Vous voulez utiliser les toutes dernières technologies et envier des e-mails AMP à vos lecteurs ?

Gmail dans ses spécifications
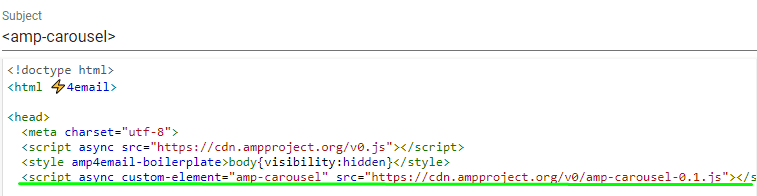
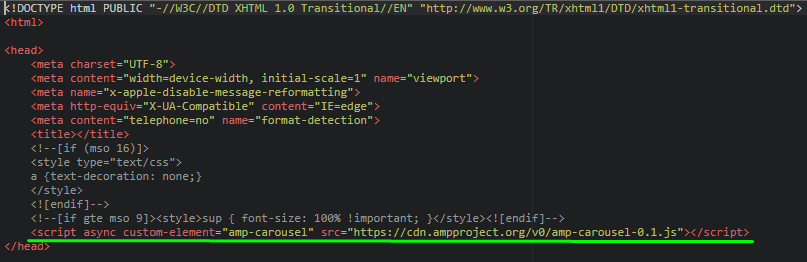
Gmail, dans ses spécifications relatives aux e-mails AMP, spécifiait que, lors de la création de tels e-mails, vous devriez ajouter des éléments de code à l’en-tête de l’e-mail et à son type de document ! Stripo fait tout pour vous — aucune compétence de codage requise.
Google offre aussi son carré de sable pour e-mails AMP Gmail où vous pouvez coder les courriels AMP de l’en-tête au bas de page. Mais les e-mails que vous créez avec s’afficheront uniquement dans les clients de bureau de Gmail. Finalement, Yahoo, Outlook.com, Mail.ru supportera également AMP pour les e-mails. Mais qu’en est-il du reste de vos clients ?
Aujourd’hui, nous allons vous montrer comment créer des e-mails AMP avec Stripo qui s’affichent correctement dans tous les clients de e-mails.

