Selon Statista, en 2019, le nombre d’utilisateurs de e-mail dans le monde a atteint le nombre de 3,9 milliards. 1,4 milliard d’entre eux utilisent Gmail, selon Wikipédia. Il semble donc que 35,8 % des utilisateurs de e-mails préfèrent ce client.
Il existe des cas où les e-mails en texte brut ne suffisent pas. Les e-mails HTML viennent alors à la rescousse.
Mais il est très difficile, voire impossible, de créer un e-mail HTML dans Gmail. Pourquoi ? Parce que ce client de messagerie ne nous fournit pas les outils appropriés. Et honnêtement, ils ne sont pas nécessaires.
Internet offre un grand nombre d’éditeurs de modèles de e-mail HTML. La grande majorité d’entre eux permettent de créer des modèles d’e-mail réactifs, tandis que seuls certains d’entre eux autorisent leur exportation directement vers Gmail.

Vous voulez faire la même chose en quelques minutes ?
Vous souhaitez envoyer un e-mail HTML dans Gmail pour plusieurs raisons. La raison essentielle pour envoyer des modèles d’e-mail à Gmail est que vous pouvez exécuter votre campagne d’e-mail marketing sans utiliser d’outils tiers, car vous savez déjà comment envoyer des e-mails en groupe dans Gmail.
Dans cet article, je vais :
- créer un modèle de e-mail HTML;
- l’exporter vers mon compte Gmail;
- mettre en évidence quelques caractéristiques techniques de Gmail;
- et finalement montrer comment Stripo vous aide à les gérer. En d’autres mots, qu’est-ce qui rend nos modèles compatibles avec Gmail.
1. Créer un e-mail
Avant d’exporter un modèle de e-mail vers votre compte Gmail, vous devez d’abord en créer un.
Il y a trois façons de le faire :
1. La première méthode est d’utiliser nos modèles de e-mail HTML déjà prêts.
Stripo vous propose plus de 300 modèles prêts à l’emploi. Ils sont classés par types : confirmation, panier abandonné, promo, bienvenue, etc., ainsi que par caractéristiques : e-mails traditionnels HTML, e-mails interactifs (écrit en HTML5) et AMP (écrits en AMP HTML) — comme nous le savons, les e-mails AMP sont supportés par Gmail. Choisissez celui que vous préférez. Vous devrez certainement le personnaliser pour que votre modèle de e-mail HTML Gmail corresponde au style de votre marque. Cela ne vous prendra pas beaucoup de temps.

2. La deuxième méthode est de créer un modèle de e-mail HTML depuis zéro.
Vous devrez vous connecter à votre compte Stripo, accéder à l’onglet Modèles, puis choisir les « Modèles de base ». Vous y trouverez notre nouvelle offre « Master Template ». Créez un modèle de e-mail universel à plusieurs fins. Et combinez simplement les modules en fonction de l’objectif de votre campagne marketing.

Vous pouvez aussi choisir le modèle « Empty template » dans cette section et simplement glisser les blocs de base dans votre modèle de e-mail HTML pour Gmail.
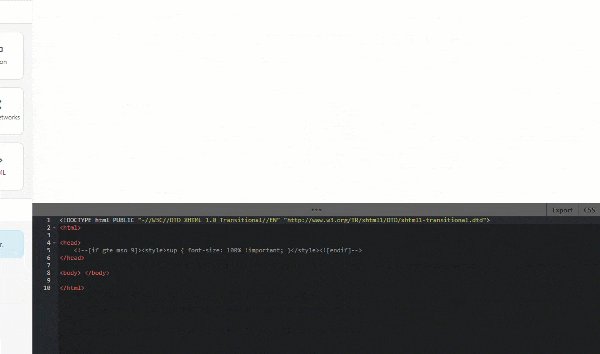
3. La troisième méthode est d’insérer ou d’importer votre code HTML.
Vous devez aussi aller dans votre compte personnel, dans l’onglet « Modèles » puis choisir « Modèles de base » et « My HTML ».
Ouvrez ce « modèle », et insérez votre code HTML personnalisé.

