Este es un tema muy complejo y es imposible cubrirlo en unos cuantos párrafos.
El ancho estándar de la plantilla de email era de 600 píxeles para escritorio, 320px para vista vertical y 480px para vista horizontal en dispositivos móviles. La altura no tenía límites y dependía del largo del contenido. Hace unos pocos años, los 600px de ancho eran un estándar obligatorio y no había alternativas. Pero eso ha cambiado.
Hablemos sobre el ancho aceptable de los emails, el mejor ancho de los elementos del email, y cómo ajustar estos elementos a múltiples clientes de email, pantallas y dispositivos.
¿Cuál es el mejor ancho para los boletines de email?
Hay un artículo en el blog de Litmus que dice que el ancho de 600px es un mito. Estamos totalmente de acuerdo con eso ya que ahora hay más opciones que solo 600px de ancho, pero continúa siendo lo óptimo. Pero ¿cómo apareció este ancho? ¿Por qué es exactamente 600px?
Hace mucho tiempo, la resolución de la pantalla estaba lejos de ser perfecta. Y muchos de los dispositivos eran más pobres que lo que son ahora. Ahí fue cuando apareció el ancho de 600px. Desde entonces, muchas de las cosas han cambiado, pero el ancho de 600px se ha convertido en una base del diseño de email.
Entonces, 600px de ancho es más una tradición que una regla, y te garantiza 100% que se mostrará apropiadamente. No está mal, ¿cierto?
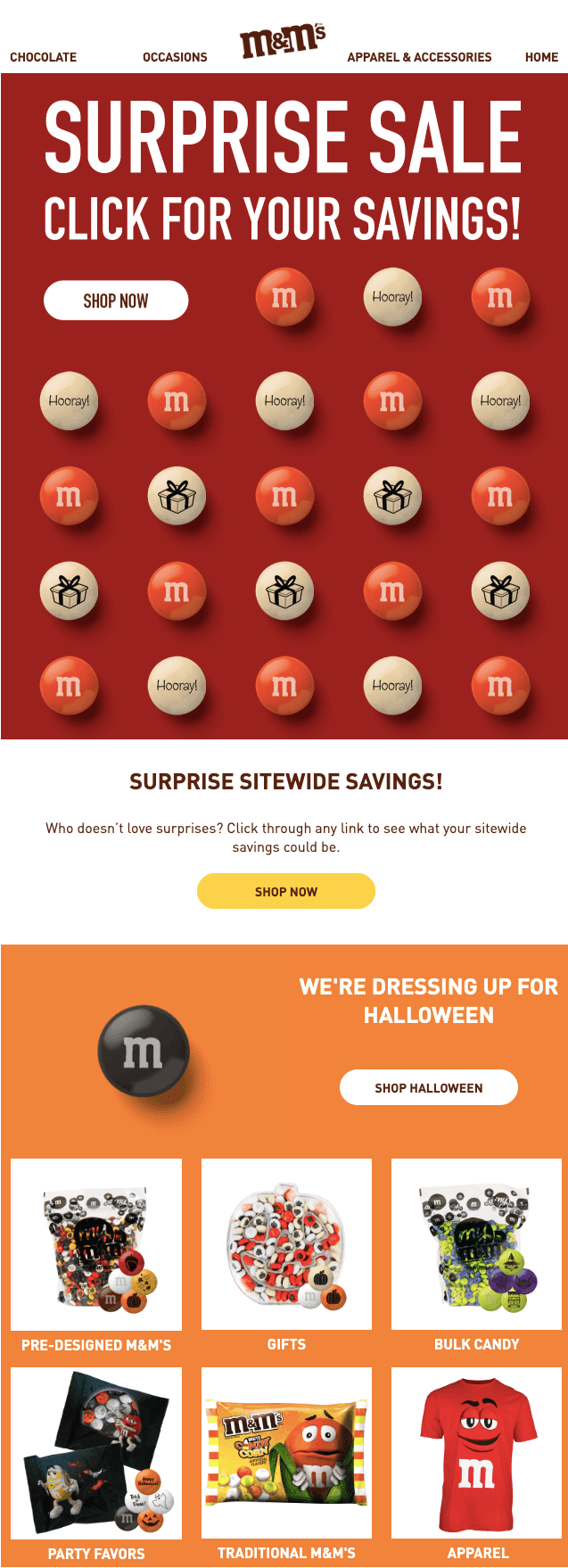
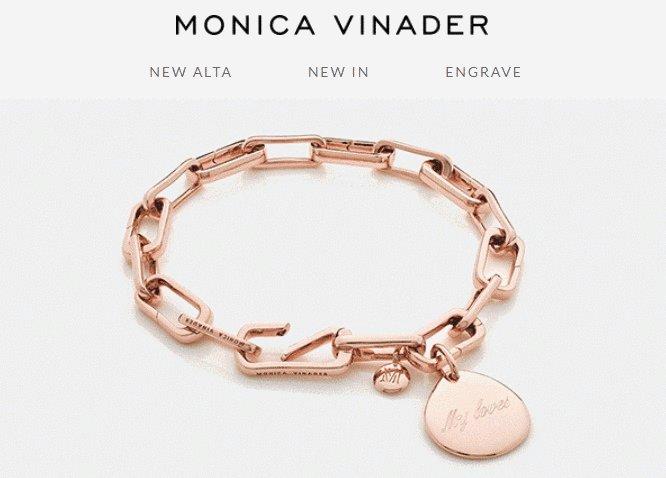
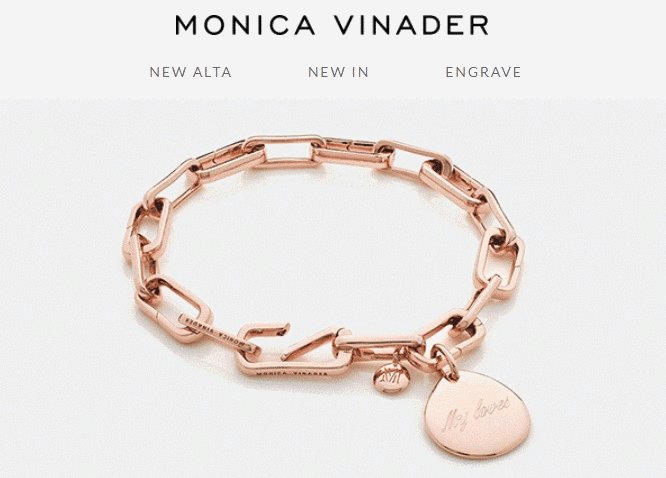
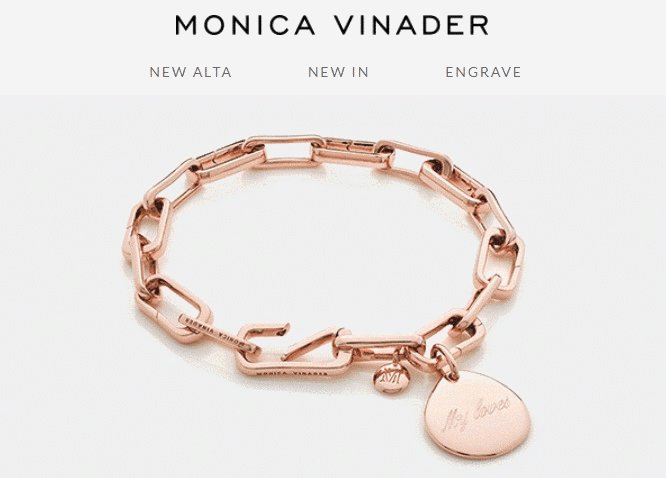
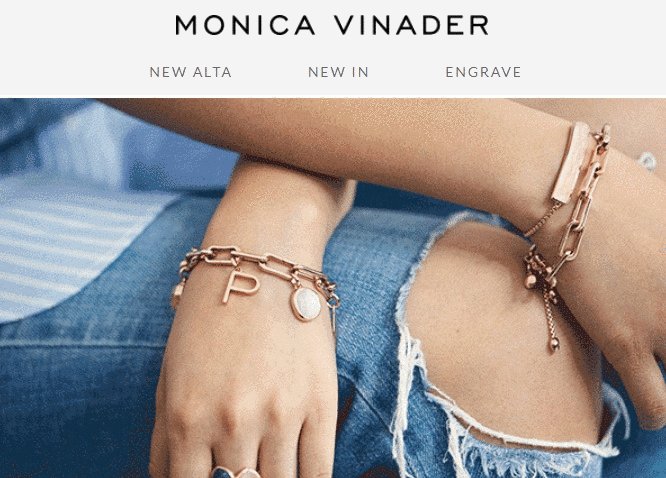
Mira este estupendo email HTML con un ancho ordinario de 600px. Puede ser muy espacioso, con muchas columnas e información útil:

Oímos que hay algunos clientes de email que no procesan correctamente los emails que tienen un ancho mayor de 650px.
Creé un email, el ancho de la parte del contenido fue de 860 píxeles. Funcionó bien en los principales clientes de email, aunque el fondo no se mostraba en Outlook.com.
Y este es el email que acabo de recibir:

(email de MailNinja. El ancho del email es de 740 píxeles. Gmail, macOS)
También existe la creencia de que Gmail no muestra un color de fondo si el tamaño de tu plantilla de email excede los 640 píxeles. Sin embargo, existen muchas pruebas con nuestra herramienta de pruebas y muchos emails que abrí en mi cuenta de Gmail demostró lo contrario, los emails se cargan a la perfección, y los fondos también.

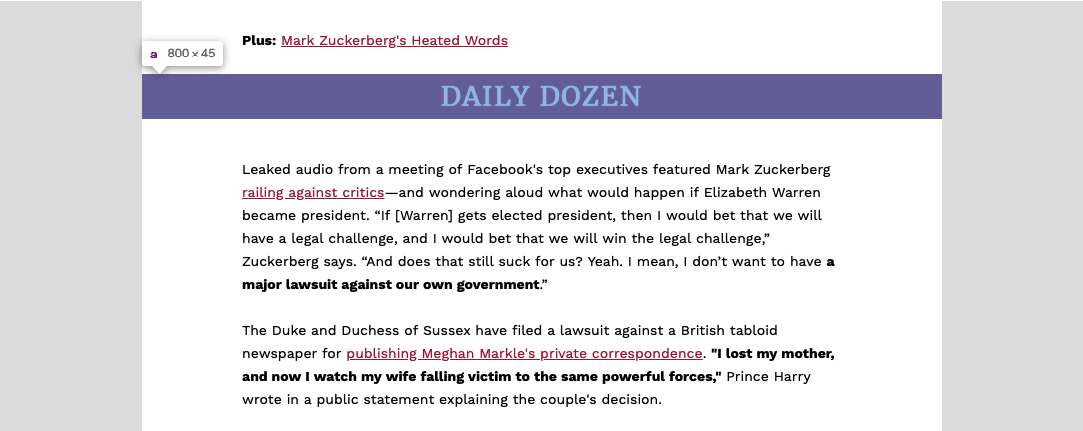
(email de Forbes Daily Dozen. Ancho de email 800px. Gmail, macOS)
Otro mito es en Yahoo! Mail, que puedes ver el email con un ancho máximo de 650px. Sin embargo, mi email con un ancho de 810 píxeles tuvo tamaño completo en este cliente.
Si decides elegir un ancho que sea diferente de 600px, solo prueba tu email antes de enviarlo con nuestra herramienta de pruebas de email que te dará las imágenes de cómo se mostrará tu email en diferentes clientes y dispositivos.
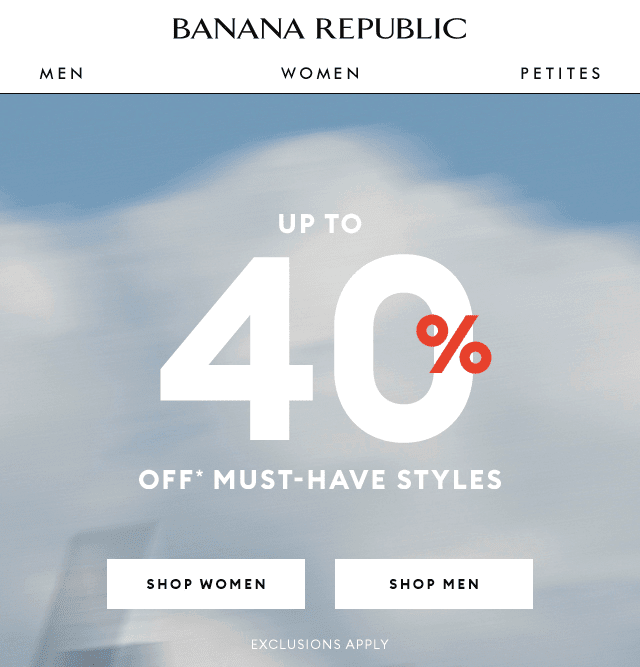
Hemos notado que el ancho promedio de emails de marcas estadounidenses famosas varían entre los 640 y 700 píxeles.

