Este mes de marzo, Google lanzó su AMP para emails. Y el 2 de julio estará disponibles para usuarios de G Suite y estará “encendido” por defecto para todos los usuarios de Gmail.
Sabemos que esto permitirá a los lectores añadir artículos al carrito, aplicar efecto lightbox a las imágenes y otras cosas más. Y, por supuesto, todas estas acciones pueden ahora hacerse directo en los emails.
Esta es la nueva era del email marketing que, de hecho, nos lleva a grandes oportunidades: Los ESP ahora deben modificar sus tipos de protocolo, los lectores deben aprender que los emails ahora son versiones pequeñas de sitios web y son casi igual de funcionales que estos, y nosotros, como especialistas en marketing, necesitamos adquirir nuevas habilidades de código. Todos estos cambios consumen mucho tiempo.
Reducir el tiempo que pasas en la producción del email automatizando los procesos de creación siempre ha sido la meta principal de Stripo.
Por lo tanto, nos esforzamos por automatizar la creación de emails con AMP. El 18 de junio lanzamos nuestro bloque “Carrusel AMP” para arrastrar y soltar.

Antes de comenzar con la guía, quisiera resaltar los beneficios de crear emails AMP con Stripo.
Por qué crear emails AMP con Stripo:
- No necesitas añadir elementos de código AMPHTML al encabezado del email;
- No hace falta habilidades de código — utilizas un elemento ya preparado;
- Ahorra tiempo — simplemente insertas los enlaces a tus imágenes en este módulo de contenido;
- Por cada imagen en tu carrusel AMP que creas con nosotros, puedes fijar los enlaces que llevará a los lectores a las respectivas páginas de tu sitio web.
Guía de cómo crear un carrusel AMP con el editor Stripo:
Son dos pasos para crear un carrusel AMP de imágenes con Stripo:
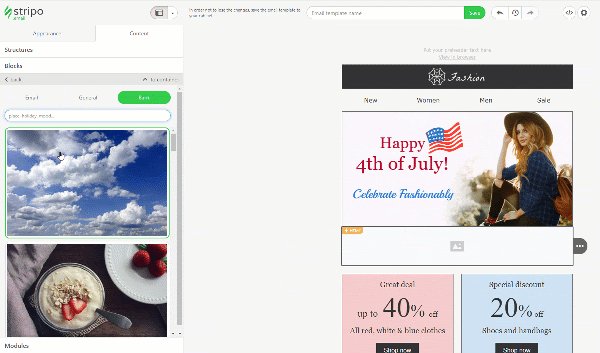
Paso 1. Crear el carrusel AMP en sí
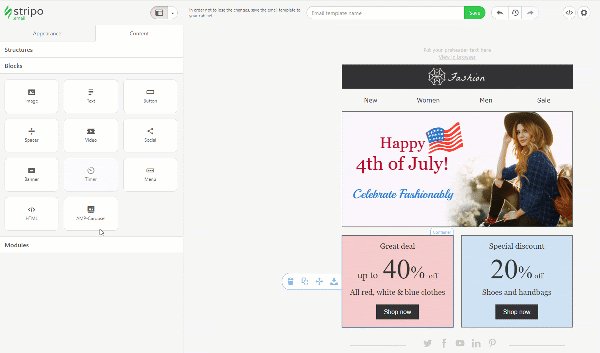
- arrastra el bloque carrusel AMP en la plantilla HTML con la que estés trabajando;

Verás que este elemento tendrá un símbolo “⚡HTML” cerca. Esto significa que este elemento solo se mostrará en emails AMP, y estará oculto en los clientes de email que no soporten AMP. Necesitaremos crear un plan b para otros lectores. Hablaremos de eso luego.

