Le design d’e-mails réactifs, aussi connu comme l’adaptation des e-mails pour les appareils mobiles, ou de conception d’e-mails pour les appareils mobiles, n’est plus d’une caractéristique unique, mais fait partie des fonctions obligatoires. C’est pourquoi lorsque vous créez des e-mails de newsletters avec Stripo, vous pouvez utiliser nos modèles d’e-mails déjà prêts, car ils sont complètement réactifs. Cela signifie que toutes les newsletters, basées sur eux, seront affichées correctement sur chaque appareil.
Mais parfois, il arrive que vous deviez résoudre un problème atypique pour permettre à votre e-mail de s’afficher d’une certaine façon sur les appareils mobiles. Alors, nous voulons vous parler spécifiquement de moyens d’adaptation additionnels.

1. Images réactives
Lorsque vous créez des e-mails HTML réactifs, la fonction la plus simple que vous puissiez utiliser c’est l’« image réactive ».
 En activant cette option, vous vous protègerez de défilements horizontaux et d’énormes logos. La fonction adapte une image à la taille de l’écran, l’empêchant de s’afficher au-delà.
En activant cette option, vous vous protègerez de défilements horizontaux et d’énormes logos. La fonction adapte une image à la taille de l’écran, l’empêchant de s’afficher au-delà.

Important de noter:
Si vous voulez que votre image soit affichée à la même taille sur l’ordinateur et sur un appareil mobile, alors n’activez pas l’option « Image réactive ». Mais, en conséquence, vos lecteurs pourraient avoir besoin de défiler votre e-mail horizontalement ou verticalement pour voir l’entièreté de l’image.
2. Cacher/activer des modules sur l’ordinateur et les appareils mobiles.
Stripo vous permet de cacher certains éléments sur les appareils mobiles et en même temps de cacher certains éléments sur les ordinateurs. Cela veut dire que vous pouvez choisir quels éléments seront affichés sur les appareils mobiles, et lesquels seront affichés seulement sur les versions pour ordinateur.
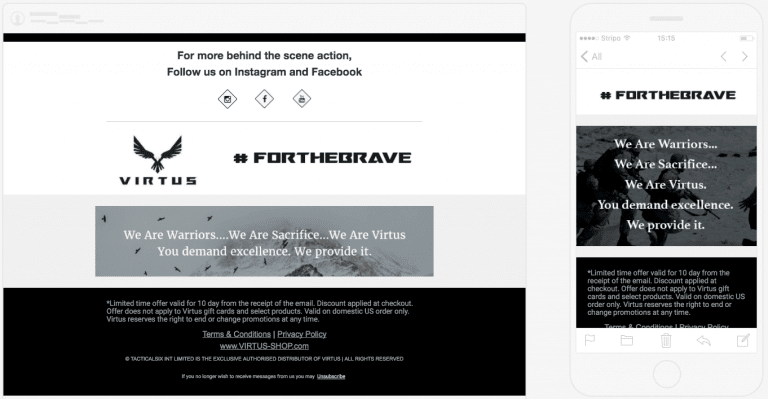
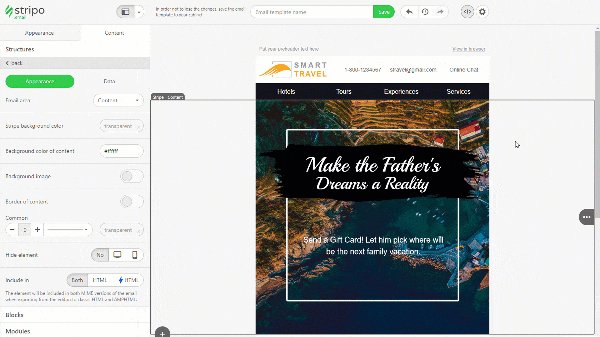
Par exemple, une fois que vous cachez une animation GIF pour les appareils mobiles (comme montré ci-dessus, car le transfert de cet élément prend du temps et, nous le savons bien, faire attendre le lecteur pour du téléchargement a un mauvais impact sur la conversion), vous ajoutez une image statique pour montrer à vos usagers sur mobile. Avec cette simple méthode, vous donnez à tous vos lecteurs l’information importante sur l’image, mais cela n’impactera pas le temps de chargement sur mobile.
En fait, vous pouvez implémenter cette combinaison pour différentes raisons. De petites polices de texte sur des images pour les ordinateurs et des polices plus grandes pour les appareils mobiles, afin de faciliter la lisibilité :
 Une autre raison est que certains éléments interactifs, comme des carrousels d’images, ne fonctionnent que sur les ordinateurs de bureau, faisant que sur les appareils mobiles, seule la première image sera visible ; les autres images ne seront pas vues sur un appareil mobile. Voici ce que vous devriez faire :
Une autre raison est que certains éléments interactifs, comme des carrousels d’images, ne fonctionnent que sur les ordinateurs de bureau, faisant que sur les appareils mobiles, seule la première image sera visible ; les autres images ne seront pas vues sur un appareil mobile. Voici ce que vous devriez faire :
-
Vous « cachez » le carrousel d’images sur les appareils mobiles