La première méthode est la plus simple à moins que vous ayez votre propre modèle HTML déjà créé. Jetons-y un coup d’œil.
Alors, comment modifier un modèle de e-mail prêt à utiliser ?
Nous avons posté de nombreux articles sur comment travailler avec notre éditeur. Mais j’aimerais tout de même ajouter quelques lignes ici.
Vous avez déjà choisi le modèle que vous aimez…
Maintenant, vous devez l’ouvrir dans l’éditeur :
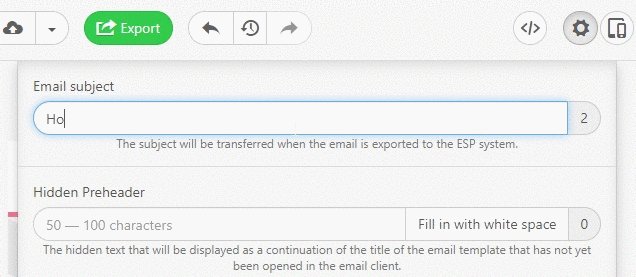
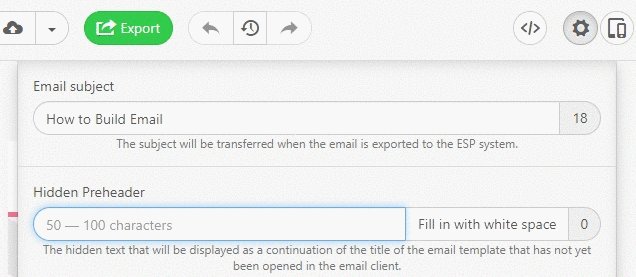
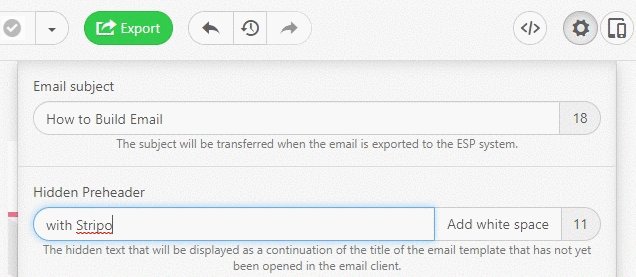
Étape 1. Comment définir une ligne de sujet et un pré-en-tête avec Stripo et à quoi votre e-mail ressemblera-t-il
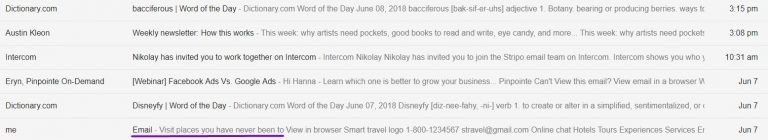
C’est bien connu que les destinataires voient d’abord les pré-en-têtes avant d’ouvrir un e-mail. Et, soyons honnêtes, ils déterminent s’il faut ou non ouvrir le e-mail en fonction des facteurs suivants : votre nom, la ligne de sujet et le pré-en-tête.
C’est pourquoi nous vous recommandons vivement de ne jamais omettre cette option.

Important de mentionner :
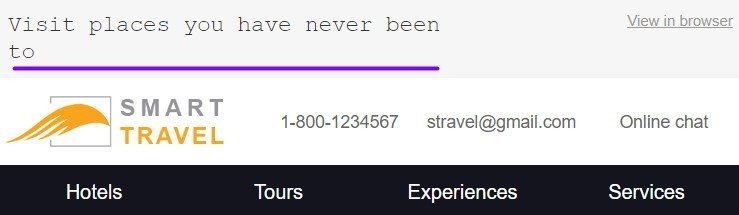
Vous pouvez appliquer la police de votre choix au texte de l’en-tête lors de la création d’un modèle. Cependant, Gmail utilisera « Arial » pour afficher ce texte dans l’aperçu de l’e-mail. Pourtant, dans le corps de l’e-mail, la police choisie sera conservée.

(Police Arial, aperçue du pré-en-tête dans la ligne du sujet)

(J’ai utilisé la police Courier New au texte de pré-en-tête dans le modèle de e-mail)
Important de noter :
SVP, toujours ajoutez le lien « Voir dans navigateur ». Vous pouvez aussi le nommer « Version Web ».
Pour avoir un lien vers la version Web de votre e-mail, vous devez :
- entrez le mode « Aperçu » ;
- dans la nouvelle fenêtre, cliquez « Copier » pour sauvegarder le lien dans votre presse-papiers ;

- coller ce lien dans le champ approprié.
Étape 2. Comment ajouter un en-tête et un logo avec Stripo et à quoi votre e-mail ressemblera-t-il
Il a souvent été dit que l’en-tête est également le visage de votre e-mail et de votre marque. Assurez-vous d’ajouter le logo de votre entreprise et son nom.

Vous pouvez également ajouter des icônes de médias sociaux et des informations de contact dans l’en-tête de l’e-mail.
Important de mentionner :
Si vous placez un menu au-dessus de la bannière, cela peut être considéré comme un élément de l’en-tête.
Étape 3. Comment ajouter une bannière avec Stripo et à quoi votre e-mail ressemblera-t-il
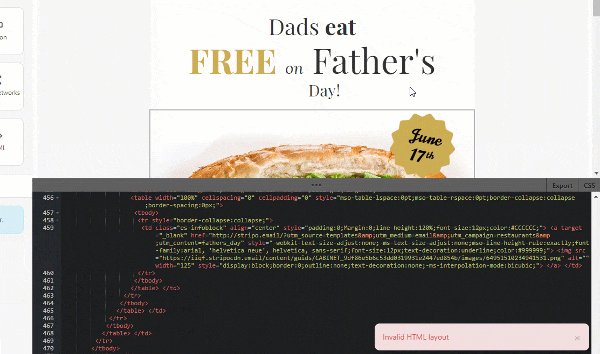
Ceci est notre élément préféré des modèles. Les bannières créent l’ambiance d’un e-mail tout entier. Ainsi, vous devez le travailler à fond. Trouvez et insérez la meilleure image que vous aimez. Je suis fier de dire qu’actuellement, nous sommes le seul éditeur à vous permettre d’appliquer des filtres spéciaux aux images de bannière sans éditeur de photo ni outil tiers. Vous pouvez ensuite placer du texte sur cette image et l’envelopper dans des polices de banderole/de décoration — nous en proposons plus de 40.

