¿Quieres estar actualizado y enviar emails con AMP a tus lectores?

Gmail, en sus directrices para emails AMP especificó que, al crear dichos emails, necesitarás añadir algunos elementos de código al encabezado del email y al doctype! Stripo lo hace todo por ti — no hace falta usar código para nada.
Google también ofrece su Gmail AMP Playground donde podrás escribir código de emails AMP desde el encabezado hasta el pie de página. Pero los emails que creas, solo se procesan en clientes de Gmail de escritorio. Con el tiempo, Yahoo, Outlook.com y Mail.ru también tendrán soporte para AMP para los mails. Pero ¿y el resto de tus clientes?
Hoy vamos a mostrarte cómo crear emails AMP con Stripo y que se procesarán correctamente en todos los clientes.

Déjanos recordarte que para poder enviar emails AMP, tendrás que registrarte con Google. En la publicación anterior, compartimos nuestra experiencia personal sobre cómo entramos a la lista blanca de Google.
Cómo crear emails con AMP con Stripo
Actualmente hay dos maneras de crear emails AMP con Stripo:
Manera 1. Utilizando los bloques AMP de Stripo
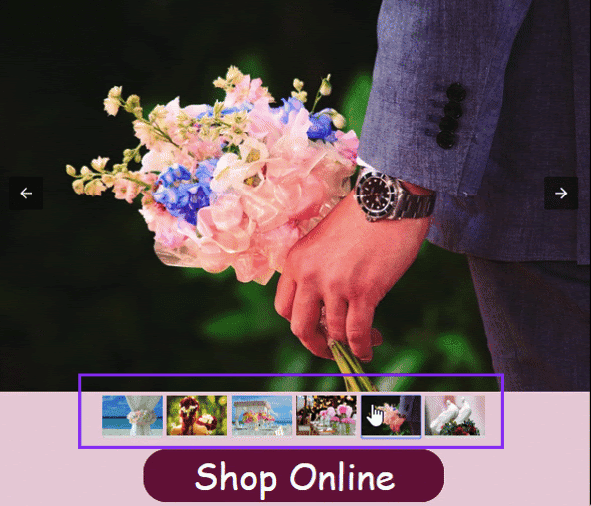
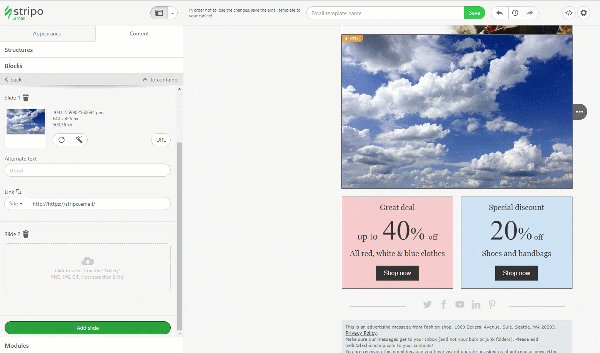
Ofrecemos bloque de carrusel AMP de imágenes. Esto significa que no necesitas hacer ningún cambio al código. No hace falta saber HTML.
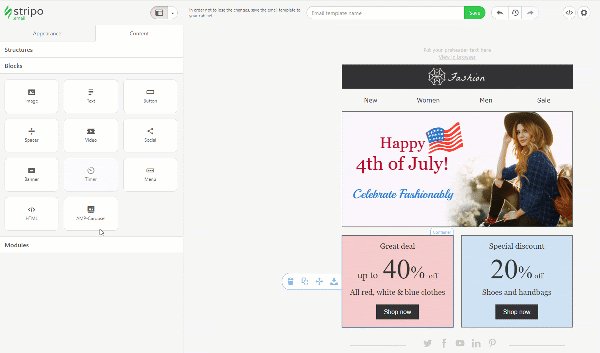
Solo arrastra y suelta este bloque a tu plantilla de email HTML.
Entonces, para crear un carrusel AMP, necesitas:
- arrastrar el bloque carrusel-AMP a tu plantilla de email HTML.
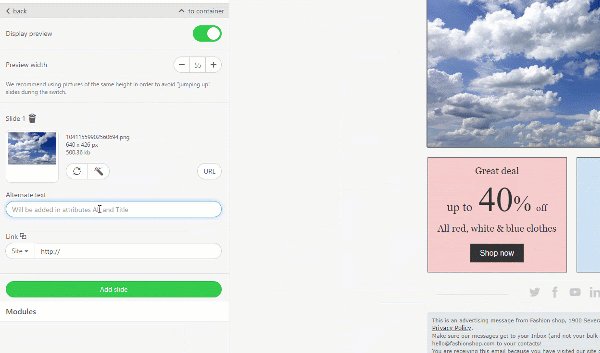
- luego, colocar el ancho de imagen de previsualización “preview”. Las imágenes de previsualización son las pequeñas imágenes en el carrusel. Anotan cuántas diapositivas hay en el carrusel y cuáles son.