Permettez-nous de vous rappeler que pour pouvoir envoyer des e-mails AMP, vous devez vous enregistrer auprès de Google. Dans la publication précédente, nous avons partagé notre expérience personnelle sur la façon dont nous avons été inscrits sur la liste blanche de Google.
Comment construire des e-mails AMP avec Stripo
Présentement, il y a deux façons de construire des e-mails AMP avec Stripo :
Méthode 1. Utiliser les blocs AMP de Stripo.
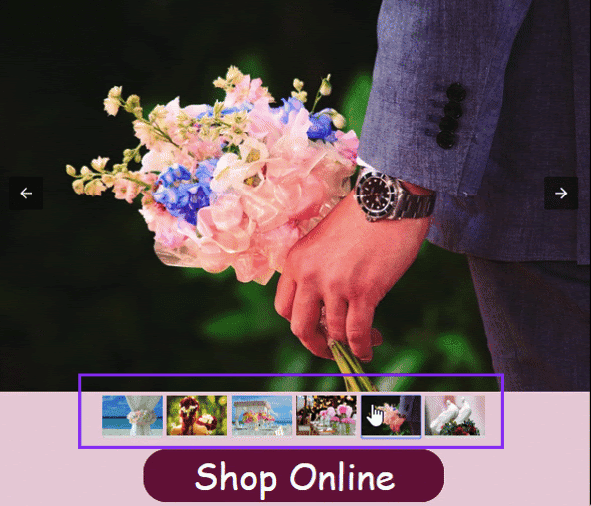
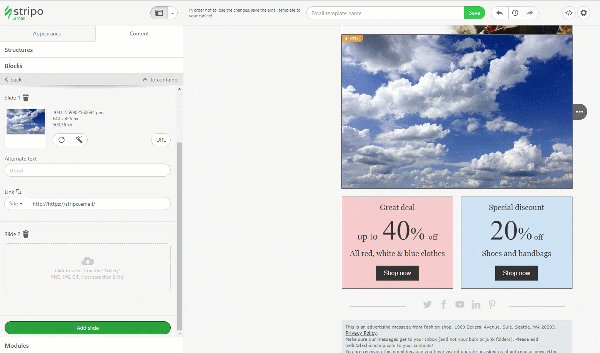
Actuellement, nous proposons le bloc image AMP-carrousel. Cela signifie que vous n’avez pas besoin de modifier les codes. Aucune compétence HTML requise.
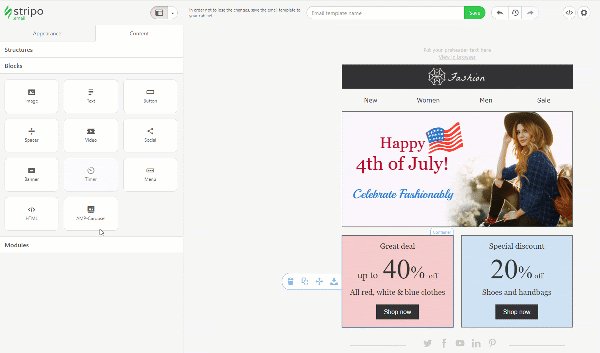
Vous n’avez qu’à glisser-déposer ce bloc dans votre modèle de e-mail HTML.
Donc, pour construire un carrousel AMP, vous devez :
- Glisser le bloc AMP-carousel dans votre modèle de e-mail
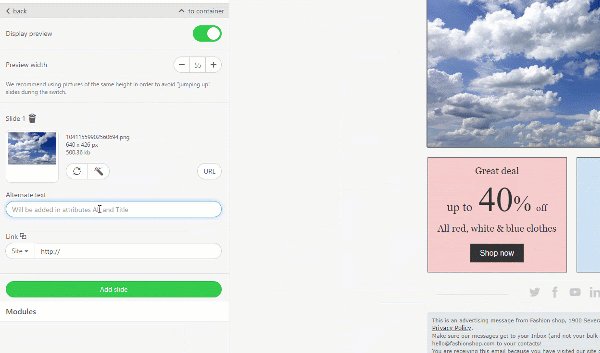
- Puis définir la largeur de l’aperçu de l’image. Les aperçus des images sont les petites images présentées sous votre carrousel. Elles indiquent combien de diapositives se trouvent dans votre carrousel ;

- Ajoutez autant de diapositives que vous en avez besoin ;
- Rappelez-vous d’ajouter des liens à chacune des diapositives. En cliquant dessus, vos usagers seront transportés à la page correspondante sur votre site Web.

Important de noter :
Cet élément par défaut ne sera montré qu’aux lecteurs dont le client e-mail supporte le format AMP. Pour les autres usagers, vous devrez construire une solution alternative ; cela pourrait être une bannière ou une série de cartes de produits, donc des modules de contenu.
Rappelez-vous de les activer seulement pour la version HTML de votre e-mail.

