ce n’est pas la seule façon de faire des e-mails interactifs.
Dans ce guide, nous vous montrerons comment incorporer les éléments interactifs les plus populaires avec Stripo.
Types et utilisation de l’interactivité dans les e-mails.
Les éléments interactifs, que nous vous présenterons ici, se présentent parfaitement bien dans tous les clients e-mail — si l’interactivité n’est pas supportée par un client e-mail, elle est remplacée par une solution de rechange totalement stable pour le Web.
- Un bouton animé par CSS pou les e-mails promotionnels ;
- Des formulaires de sondage pour des e-mails créés par des événements et des questionnaires ;
- Un carrousel d’images pour démontrer plusieurs produits dans un seul écran pour les e-mails promotionnels ;
- Un effet de survol pour montrer un produit d’angles différents et leurs fonctions dans les e-mails professionnels ;
- Un accordéon pour tous les types de campagnes pour faire des bulletins e-mail plus compacts ;
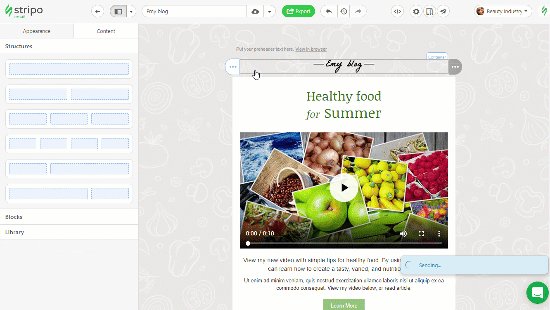
- Des vidéos pour mieux présenter notre nouveau produit, pour féliciter les clients lors des vacances et pour expliquer aux nouveaux comment utiliser notre outil.
Nous n’avons pas mentionné les comptes à rebours, la personnalisation et d’autres éléments permettant d’informer nos abonnés des dernières nouvelles d’Instagram et les graphiques intégrés, car ils constituent des éléments de contexte dans les courriels. Le contenu est dynamique, mais les modifications sont apportées automatiquement — aucune interaction requise.
Nous montrerons comment créer un courrier électronique interactif, puis testerons chacun d’entre eux.
Important de noter :
Tout le monde sait que Email on Acid et Litmus sont les meilleurs outils pour tester les e-mails. Mais ils ne nous aideront pas énormément cette fois-ci, car ils ne fournissent que des captures d’écran. Cependant, il est toujours utile de les utiliser, car ils indiquent si les blocs ont été supprimés ou non.
La seule solution pour voir si un carrousel, par exemple, fonctionne ou si les destinataires ne voient qu’une image statique, consiste à tester votre courrier électronique interactif en l’envoyant à tous les clients de messagerie avec lesquels vous et vos amis/collègues possédez un compte, à tous les postes de travail et de bureau possibles. Plus vous testez de configuration, le meilleur c’est.
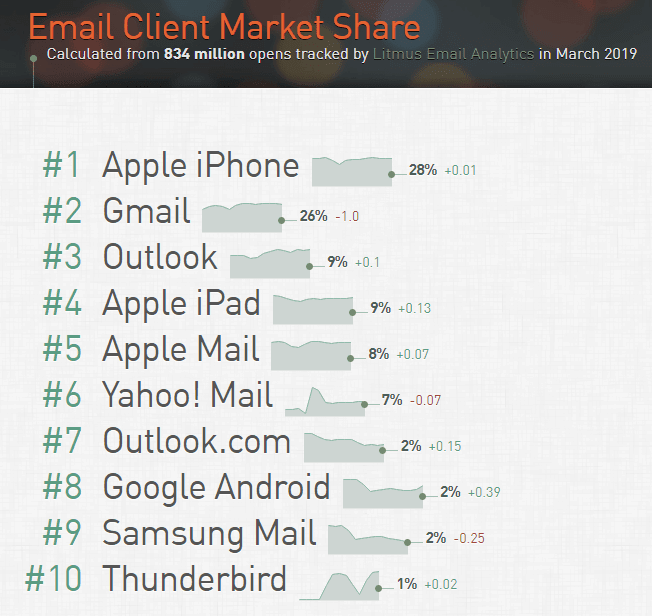
Voici la liste des clients e-mail les plus utilisés en mars 2019, selon Litmus.

Note : vous devriez aussi considérer la combinaison des appareils et des clients e-mail.
1. Boutons animés par CSS
Boutons animés par CSS. Nous utilisons tous des boutons CTA dans les e-mails. Pourquoi ne pas en animer un lorsque les destinataires y font un survol ou un clic dessus ? Cela attire leur attention, ajoute une nuance de jeu et vous aide à respecter le design de votre marque si les boutons de votre site Web sont animés en CSS.

Auparavant, nos usagers devaient utiliser un élément de code CSS via l’éditeur de code HTML pour animer des boutons, ce qui n’était pas facile.
Le 15 avril, nous avons lancé une nouvelle fonction — Boutons interactifs, qui changent de couleur lorsque vous placez le curseur de souris dessus.
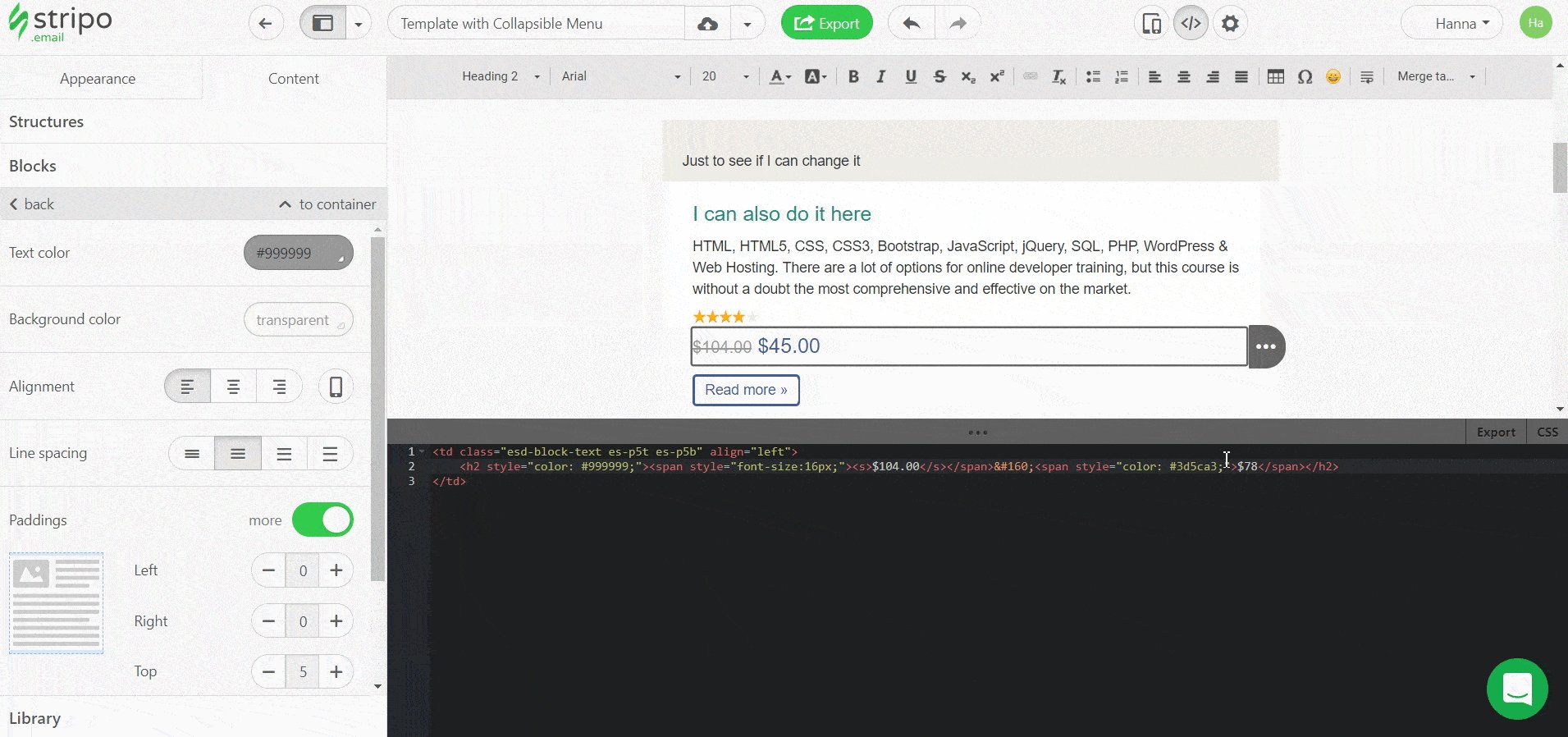
Comment c’est fait :
- Glissez un bloc de bouton de base dans le modèle de e-mail HTML sur lequel vous travaillez ;

