El diseño de email adaptable, también conocido como adaptación de email para dispositivos móviles o diseño de email apto para móvil, ya no es una característica única, sino que es una función obligatoria. Es por eso que al crear un email de boletín informativo con Stripo, podrás utilizar nuestra biblioteca de plantillas de email prediseñadas, ya que son completamente adaptables. plantillas de email, o sea que todos los boletines basados en ellas se verán correctamente en cada dispositivo.
Pero a veces sucede que necesitas resolver un problema poco común para que tu correo se visualice de una manera específica en dispositivos móviles. Entonces, queremos hablarte sobre formas de adaptación adicionales.

1. Imágenes adaptables
Al diseñar un email HTML adaptable, la función más sencilla que puedes usar es la de “Imagen adaptable”
 Con esta opción te protegerás contra el desplazamiento horizontal innecesario y enormes logotipos. La función adapta una imagen al tamaño de la pantalla, y evita que se muestre fuera de ella.
Con esta opción te protegerás contra el desplazamiento horizontal innecesario y enormes logotipos. La función adapta una imagen al tamaño de la pantalla, y evita que se muestre fuera de ella.

Nota importante:
Si deseas que tu imagen se muestre del mismo tamaño tanto en la versión de escritorio como móvil, entonces no actives la opción de “imagen adaptable”. Pero entonces tus lectores podrían tener que desplazarse horizontalmente para ver la imagen entera.
2. Ocultar o mostrar módulos en dispositivo móvil y escritorio
Stripo te permite ocultar algunos elementos en dispositivos móviles, y al mismo tiempo, ocultar otros elementos en los dispositivos de escritorio. Esto significa que podrás elegir qué elementos se mostrarán en dispositivos móviles, y cuáles se mostrarán solo en dispositivos de escritorio.
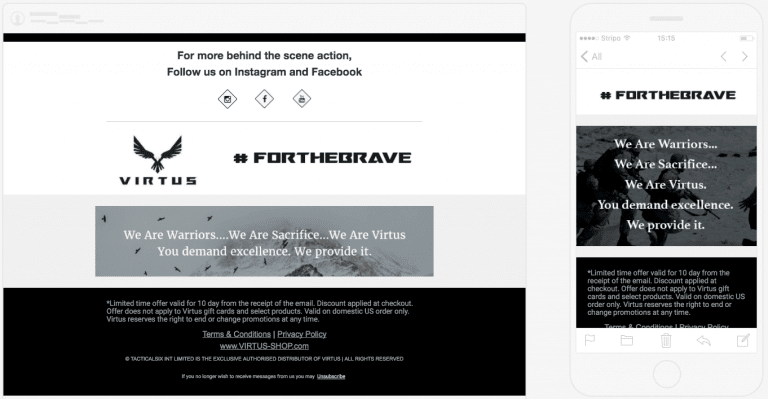
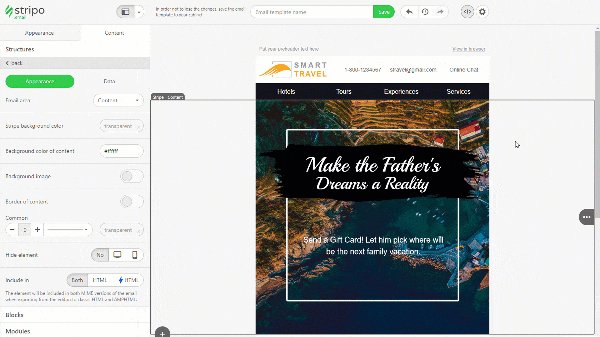
Por ejemplo, una vez que ocultas una animación GIF para dispositivos móviles (como se muestra arriba en el ejemplo, como cargar este elemento podría tomar más tiempo, sabemos que hacer esperar a los lectores podría tener un impacto negativo), podrías añadir una imagen estática para mostrar a tus usuarios móviles. De esta sencilla manera, ofreces a todos tus lectores información importante en la imagen, pero no afectará los tiempos de carga en dispositivos móviles.
De hecho, puedes implementar esta combinación por varias razones. Fuentes pequeñas para los textos sobre imágenes para escritorio y fuentes grandes para dispositivos móviles para una mejor legibilidad.
 Otra razón es que los elementos interactivos incrustados, como carrusel de imágenes, funcionan solo en versión de escritorio, y cuando este tipo de emails se abren en dispositivos móviles, los lectores verán solo la primera imagen. Esto quiere decir que las demás 3-5 imágenes no podrán verse en dispositivos móviles. Entonces, esto es lo que deberías hacer:
Otra razón es que los elementos interactivos incrustados, como carrusel de imágenes, funcionan solo en versión de escritorio, y cuando este tipo de emails se abren en dispositivos móviles, los lectores verán solo la primera imagen. Esto quiere decir que las demás 3-5 imágenes no podrán verse en dispositivos móviles. Entonces, esto es lo que deberías hacer:
-
“ocultas” tu carrusel de imágenes en dispositivos móviles;