De plus, avec nous, vous pouvez appliquer une image supplémentaire sur une bannière. Cela vous permet de créer des bannières multicouches sans éditeur de photos.

Pour plus d’informations sur la création de bannières, consultez notre article de blogue « Comment créer des bannières avec Stripo en moins de 10 minutes ».
Étape 4. Comment ajouter des structures avec Stripo et à quoi votre e-mail ressemblera-t-il
Une image et un texte, deux photos et deux blocs de texte à la suite ? C’est à vous de décider. C’est une caractéristique commune, et de nombreux éditeurs vous permettent de choisir entre un ou deux blocs dans une ligne. Chez nous, vous pouvez en choisir jusqu’à quatre.
Ici, vous êtes libre d’insérer des images, des textes, des boutons, des vidéos, etc.

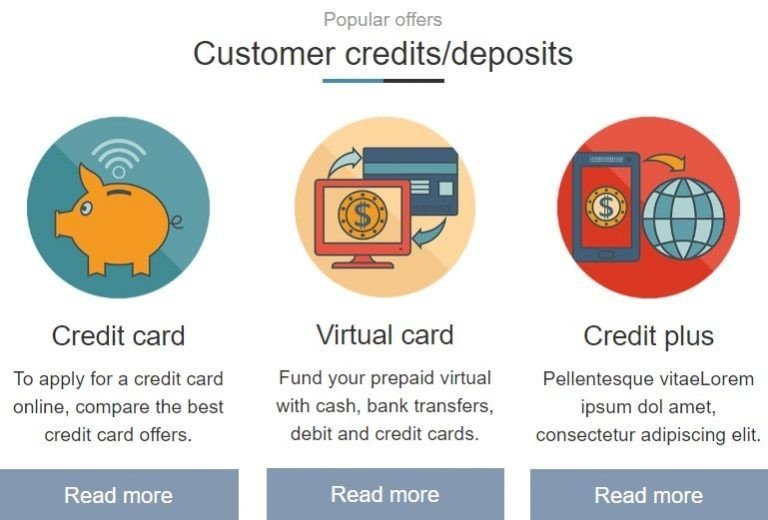
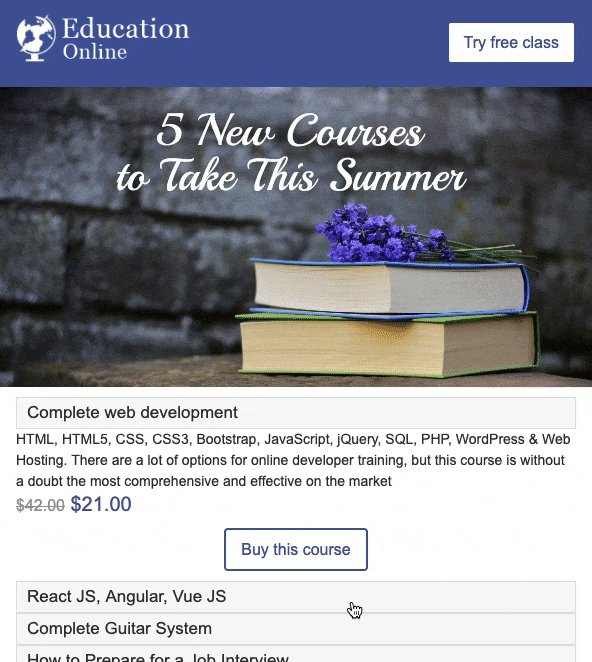
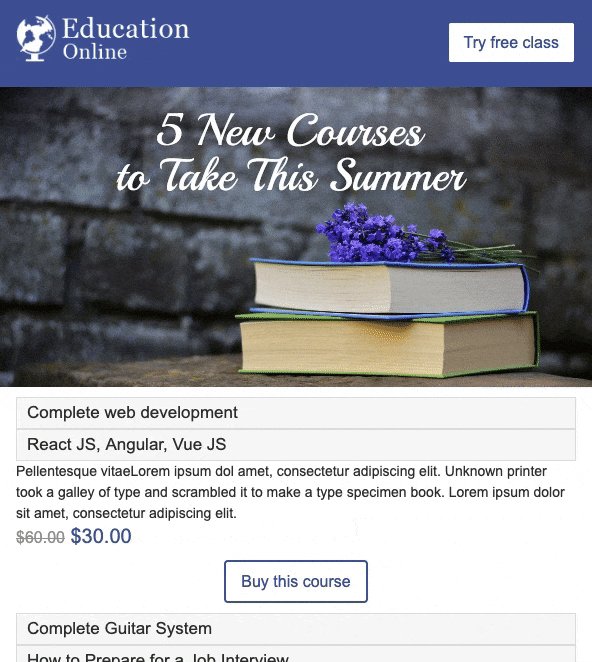
Jetez un coup d’œil à un exemple d’une structure à deux colonnes :

Trois colonnes dans une structure :

Comme vous le voyez, vous pouvez ajouter un bouton sous la description de chaque bloc.
Structure à quatre colonnes :

Important de mentionner :
Si 4 colonnes d’une structure ne vous suffisent pas, vous pouvez en ajouter 4 de plus pour faire 8 colonnes au total.
Pour faire cela, vous devez :
- placer votre souris au-dessus d’une structure complète dans votre modèle de e-mail HTML pour Gmail — vous devriez alors voir l’étiquette « Structure » ;

- dans le panneau des paramètres, cliquez « + » ;

- puis vous pouvez définir la largeur de vos colonnes, ou vous pouvez toutes les égaliser.