- Cliquez sur le bloc de bouton dans votre modèle pour activer le panneau de configuration ;
- Définissez le style de texte, comme la police, son type et sa taille ;
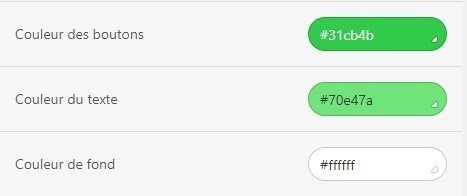
- Définissez la couleur du bouton, et de la police ;

Dans cette capture d’écran, l’item « Couleur des boutons » indique la couleur primaire, et « Couleur du bouton en surbrillance » est pour la couleur que vos usagers verront en plaçant leur souris sur le bouton, et « Couleur de la police » identifie la couleur de la police. Si vous ne voulez pas avoir l’effet de survol, appliquez simplement la même couleur aux deux premiers items ;

- Complété.
2. Formulaires de sondages et questionnaires
Dans notre blogue, nous avons déjà mentionné qu’un achat devrait être suivi par une invitation à un sondage.
Types d’invitations à un sondage :
a) Un sondage à une seule question — il n’est pas interactif, mais est totalement sûr pour le Web
Malgré le fait que ce n’est pas un concept de e-mail interactif, je le mets ici, car il nécessite encore des actions de la part des destinataires.

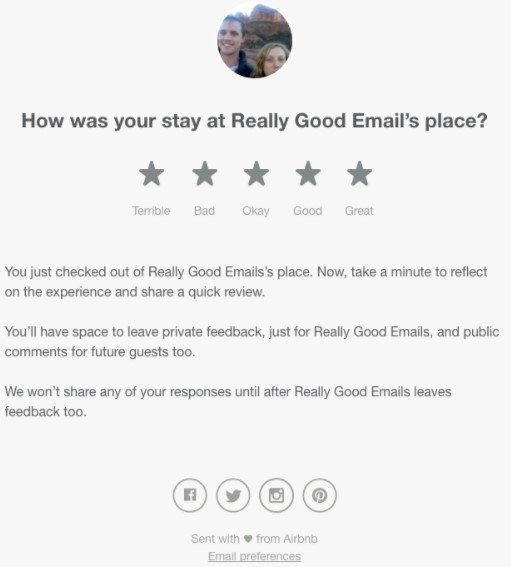
Pour un sondage à une seule question dans les bulletins d’information, la meilleure solution consiste à placer le questionnaire dans le corps du e-mail.
Comment c’est fait :
- La compagnie a inséré 5 images horizontalement ;
- A ajouté 5 liens individuels à chaque image.
Les clients ont cliqué l’image qui correspond à leur opinion.
Un bon ESP doit vous fournir un rapport détaillé montrant combien de fois chaque image fut cliquée.

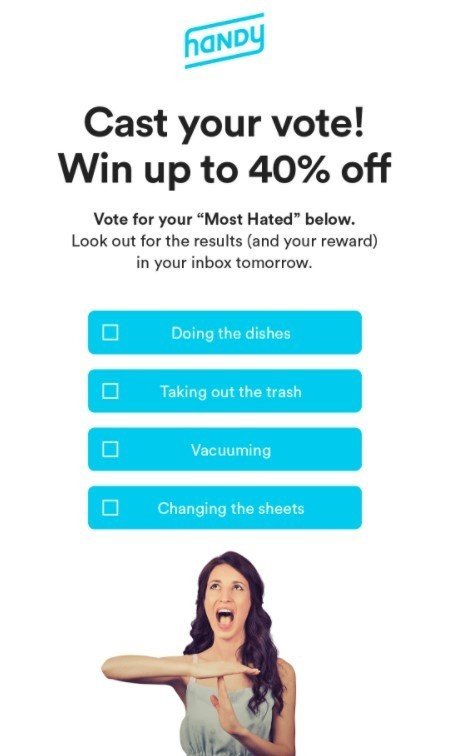
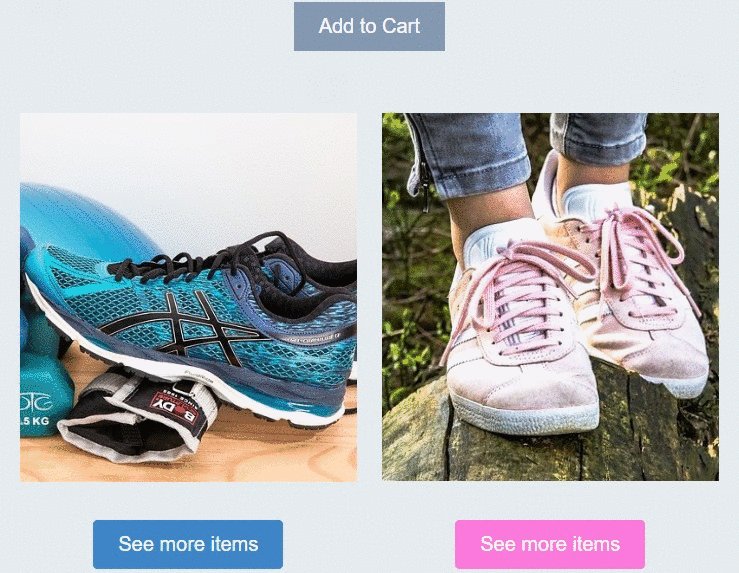
Comment c’est fait :
- La compagnie a inséré 4 images verticalement ;
- A ajouté 4 liens URLs à chaque image.
Encore une fois, les clients ont cliqué sur l’image correspondant à leur opinion.
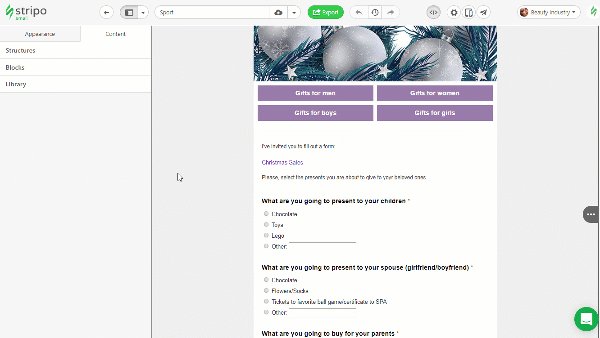
b) Un sondage à questions multiples — incorporé dans un modèle de e-mail interactif
Si vous devez poser plusieurs questions, vous devriez créer un formulaire de sondage et l’incorporer dans votre modèle de bulletin e-mail interactif, afin que vos clients n’aient pas à faire d’étapes supplémentaires — ils peuvent voter directement dans le e-mail.
Comment c’est fait :
- Vous devez créer un formulaire de sondage.
Je préfère les formulaires Google ;
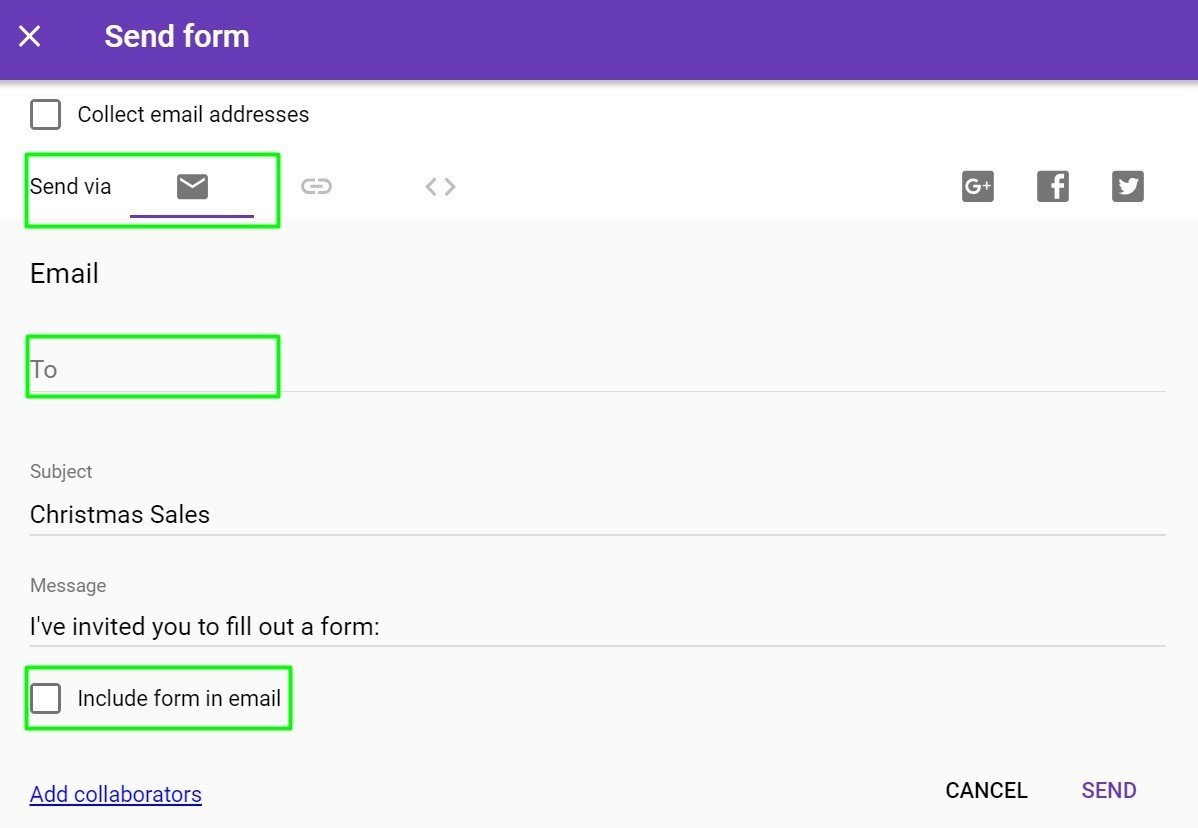
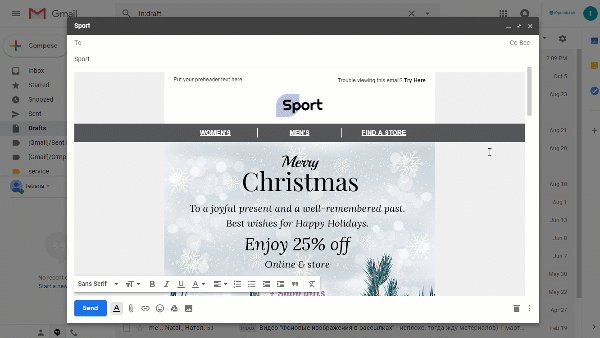
- Envoyez-le à votre adresse e-mail
Lorsque vous envoyez un formulaire Google vers vous, assurez-vous de choisir « Envoyer par courriel » puis entrez votre adresse e-mail, modifiez le sujet et le message au besoin et cochez « Inclure le formulaire dans le courriel » ;

