Look around! You are extremely happy — you can see, you can hear! Did you ever stop to think whether this 4.5% of your subscribers who are color blind can read your emails?
Accessibility in email marketing in emails is a must for three reasons:
- To correspond legislation requirements;
- It will bring you up to 8% of income;
- Don’t be heartless.
(or as John Thies says, “Don’t be a jerk”)
Just imagine that 285 million people worldwide have troubles seeing even with glasses which equals more than half of the European Union Population and 87% of the US population.
5% (over 360 million people) of the world’s population suffer from hearing impairment.
What is email accessibility and how to make emails accessible?
Did you know that people who suffer from blindness and visual impairments use a screen reader (VoiceOver for Mac, Microsoft Narrator for Windows, etc.) when opening emails?
And some of those who are color blind do not distinguish red and green colors (protanopia), while others cannot detect colors at all — they see only shades of gray varying from black to white (monochromacy).
How can you create emails that are accessible? We’re gonna share email accessibility standards, and are gonna show you some tips and tricks to help easily code emails like that.
Email accessibility standards
Email accessibility standards is a set of rules and recommendations to let us make the emails we send out easy-to-read for those who have visual or hearing impairments.
1. Email accessibility requirements for color blindness
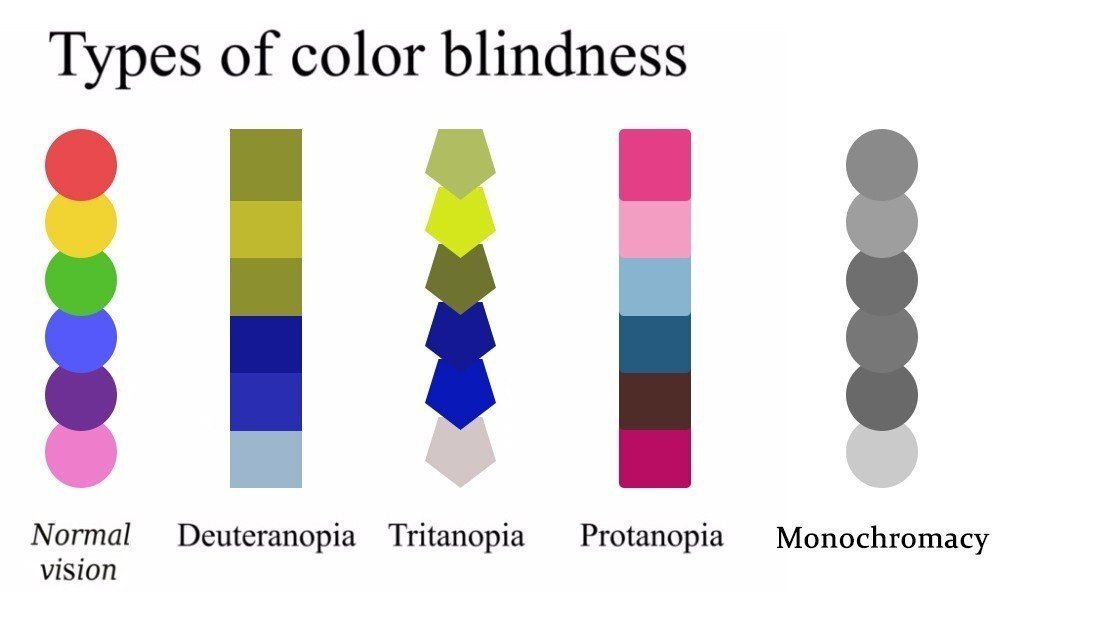
Color blindness has a few types:
Protanopia is characterized by reduced sensitivity to the red color. These people, also named reb-blind, tend to confuse black with many shades of red, dark brown with dark green, some shades of blue with mid some shades of red.

(original email by Uber)

(this is how red-blind people see it)
Deuteranopia is characterized by reduced sensitivity to green color. Green-weak/green blind people also tend to confuse mid reds and with greens, bright greens with yellows, light blues with lilac.
Tritanopia makes people blind to blue and its shades. Which is why people who suffer from tritanopia confuse light blue with grey, dark purple with black.
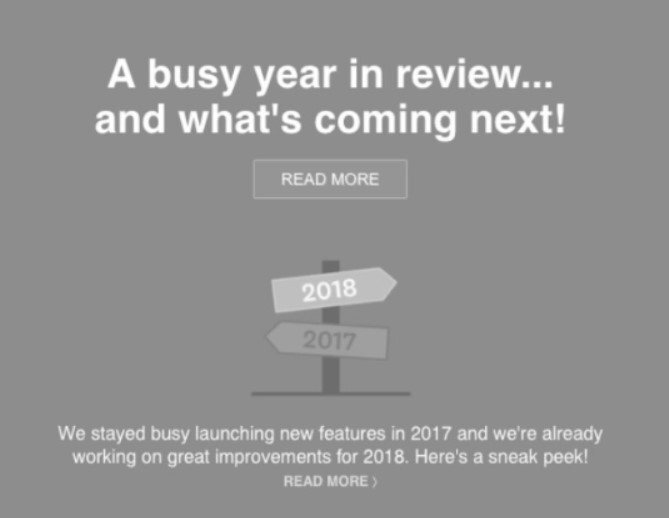
Monochromacy makes people totally color blind. They see only shades of grey, varying from black to white.