Appliquez des images ou des couleurs de fond à chacun des blocs ou la même pour toute la structure.
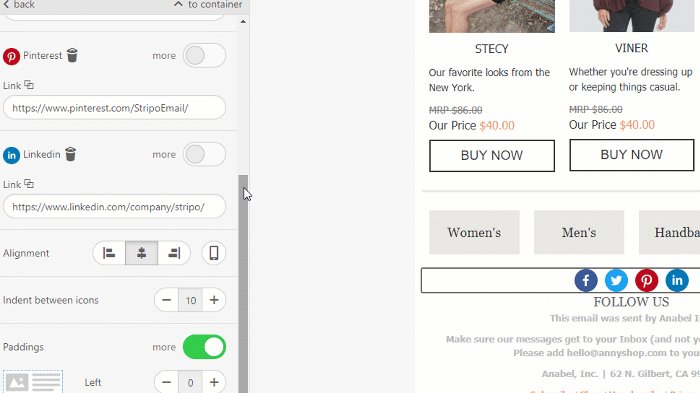
Étape 5. Comment ajouter des icônes de médias sociaux avec Stripo et à quoi votre e-mail ressemblera-t-il
Placez-les où vous voulez.
Nous proposons 45 icônes de médias sociaux, pas seulement typiques pour Facebook, Twitter et Instagram. Nous avons fait de notre mieux pour les réunir pour votre commodité.
En prime, vous pouvez sélectionner le jeu de couleurs et définir leur taille.

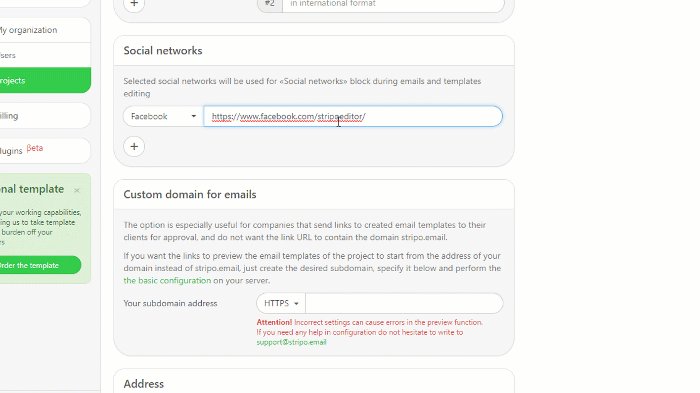
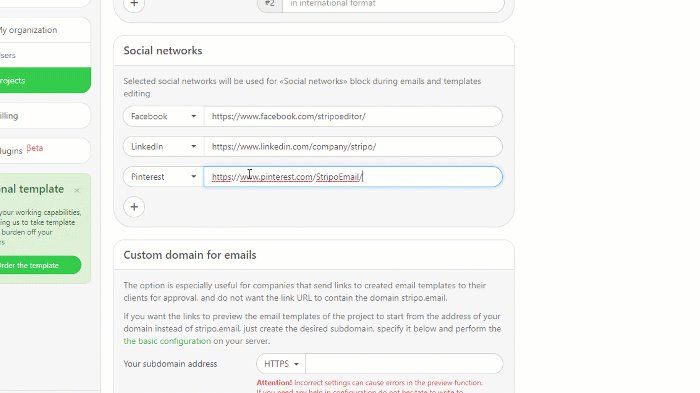
C’est très simple : glissez et déposez le bloc « Social » dans la structure de votre choix, modifiez le design de vos icônes et collez vos URLs dans les champs « Lien ».
Qu’est-ce qui fait la force de nos icônes de médias sociaux ?
Vous ne les configurez qu’une seule fois — et vous les utilisez dans toutes les campagnes sans même ajouter des liens et travaillez sur leur conception.

Vous devez définir les paramètres correspondants dans votre profil avec Stripo. Lors de la création de votre prochaine campagne, il vous suffit de faire glisser le bloc de base « Social » dans votre e-mail HTML Gmail et Stripo insérera les icônes que vous avez déjà sélectionnées, avec les liens correspondants, ainsi que le design que vous avez défini.
Pour plus d’informations sur la manière d’ajouter et de définir des icônes de réseaux sociaux dans vos modèles de e-mail HTML, veuillez consulter notre article de blogue sur le sujet.
Étape 6. Comment utiliser notre librairie de modules pour aider à la création de vos e-mails HTML pour Gmail?
Vous accordez certainement une grande importance à votre temps et n’avez pas l’intention de créer des modèles similaires tous les jours. Nous non plus lorsque nous avons besoin de lancer une nouvelle campagne. Pour cette raison, nous avons décidé d’inventer la bibliothèque de modules de contenu. Il est très facile d’utiliser notre bibliothèque : une fois que vous avez créé un modèle, enregistrez l’élément module/e-mail dont vous avez besoin dans la bibliothèque et nommez-le. Et lors du prochain lancement d’une nouvelle campagne, il vous suffira de la glisser-déposer dans un nouveau modèle.
Enregistrez des éléments de e-mail, des conteneurs ou des structures entières.