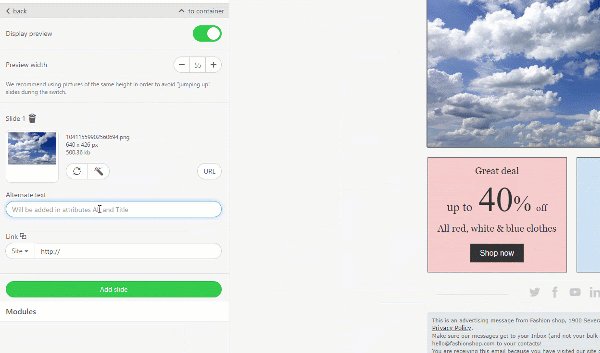
- haz doble clic para activarlo en el panel de ajustes;
- ahora, en el panel de ajustes, necesitas activar el botón “Display preview” si quieres mostrar pequeñas imágenes previas;
- fija el ancho para estas imágenes previas;

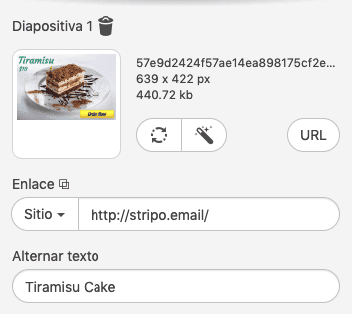
- Carga la imagen 1 para tu diapositiva;
- ingresa el texto Alternativo;
- pega un enlace al producto respectivo;

- presiona el botón “Add slide”;

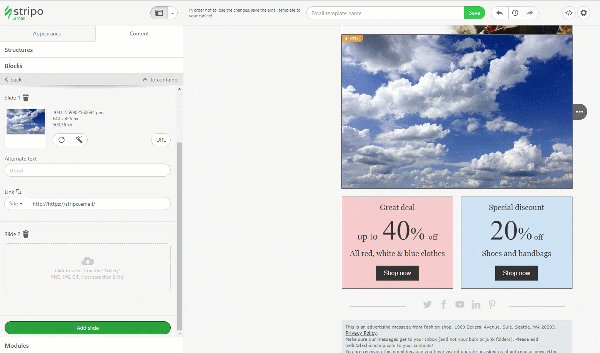
- haz lo mismo con otras imágenes;
- verifica si los tamaños de las imágenes coinciden. Si no, recórtalas con nuestro editor de imágenes;
- ¡listo!

Crea un carrusel AMP con Stripo Ahora
Nota importante:
He añadido 16 diapositivas, y todas funcionaron bastante bien en Gmail en varios dispositivos.
Paso 2. Crear un plan b para otros lectores
Entonces, ahora que todos los lectores que usan Gmail verán este carrusel, necesitamos pensar en quienes prefieren utilizar otros clientes.
El carrusel AMP que hemos construido funciona bien en la versión de escritorio en Gmail por defecto.
Debemos crear un plan b para los demás.
En este caso, hay dos tipos de plan b:
Tipo 1: Carrusel interactivo
Es soportado solo por dispositivos Apple y por Yahoo! Mail.
- crear un carrusel de contenido regular con FreshInbox;
- copia el código incrustado;
- arrastra el bloque HTML a tu plantilla de email;
- haz doble clic para activar el editor de código;
- en el editor de código, pega el código;
- cierra el editor de código;

- haz doble clic en este módulo en la plantilla para activar el panel de ajustes;
- en el panel de ajustes, en la línea “Include in”, selecciona la opción “HTML”. Al hacer esto, te asegurarás de que este módulo de contenido se mostrará solo en esos clientes de email, que no soportan AMP para los emails.

¡Esto quiere decir que cada cliente de email decide qué versión de tu carrusel mostrar!
Nota importante:
Si el cliente de email de un lector no soporta este tipo de interactividad, solo verá la primera imagen.
Para más información sobre cómo crear un carrusel interactivo, por favor, lee esta publicación.
Tipo 2. Módulos de contenido de producto estático
- arrastra una estructura de 2 columnas en tu plantilla de email;
- suelta el bloque de imagen en la 1er columna;
- carga la imagen necesaria;
- suelta el bloque de texto en la 2da columna;
- coloca este texto en una fuente que combine;
- en el panel de ajustes, en la sección “Include in”, selecciona la opción “HTML”. Como dijimos, al hacer esto te aseguras de que este módulo de contenido se mostrará solo en los clientes de email que no soporten AMP.