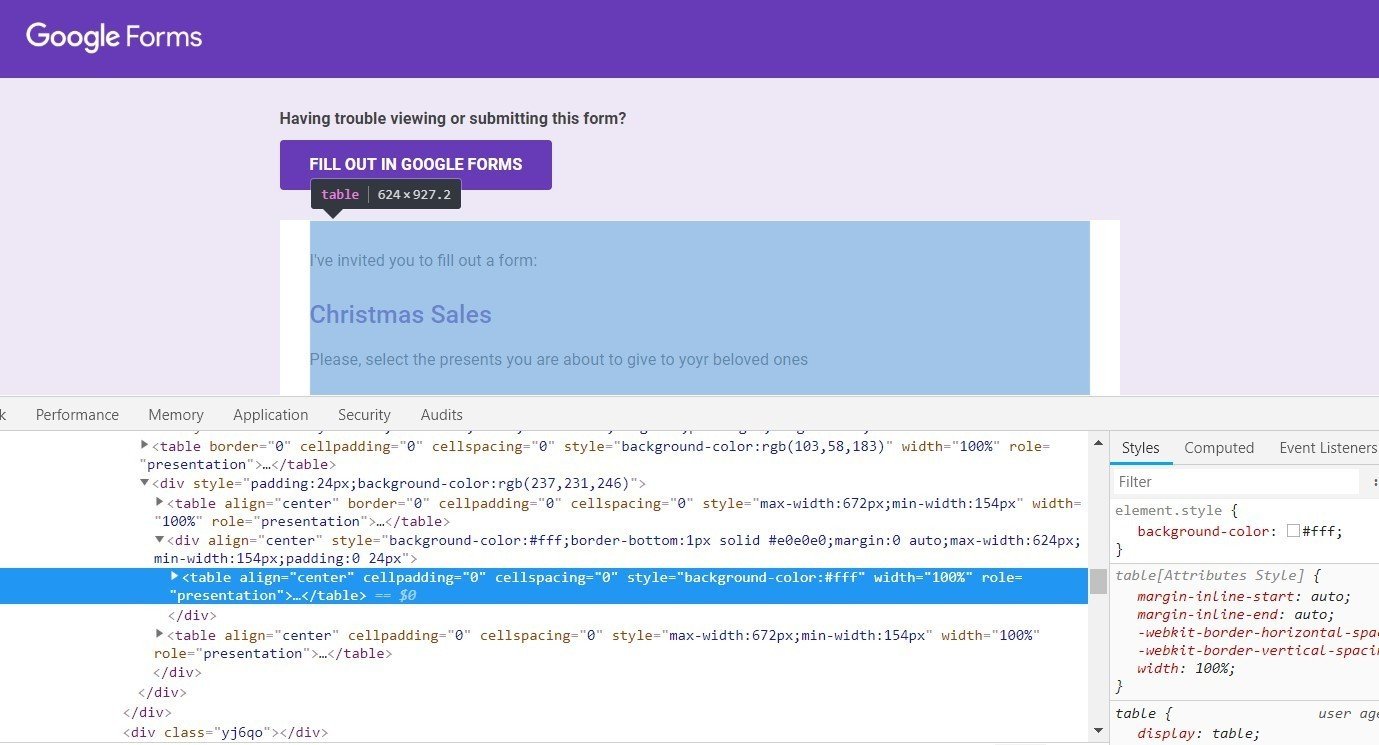
- Copiez le code inséré
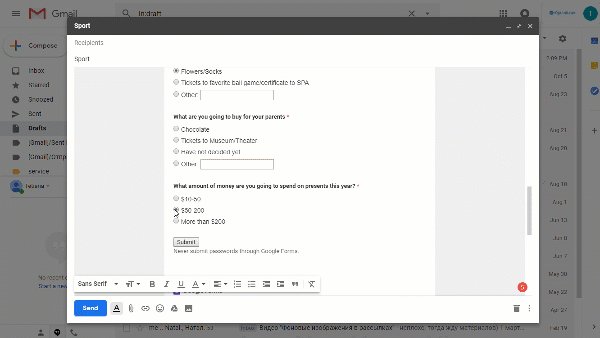
Ouvrez le formulaire dans votre boîte de réception, faites un clic droit de la souris et sélectionnez « Inspecter ». Recherchez la ligne avec « align= » center » » du tableau. Une fois sélectionnée, faites CTRL-C (et non un clic droit avec copie) ;