-
Vous construisez un nouveau module avec toutes les images que vous avez incluses dans le carrousel, et vous cachez ce module pour les ordinateurs de bureau ;

-
C’est tout.
3. Définir la largeur des boutons et la taille des polices pour les appareils mobiles
Pour que vos e-mails soient bien lisibles sur tous les appareils, vous pouvez définir des polices pour le texte et les boutons pour les appareils mobiles séparément.
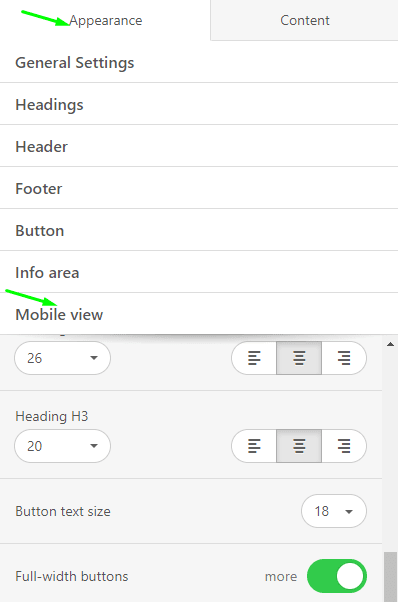
Pour le faire, vous devez :
-
Allez dans l’onglet « Apparence » ;
-
Ouvrir la section « Vue mobile ».
 Lorsque vous créez des e-mails réactifs avec Stripo, vous pouvez aussi définir la taille des entêtes — ce qui vous permet de définir des tailles différentes pour le texte et pour les entêtes H1, H2 et H3 aussi.
Lorsque vous créez des e-mails réactifs avec Stripo, vous pouvez aussi définir la taille des entêtes — ce qui vous permet de définir des tailles différentes pour le texte et pour les entêtes H1, H2 et H3 aussi.
Définissez la taille du texte pour les boutons ; il est préférable d’y aller avec une taille d’au moins 18, jamais moins.
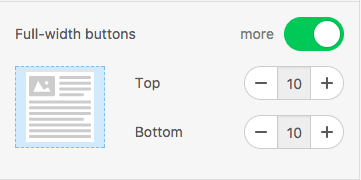
Pour que vos boutons CTA se démarquent sur les appareils mobiles, nous devons travailler leur largeur également. Basculez l’option « Boutons extra larges » pour que vos boutons s’ajustent à la taille de l’écran sur les appareils mobiles.