Puedes añadir tantos módulos de producto como necesites. Para más información sobre cómo ahorrar tiempo al crear elementos similares, por favor lee esta publicación del blog, la sección “Copiar y mover elementos”.
Nota importante:
Una vez que actives la opción “Include in HTML”, el elemento elegido se mostrará en los clientes de email que soporten solo el tipo HTML tradicional.
Cuando actives la opción “Include in AMPHTML” (⚡HTML), el elemento seleccionado se mostrará en los clientes que soporten el tipo AMPHTML (text-x-amphtml).
Si no se selecciona ningún elemento en particular, este elemento se mostrará en todos los dispositivos y en todos los clientes.
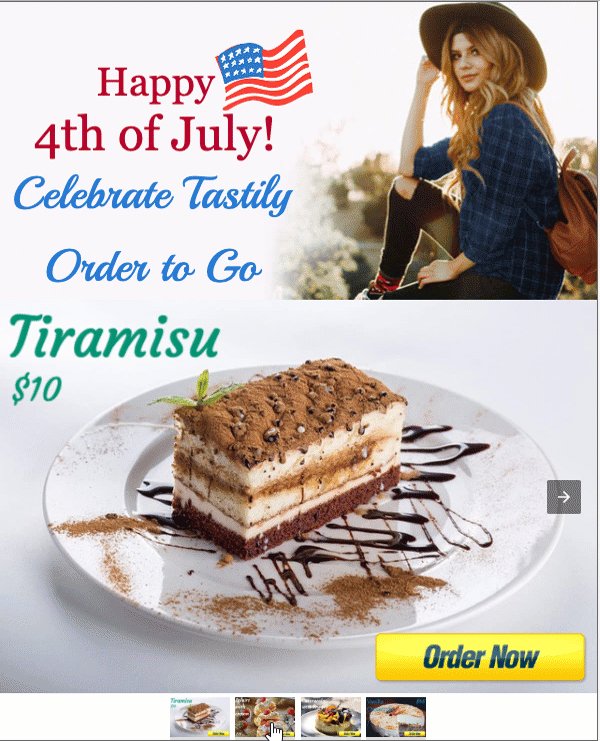
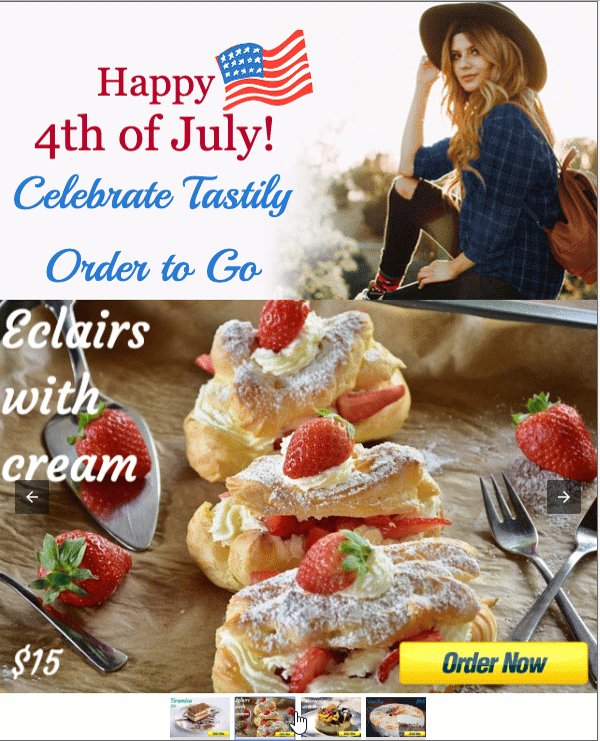
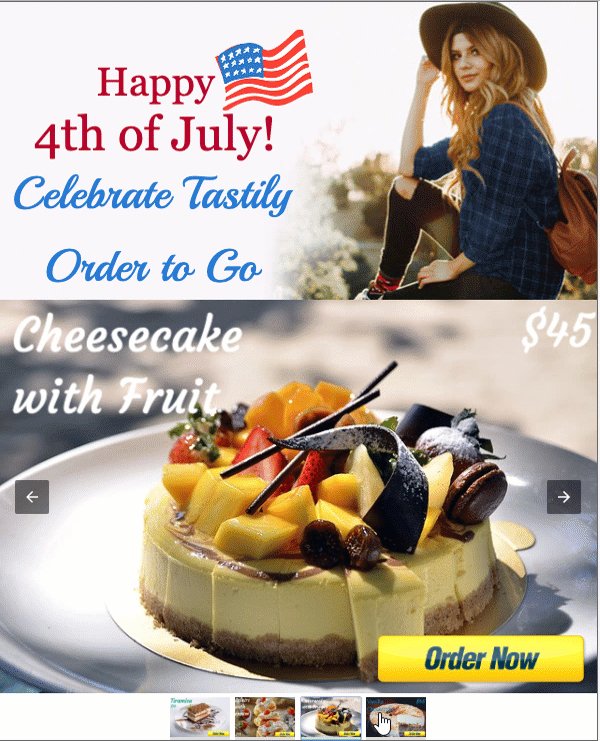
