En mars dernier, Google a publié son AMP pour les e-mails. Et depuis le 2 juillet, il est même disponible pour les utilisateurs de G-Suite et est activé par défaut pour tous les utilisateurs de Gmail.
Nous savons que cela permettra aux destinataires d’ajouter des éléments nécessaires aux paniers, d’appliquer l’effet carrousel aux images, etc. Et bien sûr, toutes ces actions peuvent maintenant être prises directement dans les e-mails.
C’est la nouvelle ère du marketing par e-mail qui entraîne en fait de grands changements : les ESPs doivent maintenant modifier leurs types de protocole, les destinataires doivent apprendre que les courriels sont désormais des versions réduites des sites Web et sont presque aussi fonctionnels que ces derniers. Les spécialistes du marketing par e-mail doivent acquérir de nouvelles compétences de codage. Tous ces changements prennent tellement de temps.
L’objectif principal de Stripo a toujours été de réduire le temps que vous passez sur la production de e-mails en automatisant la plupart des processus de création.
Par conséquent, nous nous efforçons d’automatiser la création d’e-mails utilisant AMP. Le 18 juin, nous avons publié notre bloc glisser-déposer « AMP-carrousel ».

Avant d’aborder ce guide, je voudrais souligner les avantages de la création de e-mails AMP avec Stripo.
Pourquoi créer des e-mails AMP avec Stripo :
- Vous n’avez pas besoin d’ajouter aucun élément de code AMPHTML (dans l’en-tête du e-mail) ;
- Aucune connaissance de codage requise — vous pouvez utiliser un élément déjà préparé ;
- Économie de temps — vous insérez simplement les liens vers vos images dans ce module de contenu ;
- Pour chaque image dans votre carrousel AMP, que vous créez avec nous, vous pouvez définir un lien qui amènera vos lecteurs vers une page de votre site Web.
Comment créer un carrousel AMP avec l’éditeur Stripo :
Il faut deux étapes pour créer un carrousel AMP avec Stripo :
Étape 1. Créer le carrousel AMP à proprement dit
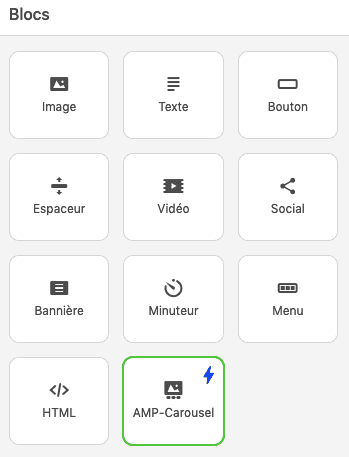
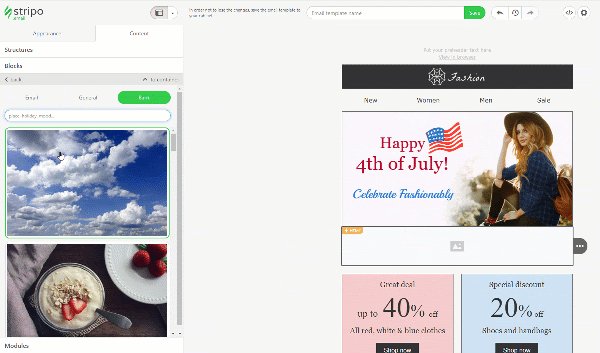
- Glissez le bloc de carrousel AMP dans le modèle de e-mails sur lequel vous travaillez ;

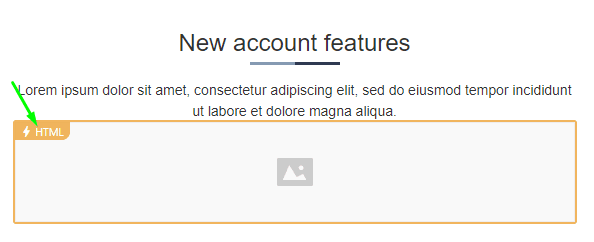
Vous verrez que l’élément aura un signe « ⚡HTML » à ses côtés. Cela signifie que cet élément ne sera visible que dans les e-mails AMP et sera caché dans les clients e-mail ne supportant pas l’AMP. Nous devrons créer une solution alternative pour les autres lecteurs. Nous y reviendrons plus tard.