Dans l’onglet « Mes modules », vous verrez les modules que vous avez précédemment enregistrés. Dans les « modules de modèle », vous pouvez obtenir les blocs extraits du modèle même par le système. Et la section « Avancé » contient les modules construits par nos codeurs et nos concepteurs.
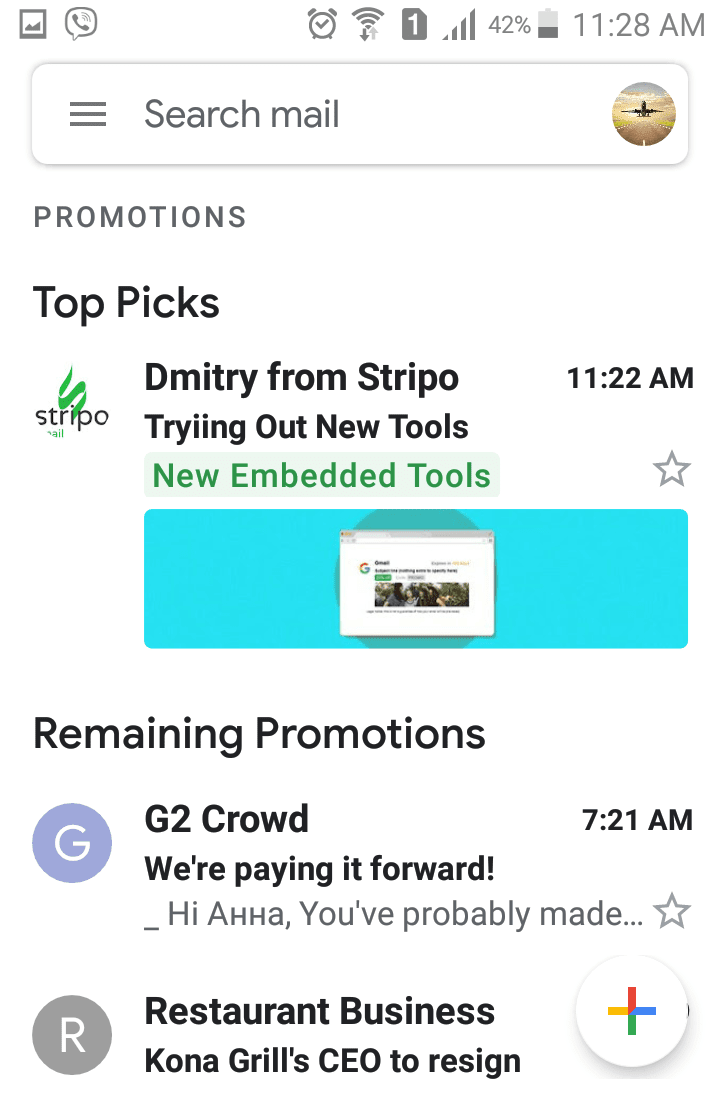
Étape 7. Comment créer des annotations de promotion Gmail avec Stripo et à quoi votre e-mail ressemblera-t-il sur les appareils mobiles
Gmail divise les e-mails entrants en plusieurs onglets : principal pour les e-mails personnels, e-mails promotionnels, mises à jour, etc. Les utilisateurs définissent eux-mêmes le nombre d’onglets.

Si vous envoyez des e-mails en masse via Gmail, vos e-mails seront probablement livrés dans l’onglet des promotions.
Les annotations de promotion aideront vos e-mails à se démarquer des autres e-mails.
Cette fonctionnalité est destinée aux appareils mobiles uniquement.
Pour plus d’informations sur la création d’annotations, veuillez vous reporter à notre article de blogue.
Étape 8. Comment ajouter des éléments AMP à vos e-mails et à quoi ressemblera votre e-mail dans Gmail?
En mars 2019, Google a déployé son AMP pour les e-mails. Et Stripo est le premier constructeur de modèles d’e-mails glisser-et-déposer qui permet de créer des e-mails AMP sans compétence en matière de codage.
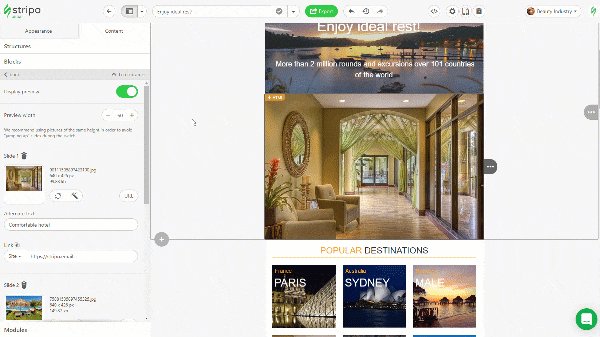
Stripo propose deux blocs AMP glisser-déposer :
- accordéon — présenter votre contenu en sections. Cela semble plus structuré de cette façon ;