(Email de Banana Republic. Ancho de email 640px. Gmail, macOS)
Entonces, ¿cómo colocar el ancho en una plantilla de email con Stripo?
Por defecto, ¡ya es de 600 píxeles!
Pero si quisieras colocar tu propio tamaño, necesitas:
- hacer clic en la pestaña Apariencia en el editor;
- hacer clic en la pestaña Ajustes Generales;
- establecer el ancho necesario.

¿Cuál es la mejor altura para los boletines de email?
Por supuesto, la altura del email es ilimitada. Podrías usar tantas filas como necesites para mostrar todo el contenido. Pero recuerda que mientras más largo el email, menos probable será que lo lean hasta el final.
El alto total de una página web es 960px, que usualmente no es suficiente para introducir toda la información que has preparado para compartir en el email. No puedes escaparte de hacer scroll. El largo más común de los emails varían de 1500px a 2000px. Eso es, por lo general, suficiente para mostrar el contenido y fácil de ver haciendo scroll para los usuarios.
Un hecho interesante es que aquellos emails que pertenecen a temas de turismo son los más largos comparados con los de otras industrias. Los emails de eCommerce también son muy largos, a pesar de que las tarjetas de producto suelen ser muy compactas, los marketers publican demasiados productos en un solo email.
Este es un ejemplo de una plantilla de email con un alto de 2550 píxeles:

Como puedes ver, 4 bloques de contenido diferentes se combinan fácilmente en un email fácil de desplazar.
Nota importante:
En dispositivos móviles, debido al reacomodamiento de los bloques, el largo de las plantillas aumenta.
Si crees que tu email será demasiado largo en dispositivos móviles, siempre puedes ocultar algunos elementos con Stripo.
Así que, ¿cómo ocultar elementos de email en dispositivos móviles?
- haz clic en el elemento en la plantilla para activar sus ajustes;
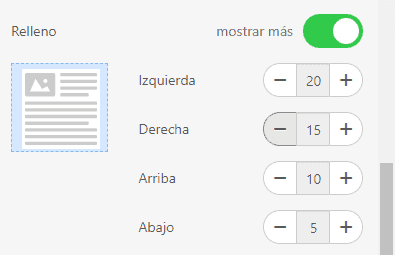
- en el panel de ajustes, baja para encontrar este control;