- Double-cliquez sur l’élément pour l’activer dans le panneau des paramètres ;
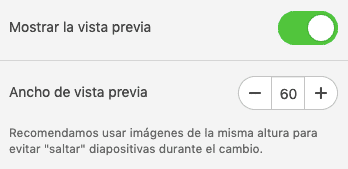
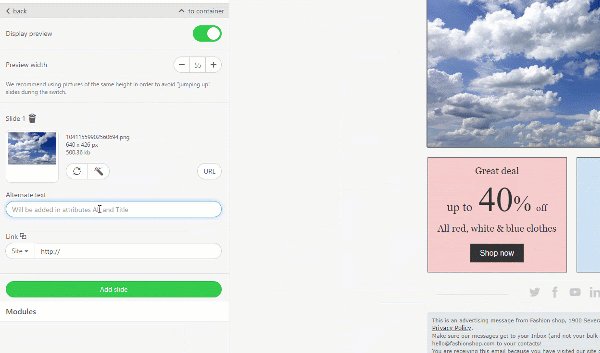
- Maintenant, dans le panneau des paramètres, vous devez basculer le bouton dans « Prévisualiser l’affichage », si vous voulez voir les images miniatures ;
- Définissez la largeur de ces miniatures ;

- Téléchargez la première image pour votre diapositive ;
- Entrez le texte ALT ;
- Collez un lien vers la page correspondante sur votre site ;

- Cliquez sur le bouton « Ajouter une diapositive » ;
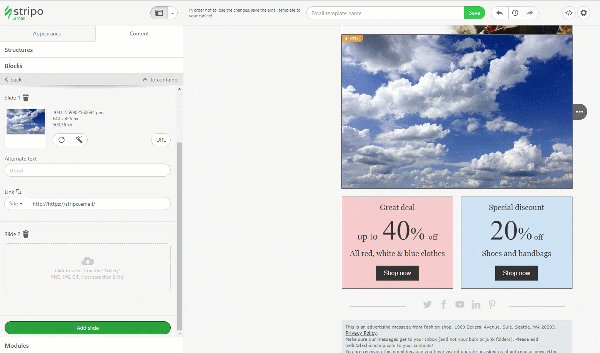
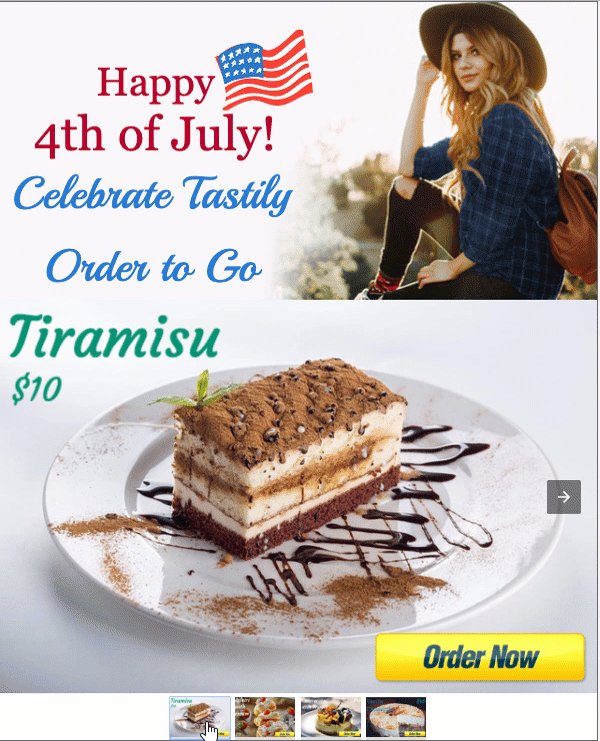
![]()
- Faites de même pour les autres images ;
- Vérifiez que la taille des images soit identique. Sinon, coupez-les dans notre éditeur de photo ;
- Complété !