Important de noter:
La taille de la police, des entêtes et des textes des boutons que vous définissez dans les « Paramètres généraux » lorsque vous commencez à créer vos e-mails est utilisée pour tous ces éléments lorsque l’e-mail est ouvert sur les ordinateurs. Les paramètres que vous venez de définir ici sont appliqués aux e-mails sur des appareils mobiles seulement.
4. Activer/désactiver le modèle d’e-mails réactifs
Comme je l’ai dit déjà, tous les modèles d’e-mails de Stripo sont totalement réactifs par défaut.
Mais vous pouvez désactiver cette réactivité. Nous avons rendu cela possible suite à la demande des usagers.
 Si vous désactivez cette option, votre e-mail sur les appareils mobiles sera identique à ce que voient les lecteurs sur ordinateurs. Les lecteurs auront à défiler horizontalement pour voir le contenu de vos e-mails.
Si vous désactivez cette option, votre e-mail sur les appareils mobiles sera identique à ce que voient les lecteurs sur ordinateurs. Les lecteurs auront à défiler horizontalement pour voir le contenu de vos e-mails.
5. Paramétrer des polices personnalisées
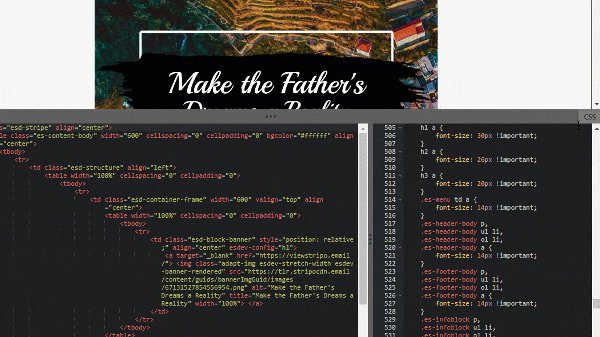
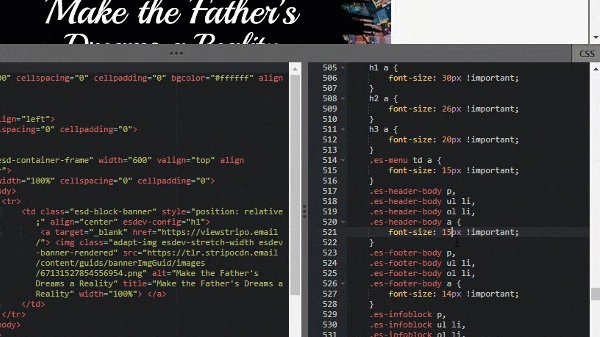
Parfois, les paramètres standard pour concevoir des e-mails HTML réactifs ne sont pas suffisants. Par exemple, votre guide de marque dit que l’« Arial, 15 px » doit être appliquée aux modules de menu et d’entête sur les appareils mobiles, mais les éditeurs offrent seulement les tailles de 15 px et 16 px. Cela amène la nécessité de travailler avec le code HTML pour les e-mails réactifs. Mais ne laissez pas cela vous effrayer.
Vous devez simplement comprendre où se trouve la réactivité dans le code. C’est simple — ouvrez l’éditeur de code de l’e-mail et allez dans l’onglet CSS.
Ici, vous pouvez voir la feuille complète de style, mais les choses les plus intéressantes commencent après la ligne « @media only screen and (max-width: 600px) { » — c’est le tout début de la réactivité.
Trouvez la section appropriée — « Menu » et « Header » dans notre cas — et remplacez « 14px » par « 15px ».