- listo. Los elementos de email elegidos no se mostrarán en dispositivos móviles que soporten multimedia.
Dimensiones de vista previa de email
Muchos clientes de email como Outlook, Apple Mail, Thunderbird tienen una ventana de previsualización que tiene un tamaño limitado - 600px de ancho y 300-500 píxeles de alto. No muestran la copia disminuida del email completo, sino que captura un campo superior de un email con el tamaño de ventana de vista previa apropiado.
Asegúrate de que los primeros 300px-500px contengan información valiosa que lleve a los lectores a abrir y leer un email. Una buena primera impresión es mejor que miles de likes.
La gente que utiliza estos clientes de email no llegará a ser la mitad de tus contactos así que no hay necesidad de cambiar tu tamaño de plantilla.
Así es como luce la ventana de vista previa en el cliente mail.com:

Tamaño de preencabezado
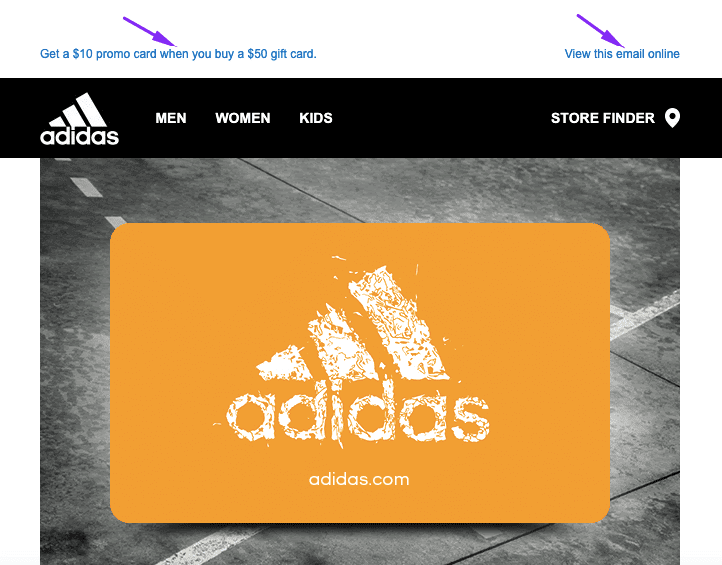
El preencabezado es una línea/elemento que va arriba en la plantilla. Está compuesto de un pequeño mensaje de introducción que aparece con una opción para ver el email en el navegador o como una versión web si hay problemas con el procesado del email. Algunas marcas colocan información muy importante allí, como notificaciones sobre envío gratuito.

(email de Adidas)
De acuerdo con el hecho de que este campo es más técnico que contextual, no deberías hacerlo grande o colocar elementos adicionales.
El tamaño del campo de preencabezado varía de 50px a 65px de alto. El ancho hereda las dimensiones del email.
Cuando crees este elemento, necesitarás añadir un enlace a la “versión web” de tu email.
¿Cómo obtener en enlace a una versión web de tu email con Stripo?
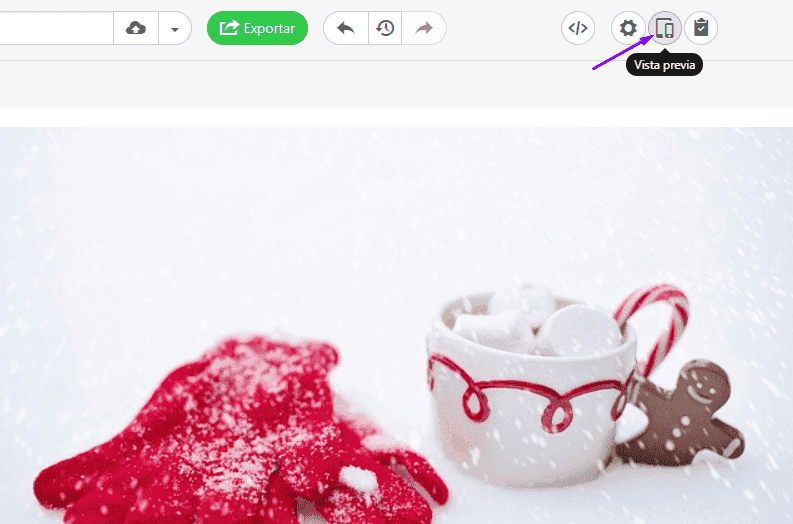
- una vez que crees el email, ve al modo de vista previa;