SVP, trouvez le manuel complet dans cette publication dédiée de notre blogue.
Tous les autres éléments de votre e-mail devraient être actifs pour les deux versions de votre e-mail.
Cet été, nous allons publier deux autres blocs AMP.
Méthode 2. Utiliser le code du carré de sable de Gmail.
Cette méthode ne demande que quelques étapes :
Étape 1. Construisez un modèle de e-mail HTML traditionnel.
Pour ce faire, vous pouvez soit le construire depuis zéro en glissant les blocs, ou vous pouvez utiliser l’un de nos 300 modèles prêts à utiliser.
Étape 2. Construisez l’élément AMP avec le carré de sable AMP de Gmail.
Google offre une grande variété d’éléments AMP déjà prêts.
Nous allons utiliser l’élément de carrousel AMP.
- Dans le carré de sable de Gmail, cliquez sur le menu déroulant pour choisir le carrousel AMP ;
- Une fois que vous l’aurez cliqué, vous verrez le code pour le carrousel AMP à la gauche de l’éditeur de code. Trouvez la ligne suivante dans le code :
<amp-img src=" https://www.google.com/images/background/p1.jpg » width="800″ height="600″ layout="responsive"> </amp-img>”
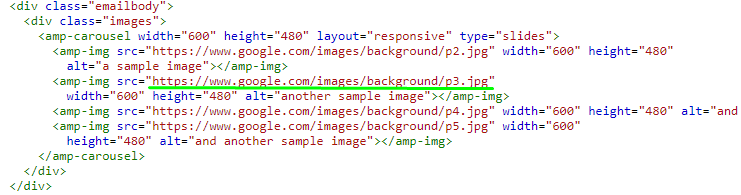
- Maintenant, modifiez la largeur des images, qui est définie par défaut, de 800 à 600 pixels puisque c’est la largeur la plus commune ;
- Change la hauteur de 600 à 480 pixels, pour conserver le même ratio :

- Maintenant, remplacez tous les liens inclus dans les balises src avec les liens nécessaires pour les images hébergées sur votre serveur ou sur un autre serveur ;

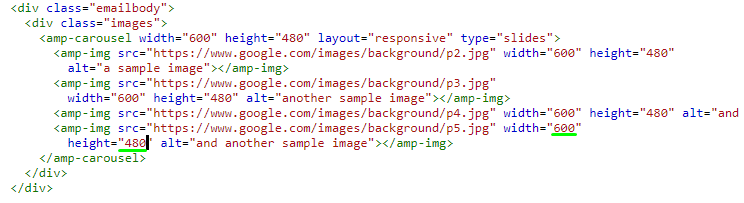
- Sélectionnez et copiez le code imbriqué avec 4 images du carrousel AMP ;
<div class="images">
<amp-carousel width="600″ height="480″ layout="responsive” type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg” width="600″ height="480″ alt="a sample image"> </amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg” width="600″ height="480″ alt="another sample image"> </amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg” width="600″ height="480″ alt="and another sample image"> </amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg” width="600″ height="480″ alt="and another sample image"> </amp-img>
</amp-carousel>
</div>
Étape 3. Collez le code imbriqué dans Stripo.
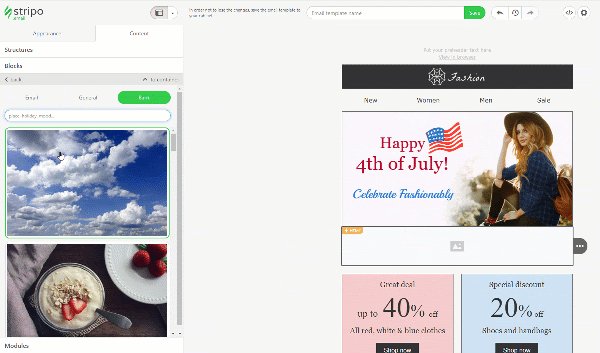
Dans Stripo, glissez la structure de 1 colonne dans votre modèle préparé ;
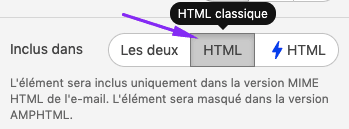
- Dans le panneau des paramètres, dans la section « Inclus dans », choisissez « ⚡HTML » ;

Cela signifie que le carrousel d’image AMP ne sera visible que pour les clients qui supportent l’AMP ;
- Déposez-y le bloc HTML ;
- Double-cliquez-le pour ouvrir l’éditeur de code HTML ;
- Remplacez le « Insérez votre code HTML dans l’éditeur de code » par le code imbriqué de Gmail AMP ;
- Dans le carré de sable de Google Gmail, copiez le script qui indique quel élément AMP vous allez utiliser. Il est situé dans l’en-tête du e-mail, sous la balise <style> et avant la balise de fermeture </head>;