-
creas un nuevo módulo con todas las imágenes que usarías en el carrusel, y ocultas este módulo en versión de escritorio;

-
eso es todo.
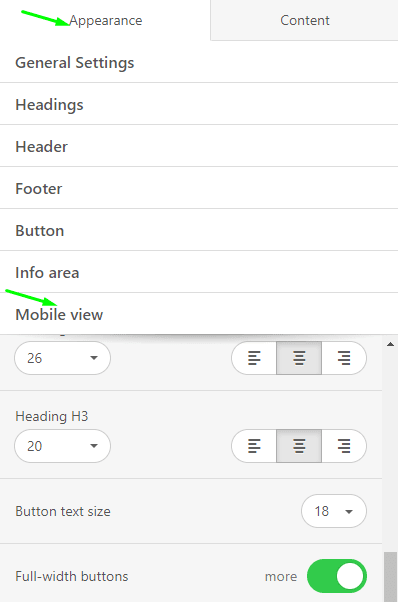
3. Anchos de botón y tamaños de fuente para dispositivos móviles
Para que tus emails sean legibles en todos los dispositivos, puedes establecer fuentes para texto y para botones individualmente para dispositivos móviles.
Para hacerlo, necesitas:
-
ir a la pestaña “Apariencia”;
-
abrir la sección “Vista de Móvil”.
 Cuando crees emails adaptables con Stripo, también podrás fijar el tamaño para los encabezados, es decir, podrás establecer diferentes tamaños para el texto y también para los encabezados H1, H2, H3.
Cuando crees emails adaptables con Stripo, también podrás fijar el tamaño para los encabezados, es decir, podrás establecer diferentes tamaños para el texto y también para los encabezados H1, H2, H3.
Fija el tamaño del texto para los botones, donde el tamaño preferido sea 18 o mayor, nunca menos que eso.
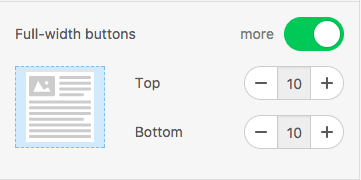
Para que tus botones CTA sean distinguibles en dispositivos móviles, debemos también trabajar en su ancho. Activa la opción “Botones de ancho completo” para que tus botones encajen en el tamaño de pantalla de los dispositivos móviles.

Nota importante:
El tamaño de fuente, tamaño de encabezados, y el tamaño de texto del botón que puedes cambiar en "Ajustes Generales” cuando solo comienzas a crear tus emails se aplican a todos estos elementos cuando el email se abre en dispositivos móviles. Los parámetros que ingreses aquí serán aplicados a los emails solo en dispositivos móviles.
4. Activar o desactivar diseño de email adaptable
Como ya dije, todas las plantillas de email que ofrece Stripo son completamente adaptables por defecto.
Pero puedes desactivar esta función. De hecho, lanzamos esta opción por pedido de los usuarios.