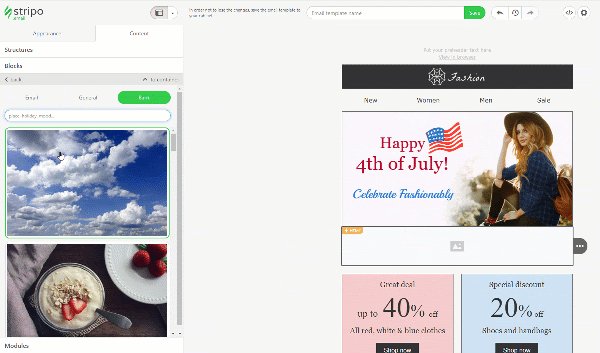
- añade tantas diapositivas como necesites;
- recuerda añadir enlaces a todas las diapositivas. Al hacer clic, los usuarios serán redireccionados a la página respectiva de tu sitio web.

Nota importante:
Este elemento por defecto mostrará solo a los lectores que tengan soporte para AMP en sus clientes de email. Para los demás usuarios, debes crear un plan b: esto puede ser un banner y unas cuantas tarjetas de producto, o sea, módulos de contenido de producto.
Recuerda habilitarlo solo para la versión HTML de tu email.

Encuentra el manual en esta publicación dedicada.
Todos los demás elementos de tus emails deberían estar habilitados para ambas versiones de tu email.
Este verano lanzaremos otros dos bloques AMP.
Manera 2. Utilizando el código de Gmail Playground.
Esto requiere de unos cuantos pasos:
Paso 1. Crear una plantilla HTML tradicional para email.
Para hacer esto, puedes crear una de cero arrastrando bloques, o puedes usar uno de nuestros 300 diseños listos para usar
Paso 2. Crea un elemento AMP con Gmail AMP Email Playground.
Google ofrece una amplia variedad de elementos AMP preparados.
Vamos a utilizar un elemento carrusel-AMP.
- en Gmail Playground, haz clic en el menú desplegable para elegir el carrusel AMP;
- una vez que haces clic, en la izquierda del editor de código verás el código del carrusel AMP. Encuentra la siguiente línea de código:
<amp-img src="https://www.google.com/images/background/p1.jpg" width="800" height="600" layout="responsive"></amp-img>”
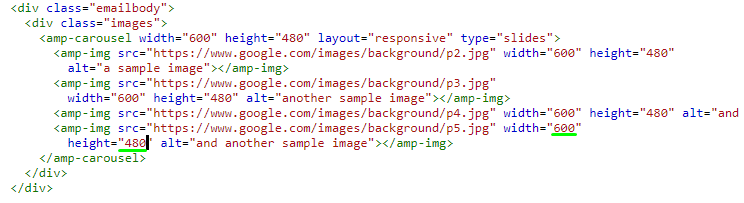
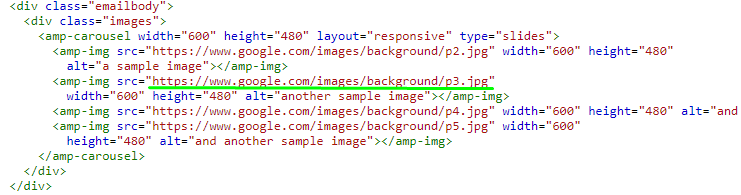
- ahora, en este código, edita el ancho de imagen, que fue puesto por defecto, de 800 a 600 píxeles, ya que este es el ancho más común;
- cambia el alto de 600 a 480 píxeles para conservar la relación de imagen;