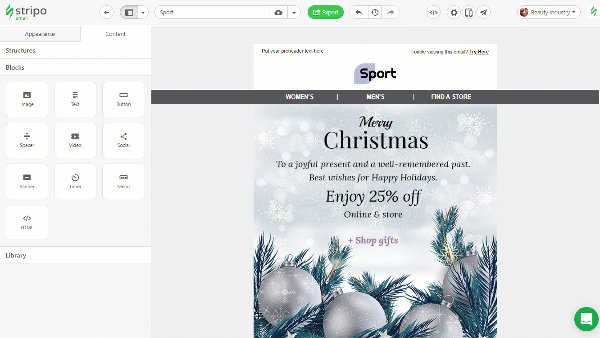
- Ajoutez un nouveau bloc HTML dans votre modèle de bulletin ;
- Insérez le code dans l’éditeur de code ;
Vous verrez « Insérez votre code HTML dans l’éditeur de code », cliquez dessus et l’éditeur de code ouvrira. Au lieu de « Insérez votre… », entre les balises <p> et </p>, placez votre code obtenu à l’étape précédente ;
- Complété.
SVP, regardez le GIF pour voir l’entièreté du processus pour incorporer un sondage.

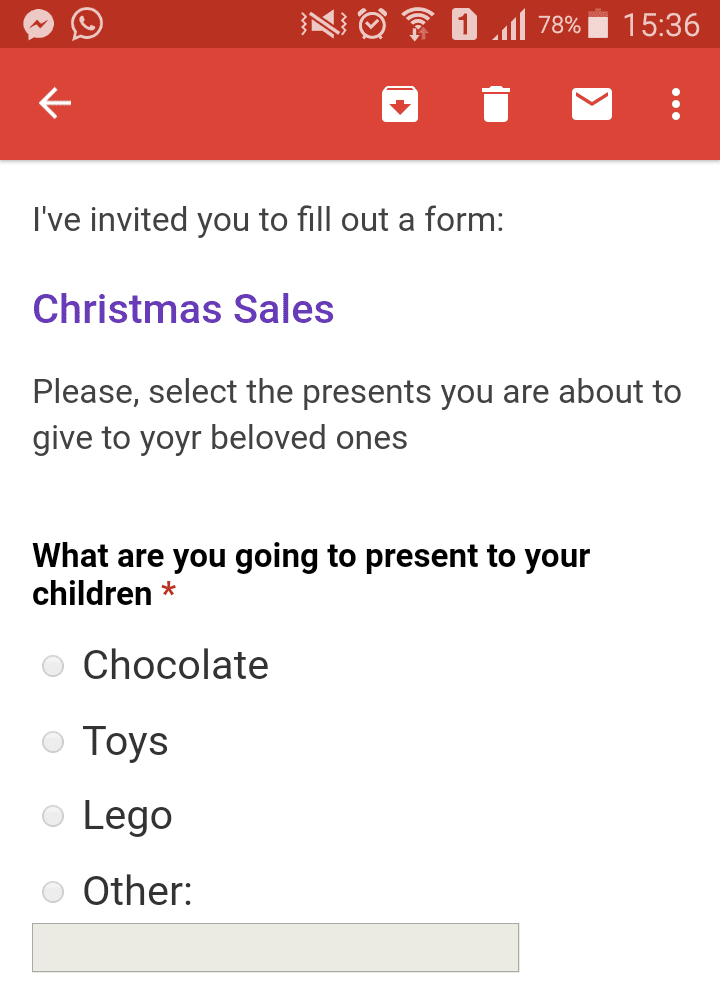
Note : Les formulaires intégrés dans nos modèles de bulletins interactifs sont affichés correctement sur les différents appareils. MAIS ! Les boîtes à cocher ne sont actives que sur les ordinateurs, et non sur les appareils mobiles.
Donc, lorsque le sondage est ouvert sur un appareil mobile, vos usagers verront le lien pour le formulaire Google directement (rappelez-vous, vous avez donné un nom au formulaire en le créant, ce sera le texte utilisé pour le lien. — Il est ajouté automatiquement et vos lecteurs pourront cliquer sans crainte pour soumettre leurs réponses).

Dans mon cas, cela dit « Christmas Sales ».
Les clients e-mail qui ont passé le test avec succès :
- Tous :)
Cette façon d’inclure des formulaires de sondages est en fait totalement sure.
Note : présentement, Stripo. email est le seul service de modèles de e-mails qui permet d’inclure les formulaires Google de cette façon.
Plusieurs autres services ne vous permettront pas de travailler directement avec code HTML, d’autres vous le permettront, mais le code inséré est altéré par leur éditeur et les formulaires de sondage apparaissent brisés, même sur les ordinateurs.
La façon dont certains ESPs transfèrent les formulaires Googles intégrés :
- eSputnik — les boîtes à cocher sont utilisables sur les ordinateurs, alors que les destinataires sur mobile reçoivent le lien ;
- MailChimp — ne montre pas du tout les cases à cocher ;
- Campaign Monitor offre son propre bloc « sondage »
L’alternative
Si, pour une raison quelconque, le formulaire de sondage intégré dans un e-mail interactif ne fonctionne pas dans votre ESP ou si votre générateur de e-mail ne permet pas l’insertion de formulaires Google, vous pouvez essayer cette méthode :
Insérez un bouton CTA contenant le lien qui conduit vos clients vers la page de destination de votre site Web où vous avez précédemment placé un formulaire de sondage.