- en una ventana nueva, haz clic en el botón “Copy”;
![]()
- listo — el enlace se ha guardado en el portapapeles.
Nota importante:
Ahora estamos hablando del preencabezado como elemento de un email. Pero también está el texto de preencabezado, que puedes colocar con Stripo, por cierto. El texto de preencabezado se muestra solo en el modo vista previa.
![]()
El elemento de preencabezado se muestra en el email también.
Tamaño de encabezado
La altura más común para un encabezado que no contiene un menú o un logo grande es de 70px. Para quienes tienen una barra de menú, el encabezado podría ser 150 a 200px de alto. El alto del encabezado que supere los 300px no es conveniente para leer.
Hay cientos y miles de estilos que se utiliza para el diseño del encabezado, pero deberías elegir uno que sea fácil de usar y apto para dispositivo móvil. Además de esto, elige el estilo y esquema de colores que pueda resaltar la identidad de tu marca y no se despedace en la bandeja de entrada de los usuarios.
Estos son algunos ejemplos de buenos diseños de encabezado:



Nota importante:
Normalmente, un menú de email contiene 3-5 pestañas. Si añades más, por favor asegúrate de ocultar los que estén de más para dispositivos móviles.

Para más información sobre cómo crear un encabezado del email con Stripo, lee nuestra publicación en el blog.
Tamaño de banner
Un banner es un espacio donde puedes implementar tu creatividad y no deberías limitarte con tamaños. Mientras menos contenido coloques ahí, mejores resultados obtendrás. Mientras más claro tu llamado a la acción, más conversiones tendrás.
No deberías guardar espacio entre las líneas de texto; puedes experimentar con los tamaños de fuente. Los banners más populares tienen una imagen como fondo y se ubican justo después del encabezado.
Los tamaños más comunes para banner son 600px x 300px, y 600px x 400px. Muchos diseñadores de emails experimentan con los tamaños de banner, aunque el ancho está limitado por el tamaño de plantilla, el largo puede ser diferente.
Nota importante:
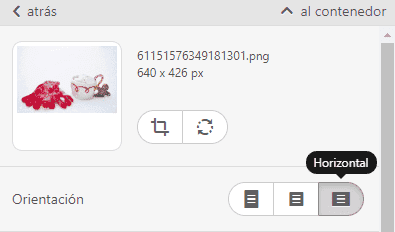
Con Stripo, puedes elegir la forma del banner. Se llama orientación. Puede ser vertical cuando el alto es más largo que el ancho, cuadrado y horizontal cuando el ancho no es mayor que el alto.
Eligiendo cualquiera, no tendrás que establecer parámetros especiales, ya que el ancho hereda su tamaño del tamaño de plantilla, y el alto depende de la orientación que elijas.

El tipo de orientación más popular con los banners es horizontal.
Estos son algunos ejemplos de banners informativos y creativos:

Este es uno animado:

Tamaño del botón
No hay ancho estándar para los botones. El requerimiento común es que el botón debe contrastar con los demás elementos del email pero, al mismo tiempo, coincidir orgánicamente con el diseño.
Para que tu botón sea notable y cliqueable, deberías trabajar en su diseño y en su tamaño.
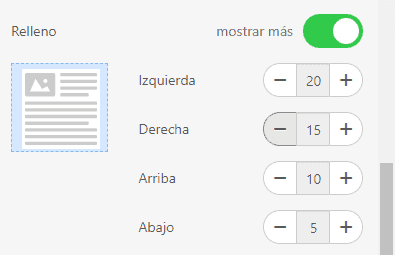
Si el copy CTA es corto, aquí viene el espacio en blanco al rescate para que tu botón sea más ancho. En Stripo, se llama “internal padding” (relleno interno).