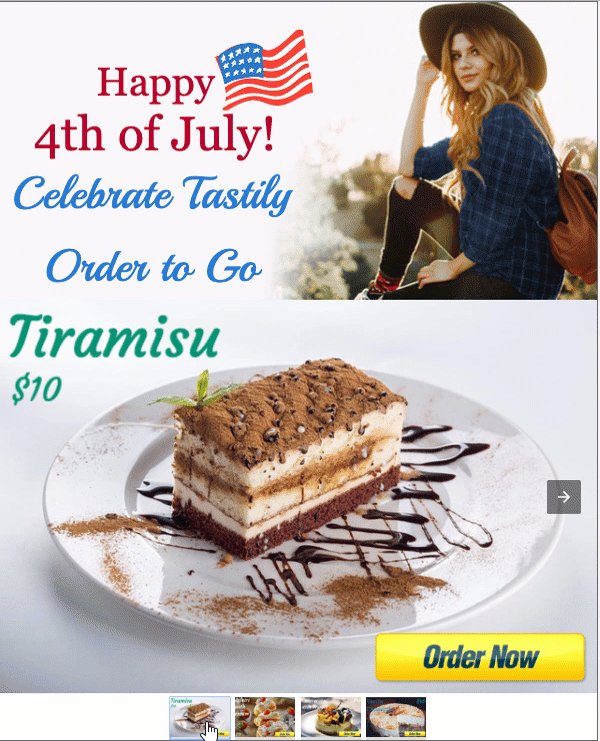
Con estos pasos, hemos creado un carrusel AMP — se usaron imágenes sin descripción. Funciona mejor cuando quieres mostrar unos cuantos productos del mismo tipo o producto desde diferentes ángulos.
Pero ¿y si necesitas un carrusel complejo con más información y botones falsos? Puedes hacerlo también ya que nuestro editor permite añadir texto sobre imágenes y aplicar múltiples filtros ;)
Crear un carrusel AMP con descripciones y “botones” sobre imágenes
Antes que nada, necesitas crear un carrusel AMP regular como ya describimos anteriormente. Ahora, vayamos al diseño de las diapositivas:
a) escribir sobre las imágenes
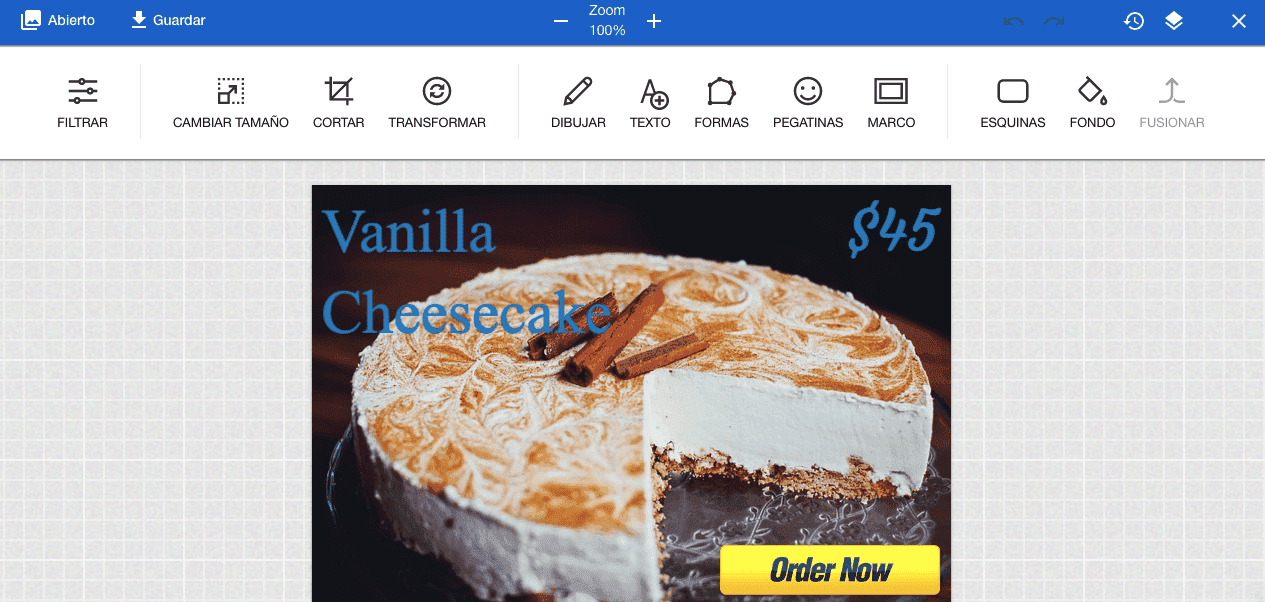
- una vez que cargas una imagen, abre el editor de imágenes;