- ahora, reemplaza todos los enlaces dentro de los atributos <href> con los enlaces de las imágenes necesarias que alojes en tu sitio web u otro sitio de alojamiento;

- resalta y copia el código incrustado con 4 imágenes en el carrusel-AMP;
<div class="images">
<amp-carousel width="600" height="480" layout="responsive" type="slides">
<amp-img src="https://image.freepik.com/free-photo/school-backpack-school-supplies-with-chalkboard-background_53476-528.jpg" width="600" height="480" alt="a sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/stylish-teenage-workspace-with-yellow-backpack-reading-lamp_23-2147878350.jpg" width="600" height="480" alt="another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/father-leads-little-child-school-boy-go-hand-hand-parent-son-with-backpack-back_90791-15.jpg" width="600" height="480" alt="and another sample image"></amp-img>
<amp-img src="https://image.freepik.com/free-photo/rear-view-group-diverse-kids-wearing-backpack_53876-75383.jpg" width="600" height="480" alt="and another sample image"></amp-img>
</amp-carousel>
</div>
Paso 3. Pega el código en Stripo
En Stripo, arrastra la estructura de 1 columna en tu plantilla preparada;
- en el panel de ajustes, en la sección “include in”, coloca “⚡HTML”;

Esto quiere decir que el carrusel AMP se mostrará solo en los clientes de email que soporten AMP;
- suelta el bloque HTML en él;
- haz doble clic para abrir el “editor de código HTML”;
- reemplaza “Insert your HTML code” con el código incrustado;
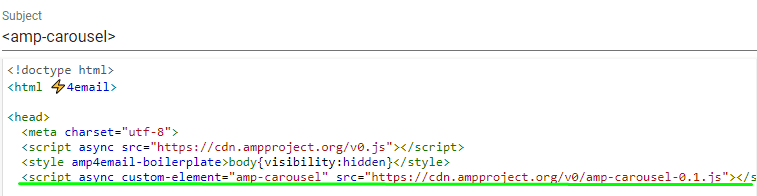
- en Google Gmail Playground, copia el script que especifica qué elemento AMP vas a utilizar. Está ubicado en la cabecera del email debajo de los atributos <style> antes de la etiqueta de cierre </head>;

- si tú, como nosotros, vas a utilizar el carrusel-AMP, este es el script a incrustar:
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
- abre el editor de código HTML de la plantilla de email haciendo clic en el botón “Code Editor” arriba de la plantilla;
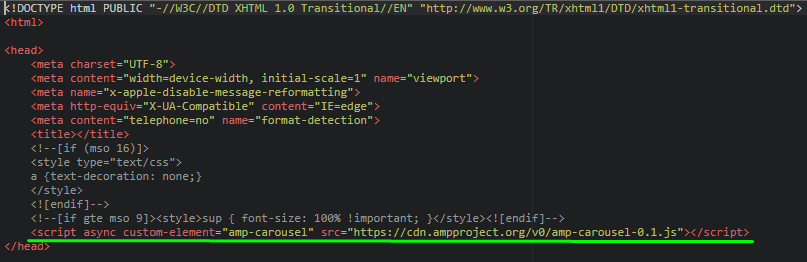
- inserta el script incrustado justo encima del cierre del atributo </head>;

- cierra el editor de código. ¡Listo!
Aquellos lectores cuyos clientes de email soportan AMP, verán este carrusel de imagen AMP, mientras que los demás no. Por ende, necesitamos crear el banner perfecto para ellos, como plan b.
Para hacer esto, tienes que:
- arrastrar la estructura de una columna en tu plantilla;
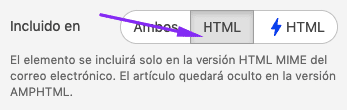
- en el panel de ajustes en la sección “Include in”, elige la versión “HTML” del email — al hacer esto, tu banner estará habilitado solo para quienes no soporten AMP en su cliente de email;

En el editor Stripo, puedes ver fácilmente qué elementos están habilitados para la versión tradicional HTML de tu email, qué elementos están habilitados para la versión AMP HTML de tu email, y cuáles estarán habilitados en ambas versiones.