Créez un carrousel AMP avec Stripo maintenant
Important de noter :
J’ai ajouté 16 diapositives et elles ont fonctionné parfaitement dans Gmail sur de multiples appareils.
Étape 2. Créer une alternative pour les autres lecteurs
Maintenant que tous nos lecteurs sur Gmail verront le carrousel, nous devons penser aux autres qui n’utilisent pas Gmail.
Le carrousel AMP que nous venons de construire fonctionne sur les ordinateurs utilisant Gmail par défaut.
Nous devons construire une alternative pour les autres.
Dans ce cas, il y a deux types d’alternatives :
Type 1 : Carrousel interactif
Il est supporté par les appareils Apple seulement, et par Yahoo ! Mail.
- Créez un carrousel régulier avec FreshInbox ;
- Copiez le code imbriqué ;
- Glissez le bloc HTML dans votre modèle de e-mail ;
- Double-cliquez dessus pour activer l’éditeur de code ;
- Dans l’éditeur de code, collez le code ;
- Fermez l’éditeur de code ;

- Double-cliquez sur ce module dans le modèle de e-mail pour activer le panneau des paramètres ;
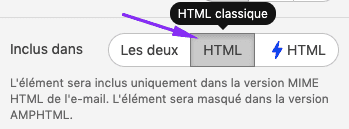
- Dans le paramètre « Inclus dans », sélectionnez l’option « HTML ». En faisant cela, vous vous assurez que ce contenu ne sera visible que pour les clients qui ne supportent pas AMP pour e-mails.

Chaque client e-mail décide quelle version du carrousel montrer !
Important de noter :
Si un client e-mail d’un lecteur ne supporte pas ce type d’interactivité, il ne verra que la première image.
Pour plus d’informations sur comment créer un carrousel d’images interactif, consultez cette publication de notre blogue.
Type 2. Modules de contenu statique
- Glissez une structure de 2 colonnes dans votre modèle de e-mail ;
- Déposez un bloc d’images dans la première colonne ;
- Téléchargez l’image nécessaire ;
- Déposez le bloc de texte dans la deuxième colonne ;
- Formatez le texte dans une police similaire ;
- Dans le panneau des paramètres, dans la ligne « Inclus dans », choisissez l’option « HTML ». Comme nous l’avons dit, en faisant cela, cela vous assure que ce module de contenu ne sera montré que pour les clients e-mail ne supportant pas l’AMP pour e-mails.