Comment c’est fait :
- Créez une page de sondage ou incorporez un formulaire Google à votre site Web ;
- Ajoutez un bouton CTA dans votre e-mail ;
- Placez le lien dans le bouton.
Note : Vous pouvez tester que le lien fonctionne correctement en envoyant le e-mail à des collègues ou à vous-même puisque les liens ne fonctionnent jamais dans les éditeurs de modèles.
3. Effet de survol d’image dans les e-mails
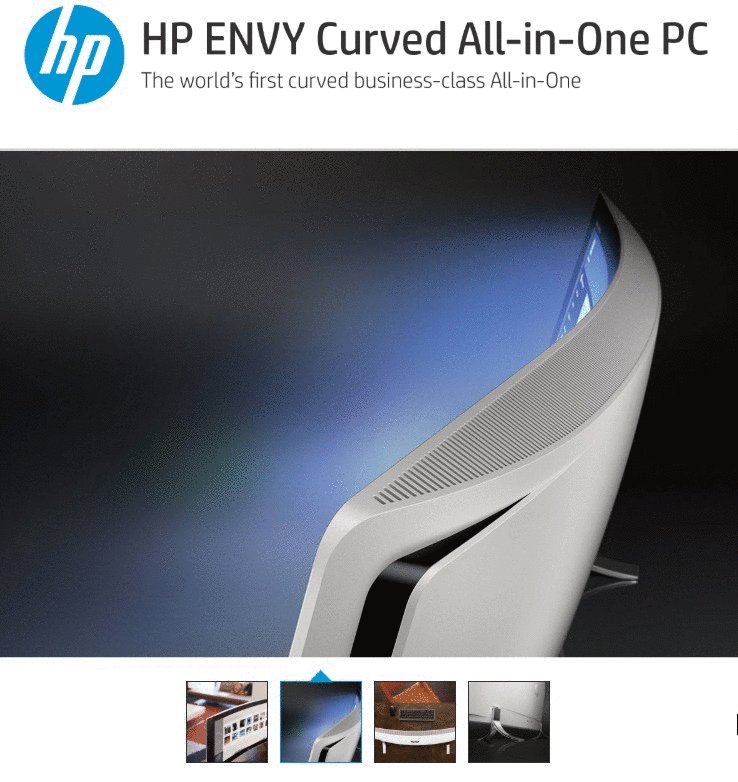
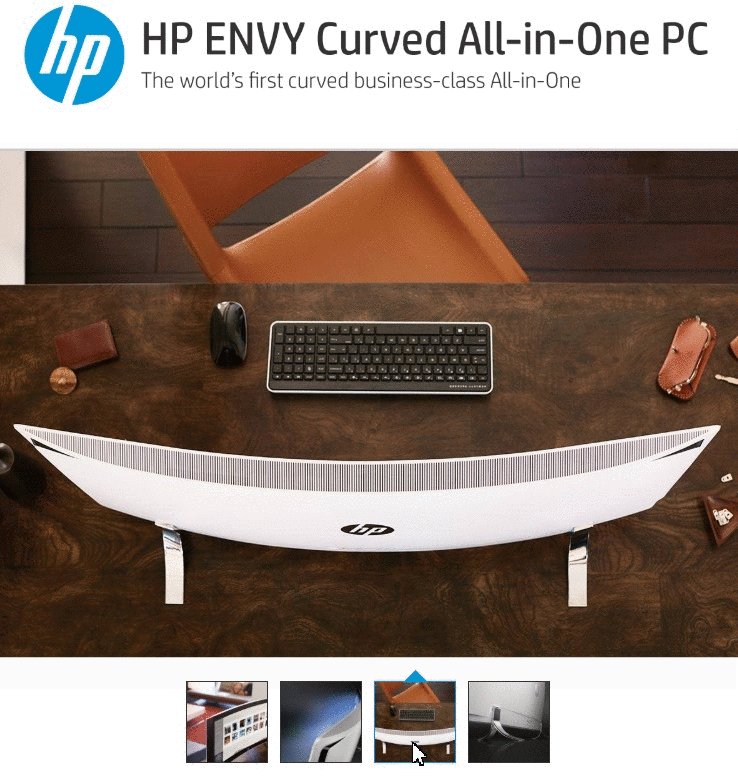
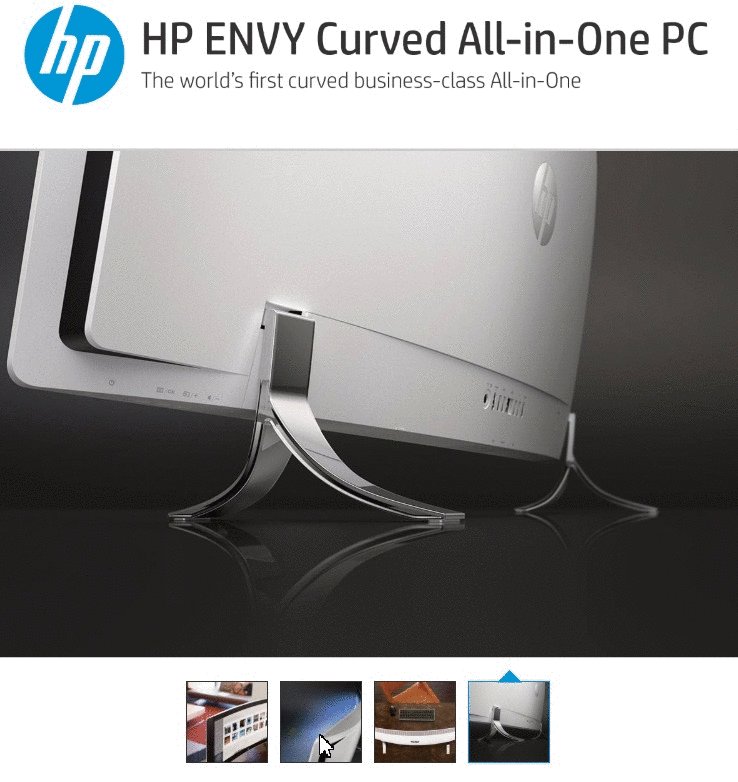
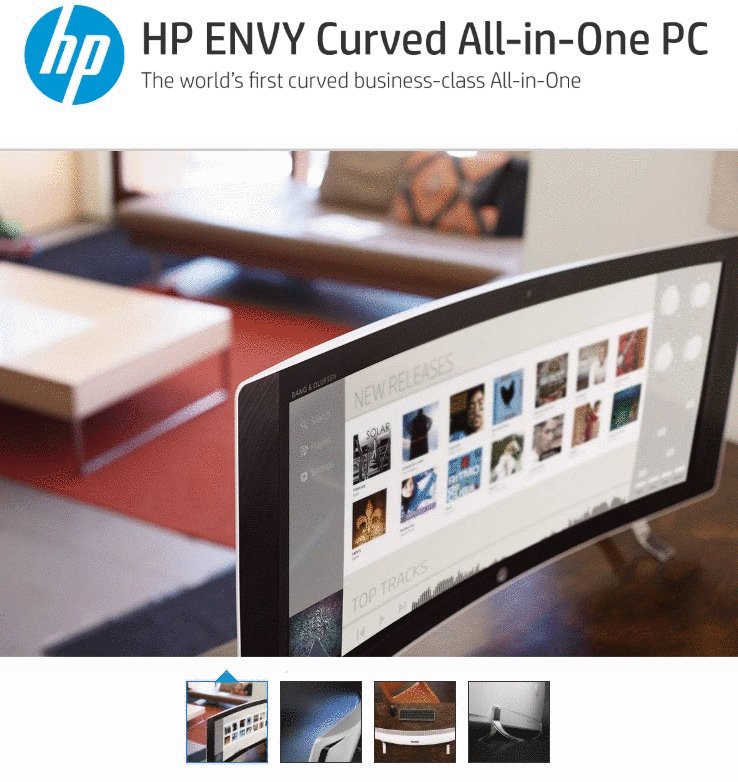
En utilisant l’effet de survol d’image, vous pouvez fournir à vos lecteurs une image rapprochée de certains produits, vous pouvez les montrer de différents angles, cacher les détails du produit derrière l’image et jouer certains jeux avec les lecteurs lorsque cela est raisonnable.

Stripo. email offre un effet de survol d’image totalement sûr pour le Web qui est affiché correctement dans la plupart des clients e-mails et notre code unique est supporté par tous les ESPs, incluant MailChimp.
Important de noter :
Les effets de survol d’image ne sont conçus que pour les ordinateurs. Sur les appareils mobiles, les lecteurs ne verront que le premier cadre.
Comment c’est fait :
- Ajoutez une image à votre modèle ;
- Dans le panneau de configuration, activez l’option « Effet de renversement » ;