- carrousel d’images — placer 3-16 bannières sur un seul écran. Les destinataires n’auront qu’à cliquer sur la flèche pour voir les autres images du carrousel.
Vous pouvez également créer des composants AMP avec Google Playground et les intégrer à vos modèles de e-mail HTML Gmail pour notre éditeur de code ouvert.
Pour plus d’informations sur la façon de créer des e-mails AMP avec Stripo, consultez notre article de blogue dédié sur le sujet.
Étape 9. Comment ajuster votre e-mail HTML pour Gmail sur les appareils mobiles
Littéralement, tous les constructeurs d’e-mail fournissent maintenant à leurs utilisateurs des modèles d’e-mails réactifs. Néanmoins, certains d’entre eux risquent d’être mal affichés sur les appareils mobiles — polices plus petites, retraits manquants et marges intérieures. Cela ruine la conception de votre e-mail et rend votre texte illisible.
Stripo vous permet d’ajuster vos e-mails à l’application Gmail en un seul clic.
Pour activer cette option, vous devez :
- aller à Apparence ;
- entrer l’onglet des Paramètres généraux ;

- basculer l’option pour « Ajuster pour l’application Gmail ».

N’oubliez pas que vous pouvez aussi ajouter les éléments suivants à votre e-mail HTML pour Gmail :
- effet de renversement d’image — fonctionne sur les ordinateurs de bureau ;
- minuteurs — fonctionne sur les ordinateurs de bureau et les appareils mobiles ;
- liens d’ancrage aux onglets de menu — fonctionne sur les ordinateurs de bureau et les appareils mobiles ;
- boutons avec animation CSS — fonctionne sur les ordinateurs de bureau ;
- formulaires de sondage — fonctionne sur les ordinateurs de bureau ; sur les appareils mobiles, les lecteurs verront un lien vers les formulaires de Google.
Tous les éléments mentionnés ci-dessus sont parfaitement compatibles avec Gmail et peuvent être facilement construits avec Stripo avec peu de compétences en codage HTML.
2. Exporter les e-mails HTML vers Gmail
C’est mon étape préférée.
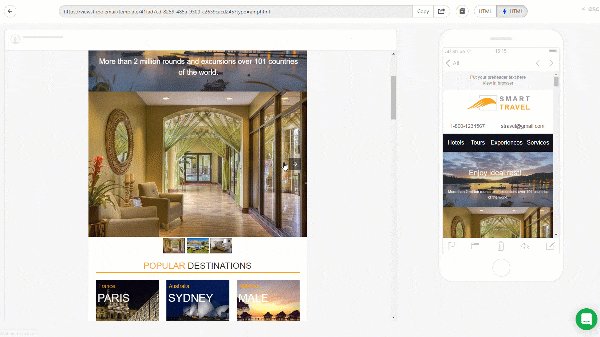
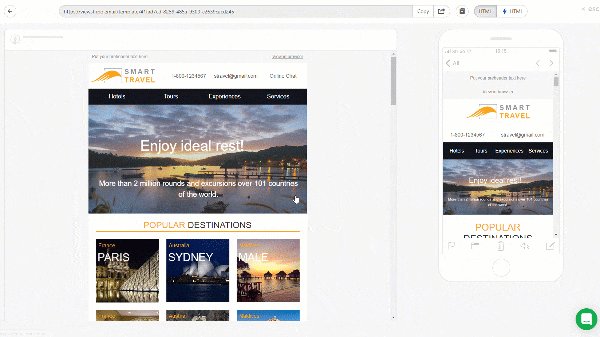
Cependant, avant d’exporter votre e-mail, nous vous recommandons de le prévisualiser. Comment ? Cliquez simplement sur le bouton d’aperçu juste au-dessus de votre e-mail. Cela ressemble à ceci :

Ici, vous verrez les versions de bureau et mobile de votre e-mail.
La version de bureau de votre e-mail peut également avoir deux versions : HTML et AMP HTML. Vous devez avoir un aperçu des deux. Si vous aimez ce que vous voyez et que notre validateur de code AMP ne détecte aucune erreur dans votre e-mail, vous pouvez procéder à son exportation.
- cliquez sur le bouton d’exportation ;

- dans la nouvelle fenêtre, choisissez Gmail ;