Vous pouvez ajouter autant de modules de produits que vous le désirez dans votre e-mail. Pour plus d’information sur comment sauver du temps lorsque vous créez des blocs similaires, consultez cet article de blogue, dans la section « Copier et déplacer des éléments ».
Important à noter :
Une fois que vous avez sélectionné l’option « Inclus dans - HTML », l’élément en question sera montré dans les clients e-mail, qui ne supportent que le type MIME HTML traditionnel.
En sélectionnant l’option « Inclus dans AMPHTML » (⚡HTML), ledit bloc sera montré dans les clients e-mail supportant le type MIME AMPHTML (text-x-amphtml).
Si rien n’est spécifiquement défini pour un élément donné, il sera affiché sur l’ensemble des appareils et des clients e-mail.
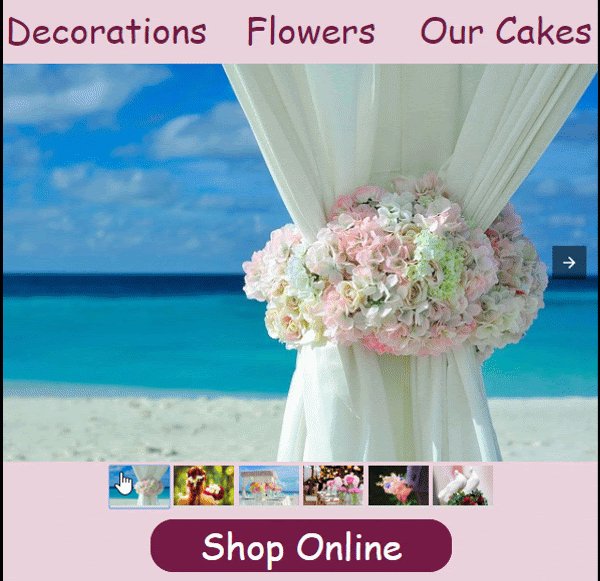
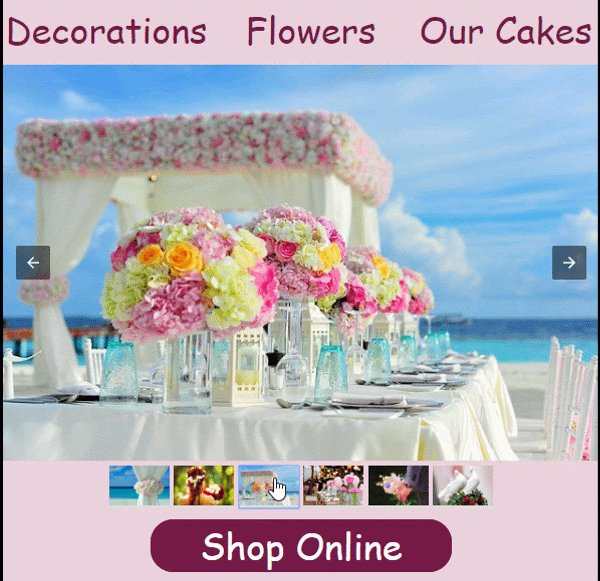
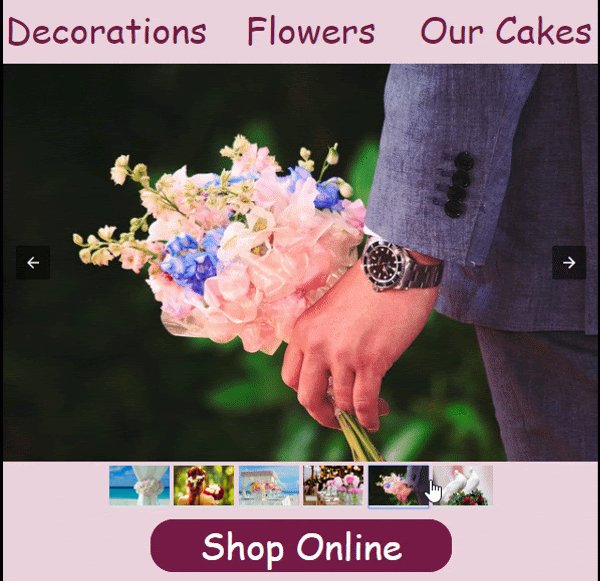
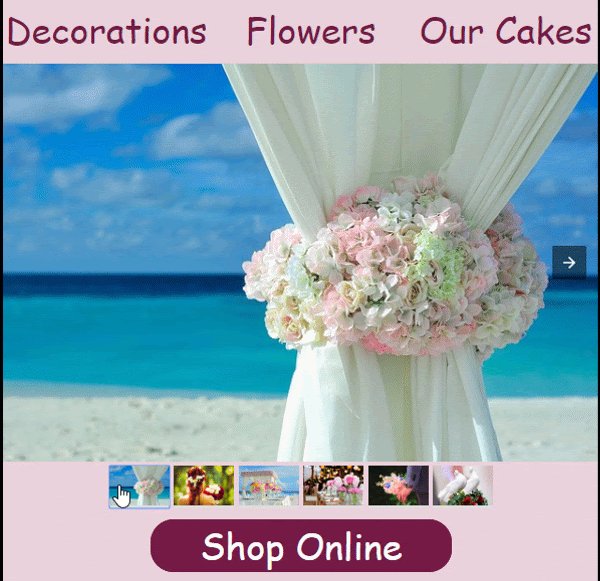