Si desactivas esta opción, tu email en dispositivos móviles se verá igual que lo hace en la versión de escritorio. Los lectores tendrán que desplazarse horizontalmente para ver el contenido de tus emails.
5. Ajustes personalizados de fuentes
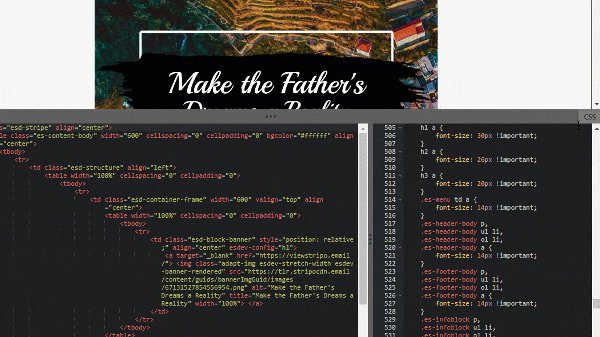
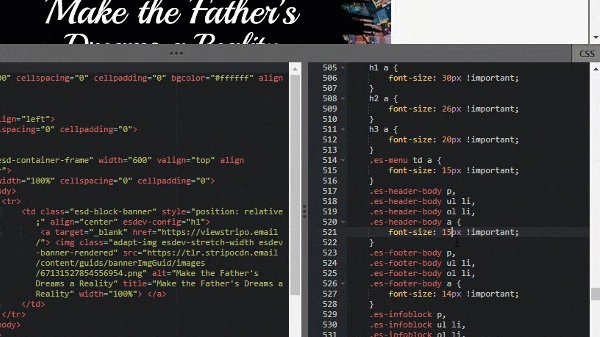
A veces, los ajustes estándar para diseñar emails HTML adaptables no son suficiente. Por ejemplo, tu marca dice que solo se debe aplicar “Arial, 15px” a los módulos de menú y encabezados en dispositivo móvil, pero los editores solo ofrecen 14px y 16px. Esto crea la necesidad de trabajar con código HTML para los emails adaptables. Pero no dejes que esas pequeñeces te asusten.
Solo tienes que entender en qué parte del código se encuentra la adaptabilidad. Eso es fácil: abres el editor de código de email y te diriges a la pestaña CSS.
Aquí podrás ver toda una tabla de estilos, pero lo más interesante comienza después de la línea “@media only screen and (max-width: 600px) {” - este es el inicio de la adaptabilidad.
Encuentra la sección necesaria: “Menu” y “Header” en nuestro caso, y reemplazar “14px” con “15px”.
 Haz lo mismo con otros elementos si fuese necesario.
Haz lo mismo con otros elementos si fuese necesario.
¡Importante!
No borres nada de este código.
6. Inversión de elementos de email para dispositivos móviles
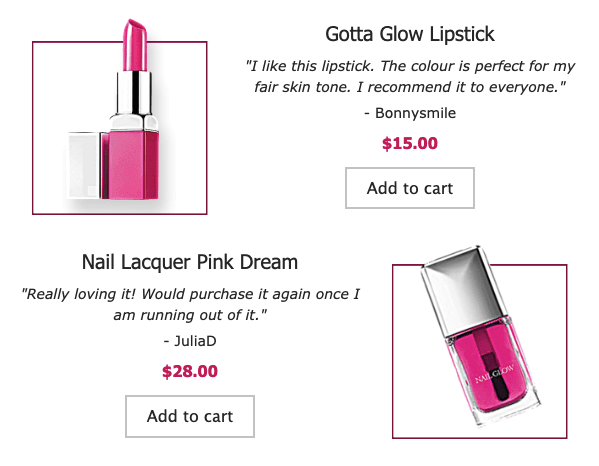
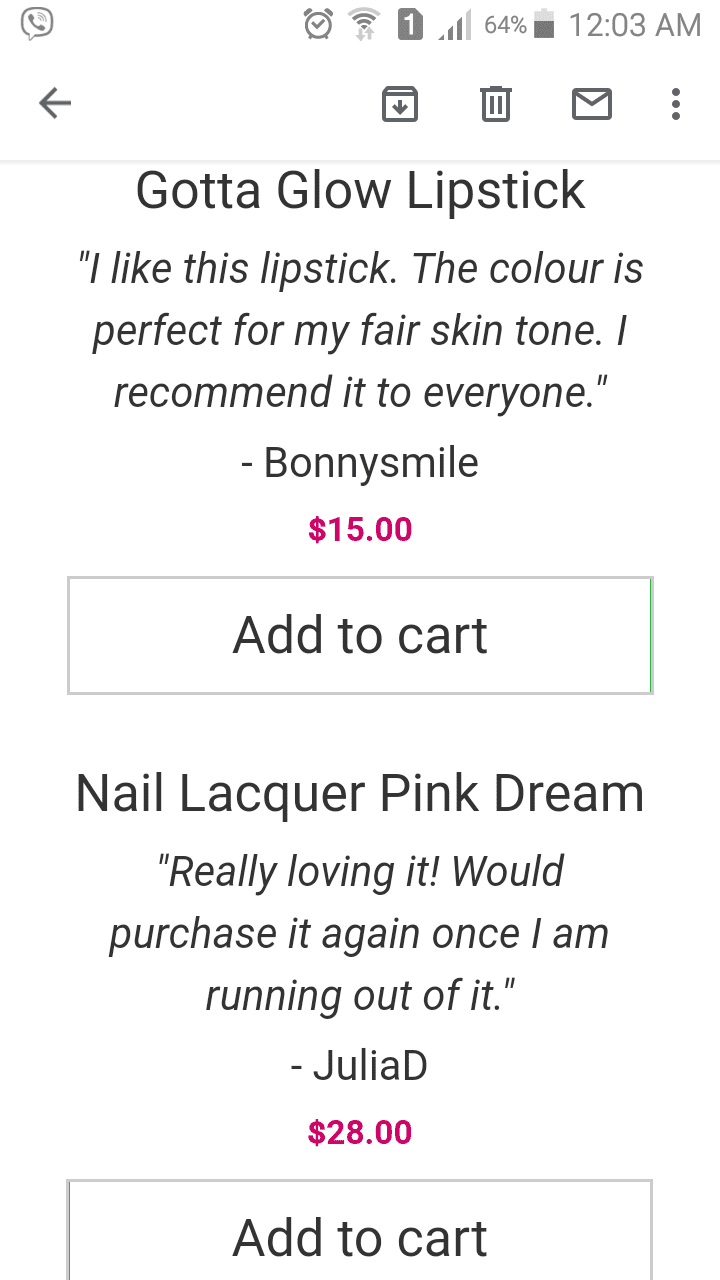
Muy a menudo verás el siguiente orden de tarjetas de producto en los emails. Por lo general, los email marketers lo usan para diversificar sus emails.