Los contenedores/elementos marcados con “HTML” se mostrarán solo a los lectores con clientes de email que no soportan AMP para emails. Mientras que los elementos ⚡HTML se mostrarán solo a quienes sí lo soporten.
Los elementos/contenedores que no tienen marcas funcionarán para ambas versiones del email.
Ahora que tu email AMP está creado, debes previsualizarlo.
Cómo previsualizar emails AMP con Stripo
Este es un paso esencial al crear todo tipo de email: Emails tradicionales HTML, o AMP HTML.
- para previsualizar el email AMP HTML con Stripo, haz clic en el botón de “Preview” arriba de la plantilla;

- en el panel de ajustes en el modo de previsualización, haz clic en la versión necesaria de tu email;

- para ver la otra versión de tu email, solo toca el botón
Nota importante:
Ten en cuenta que los elementos AMP no funcionan en dispositivos móviles. Todos los lectores verán la versión de email de HTML tradicional cuando lo abran en dispositivos móviles.
Una vez que has previsualizado tu email, recomendamos que lo pruebes. Nuestra herramienta de prueba probará solo la versión HTML de tu email, y también mostrará si los elementos AMP se muestran en Gmail y Mail.ru. Pero no mostrará si se puede hacer clic a los elementos AMP. Para ver esto, tendrás que enviar tú mismo un email de prueba.
Cómo probar emails AMP con Stripo
Para poder enviar emails de prueba desde Stripo, debes permitirnos enviar emails de prueba a tu cuenta.
Si esta es una cuenta personal, tendrás que:
- en Gmail, ve al panel de ajustes, y haz clic en el ícono “Ajustes”;
- en el menú desplegable, haz clic en la sección “Ajustes”;

- en la ventana nueva, en la sección “General”, encuentra “Dynamic content” (contenido dinámico) y abre “Developer settings” (ajustes de programador);

- pega esta dirección info@stripo-test.email;

- y guarda los cambios.
Si esta es una cuenta corporativa con G-suite, necesitarás:
Desde el 2 de julio, todos los usuarios de G-suite pueden recibir emails AMP.
Pide a tu administrador que te habilite los Emails Dinámicos. Y luego, solo tendrás que añadir nuestra dirección para recibir emails AMP de prueba desde Stripo.
Por favor, ten en cuenta que los cambios tienen efecto en 24 horas.
Cómo exportar emails AMP a tu ESP
Actualmente solo 4 ESP soportan AMP para Emails:
- eSputnik — solo mediante método API. El método SMTP se añadirá pronto;
- Amazon SES y PinPoint — solo mediante método API;
- SparkPost — Mediante métodos API y SMTP;
- SendGrid — solo mediante API.
No puedes exportar emails AMP desde Stripo a cualquiera de los ESP recién mencionados. Pero puedes descargar tu email como archivo AMP HTML e importarlo al ESP necesario.
Entonces, cómo exportar tu email AMP desde Stripo:
- haz clic en el botón “Export”;
- de las opciones, selecciona “AMPHTML”;

- en la ventana emergente, haz clic en el botón “HTML-file”. Luego, todas las imágenes estarán alojadas en nuestros servidores;

- en tu ESP, abre la sección “escribe tu propio email con código”;
- arrastra en esta sección el archivo AMP HTML descargado;
- ¡listo!
Queremos recordarte que antes de enviar emails AMP a tus lectores, tienes que estar en la lista blanca de Google.
Clientes de email que soportan emails AMP:
- Gmail — sí;
- Mail.ru — sí;
- Outlook — próximamente;
- Yahoo y AOL están trabajando en ello — a venir este verano.
Importante:
Recuerda que tu email AMP HTML que has creado contiene la versión AMP HTML y la versión HTML tradicional de tu email.
Los lectores con clientes que no soporten AMP verán el email HTML tradicional; mientras que los que sí soportan AMP verán tus sofisticados emails; ¿Recuerdas que hemos aprendido a ocultar elementos AMP en emails regulares?
¡Prueba crear emails AMP con Stripo de inmediato!









4 comentarios