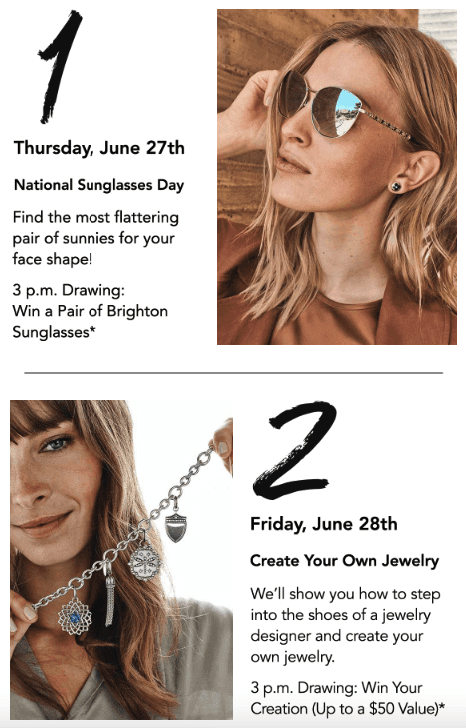
En faisant ces simples étapes, nous avons bâti un simple carrousel AMP — vous avez utilisé des images sans description sur elles. Cela fonctionne mieux lorsque vous démontrez quelques items similaires ou différents angles d’un même produit.
Mais si vous avez besoin d’un carrousel plus complexe avec plus d’informations sur les images avec des « faux » buttons ? Vous pouvez toujours le faire avec nous puisque notre éditeur permet d’ajouter du texte sur les images et d’appliquer plusieurs filtres. ;)
Construire un carrousel AMP avec descriptions et « boutons » sur images
Alors, d’abord et avant tout, vous devez construire votre carrousel AMP régulier, comme décrit ci-dessus. Maintenant, procédons au design des diapositives :
a) Écrire du texte sur des images
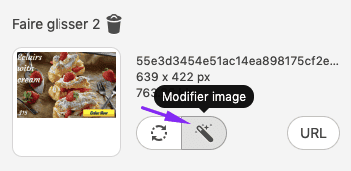
- Une fois que vous avez téléchargé une image, ouvrez-la dans l’éditeur photo ;