 En dispositivos de escritorio estas tarjetas de producto lucen genial.
En dispositivos de escritorio estas tarjetas de producto lucen genial.
Pero en dispositivos móviles, no se verán tan bien e incluso puede ser confuso a veces porque el elemento que está en la izquierda en dispositivos de escritorio, en la pantalla del móvil se verá arriba del elemento que en escritorio está a la derecha. De esta manera los lectores verán dos descripciones de producto en una fila, en lugar del orden más lógico: fragmento de producto, descripción, botón CTA, fragmento de producto, etc.
 Es por esto que muchos marketers tan solo prefieren apegarse al orden regular de los elementos: fragmento de producto, descripción, precio, botón CTA.
Es por esto que muchos marketers tan solo prefieren apegarse al orden regular de los elementos: fragmento de producto, descripción, precio, botón CTA.
Para hacer una plantilla de email adaptable y diversificar tu diseño de email con Stripo, deberás:
-
arrastrar una estructura de 2 columnas a tu plantilla;
-
crear tu módulo de contenido de productos;
-
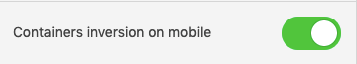
activar el botón “inversión de contenedores”.

Nota importante:
Por favor ten en cuenta que necesitas activar esta inversión para cada segunda fila.
La inversión puede activarse solo para estructuras de 2 columnas.
Palabras finales
Con estos sencillos pasos, tendrás listo un email HTML completamente adaptable.
Si tienes dudas o preguntas, deja un comentario debajo o escríbenos a contact@stripo.email









1 comentarios