Remarque : assurez-vous que l’option de fenêtre contextuelle de votre navigateur est active.
- dans une nouvelle fenêtre contextuelle, il vous sera demandé de vous connecter avec Google ;
- donnez à Stripo l’accès à vos brouillons en cliquant sur le bouton « Autoriser » ;
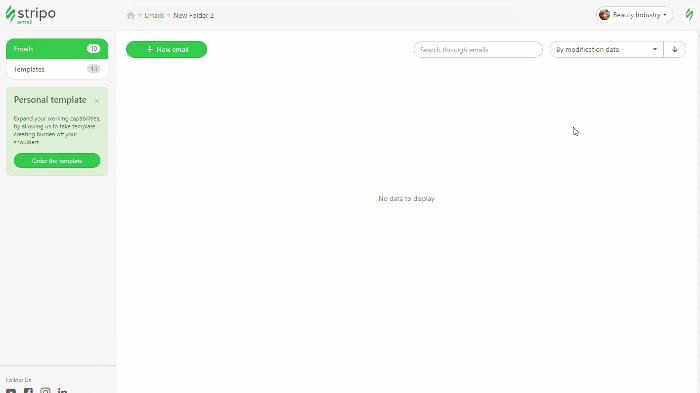
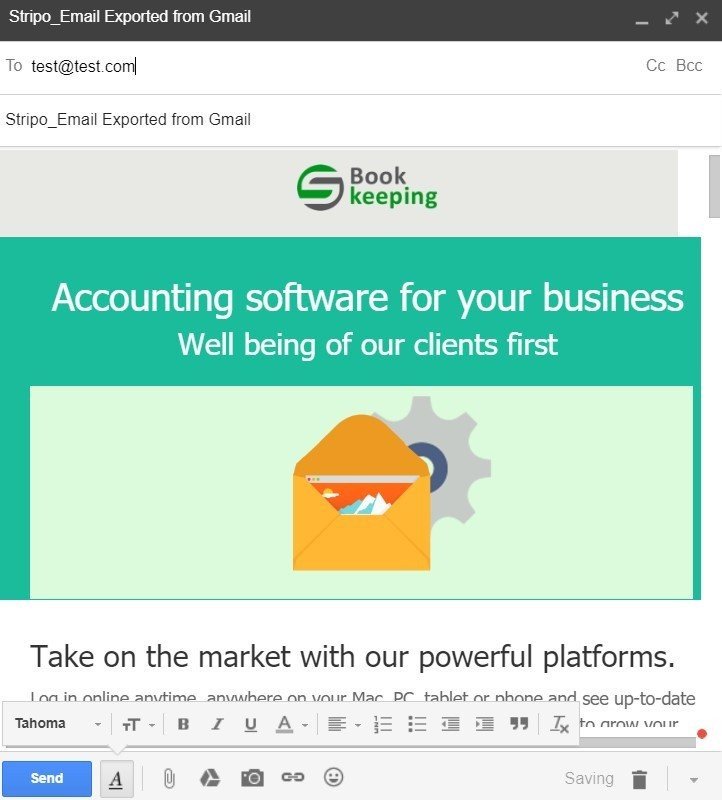
- trouvez votre modèle de e-mail HTML dans le dossier Brouillons. Il est prêt à être envoyé.
Important de noter :
Vous ne faites cela qu’une seule fois. Lors de la prochaine exportation d’e-mails HTML vers Gmail, il vous suffira de sélectionner Gmail dans la liste d’exportation - et l’e-mail sera immédiatement exporté vers ce client de messagerie.

Comment utiliser les modèles de e-mail HTML dans Gmail ? Entrez simplement la ligne d’objet si vous ne l’avez pas déjà fait dans Stripo, insérez un destinataire si vous souhaitez envoyer un modèle de e-mail HTML dans Gmail à un seul utilisateur ou à un groupe d’entre eux si vous envisagez d’envoyer des e-mails en masse HTML, et offrez à vos destinataires des e-mails élégants !
Par ailleurs, vous pouvez toujours modifier les modèles de e-mail avant de les envoyer !
3 et 4. Restrictions techniques Gmail et utilisation de Stripo avec certaines d’entre elles
J’avais lu de nombreux faits et hypothèses sur Gmail et j’ai décidé de tous les tester. Les voici :
Hypothèse 1. Gmail suggère que les destinataires téléchargent des images sans lien
Le Web indique que si une image dans un e-mail au format HTML ne contient aucun lien, Gmail suggère alors à vos utilisateurs de la télécharger.
J’ai testé — c’est tellement vrai. Vous ne voudrez peut-être pas ce bouton de « téléchargement », car cela nuirait à toute la conception et le e-mail n’a pas l’air professionnel.

Solution : lors de l’envoi d’images à insérer dans un e-mail, vous pouvez toujours ajouter un lien. Mais même si vous oubliez, notre système a un « lien » défini par défaut :

Certes, il n’emmènera vos clients nulle part, mais il n’y aura pas de bouton de téléchargement irritant sur les images des e-mails.
Conclusion : vrai.
Hypothèse 2. Images sans texte Alt peuvent aller dans le dossier des pourriels (SPAM)
Je parie que vous avez également entendu dire que les e-mails contenant des images entrent dans le dossier spam en l’absence de texte alternatif (balise Alt) pour chaque image utilisée.
J’ai délibérément envoyé de nombreux e-mails avec du texte Alt supprimé, et ils se sont rendus dans la boîte de réception sans aucun problème. Pourtant, cette fois, je n’ai testé que Gmail. Nous ne pouvons donc pas promettre que vos e-mails sans texte Alt passeront les filtres antispam d’Outlook ou de Apple Mail. Par conséquent, si vous envisagez d’envoyer des e-mails non seulement aux utilisateurs de Gmail, vous aurez besoin d’un texte alternatif pour passer les filtres antispam.

Conclusion: les e-mails sans texte Alt sont envoyés à Incoming. Mais cela pourrait être juste de la chance :) En outre, nous devons ajouter du texte Alt aux images pour d'autres clients de messagerie et pour l'accessibilité.
Hypothèse 3. Gmail coupe les messages
C’est vrai. Gmail coupe les e-mails de plus de 102 Ko.
À la fin de la partie visible d’un e-mail, il propose de « voir le message en entier ».
Actuellement, il n’y a aucune possibilité technique de contrer cela. Par contre, vous pouvez pesez vos e-mails avec nous :
- cliquez simplement sur le bouton « Exporter » ;
- choisissez « HTML » ;
- télécharger le ficher HTML ;