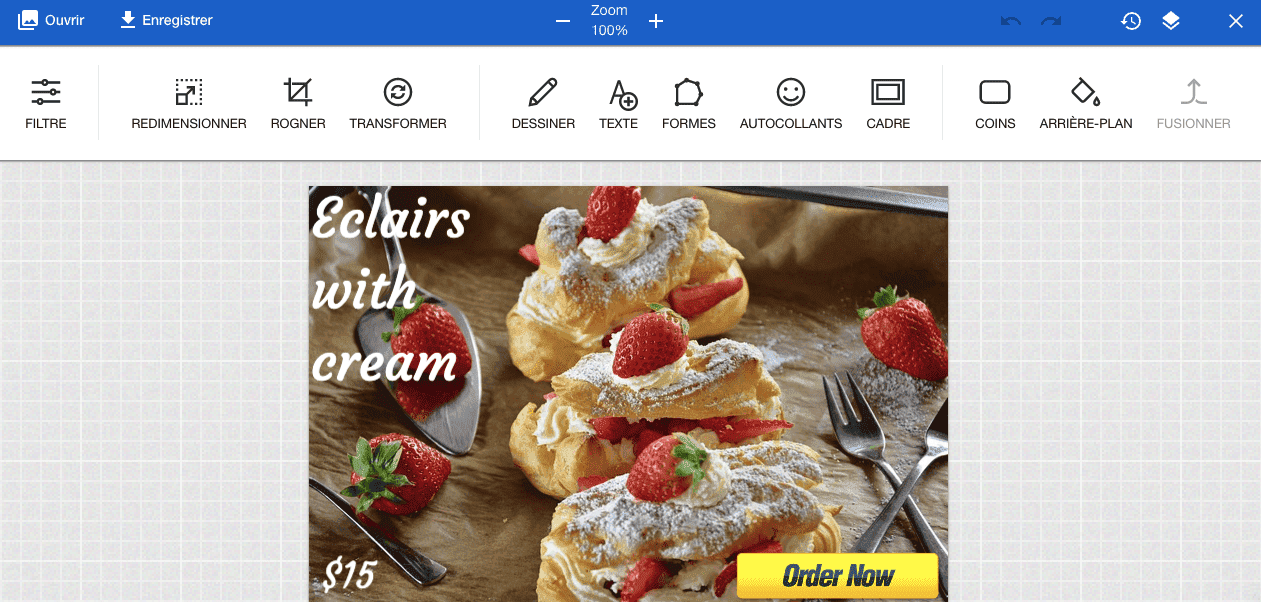
- Dans la barre d’options de l’éditeur photo, cliquez sur l’icône pour « Texte », pour placer du texte sur votre image. L’éditeur offre environ 1 000 polices ;