- Ajoutez la seconde image ;
- Complété !
Les clients e-mail qui ont passé le test avec succès :
- Yahoo! Mail ;
- AOL ;
- Thunderbird ;
- Mail.ru;
- Gmail ;
- Apple Mail ;
- Outlook 2003 ;
- Outlook Web ;
- Outlook for Mac.
SVP, regarder cette entrée de blogue pour voir de nouvelles idées, recommandations et spécifications pour les images.
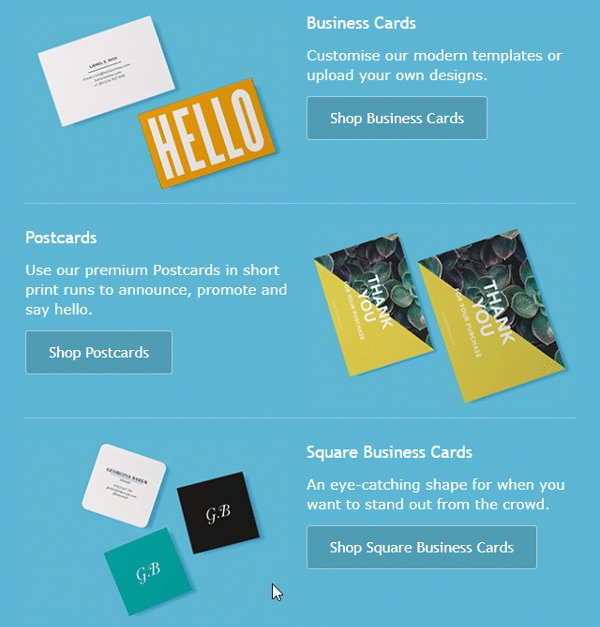
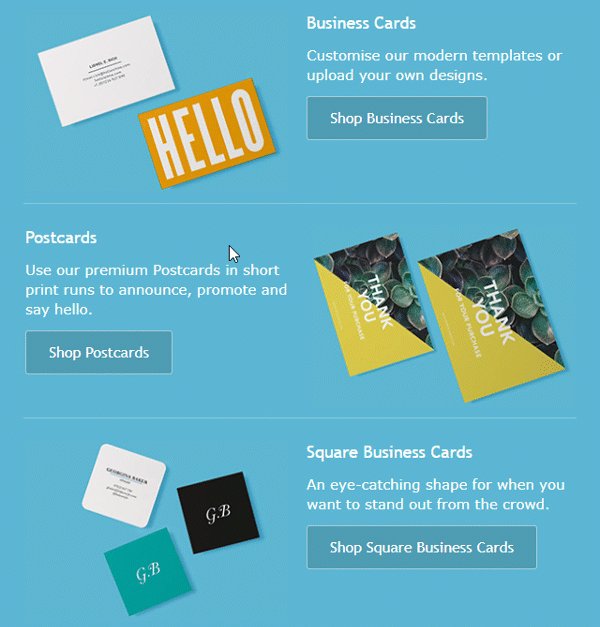
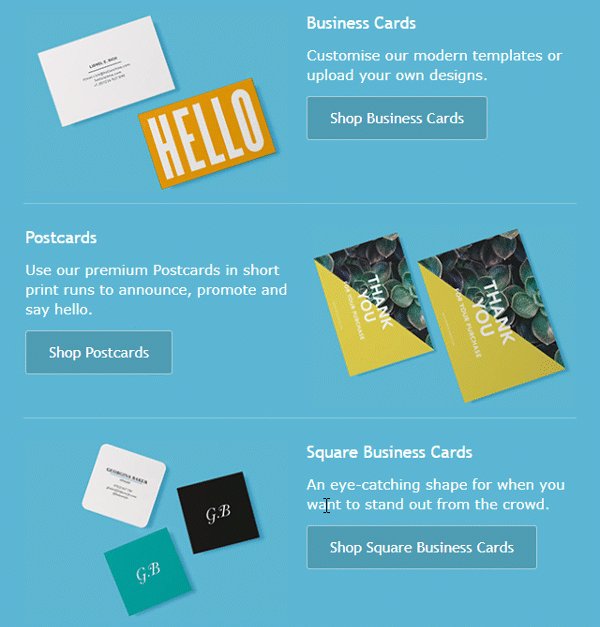
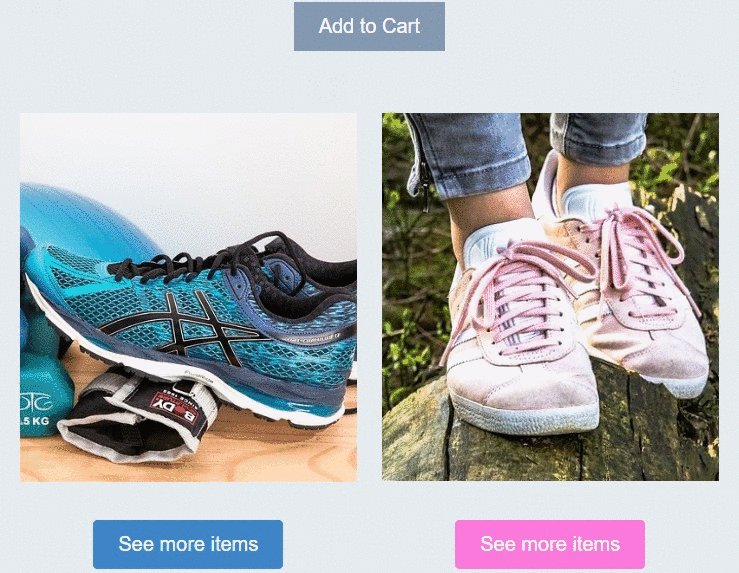
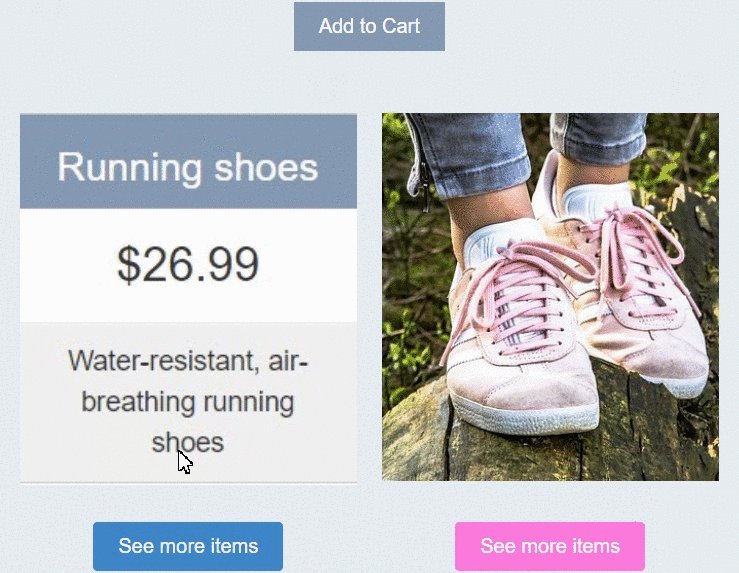
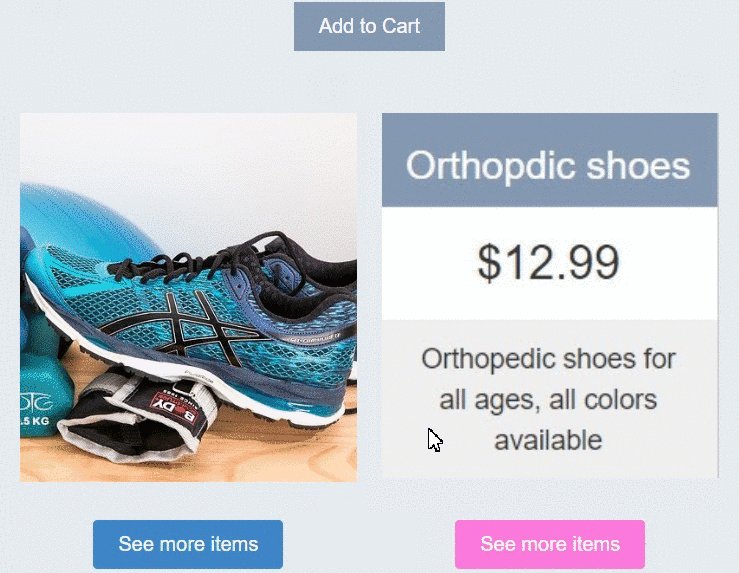
4. Carrousels d’images dans les e-mails
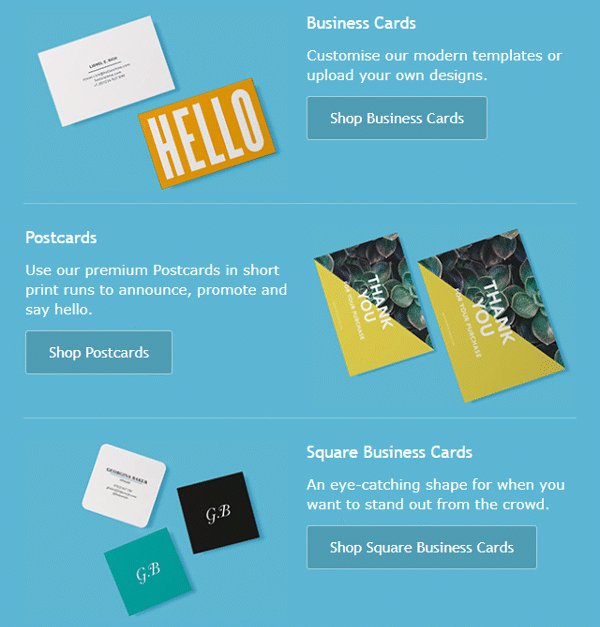
Un carrousel d’image est une façon intéressante de montrer quelques photos de produits dans un seul écran.
Vous voulez faire la promotion d’items avec les prix et les descriptions ? Alors, préparez-les d’avance avec un éditeur de photos (Stripo vous en propose un intégré) — et placez cette information directement dans l’image. Alors, toutes vos images de produits dans le carrousel contiendront les informations utiles et seront uniques ! De cette façon, vous pouvez définitivement attirer les usagers inactifs et au moins les persuader de cliquer les boutons sinon les convertir en clients.