- puis faites un clic droit pour voir les propriétés du fichier.
Les propriétés du fichier indiquent que celui-ci fait 65 ko. J’ai vérifié cette information avec quelques applications, y compris mail-tester.com. Ils ont tous confirmé ce poids pour ce fichier.
Conclusion : vrai. Nous savons peser nos e-mails avec un testeur de e-mails, ou tout autre outil du même genre.
Hypothèse 4. Gmail ne supporte pas les classes <div>
Gmail traite et affiche ces attributs. Testé.
Conclusion : faux.
Hypothèse 5. Le bouton Annuler ne fonctionne pas pour les e-mails en masse
Totalement faux, si vous utilisez Gmail sans aucun élément supplémentaire comme Gmail Mail Merge. Tout ce que vous avez à faire est d’aller dans vos paramètres, trouver le « Annuler l’envoi » et choisir le délai : 5, 10, 20 ou 30 secondes.
J’ai essayé d’appliquer cette astuce à mes e-mails en masse et cela a fonctionné.
Conclusion : faux.
Hypothèse 6. Les blocs de texte avec plus de 8 500 caractères sont enlevés
En tant que rédactrice ou juste une femme, j’aime les longues phrases, les explications détaillées. Et j’ai décidé d’insérer l’un des articles dans le bloc de texte. Cet article contient environ 10 000 caractères, espaces non compris. Et envoyé cet e-mail à mon ami. Mon e-mail a été livré, aucun des blocs n’a été coupé ou enlevé.
On peut donc dire que cette hypothèse n’a pas été confirmée. Ce qui est génial en fait. Mais je doute sincèrement que l’un de nous envoie ce long e-mail à ses clients.
Conclusion : faux.
Hypothèse 7. Les numéros de téléphone et les adresses électroniques deviennent cliquables dans les messages HTML sur Gmail
J’ai entendu dire que Gmail insère des liens vers nos adresses e-mail et numéros de téléphone dans les e-mails — les rend cliquables, en d’autres termes. J’ai testé des tonnes de numéros de téléphone cellulaire et d’adresses électroniques. Vous savez quoi ? Aucun des chiffres n’était cliquable. Je dois encore le surligner et le copier pour l’utiliser.
Mais !! La situation avec les adresses e-mail était assez drôle. Elles étaient soit en gris, mais cliquables ou bleus, soulignés, mais non cliquables.
Conclusion : faux. Nous devons en prendre soin manuellement :)
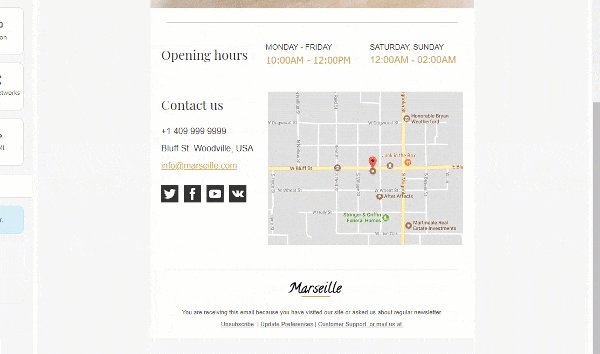
Hypothèse 8. Les arrière-plans ne sont pas affichés dans Gmail pour ordinateurs de bureau si la largeur du e-mail dépasse 640 pixels
De nombreux spécialistes du marketing par e-mail affirment que Gmail n’affiche pas la couleur de fond du e-mail ni l’image de fond si la largeur du e-mail dépasse 640 pixels.
Et bien sûr, nous avons testé cela.
L’image/la couleur d’arrière-plan — nous avons testé les deux — ont été affichées dans Gmail sur tous les appareils et tous les navigateurs Web.
![]()
(Largeur de la partie de contenu — 670 pixels, OS — MacOs)
Conclusion : faux.
Hypothèse 9. Gmail remplace les polices personnalisées par celles par défaut
Les polices personnalisées rendent votre conception e-mail encore plus unique. Toutefois, c’est vrai : Gmail a tendance à remplacer certaines polices personnalisées par celle par défaut — Arial.
J’ai testé 4 polices différentes.
Voici le résultat :
- Great Vibes—a bien fonctionné, sur mobile et sur ordinateur de bureau ;
- Dokdo — a été remplacée par Arial ;
- Alexa Std — a été remplacée par Arial ;
- Montserrat — a été remplacée par Arial.
Conclusion : vrai. Mais vous devez tester pour trouver lesquelles de vos polices préférées ne sont pas remplacées par les polices par défaut.
N’oubliez pas que vous pouvez téléverser des polices personnalisées avec Stripo.
5. Prévisualiser et tester
Avant d’envoyer un e-mail HTML dans Gmail et avant de l’exporter, assurez-vous toujours de le prévisualiser et de le tester.
Notre outil de test de e-mails vous permet de prévisualiser les e-mails dans plus de 90 clients et périphériques de messagerie sans quitter l’éditeur.
Mot de la fin
Maintenant que vous savez créer un e-mail HTML dans Gmail et que le traitement avec Stripo ne prend pas beaucoup de temps, nous espérons qu’à partir de maintenant, vous n’enverrez que des e-mails HTML élégants à vos amis et collègues.
Si vous avez des questions, veuillez laisser un commentaire ci-dessous ou envoyez-nous un e-mail à support@stripo.email.









1 commentaires