- Choisissez le type de police, la couleur ;
- Dans le coin supérieur droit de l’éditeur, cliquez sur « Appliquer » pour sauvegarder ce texte.
b) Placer un « bouton » CTA sur vos images
- Premièrement, vous devez préparer ce bouton — l’image devrait être en SVG ou n’importe quel autre format avec un arrière-plan transparent ;
- Dans le coin supérieur gauche de l’éditeur, cliquez sur le bouton « Ouvrir » ;
- Sélectionnez l’option « Image de superposition » ;

- Téléversez votre image de bouton ;
- Placez-le exactement où vous voulez dans votre diapositive ;
- Définissez les tailles ;
- Cliquez sur le bouton « Enregistrer » pour sauvegarder les changements à votre diapositive.

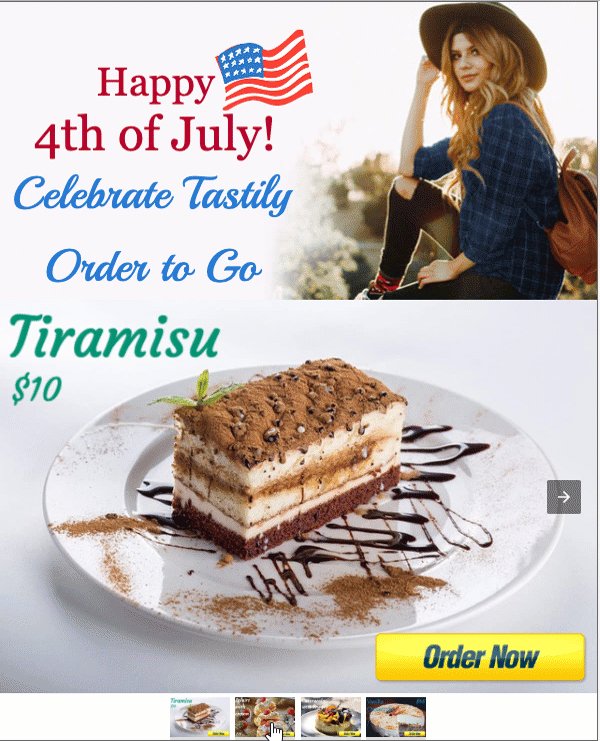
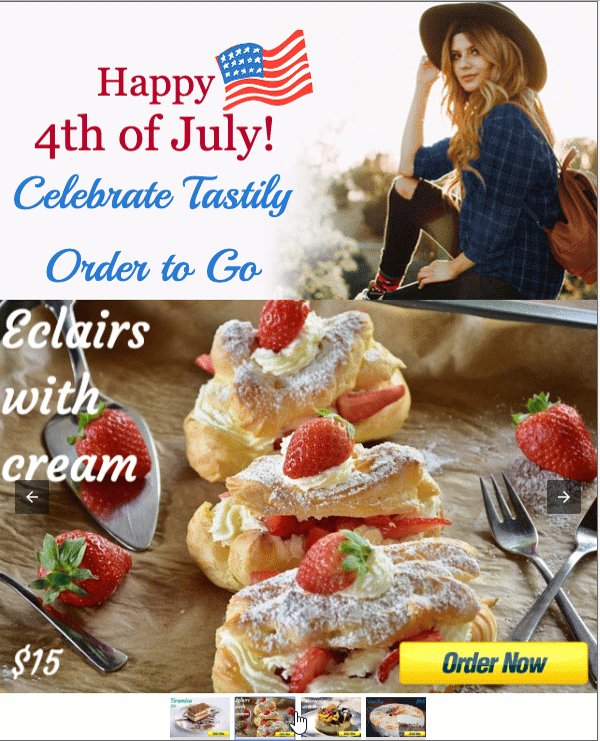
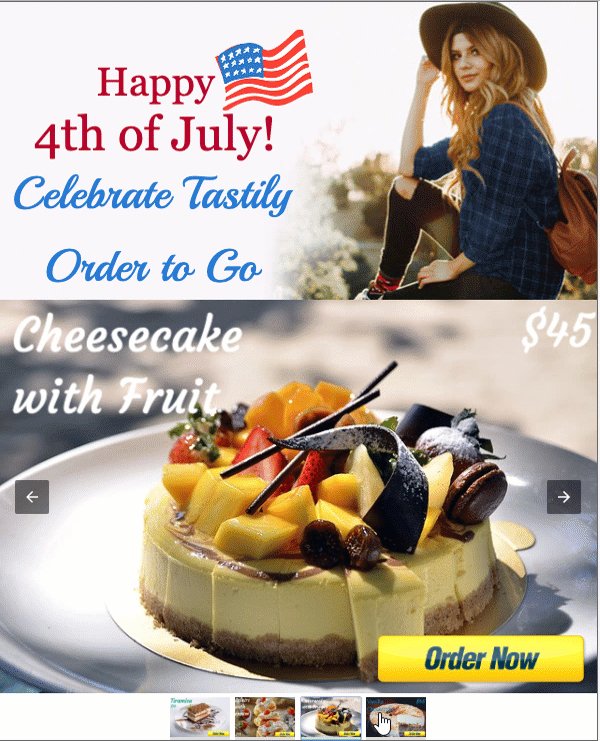
Alors, voici ce que nous venons de construire :

Quels clients e-mail supportent actuellement les e-mails AMP :
- Gmail ordinateur — supporte déjà ;
- Mail.ru — supporte déjà.
Yahoo, AOL et Outlook les supporteront bientôt.
Pensées finales
Nous venons de créer 2 carrousels AMP sans même ouvrir l’éditeur HTML. Toute diapositive de chaque carrousel montre vos produits aux lecteurs sous différents angles ou les plus récents items de votre collection. Et chaque diapositive, une fois cliquée, amène votre lecteur à une page spécifique de votre site Web. C’est un bon moyen de mettre de la vie dans vos e-mails, de mieux interagir avec votre public cible et de rendre vos e-mails plus fonctionnels.
Pour savoir comment prévisualiser et exporter vos e-mails AMP, consultez les paragraphes appropriés dans cet article de notre blogue.
Créer des e-mails AMP peut être très facile si vous utilisez le constructeur de e-mails de Stripo. ;)
Veuillez noter que vous devez être ajouté à la liste blanche de Google afin d’e pouvoir envoyer des e-mails AMP.









2 commentaires