 Faites de même pour d’autres éléments de l’e-mail au besoin.
Faites de même pour d’autres éléments de l’e-mail au besoin.
Important !
Ne rien effacer de ce code.
6. Inversion d’éléments d’e-mails pour les appareils mobiles.
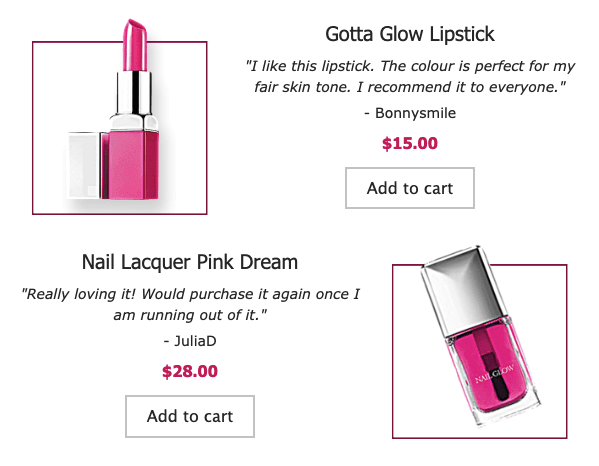
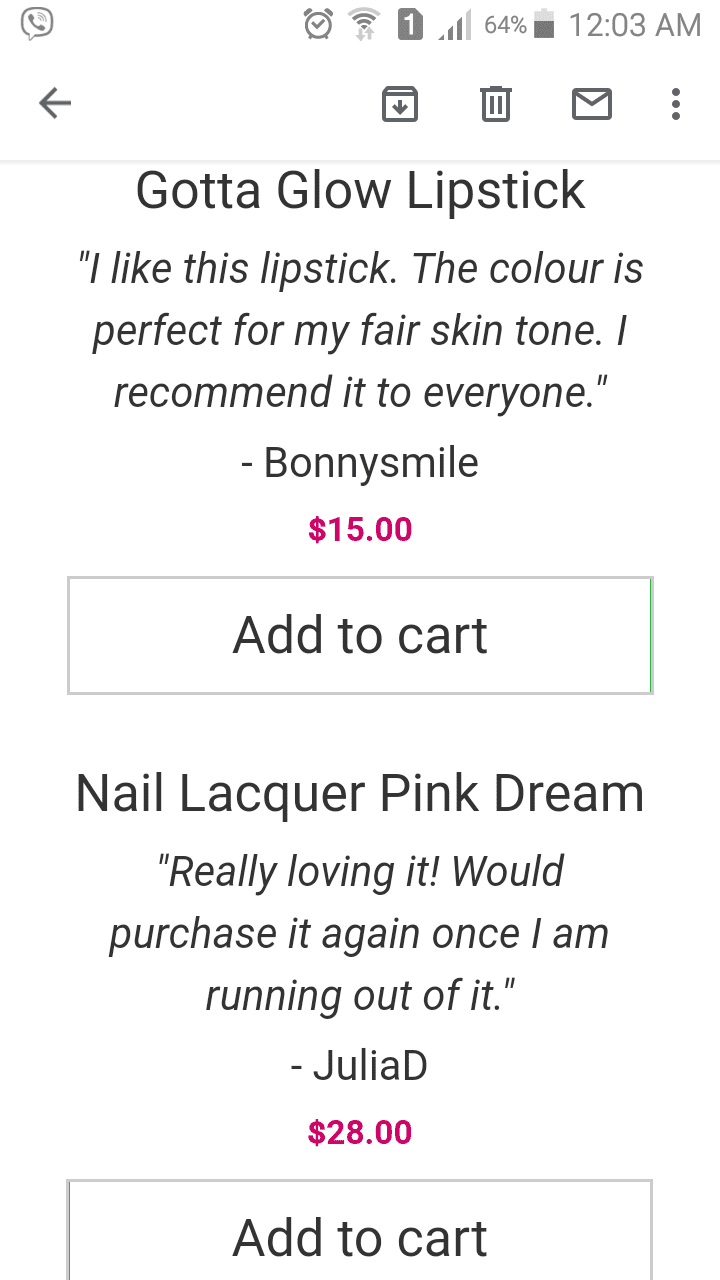
Bien souvent, vous pouvez voir l’ordre suivant des cartes de produits dans les e-mails. Normalement, les gens de marketing les utilisent pour diversifier leurs e-mails.
 Sur les ordinateurs de bureau, ces cartes de produits sont spectaculaires.
Sur les ordinateurs de bureau, ces cartes de produits sont spectaculaires.
Mais sur les écrans des appareils mobiles, elles ne paraissent pas bien et peuvent être un peu mêlées avec l’élément qui est situé à la gauche sur les ordinateurs, car sur les écrans mobiles il ira au-dessus de l’élément qui est à droite sur les ordinateurs. De cette façon, les lecteurs pourraient voir deux descriptions de produits dans une rangée, au lieu de l’ordre logique — aperçu du produit, description, bouton CTA, aperçu du produit, etc.
 C’est pourquoi plusieurs préfèrent s’en tenir à l’ordre régulier des éléments : aperçu du produit, description, prix, bouton CTA.
C’est pourquoi plusieurs préfèrent s’en tenir à l’ordre régulier des éléments : aperçu du produit, description, prix, bouton CTA.
Pour faire un modèle d’e-mails réactif et pour diversifier votre design d’e-mail avec Stripo, vous devez :
-
Glisser une structure à deux colonnes dans votre modèle d’e-mails ;
-
Créer votre module de produits ;
-
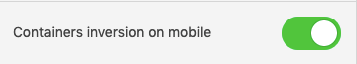
Activer le bouton « Inversion des conteneurs ».

Important à noter :
Soyez avisés que vous devez activer cette inversion pour chaque deux rangées.
L’inversion ne peut être activée que pour les structures à deux colonnes.
Pensées de la fin
Ces simples étapes mènent à un e-mail HTML complètement réactif.
Si vous avez d’autres questions ou doutes, n’hésitez pas à laisser un commentaire ci-dessous, ou à nous contacter par e-mail au contact@stripo.email









1 commentaires