Comment c’est fait :
- Construisez un carrousel avec un outil approprié, j’ai utilisé Freshinbox ;
- Copiez le code intégré ;
- Dans Stripo, glissez le bloc de code HTML de base et déposez-le dans votre modèle de e-mail ;
- Double-cliquez dessus pour activer le panneau de configuration ;
- Insérez le code intégré.
Donc, vous décidez de créer un e-mail interactif avec un carrousel d’images, vous aurez besoin d’un outil d’une tierce partie pour préparer ce contenu interactif, ou utilisez l’un de nos modèles de bulletins interactifs déjà prêts avec un carrousel d’images déjà intégré — vous n’aurez qu’à remplacer les images et à coller vos URLs.
Malheureusement, seuls quelques ESPs supportent ce type d’interactivité dans les e-mails : par exemple, MailChimp ne supporte pas l’interactivité dans les e-mails.
Les clients e-mail qui ont passé le test avec succès :
- Apple Mail ;
- Apple iPhone ;
- Apple iPad ;
- Yahoo! Mail.
Les autres usagers ne verront que la première image.
5. Accordéon
Ce type d’interactivité dans les e-mails commence à peine à devenir populaire auprès des gens de marketing. Pourquoi est-ce que nous les aimons tant ? Parce qu’ils sont conçus pour cacher de longs textes derrière des puces, donc de sauver de l’espace précieux dans vos e-mails sur les appareils mobiles.
Vous pouvez difficilement trouver des exemples de ces e-mails, car seules quelques compagnies sont assez braves pour utiliser (comprendre, leur éditeur de e-mails est techniquement capable de le faire) les accordéons dans les e-mails.
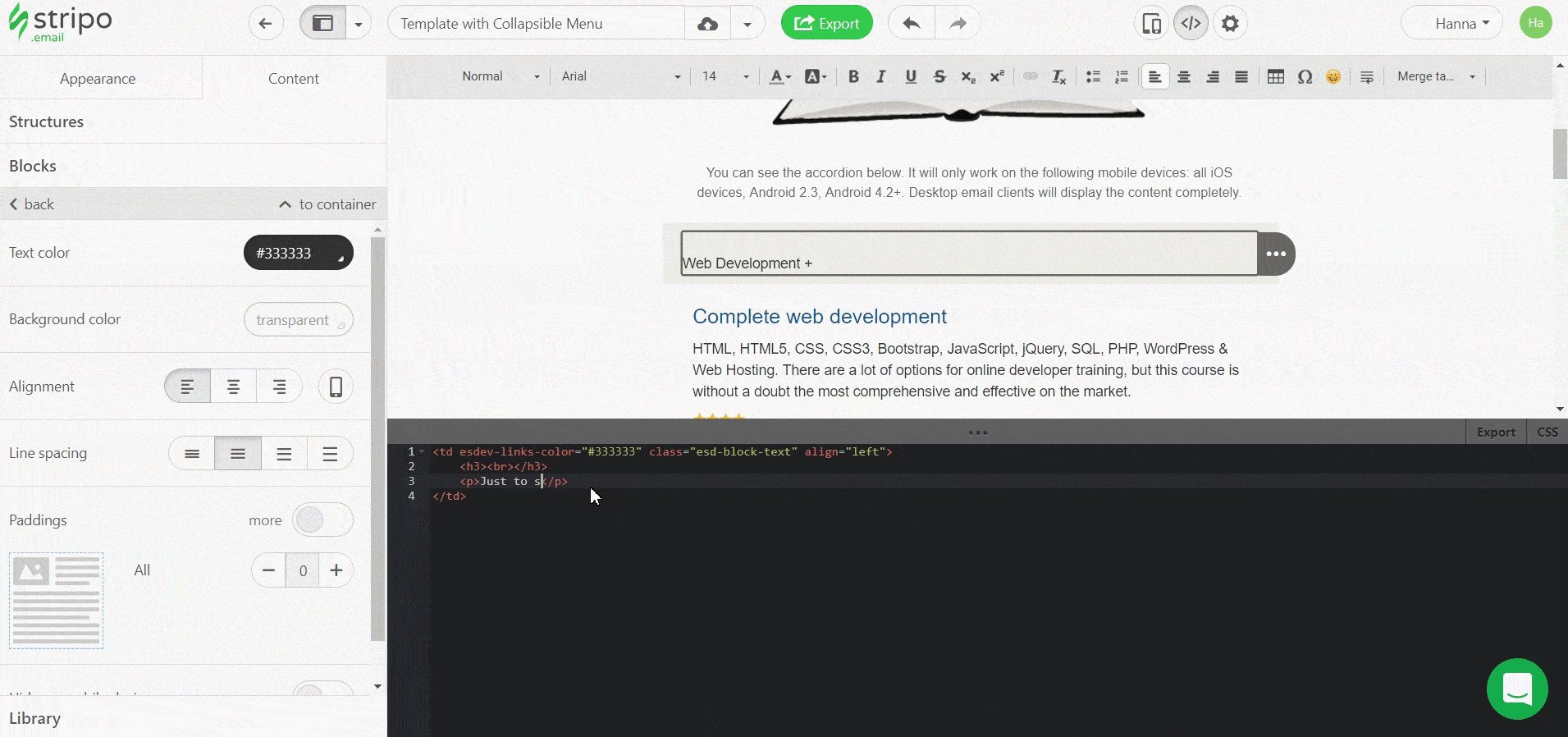
Je n’ai pas trouvé de code imbriqué en ligne qui ferait bien dans notre éditeur, mais ce modèle de e-mail Stripo email a déjà un accordéon imbriqué dans son code. Vous n’avez plus qu’à remplacer les liens, changer les noms des onglets et travailler sur le design interactif du e-mail.
Comment c’est fait :
- Ouvrez ce modèle de e-mail interactif dans l’éditeur ;
- Double-cliquez n’importe quel item de l’accordéon que vous voulez éditer ;
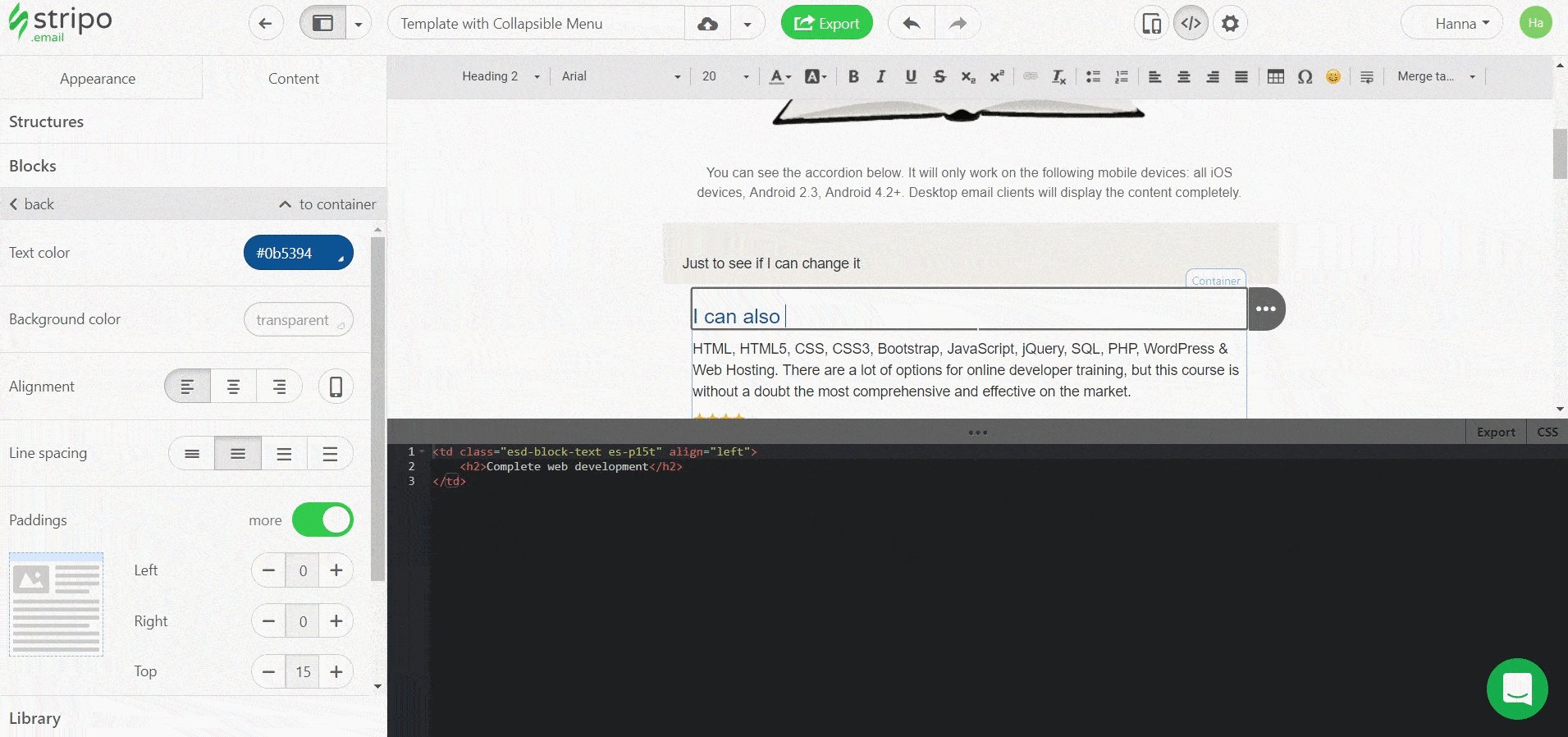
- Vous pouvez faire tous les changements au texte, à la police, à la taille de la police, et ainsi de suite… soit dans le panneau de paramètres, soit dans le code, comme indiqué ci-dessous :