- Si vous allez, comme nous, utiliser le carrousel AMP, voici le script à intégrer :
<script async custom-element="amp-carousel” src=" https : //cdn.ampproject.org/v0/amp-carousel-0.1.js"> </script>
- Ouvrez l’éditeur de code HTML du modèle de e-mail complet en cliquant sur le bouton « Éditeur de code » situé en haut du modèle ;
- Insérez le script juste avant la balise </head> fermante ;

- Fermez l’éditeur de code. Complété !
Les lecteurs dont le client e-mail supporte AMP verront le carrousel d’images, alors que les autres non. Don, nous devons créer une bannière pour eux, comme solution alternative.
Pour ce faire, vous devez :
- Glisser une structure de 1 colonne dans votre modèle ;
- Dans le panneau de paramètres, dans la section « Inclus dans », sélectionnez la version « HTML » de votre e-mail — en faisant ainsi, votre bannière ne sera activée que pour ces lecteurs, ceux dont le client e-mail ne supporte pas le AMP ;

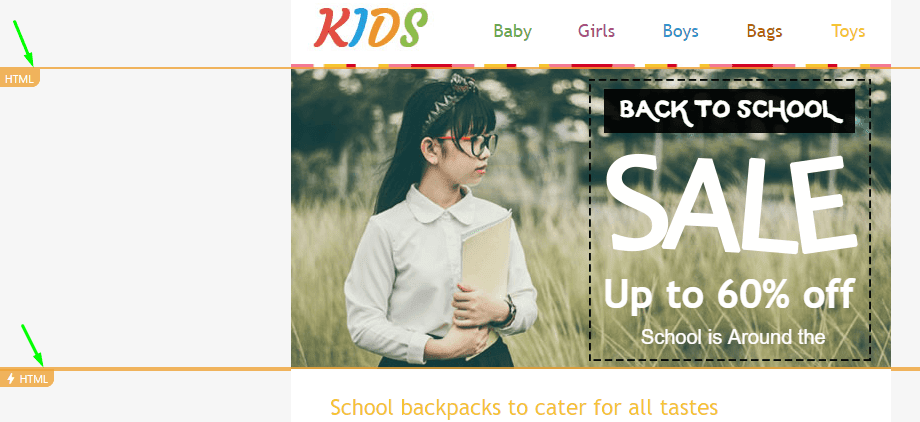
Dans l’éditeur Stripo, vous pouvez aisément voir les éléments qui sont activés pour la version de HTML traditionnel de votre e-mail, ainsi qu’eux qui sont activés pour la version AMP HTML de votre e-mail, ainsi que ceux qui sont activés pour les deux versions.

Les éléments/conteneurs marqués avec « HTML » ne seront montrés qu’aux clients e-mails ne supportant pas le AMP, alors que les éléments marqués « ⚡HTML » ne seront montrés que dans les clients e-mails supportant AMP.
Les éléments/conteneurs n’ayant aucune identification de ce genre seront visibles dans les deux versions du e-mail.
Maintenant que vous votre e-mail AMP est construit, vous devez le prévisualiser.
Comment prévisualiser les e-mails AMP avec Stripo
C’est une étape essentielle de la création de n’importe quel type de e-mails : traditionnels ou AMP.
- Pour prévisualiser les e-mails AMP HTML avec Stripo, cliquez sur le bouton de prévisualisation en haut de votre modèle ;

- Dans le panneau des paramètres du mode de prévisualisation, cliquez sur la version de votre e-mail que vous voulez voir ;