- en el panel de ajustes del editor de imágenes, elige la opción “ATEXT” para colocar texto sobre tus imágenes. El editor ofrece unas 1000 fuentes;

- elige el tipo de fuente, el color;
- en la esquina superior derecha del editor, haz clic en el botón “apply” para guardar estos parámetros.
b) colocar un “botón” CTA sobre tus imágenes
- primero, necesitas preparar este botón — el formato de imagen debería ser SVG o cualquier otro con fondo transparente;
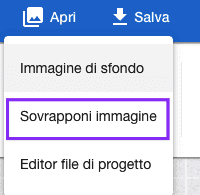
- en la esquina superior izquierda en el panel de ajustes, haz clic en el botón “Open”;
- selecciona la opción “overlay image”.

- carga tu imagen de botón;
- colócala justo donde quieres que se vea en tu diapositiva;
- coloca el tamaño;
- haz clic en el botón “save” para guardar los cambios que has hecho a la diapositiva.

Así, esto es lo que hemos creado juntos:

Cuáles clientes de email soportan AMP actualmente:
- Gmail de escritorio — ya lo hace;
- Mail.ru — ya lo hace.
Yahoo, AOL y Outlook lo harán pronto.
Conclusiones
Hemos creado 2 carruseles AMP sin abrir el editor de código HTML. Cada diapositiva muestra a los lectores tus productos desde diferentes ángulos o los últimos artículos de tu colección. Y cada diapositiva, cuando se hace clic, lleva a los lectores a las páginas respectivas de tu sitio web. Esta es una buena manera para dar vida a tus emails, para interactuar mejor con tu audiencia y para hacer los emails más funcionales.
Para saber más sobre cómo previsualizar y exportar tus emails AMP, por favor, lee los párrafos respectivos en nuestra publicación en el blog.
Crear emails con AMP puede ser algo fácil si utilizas el creador de plantillas de email Stripo ;)
Por favor, ten en cuenta que necesitas estar en la lista blanca de Google para tener permitido enviar emails AMP.









2 comentarios