No te preocupes. Debido a nuestro diseño único, este espacio en blanco es cliqueable :)
Los lectores no necesitan hacer clic en el texto del botón. Pueden hacer clic en cualquier parte que quieran.
También es muy importante cuidar de tu audiencia en dispositivos móviles y hacer botones lo más grande posible para que los lectores puedan tocarlo con el pulgar y no tocar otros elementos cuando lean tus emails en móviles.
A veces es difícil encontrar un botón o leer su CTA porque es muy pequeño y su fuente es difícil de leer.
Entonces, ¿cómo agrandar la fuente de tu botón y hacer que los botones tengan ancho completo en móviles?
Para poner una fuente más grande en los botones CTA en dispositivos móviles, necesitas:
- ir a la pestaña “Apariencia”;
- ir a la sección “vista de móvil”;
- fijar el tamaño de texto de botón necesario;
- y activar el botón “ancho completo”.

16 píxeles es el tamaño más común para texto de botones.
Este es un ejemplo para mostrar el contraste:

Este es un ejemplo más utilizado de un botón para banner:

Tamaño de imagen
Según el hecho de que el ancho de email promedio es 600px - 640px, el ancho de imagen hereda el tamaño del email cuando hablamos de banners. Hay toneladas de imágenes con este ancho en stocks o en Pinterest. Stripo también brinda más de 10.000 imágenes en su banco.
En cuanto a las tarjetas de producto, no hay estándares.
Por lo tanto, la altura es un ajuste proporcional al ancho establecido. Una vez que hayas cargado tu imagen, puedes cambiar su ancho, y el alto se cambiará proporcionalmente, es decir, se guardará la relación ancho a alto.

En Stripo, puedes recortar imágenes, o fijar el radio con nuestro editor de imágenes, Pixie. Para entrar a este modo, tienes que hacer clic en el botón “editar” al lado de la imagen en el panel de ajustes.

Nota importante:
Recuerda que tienes que comprimir las imágenes, de lo contrario tu email será muy pesado y llevará un tiempo que el email se cargue en la pantalla de los lectores. Puedes hacerlo con Tiny.png u otra herramienta especial de este tipo.

Tamaño de bloque de contenido
El bloque de contenido consiste, generalmente, de texto, fragmento de foto/imagen, y botón.
Ya hemos hablado antes de los tamaños de imágenes y botones. En cuanto al texto, no hay límites, ya que siempre hereda su ancho de las filas de email o bloques/contenedores. Puedes colocar el copy arriba de las imágenes, debajo o por encima. Queda totalmente a discreción.
Este es un ejemplo perfectamente hecho:

Un número de bloques de contenido
Nos atrevemos a decir “menos es más”. Usa imágenes, pero no sobrecargues tu email con fotos que no proporcionan información útil y que no tiene relación con el tema del email.
No intentes llenar un email de productos que tienes en tu sitio web, o nuevos productos o propuestas de venta. ES mejor publicar las mejores ofertas y dar un enlace al sitio web en el menú principal y en un pie de página. Está la regla de hacer no más de 6-9 tarjetas de compra en un email como se hizo aquí:

Es mejor hacer tus bloques de contenido no mayores de 900px de largo. Eso es suficiente para hacer 3 bloques informativos diferentes. Cada vez que agregues un nuevo bloque, pregúntate si esa información es apta y si debe estar sí o sí.
Sin embargo, si quieres añadir un número de bloques a tus emails, puedes usar carruseles, acordeones, y videos que pueden ser más informativos que incluso cientos de fotos.
Tamaño del pie de página
En realidad, algunas empresas añaden menús a sus pies de página, entonces son más grandes que las variantes clásicas de este elemento. Algunas empresas brindan la dirección completa con código postal, etc., entonces sus pies de página son lo suficientemente grandes.
Prefiero los pies de página lacónicos, que contiene la información que debería estar ahí 100%. El pie de página clásico debería contener información de contacto, enlace para darse de baja, íconos de redes sociales, y la razón por la que te comunicas con los lectores. Eso es todo, entonces los 600px x 200px comunes son más que suficiente para colocar toda esta información.
![]()
Lee más sobre el diseño de pie de página en este artículo de nuestro blog. ¡No dudes en compartirlo con tus amigos y colegas si te gustó!
Vista de dispositivo móvil
Queremos recordarte que puedes establecer parámetros especiales para todos los elementos para la vista de dispositivo móvil — serán diferentes a la vista de escritorio.
Para entrar al modo ajustes, haz clic en la pestaña “Apariencia” en el panel de ajustes, y luego haz clic en la sección “Vista de dispositivo móvil”.
Aquí, puedes establecer parámetros especiales individuales para:
- el tamaño de texto de los elementos del bloque “Menú”;
- el tamaño de texto de los encabezados;
- el tamaño de texto de los pies de página;
- el tamaño de texto de los elementos de contenido;
- el tamaño de texto para encabezados 1 - 3;
- alineaciones para tus encabezados;
- tamaño de texto de botón;
- y elegir si deseas que los botones se muestren en tamaño completo en los móviles o no.

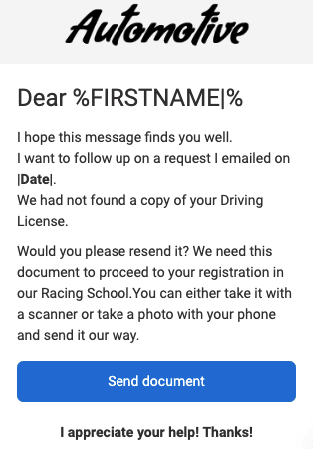
(Dispositivo de escritorio)

(Pantalla móvil, botón de ancho completo)
Tamaño total de email
Si tu email pesa mucho, no puedes garantizar que se mostrará en tamaño completo, especialmente en clientes como Gmail y Yahoo! Mail. Tanto Gmail como Yahoo! Mail pesan el tamaño del código HTML de tu email, y recorta el email si el tamaño excede estos valores:
- el límite para Gmail es de 102 kb;
- para Yahoo! Mail el límite es 100 kb.
Podrías pesar tu email con una herramienta de pruebas. Es totalmente gratis.
El tamaño del email a menudo depende del editor que utilices. Por lo general, hay un código extra que se añade automáticamente cuando creas una plantilla de email. Puedes borrar este código manualmente y reducir en gran medida el tamaño del email como consecuencia, o elegir un editor que haga eso. Stripo es uno de esos, y brinda código HTML puro sin caracteres del sistema. Verifica esto cuando crees una plantilla que quieras o necesites.
Para resumir
Hemos analizado el ancho y alto de una plantilla de email en general y cada elemento separado en particular. 600px de ancho no solo es seguro y confiable, con un 100% de presentación correcta en todos los dispositivos y clientes de email, sino que además es lo más conocido para los usuarios.
El alto depende del largo del contenido, pero no debería exceder los 2500px en el mejor de los casos. Mientras más imágenes utilices, más importante es que uses un compresor de imágenes. A veces necesitas que también sea optimizado el código HTML.
No existen reglas exactas que dicten las dimensiones de los elementos del email, así que podrías experimentar con las formas y tamaños, pero no hagas que la plantilla sea muy poco común y rara para los usuarios. Solo consume tu creatividad en las imágenes que elijas y el texto que escribas. Te deseamos la mejor de las suertes en el proceso de creación de email.









9 comentarios