- Pour vérifier l’autre version, cliquez sur l’autre bouton.
Important de noter :
SVP, soyez avisés que les éléments AMP ne fonctionnent pas sur les appareils mobiles ; tous les lecteurs verront la version HTML traditionnel lorsqu’ils liront le e-mail depuis leur appareil mobile.
Une fois que vous avez prévisualisé votre e-mail, nous vous suggérons fortement de tester votre e-mail. Nos outils de tests intégrés ne testeront que la version HTML traditionnel de votre e-mail et montreront si les éléments AMP seront affichés dans Gmail et Mail.ru. Mais ils ne vous montreront pas si les éléments AMP sont cliquables. Pour vérifier cela, vous devez vous envoyer un e-mail test.
Comment tester les e-mails AMP avec Stripo
Pour pouvoir envoyer des e-mails de test à partir de Stripo, vous devez nous permettre d’envoyer des e-mails de test à votre compte.
S’il s’agit de votre compte personnel, vous devez :
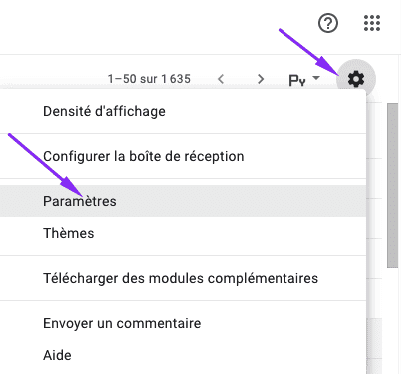
- Dans Gmail, aller dans le panneau de configuration en cliquant sur l’icône des paramètres :
- Dans le menu déroulant, cliquez sur la section « Paramètres » ;

- Dans la nouvelle fenêtre, dans la section « Général », trouvez la section « Courriel dynamique » et ouvrez les « Paramètres pour concepteurs » ;

- Collez l’adresse suivante : info@stripo-test.email ;

- Cliquez OK pour sauvegarder.
S’il s’agit de votre e-mail d’entreprise avec G-suite, vous devez :
Depuis le 2 juillet, les usagers de G-suite peuvent également recevoir des e-mails AMP.
Demandez à votre gestionnaire d’activer l’option de « Courriels dynamiques » et d’ajouter notre adresse pour pouvoir recevoir les tests d’e-mails AMP de Stripo.
SVP, soyez avisés que ces changements seront effectifs dans les 24 heures.
Comment exporter votre e-mail AMP vers votre ESP
Présentement, seuls 4 ESPs supportent AMP pour les e-mails :
- eSputnik — via la méthode API seulement. La méthode SMTP sera ajoutée sou peu ;
- Amazon SES et PinPoint — via la méthode API seulement ;
- SparkPost — via les méthodes SMTP et API ;
- SendGrid — via la méthode API seulement.
Vous ne pouvez pas exporter directement votre e-mail ASP vers l’un de ces ESPs, mais vous pouvez télécharger votre e-mail au format HTML puis l’envoyer vers votre ESP.
Alors, comment exporter votre e-mail AMP depuis Stripo :
- Cliquez sur le bouton « Exporter » ;
- Parmi les multiples options, choisissez l’option « AMPHTML » ;

- Dans la fenêtre pop-up, cliquez le bouton « fichier HTML », alors toutes les images seront hébergées sur nos serveurs ;

- Dans votre ESP, ouvrez la section « Codez votre propre e-mail » ;
- Déposez le fichier AMP HTML que vous venez de télécharger, vers cette section ;
- Complété !
Nous voulons vous rappeler qu’avant de pouvoir envoyer des e-mails AMP à des lecteurs, vous devez être inscrits sur la liste blanche de Google.
Clients e-mail qui supportent les e-mails AMP :
- Gmail — oui ;
- Mail.ru — oui ;
- Outlook — bientôt ;
- Yahoo et AOL travaillent aussi là-dessus, viendra cet été.
Important :
Rappelez-vous que le fichier AMP HTML que vous avez téléchargé contiendra le code de la version AMP HTML et la version HTML traditionnel de votre e-mail.
Les lecteurs dont le client supporte AMP verront la version AMP alors que les autres verront la version HTML traditionnel. Rappelez-vous, nous avons vu comment cacher les éléments AMP dans les e-mails réguliers.
Essayez de construire des e-mails AMP avec Stripo dès maintenant !









4 commentaires