Pour plus d’informations sur ces deux alternatives, SVP consultez cette publication de blogue.
6. Vidéos incorporées dans les e-mails
Les vidéos dans les e-mails peuvent augmenter le CTR (taux de clic) jusqu’à 85 %. 65 % des lecteurs sont plus enclins à acheter de vous une fois qu’ils ont eu l’opportunité de voir une vidéo des produits dont vous faites la promo dans le e-mail.
Il y a 4 façons d’inclure une vidéo dans les e-mails :
-
Utiliser une vidéo de YouTube/Video
Les clients e-mail montrent seulement un image vignette — dans Stripo, vous pouvez la remplacer par l’image de votre choix ;
-
Téléverser votre vidéo en format mp4
En faisant cela, vous créez un e-mail interactif, donc, la vidéo est jouée directement dans la boîte de réception du lecteur ;
-
Utiliser notre combinaison de code
Si un client e-mail supporte l’interactivité, alors les usagers regardent la vidéo directement dans la boîte de réception, sinon l’usager sera amené sur YouTube pour visionner la vidéo ;
-
Utiliser un outil d’une tierce partie
Des outils comme Viwomail.com ou Liveclicker vous fournissent le code à intégrer.
Ils permettent aussi d’intégrer des vidéos en temps réel.
Note : Pour éviter des violations de droits d’auteur, nous vous suggérons fortement de n’utiliser que des vidéos dont vous disposez les droits de partage.
Téléverser une vidéo MP4
J’ai transféré une vidéo MP4 à un site Web d’une tierce partie, ils ont inséré ce lien dans un bloc HTML. Voici ce que je prévois voir :

Notre propre vidéo en format mp4 fut affichée et même lue dans Outlook 2011 et 2016.
Les e-mails sur Gmail et Apple ne l’ont pas montrée. Boo…
Ce n’est pas la meilleure solution pour attirer vos clients.
Utiliser notre combinaison de code
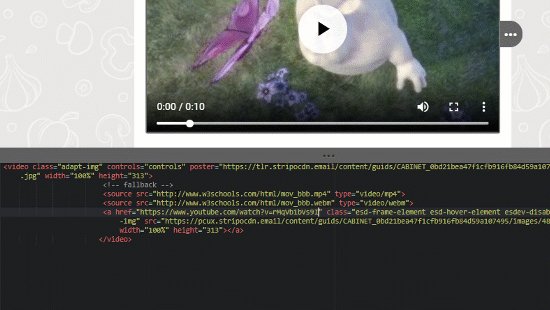
Notre éditeur de code m’a aidé, et a écrit cette combinaison de code :
<video poster=" https : //tlr. stripocdn. email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png” controls=" controls » width="100%” height=" 176"><source src=" http : //techslides.com/demos/sample-videos/small.mp4” type=" video/mp4"><a href=" https://www.youtube.com/watch?v=8gqqANVWdjU"><img src=" https : //tlr. stripocdn. email/content/guids/CABINET_f98886e36d3d2f7b2dc5420f03cfb022/images/20091519918813053.png” width="320″ height="176″> </a> </video>
Les deux premiers liens sont les liens primaires ; les deux derniers, ils commencent avec « <a href> », sont les liens alternatifs. Ici, nous avons utilisé deux vidéos — une de YouTube et l’autre fut transférée sur un autre site parce que nous avions besoin d’un lien supplémentaire — et une image, comme image principale et une autre comme image alternative. Prenez simplement une capture d’écran de votre vidéo sur YouTube.
Lorsque le lien principal ne fonctionne pas, nos lecteurs verront le lien alternatif. Pour cet exemple, nous avons volontairement utilisé deux images différentes afin de distinguer quel lien et quelle image fonctionnait.
Clients e-mail qui ont passé le test avec succès :
- iPhone 7 a lu nos vidéos ;
- Gmail a montré la vignette. Une fois que j’ai cliqué sur l’image, le client a montré le lien qui m’a mené sur YouTube ;
- Outlook 2011 a lu ma vidéo.
Note : lorsque vous ajoutez une image alternative, assurez-vous de placer le bouton de lecture dessus. Autrement, comment vos lecteurs sauront-ils qu’il s’agit d’une vidéo et qu’ils doivent cliquer sur l’image ?
Alternative
- Vous pouvez utiliser ce code sûr en alternative ;
- Modifiez un de nos modèles qui contient déjà ce code. Vous ne devrez que remplacer les liens :

- Ou ajoutez le bloc vidéo dans votre modèle et insérez le lien dedans. Le système ajoutera automatiquement le nom alt, le bouton de lecture et la vignette. Dans Stripo, vous pouvez même remplacer la vignette par une image de votre choix — et nous devons aussi placer le bouton de lecture dessus. Pourquoi recommandons-nous cela lorsque le lien mène vers YouTube ou Vimeo ? Parce que tous les clients e-mails vont l’afficher de manière correcte, sans blocage et sans surprises.
Sommaire
Les bulletins e-mail interactifs dépendent des clients e-mail. La majorité des lecteurs vont voir les éléments interactifs comme des images statiques ou ne les verront pas du tout. Chez Stripo, nous faisons notre possible pour fournir à nos loyaux usagers un code alternatif qui est sûr pour le Web pour les éléments interactifs grâce à notre méthode de mise en page unique — maintenant les e-mails interactifs fonctionnent dans les boîtes de réception des lecteurs.
Trucs brefs
- Le design de e-mails interactifs devrait être simple, puis que l’accent est sur l’élément interactif ;
- Toujours ! Envoyer un e-mail test à tous vos adresses e-mail et appareils. C’est le seul moyen de tester si les éléments interactifs fonctionnent vraiment ou ne sont que des images statiques.
J’espère sincèrement que vous ne créerez que des bulletins vendeurs et efficaces avec nos modèles de e-mails interactifs.








1 commentaires