(original email by Wufoo)

(the way monochromats see it)
What can we do?
- text font should be at least 14 px, but 16px is more preferable for accessibility email design;
- avoid using green and red colors as the contrast ones. For example, don’t apply the green to a text written over a red background and vice versa. Same concerns all the colors color blind people tend to confuse;

(original email)

(the way red-blind people see this email)

(the way monochromats see this email)
How are they supposed to know whether their team lost or won the game?
- never use green buttons on red images and vice versa, otherwise, some recipients may not notice the CTA button;
- always specify the name of apparel’s color in brackets — people might not see colors good, but might be aware that red flatters them;
- make the text for links bold.
If you add a link to some words in the text, making it blue is not enough. Colorblind people or those who while reading emails on mobile have the sun shining right onto the screen might not see the difference in colors. Make this text bold. Avoid underlining the link not to confuse dyslexic readers.

The menu items are written in bold. Due to this simple trick, all customers will guess they need to hit them to search for apartments that are for sale.
And the “view detail” link even has an arrow that shows you will see the more details by clicking the link;
- once you implement interactive elements for running tests in emails where you highlight the correct answers with green/deep red/light blue and incorrect with red/black/grey respectively. Be sure to indicate whether the answer is right or wrong with words also.
(good example)
In total, 8% of men and 0.5% of women suffer from color deficiency.
This table shows what colors color blind people normally confuse:

Which is why it is critical to check whether all color blind people can read your emails. By using this free tool, you will see your images the way some recipients will do. Please, always do it — care for your customers and subscribers.
2. Email accessibility requirements for blindness
The situation with emails for blind people is totally different. No contrast colors may help here. These people use a screen reader on their phones.
Consequently, our duty is to make our emails legible for these assets.
Subject lines
A screen reader also starts reading emails from a subject line.
This is an established truth that subject lines should be concise, and descriptive. In other words, a proper subject lien mirrors the general idea of the email.
How do you set it with Stripo:
Above the template, to the right from the Export button, there is the “settings” icon.

Click on it, and you will see two fields for inserting proper information. They are called Email Subject (aka subject line) and Hidden Preheader (Preheader is the text that goes after the subject line and a “dash” in the email preview):

For your convenience, Stripo even shows how long the subject line could be and calculates how many characters you already used.
Setting the language
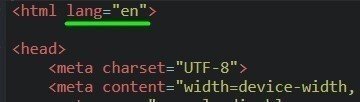
I decided to listen to some messages from my Inbox with a screen reader. It was awful. This tool did not detect languages and read everything in a horrible mix. I heard that setting the language in the code might help. And according to instructions given online, right in the email template HTML code, I set Eng for the entire email.
It looked this way:

But this trick did not help. At least in my case. I had to set language preferences in this tool settings. Then it was nice and pleasant to listen to my Inbox emails.
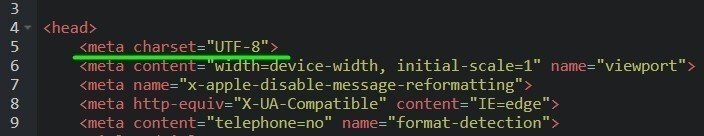
Encoding characters
The way the email will be displayed depends on the Content Type. You need to add <charset="UTF-8">
Luckily, all emails built with Stripo already have this set specified in emails.

Logical order
A screen reader has its strict order to read emails. It reads containers/blocks from the left to the right, only then it goes to the second line, etc.
When coding accessible emails, make sure to use header elements like <h1> and <p> in HTML code. Tags <h1>, <h2> will have advantage over normal text and will be read first.
Note: it does not matter which font you set for certain parts of your texts. As long as it does not have tags <h1>, <h2> it will be equal to the screen reader even if the font size is 32px or more.

On this example, the heading 2 text is 24px, while normal text font is 27px. But the screen reader will “read” the heading 2 first.
<tr>
<td class="esd-block-text" align="left">
<h2 style="color: #dbdbdb;">About us</h2>
</td>
</tr>
<tr>
<td class="esd-block-text es-p10t es-m-txt-c" align="left">
<p style="color: #a2a2a2; font-size: 27px;"><strong>Automotive Motors is a leading digital automotive marketplace.</strong></p>
</td>
</tr>
<tr>
<td class="esd-block-text es-p10t es-m-txt-c" align="left">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque vitae interdum ligula. Pellentesque feugiat ligula ligula, in interdum dolor aliquet et. Aliquam vitae sem eget erat viverra malesuada. Aliquam volutpat vel est quis euismod. Nunc faucibus varius ex eget aliquam.</p>
</td>
</tr>
Alt text
The screen reader cannot “read” the images you use in emails. But it can read “alt text”. Make it clear and informative. But avoid using the word “image” in it because its tag already mentions it. Samantha Connelly in her post on email accessibility says that it must be somewhat irritating.

The way the alt text looks in HTML email code:
<td class="esd-block-image es-p5t" align="center">
<a target="_blank"> <img src="https://iiqf.stripocdn.email/content/guids/CABINET_48bba02538722a91504d04e69a808999/images/4021517473213661.png" alt="Nick Adrian shares a feedback" title="Nick Adrian shares a feedback" width="81"> </a>
</td>
How you set it with Stripo:
Once you have inserted a photo/image into a container, on the settings panel you will see empty fields for inserting alt text and links.

By sticking to this simple trick, not only will you improve email accessibility, but also prevent your email being reported as spam.
Note: if you use a GIF to show how to use/install/wear your product’s items, be sure to also provide recipients with a written manual or at least insert a link that takes customers to your website where you in details explain how to.
Links
Links in emails should also be meaningful. Add clear and concise copy! Let people know what they are about to click on and where they will get.
Just compare these two links:

The first link does not tell the customer what it is about whilst the second one actually specifies the website, the publication date and the name of the post.
Btw, in case, you are interested to know, the first link actually took me to the subscribe page. But how would a person who uses screen reader where the link might take him or her to?
Note: I designed many emails with numerous editors and sent them via numerous ESPs, then I tested these emails on different screen readers in different languages and here’s what I got:
- Windows did not “read” the links at all;
- Macintosh VoiceOver did read entire links;
- Android TalkBack did not read the link but said, “Link — tap twice to open it”.
Some OS have to learn to cope with screen readers to ease some people’s lives.
CTA buttons
Certainly, the main goal of email marketing campaigns is to sell our products. Thus, we should pay close attention to the CTA buttons. And we normally do — by applying bright colors, by shaping the buttons themselves.
Email accessibility best practices show clear and engaging copy here means much more than the design. While other investigations prove that the email CTA button design does not increase CTR and CTOR. It just makes the button more noticeable. And catchy text makes what it should — call subscribers to hit the button.
This is the way we see the button:

The screen reader sees only the text of the very button.
How you set it with Stripo:
Pull the Button block in email template exactly where you need it, then in the settings panel you will have to customize it:
Set fonts, colors, borders. But we are not talking about it now. We need to insert the text.
In Stripo, it is called “Button Label”.

Social media icons
Stripo allows adding as many social media icons in emails, as you need.
Some recipients who use the screen reader may not understand abbreviations applied to the icons — let the alt text of the social media icons be descriptive, too.
How you set it with Stripo:
When adding social media icons, you now need to work on their alternative texts (the alt attribute).
Click on any social media icon in the footer, then in the settings panel, you will see the list of the icons you used:
![]()
Click “more”, as shown in the screenshot above, you’ll have the alt text fields for filling out.
The Title field already has a whole named inserted, while the Alt text field contains only a few letters of the entire name.
![]()
3. Email accessibility requirements for dyslexia
Dyslexic readers tend to confuse the order of letters in words, tend to consider capital letters within a sentence as single letters despite normal intelligence.

(the same sentence the way dyslexic readers see it)
What can we do?
British Dyslexia Association published a guide on how to create websites, books:
- don’t underline links. Do like we said a few paragraphs before — make the text you hide the links behind bold;
- never start a new sentence at the end of a line — the new sentence means a new line in emails;
- no upper case if you want to emphasize something — increase the font size;
- never add center-aligned text in emails — only left-aligned copy;
- a background should not be white, make it cream for dyslexic readers — same concerns other people, as text written on the cream background looks softer;
- all sentences in emails should end with a period (.) and bullet points are to end with semicolons.
4. Email accessibility requirements for deafness
There is only one single requirement:
All videos where you give how-to instructions with a voice should have caption or subtitles.

Note: don’t rely on the subtitles Youtube offers. Quite often they do not work properly.
Summary
Every time when starting and designing a new campaign, make sure to check email accessibility with color blindness simulator and send a copy of the email to your phone and try it with the screen reader (better with a few).
- Use contrast colors of different shades. Even if a person confuses some mid colors, for example, dark green and dark brown, he or she will never confuse light green with dark brown;
- Make the subject line clear, it has to mirror the content of the entire email;
- Always! Always add alt text to all the images and GIFs in your emails;
- If a GIF fulfills an educative mission, be sure to add a written detailed description to it;
- Use only one language in emails. The screen reader can speak only one language at a time. When there’s another language in the email, it just transliterates which makes it impossible to understand what the screen reader says in any other language;
- Check if all the links inserted in an email are meaningful;
- Specify the Content Type
to make all characters used in emails legible. Feel like reminding that Stripo already did it for you; - Set only left-aligned text in emails;
- If you face some difficulties when creating an email that meets all email accessibility requirements, please feel free to ask us on Facebook or join the github forum where you may find hundreds of answers on this topic;
- Create your emails with love and care for all human beings.
Hopefully, by using our free email templates and sticking to the aforementioned email accessibility guidelines you will create emails all the recipients will be able to read.









0 comments